您可使用大屏嵌入功能,在当前数据看板(即主看板)中嵌入多个已发布的数据看板(即子看板),从而实现将多个数据看板集中展示或交付至一个看板内。同时,您还可结合组件(例如,按钮、TAB列表)实现子看板的加载/卸载效果,并通过交互事件、全局变量、蓝图交互等功能,实现子看板之间的数据及行为交互。
效果展示及逻辑实现
效果展示
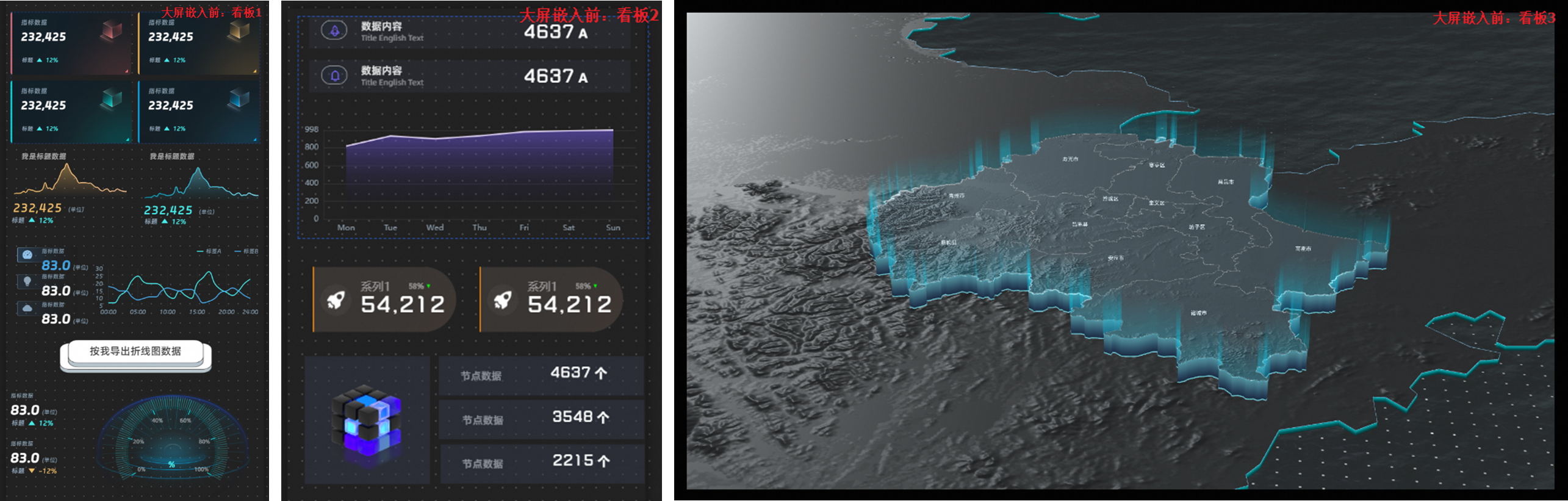
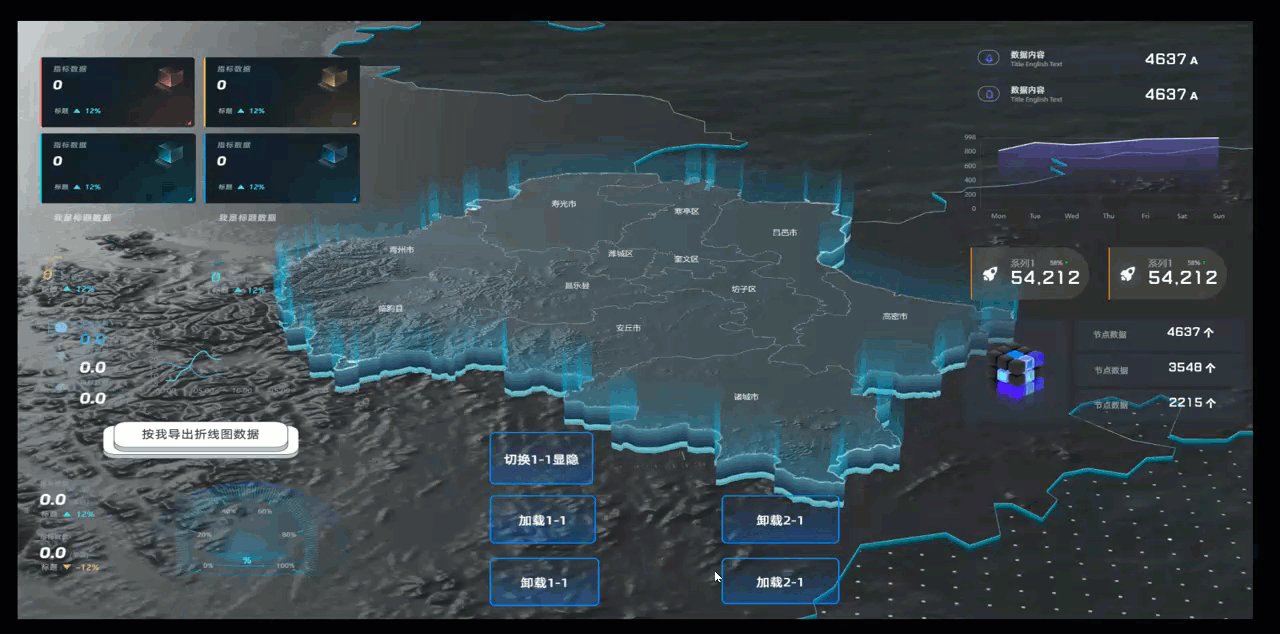
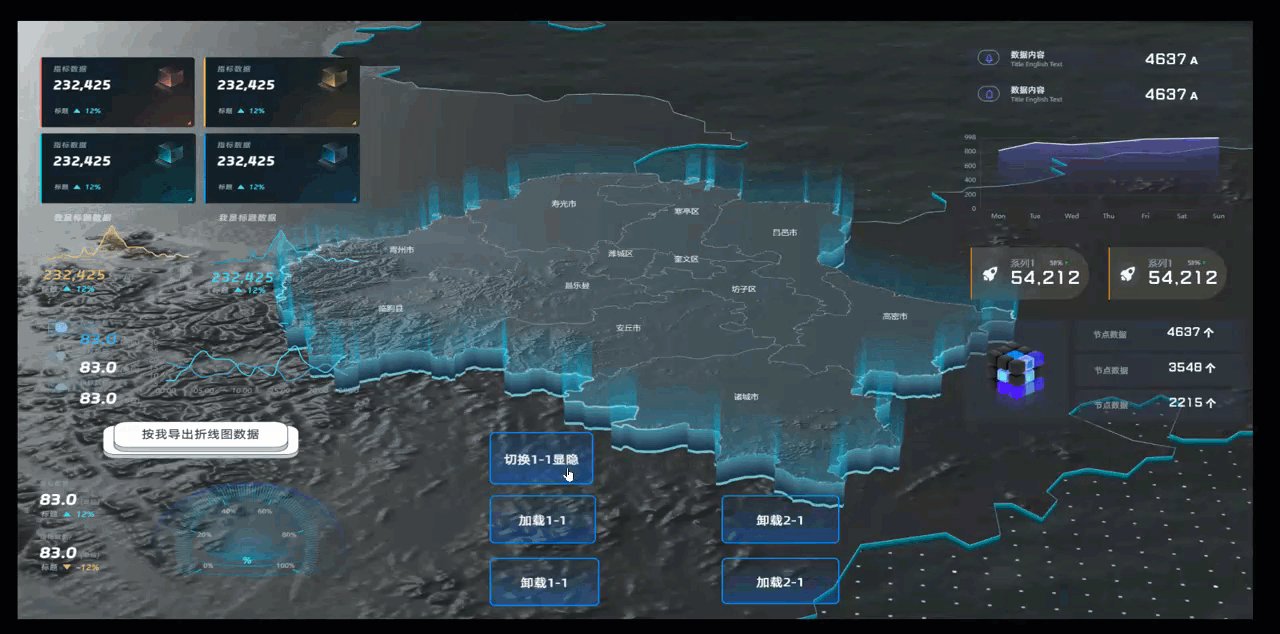
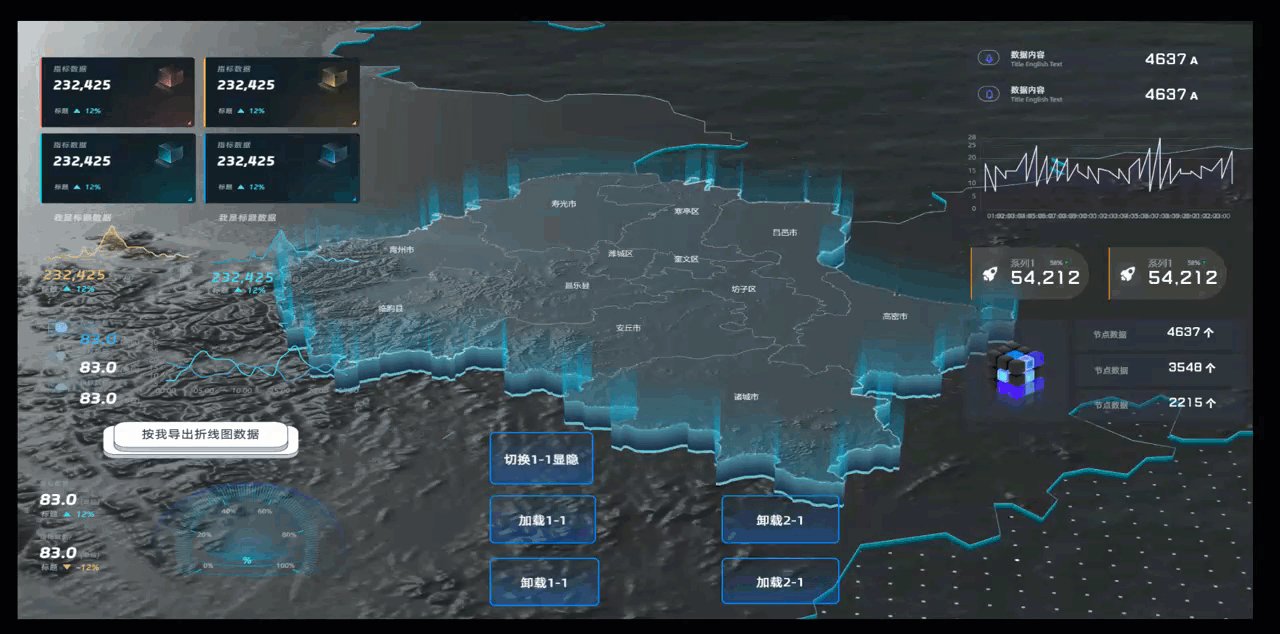
大屏嵌入前:三个看板独立开发、独立展示。

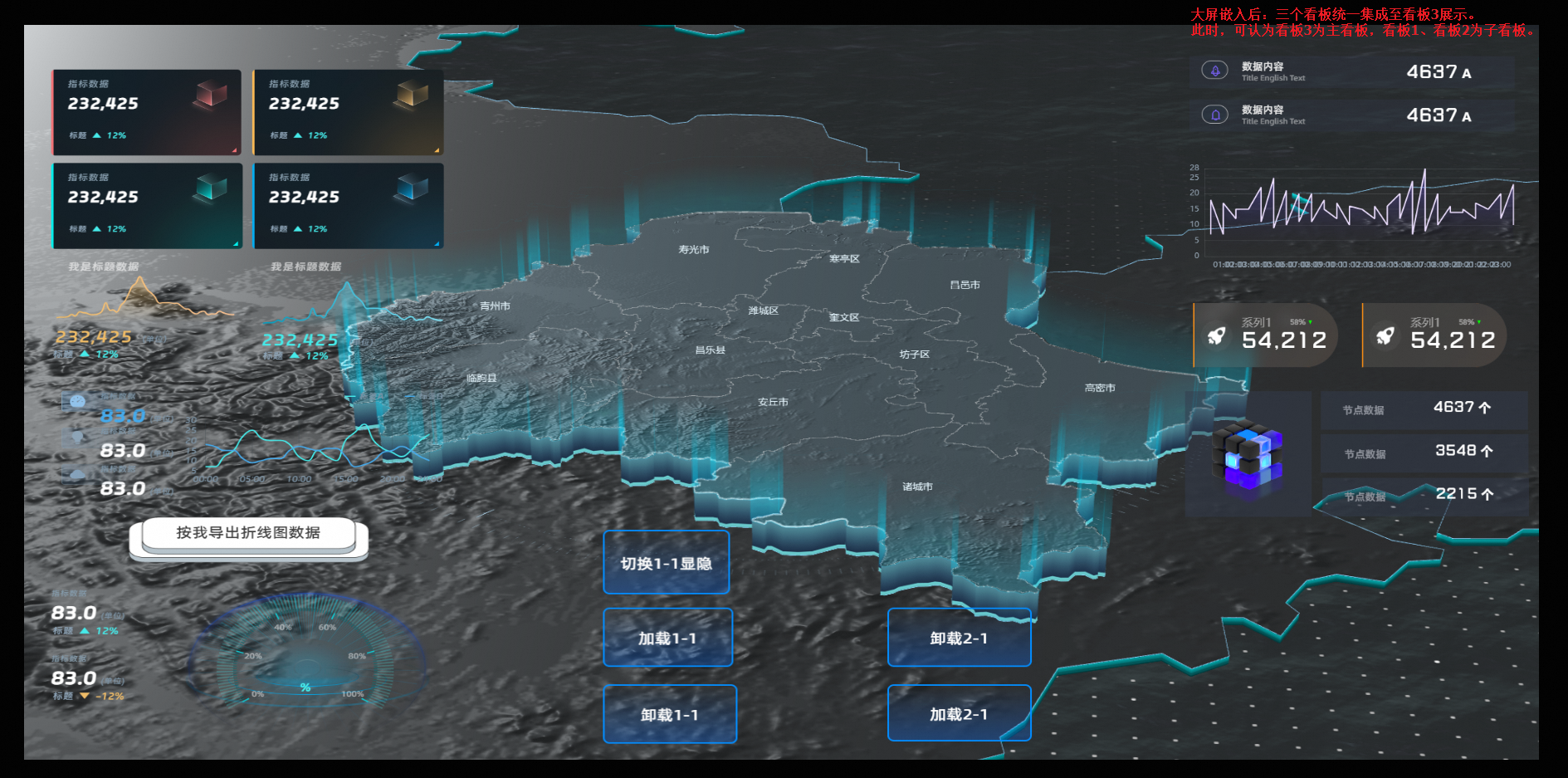
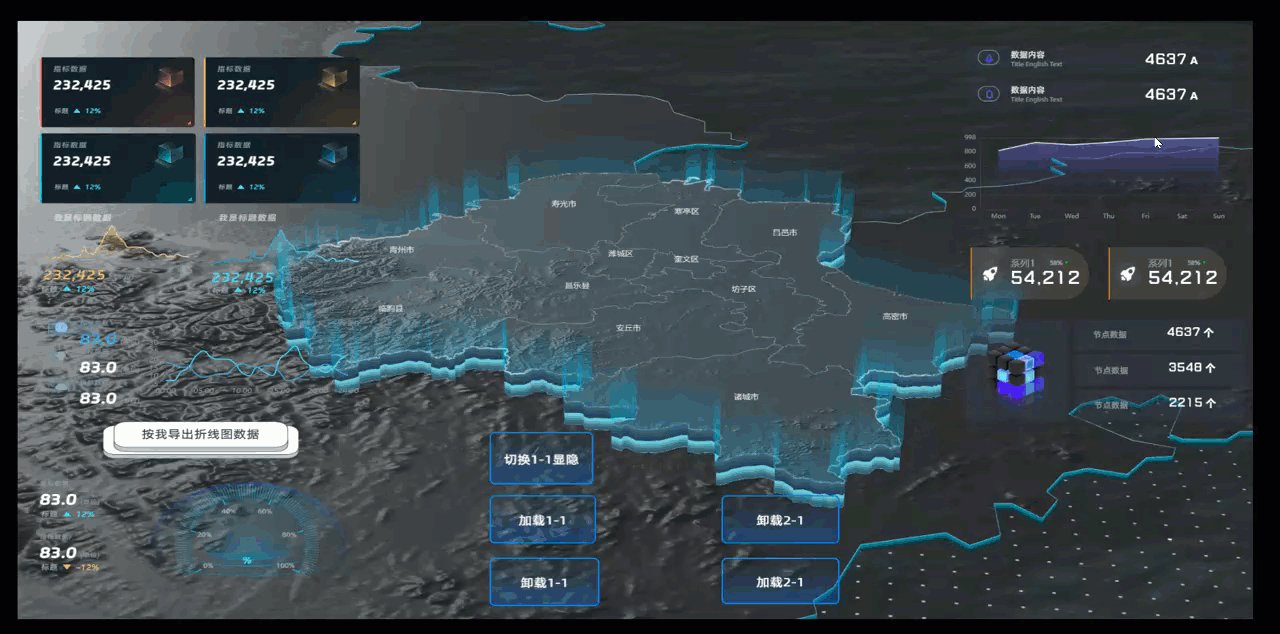
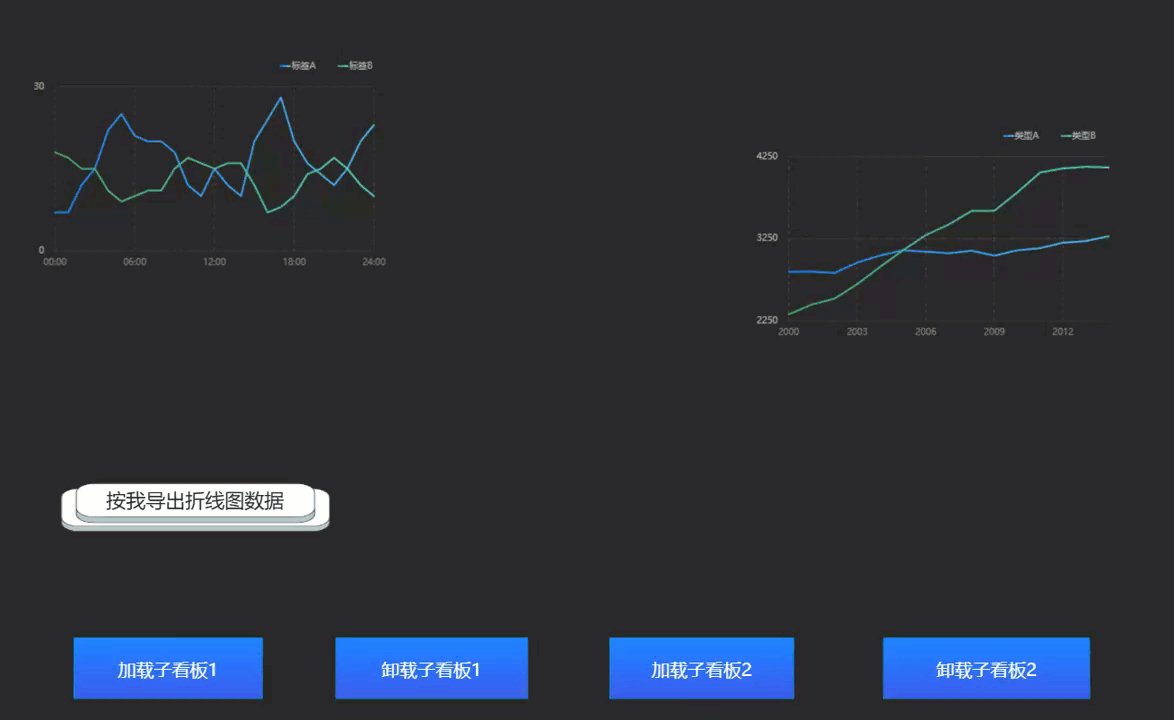
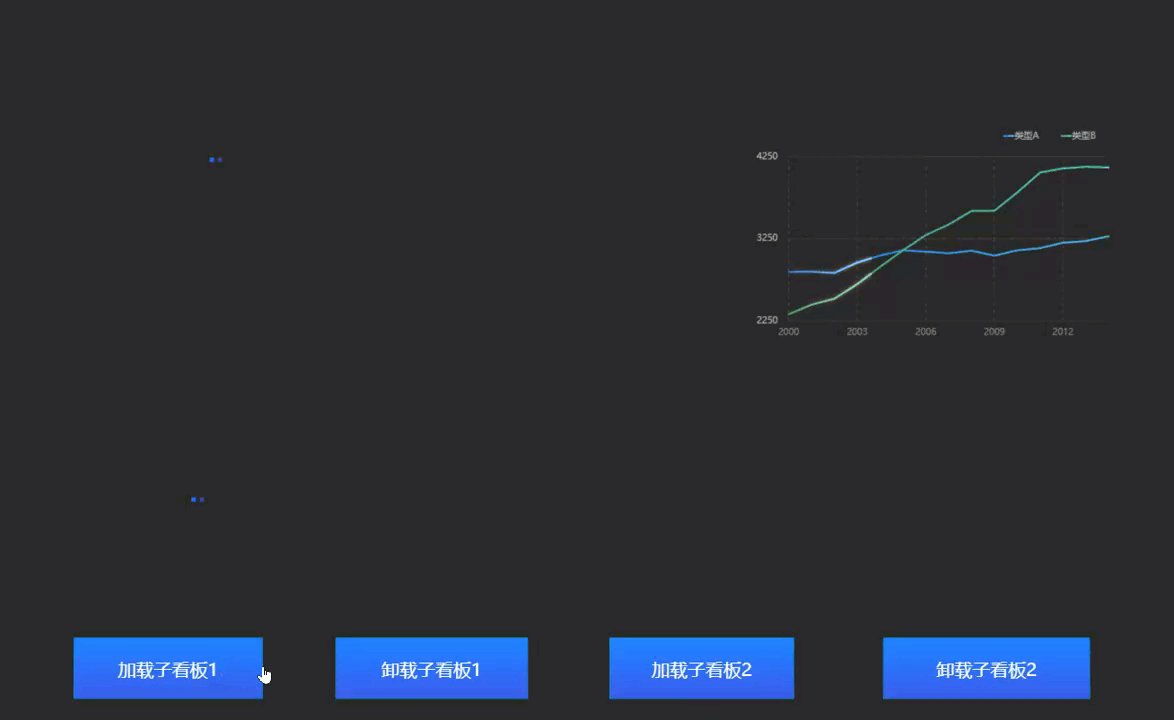
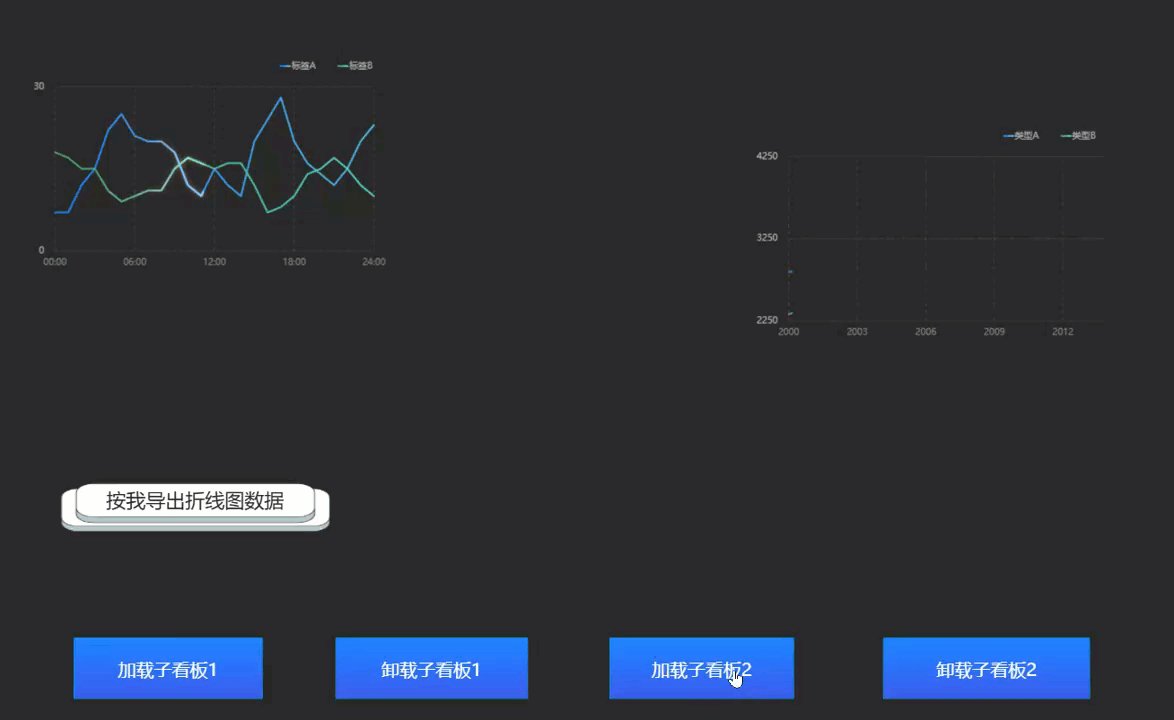
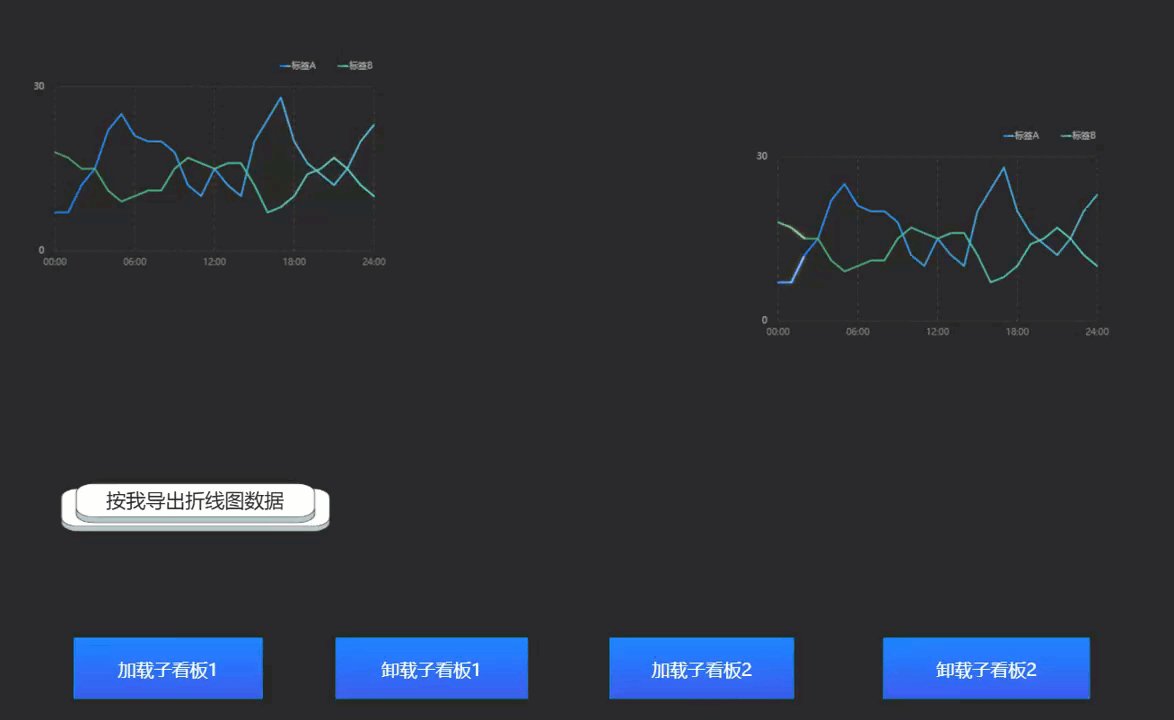
