本文介绍DataV智能主题功能的使用方法。通过智能主题功能,您可以对移动端可视化应用进行合理的配色,快速解决在设计移动端可视化应用时遇到的配色困难的问题。
我的主题
我的主题模块提供了选择系统内置的主题、查看并使用已经保存的主题等功能。在我的主题页面,您可以完成以下操作:
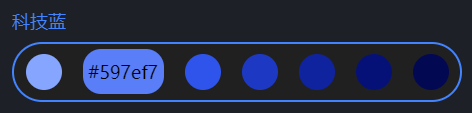
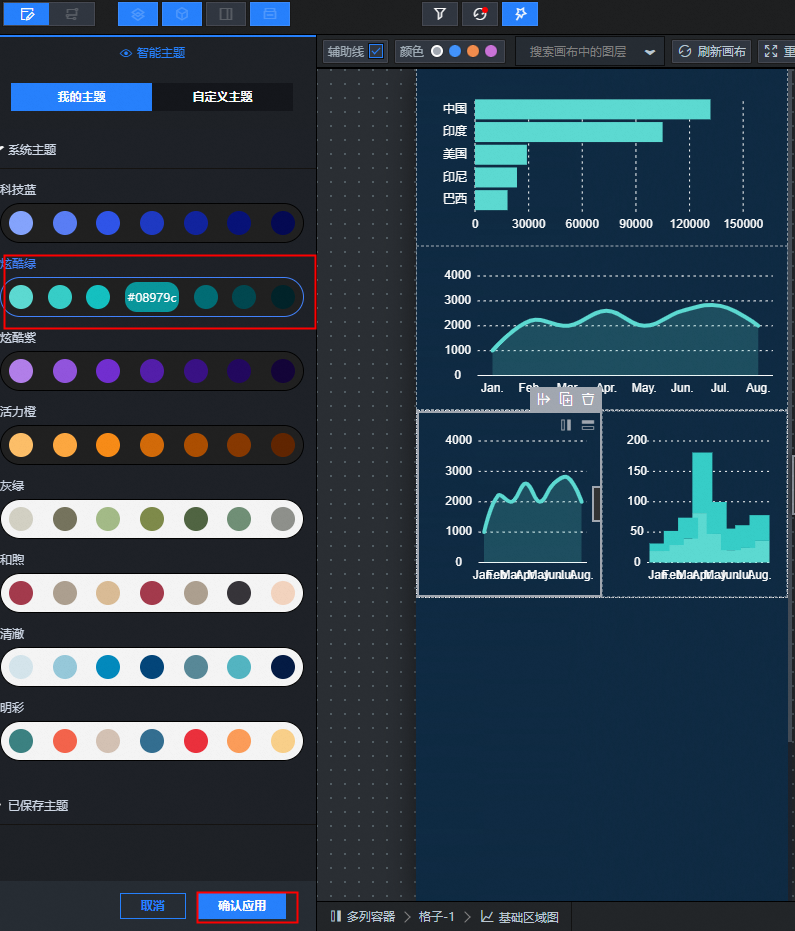
查看系统主题中的色块色值:鼠标移动到某一个系统主题上,每次经过一个色块即可获取当前色块的色值,方便您确定配色的具体情况。

管理已保存主题
操作
描述
操作
描述
选择已保存的主题
单击已保存主题下拉框,可在已保存主题列表中,查看保存过的自定义主题方案。单击选中某个主题,可在移动端可视化应用直接预览效果。
初始状态下,已保存主题列表为空。
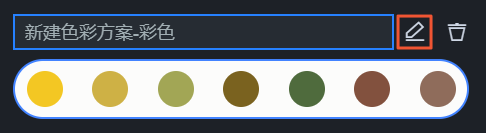
编辑主题名称
单击
 图标,可以修改选中主题的名称。
图标,可以修改选中主题的名称。 
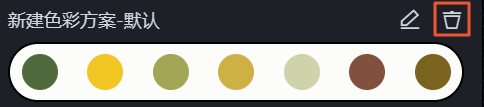
删除主题
单击
 图标,可以删除选中主题。
图标,可以删除选中主题。 
主题删除后不可恢复,请谨慎操作。
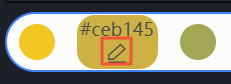
修改色块颜色
选择某个已保存主题中的色块,单击色块中的
 图标。在颜色选择器框内,自定义选择所需要的颜色。确定后,单击外框任意地方即可完成色块颜色的修改。
图标。在颜色选择器框内,自定义选择所需要的颜色。确定后,单击外框任意地方即可完成色块颜色的修改。 
我的主题功能面板中,所有在已保存主题界面内的主题色块都可以自定义修改色块颜色,系统主题下的主题色块是系统固定配色,不支持修改。
自定义主题
自定义主题模块提供了上传自定义图片,使用选中的图片生成多个对应的主题等功能。在自定义主题页面,您可以完成以下操作。
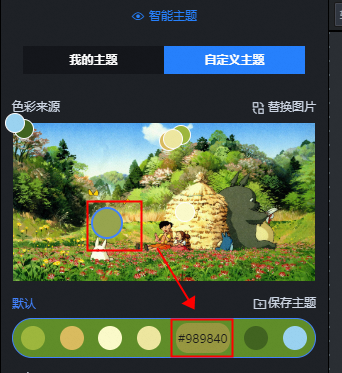
修改主题色值:您可以单击下方自定义生成的某个主题,单击主题中某个色块,然后拖动该色块在图片上对应的取色圈调整色块的颜色。
保存主题
在自定义主题页面,选择下方生成的某个主题。
单击选中主题右上方的保存主题,修改被保存主题的名称,单击确定保存当前主题。
保存后,系统自动跳转至我的主题页面,在已保存主题中展示已保存的自定义主题。
替换图片:在自定义主题页面,单击替换图片或单击色彩来源框内的图片,可重新选择图片生成新的自定义主题样式。
使用流程
- 登录DataV控制台。
在我的可视化页面,使用模板创建移动端可视化应用或单击您创建的移动端可视化应用的编辑。
在移动端画布编辑器页面,单击工具栏中的美化工具箱。