大屏嵌入后:三个看板独立开发,集中展示,且支持添加交互效果。

最终呈现效果如下:

逻辑实现
以上文动图为例,介绍大屏嵌入的相关实现逻辑。
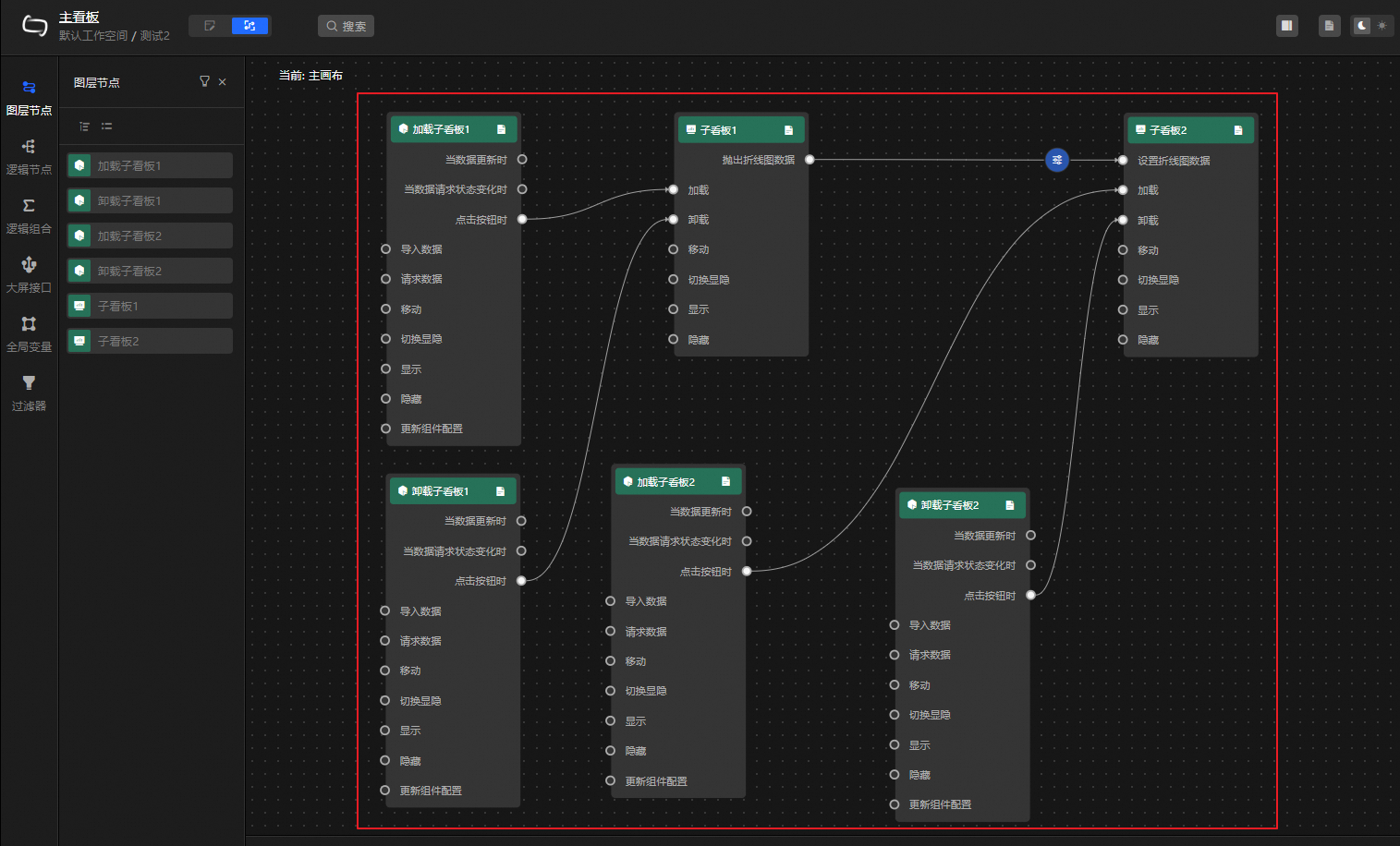
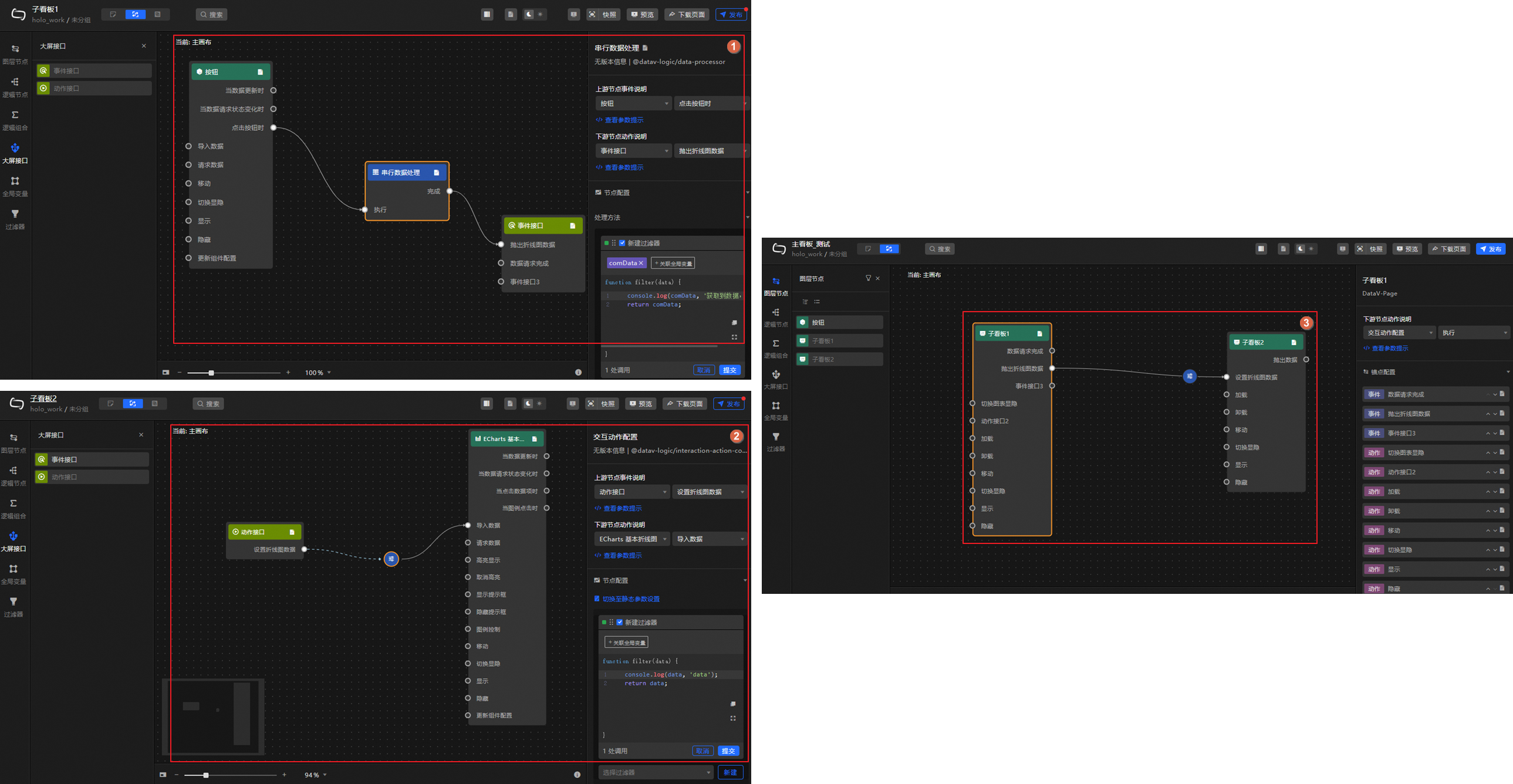
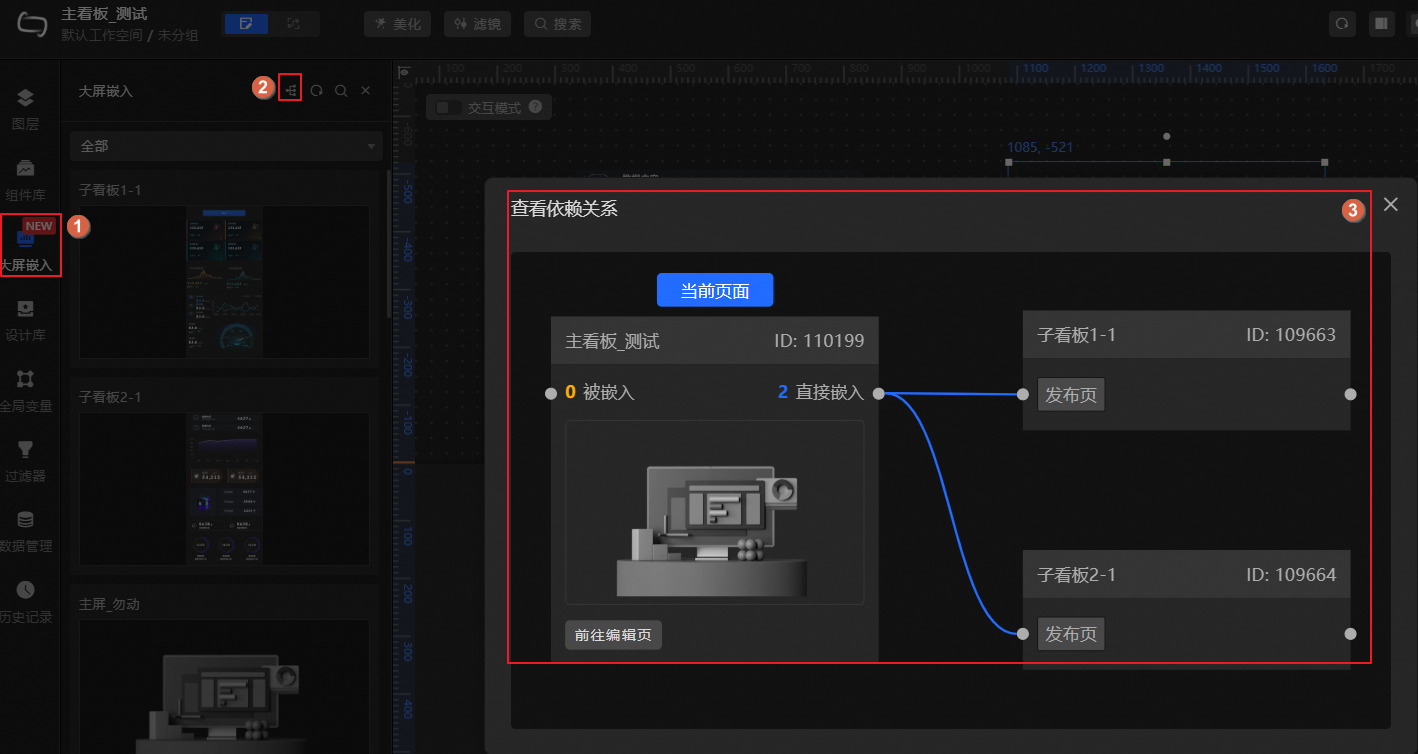
示例:主看板中添加了一个3D地图组件作为整体背景,嵌入了两个子看板(即子看板1、子看板2),并通过5个按钮组件控制子看板的显隐、加载、卸载效果。同时,实现单击子看板1内的按钮,将子看板1的折线图数据传递给子看板2的折线图(序号1~7为数据传递过程)。其逻辑关系如下。

主看板和子看板的本质均为数据看板,且功能一致。为了便于理解及区分,故将被嵌入的看板命名为子看板。
子看板的显示/隐藏与加载/卸载呈现的效果类似,但其性能存在如下差异:
显示/隐藏:隐藏后,看板本身并未清除,只是不对用户展示,单击即可实现看板的秒切。但该方式会占用部分系统内存或显卡内存,适用于高性能机器。
加载/卸载:卸载后,看板的所有内容将被清除;加载后,将重新请求看板内容。该方式可能导致加载过程不够流畅,但不会占用过多系统内存或显卡内存,适用于性能一般的机器。
使用场景

并行开发,提升开发效率。
若您的主看板模块较多,则可将各模块通过子看板的形式交由不同团队并行开发,后续可将所有子看板嵌入主看板,进行整体展示或交付。
内容复用,节省人力资源。
若您的多个数据看板均包含相同的可视化内容(例如,相同组件、数据等),则可将该内容通过子看板的形式进行封装,通过大屏嵌入,实现复用至不同的数据看板中。
动态切换多个看板。
若您的业务需交付多个不同场景的数据看板、且需要在演示过程中动态切换展示,则可通过大屏嵌入功能,将所有看板集成至一个看板中,通过加载(即展示)、卸载(即清除)机制动态切换。
子看板的所有变更发布后,将会实时更新至嵌入该子看板的主看板中。您无需发布主看板,即可看到其所嵌入的子看板的最新发布内容。
使用限制
前提条件
操作流程
主看板嵌入子看板的操作流程如下。
在主看板中,除了嵌入子看板外,您也可添加其他组件并进行相关配置,该操作与通用数据看板操作一致,不在此处过多介绍。相关操作可参见配置数据看板。

步骤一:嵌入子看板
进入主看板的画布编辑页。
登录DataV控制台。
在工作台页面的数据看板区域,鼠标悬停至目标看板,单击编辑,进入看板的画布编辑页面。
嵌入子看板。
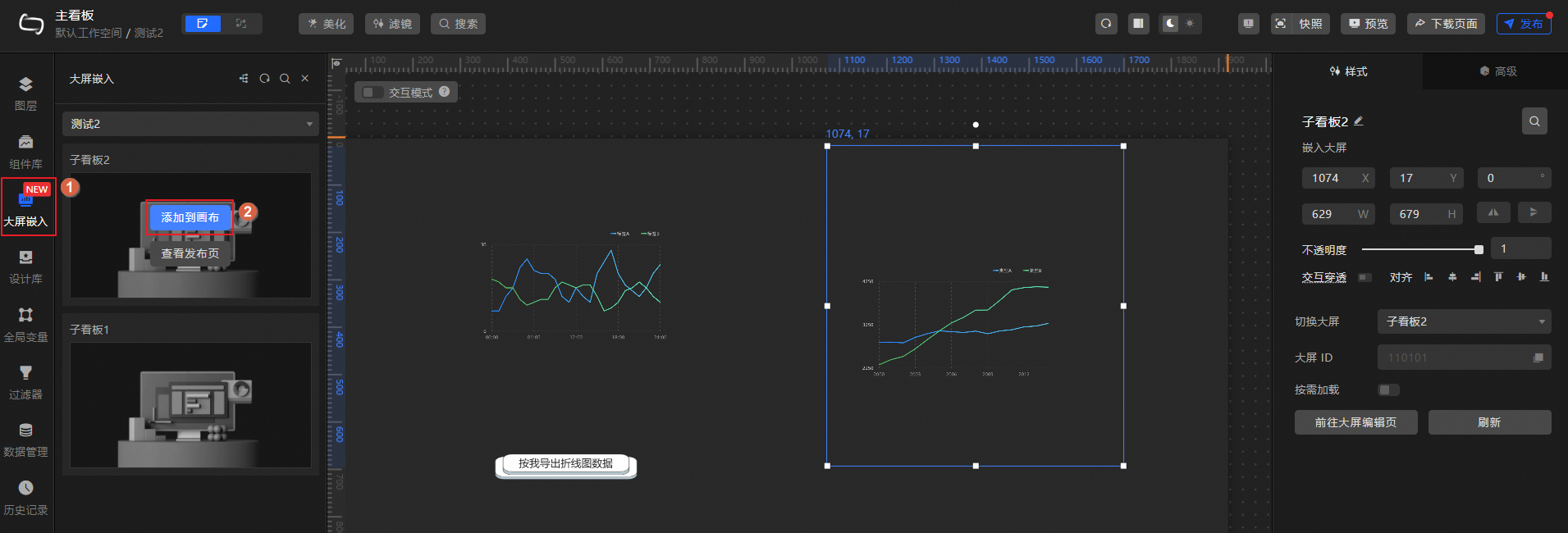
单击画布编辑页面左侧导航栏的大屏嵌入,鼠标悬停至目标看板,单击添加到画布,即可将该子看板嵌入至主看板中。