在美化工具箱面板,默认自动开启智能主题功能。
当智能主题功能界面显示未启用时,您可以单击
 图标或页面内的快速开启启用该功能。
图标或页面内的快速开启启用该功能。单击智能主题左侧
 图标可以切换启用或隐藏该功能。
图标可以切换启用或隐藏该功能。在智能主题管理页面,按照以下说明配置主题。
我的主题
单击。
在系统主题列表中,选择一个主题。

在流式布局画布中预览主题效果,满意后,单击页面右下角的确认应用。
应用主题将覆盖原有移动端可视化应用配置,请确认后再进行操作。
当移动端可视化应用中存在不支持智能主题功能的组件时,系统会提示不支持主题的组件类型或组件名。

如果您对主题效果不满意,可单击取消,取消当前的主题配色。
在对话框中单击确定,即可将选中的主题应用到移动端可视化应用中。

自定义主题
选择自定义主题。
在自定义主题页面,单击色彩来源模块中的点击上传风格图。

上传自定义风格图(目前仅支持JPEG、JPG和PNG格式的图片文件)。
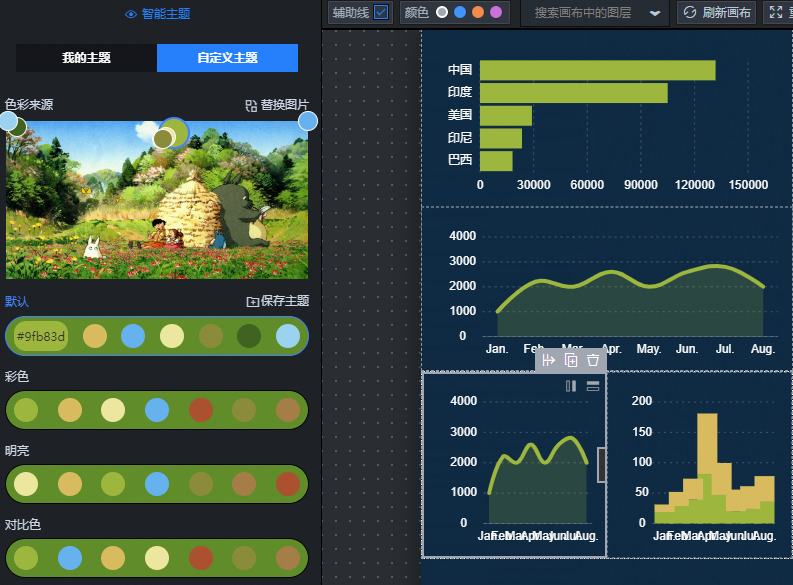
风格图上传成功后,系统会自动生成主题色板,并且移动端可视化应用自动更新为当前默认色板样式。您可在当前流式布局画布中预览该默认主题色板的效果。

在上传的自定义风格图内,可以拖动取色圈,自定义更改下方主题的颜色。

在流式布局画布中预览主题效果,满意后,单击右下方的确认应用。
应用主题将覆盖原有移动端可视化应用配置,请确认后再进行操作。
当移动端可视化应用中存在不支持智能主题功能的组件时,系统会提示不支持主题的组件类型或组件名。

如果您对主题效果不满意,可单击取消,取消当前的主题配色。
在对话框中单击确定,即可将选中的主题应用到移动端可视化应用中。
主题配置完成后,可预览并发布移动端可视化应用,在线展示移动端可视化应用的智能主题效果。
- 本页导读 (1)
- 我的主题
- 自定义主题
- 使用流程