说明大屏嵌入区域,仅展示当前工作空间下所有已发布的数据看板,且默认嵌入所选看板的最新发布内容。
不支持循环引用。若出现循环引用,编辑页面会提示报错,预览和发布状态下会自动隐藏产生循环引用的内容。例如,当前有A、B、C三个看板,A引用B,B引用C,则C无法再去引用A、B,B无法再去引用A。
您可单击
 图标切换项目分组,或单击
图标切换项目分组,或单击 图标,通过名称快速查找目标数据看板。
图标,通过名称快速查找目标数据看板。
步骤二:配置子看板
子看板被嵌入后,该看板的组件、数据等将作为一个整体呈现至主看板中,您可按需进行看板的显示样式及高级交互配置。
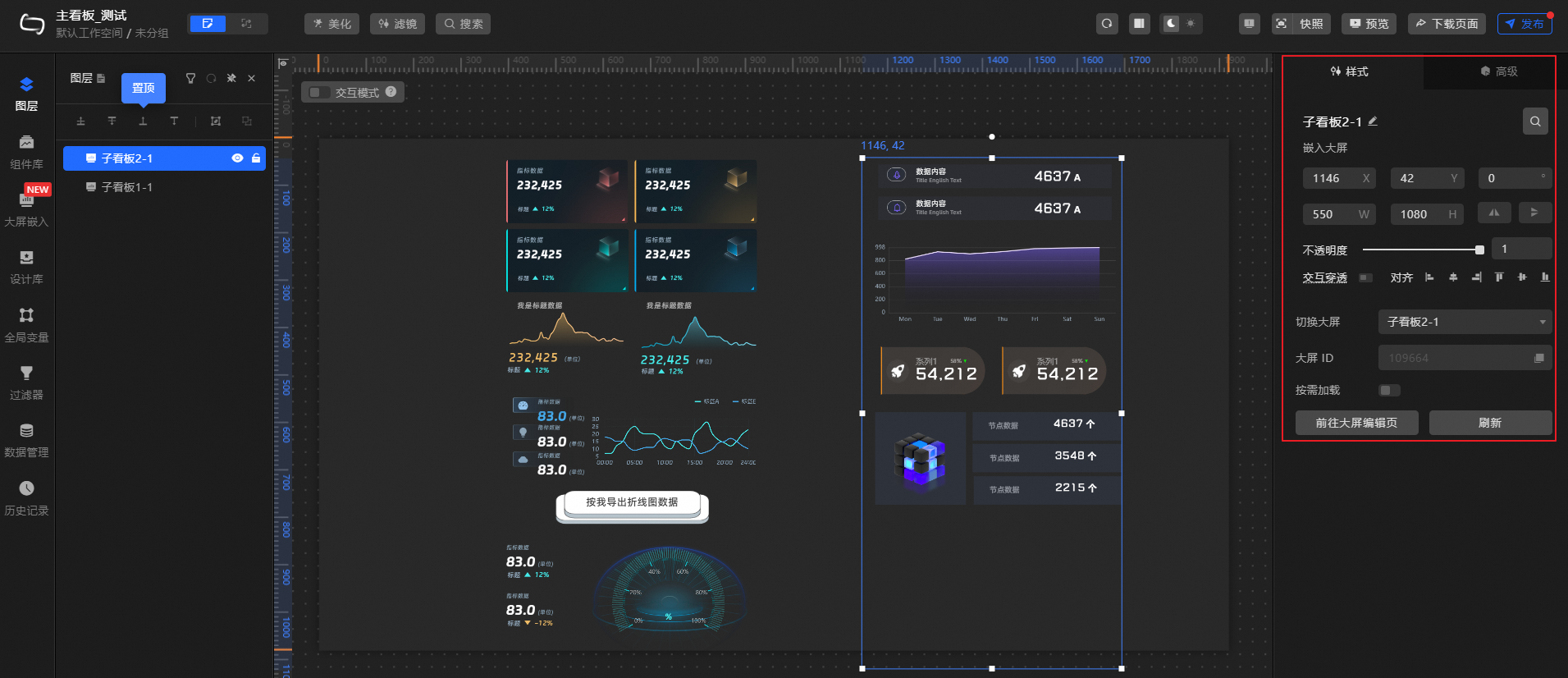
样式配置
单击子看板,即可在右侧的样式页签配置该看板的位置、透明度、ID等信息。
您也可单击 图标,通过关键词搜索,快速定位到所需配置项,搜索支持模糊匹配。
图标,通过关键词搜索,快速定位到所需配置项,搜索支持模糊匹配。

相关配置项介绍如下。
配置项 | 描述 |
全局配置 | 定义子看板在主看板中的位置分布、透明程度、交互穿透。
|
切换大屏 | 可快速切换当前工作空间下已发布的数据看板。切换后,当前子看板的显示区域将被所选看板替代,即会呈现您所选的看板内容。 |
大屏ID | 系统自动生成,不可编辑。后续可用于交互配置使用。 |
按需加载 | 开启后,在预览或发布主看板时,将不显示当前子看板。 说明 后续可通过蓝图驱动,加载子看板内容,该加载过程被认为是一次冷启动(即系统在初始化状态下重新启动)。
|
前往大屏编辑页 | 单击即可进入当前子看板的画布编辑页面,您可按需编辑看板内容。 |
刷新 | 当子看板内容变动时,用于获取子看板的最新内容。 |
高级配置
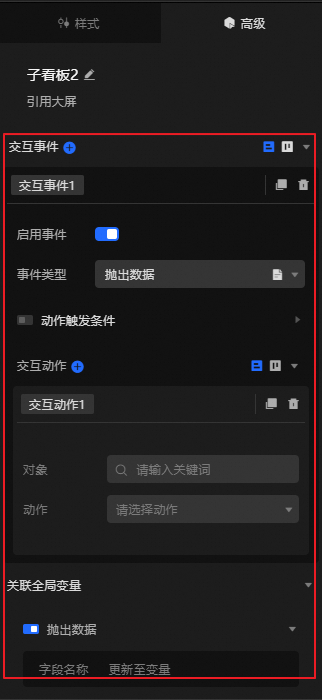
单击子看板,在右侧的高级页签可定义子看板与其他子看板/组件间的交互,以及数据传递关系。相关配置项介绍如下。
配置项 | 描述 | 图示 |
交互事件 | 定义与其他子看板/组件间的交互行为,实现联动。单击 |
|
关联全局变量 | 可在子看板中关联全局参数,实现看板/组件间的参数传递,进行交互。单击 开启抛出数据,默认将看板数据传递给相应全局变量,配置详情请参见交互配置。 |
步骤三:配置蓝图交互
通过蓝图交互,可实现组件与子看板、不同子看板间的数据交互或事件透传。
操作步骤
在画布编辑页面,单击顶部菜单栏左侧的
 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。在图层节点列表,鼠标悬停至目标看板/组件,单击
 图标,添加所需子看板/组件至主画布。
图标,添加所需子看板/组件至主画布。通过连线方式,按需配置蓝图交互关系及行为逻辑。
示例一:组件和子看板进行交互,实现当单击按钮时加载子看板1。

示例二:在子看板之间进行交互。

子看板1:定义了抛出折线数据事件,该事件用于实现单击按钮后,抛出子看板1的折线图数据。
子看板2:定义了设置折线图数据动作,触发该动作后,会将获取到的数据导入至子看板2的折线图。
主看板:通过蓝图交互,子看板1触发抛出折线数据事件,子看板2执行设置折线图数据动作,将子看板1的折线图数据导入至子看板2的折线图,实现看板间的数据传递。
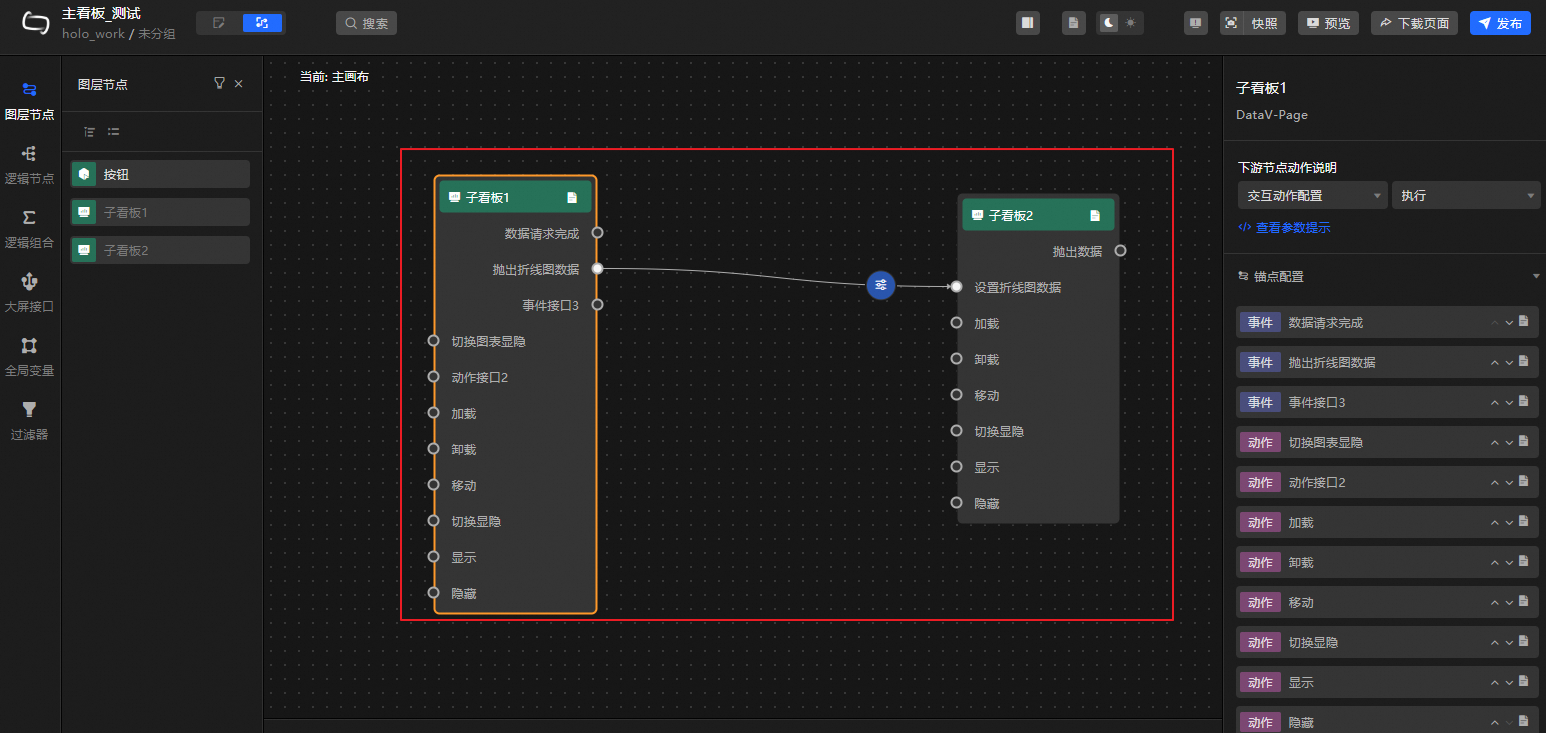
配置项介绍
大屏嵌入相关的接口,除系统默认的动作外,您也可按需自定义事件或动作。
可在蓝图配置界面右侧,单击相应动作或事件后的 图标,查看相关参数的详细介绍。
图标,查看相关参数的详细介绍。
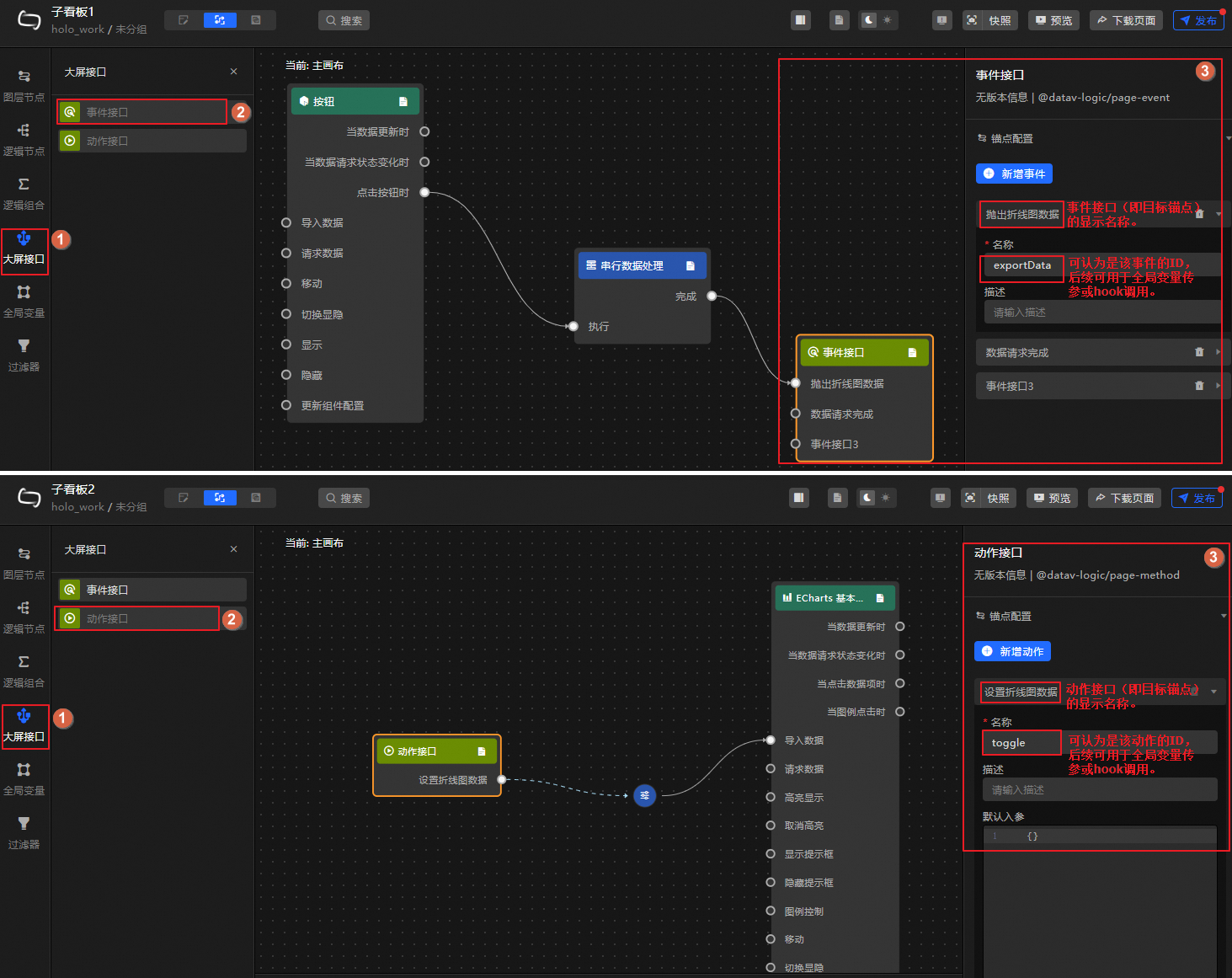
使用自定义接口
自定义接口通常用于实现子看板间的交互。您需先在子看板的蓝图编辑器中定义所需的事件或动作,然后进入主看板的蓝图编辑器进行子看板间的交互配置。
子看板定义接口。
进入相关数据看板的蓝图编辑页面。
单击左侧导航栏的大屏接口,按需定义所需的动作或事件。
重要支持新增多个事件或动作。若已定义的事件接口/动作接口变更(例如,修改事件名称、新增事件),则蓝图中与该事件/动作交互的内容可能会失效,您需重新配置交互。
事件或动作相关的数据处理逻辑(例如,串行数据处理),请根据自身业务需要配置。

主看板实现交互。
进入主看板的蓝图编辑页面,通过连线方式配置子看板的交互逻辑。

步骤四:预览及发布主看板
主看板配置完成后,单击看板编辑页面右上角的预览,即可预览数据看板的效果。您可将其发布上线,部署至相关设备使用。
查看引用关系
您可通过如下两种方式,查看数据看板的引用关系。单击相应编辑页或发布页,即可快速跳转至相应内容。
方式一:在画布编辑页面查看。
说明该方式仅能通过主看板查看引用关系。

方式二:在工作台页面查看。
说明该方式支持通过主看板或子看板查看引用关系。若主看板已产生快照,则子看板会将主看板的编辑页、发布页、快照页均统计至引用次数中。

管理看板
登录DataV控制台,在区域,单击 图标,即可按需执行数据看板的复制、删除、拷屏等管理操作。使用大屏嵌入功能后,看板的相关管理操作说明如下。
图标,即可按需执行数据看板的复制、删除、拷屏等管理操作。使用大屏嵌入功能后,看板的相关管理操作说明如下。
操作 | 描述 | 说明 |
复制看板 | 在复制主看板时,系统将自动生成该看板的副本,此副本也将保持与子看板之间的引用关系。 | 不涉及 |
拷屏 | 拷贝主看板给其他用户时,可按需选择是否将主看板所嵌入的子看板一并拷贝。 | 若(主看板数量 + 子看板数量 + 接收看板的工作空间已有的数据看板数量)超出了该工作空间支持的看板总数量,则此次拷贝会失败。 |
拷屏到工作空间 | 拷贝主看板到其他工作空间时,会将该看板所嵌入的子看板一并拷贝。 | |
删除看板 | 删除看板前,请先关闭相关看板的发布状态。
| 重要 删除操作不可逆,请谨慎执行。 |
案例演示
案例介绍
本案例是一个端到端的完整流程,将通过一个主看板嵌入两个子看板(子看板1、子看板2),实现如下效果:
在主看板中集中展示两个子看板;
单击子看板1的按钮,将子看板1的折线图数据传递给子看板2的折线图;
在主看板中添加4个按钮组件,分别控制子看板1和子看板2的加载、卸载效果。
您需按照下文,依次完成子看板及主看板的相关配置。

创建并配置子看板1
创建数据看板。
登录DataV控制台。
单击,在空白看板处单击+创建看板,按照界面指引创建看板,其中,看板名称配置为子看板1。创建完成后将默认进入看板的画布编辑页面。
添加并配置组件。
在该步骤,我们将添加折线图和按钮组件,用于后续进行组件交互。
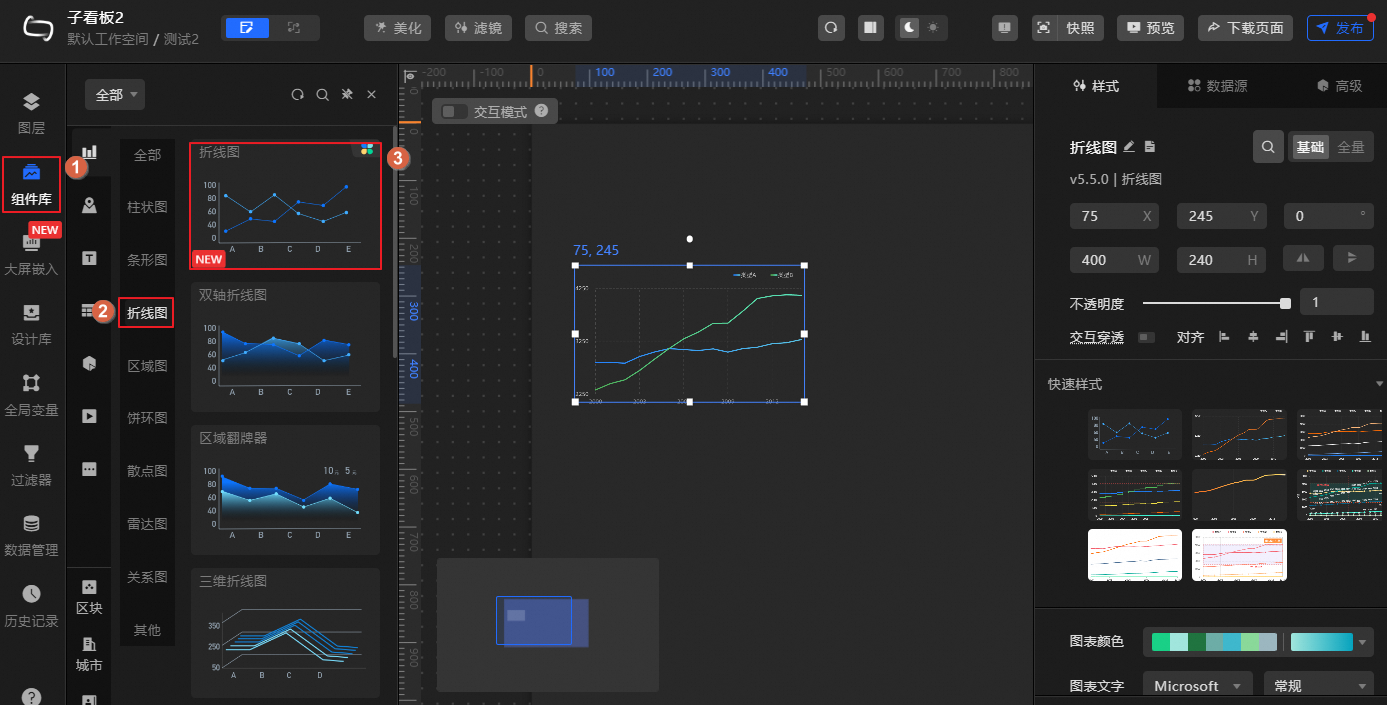
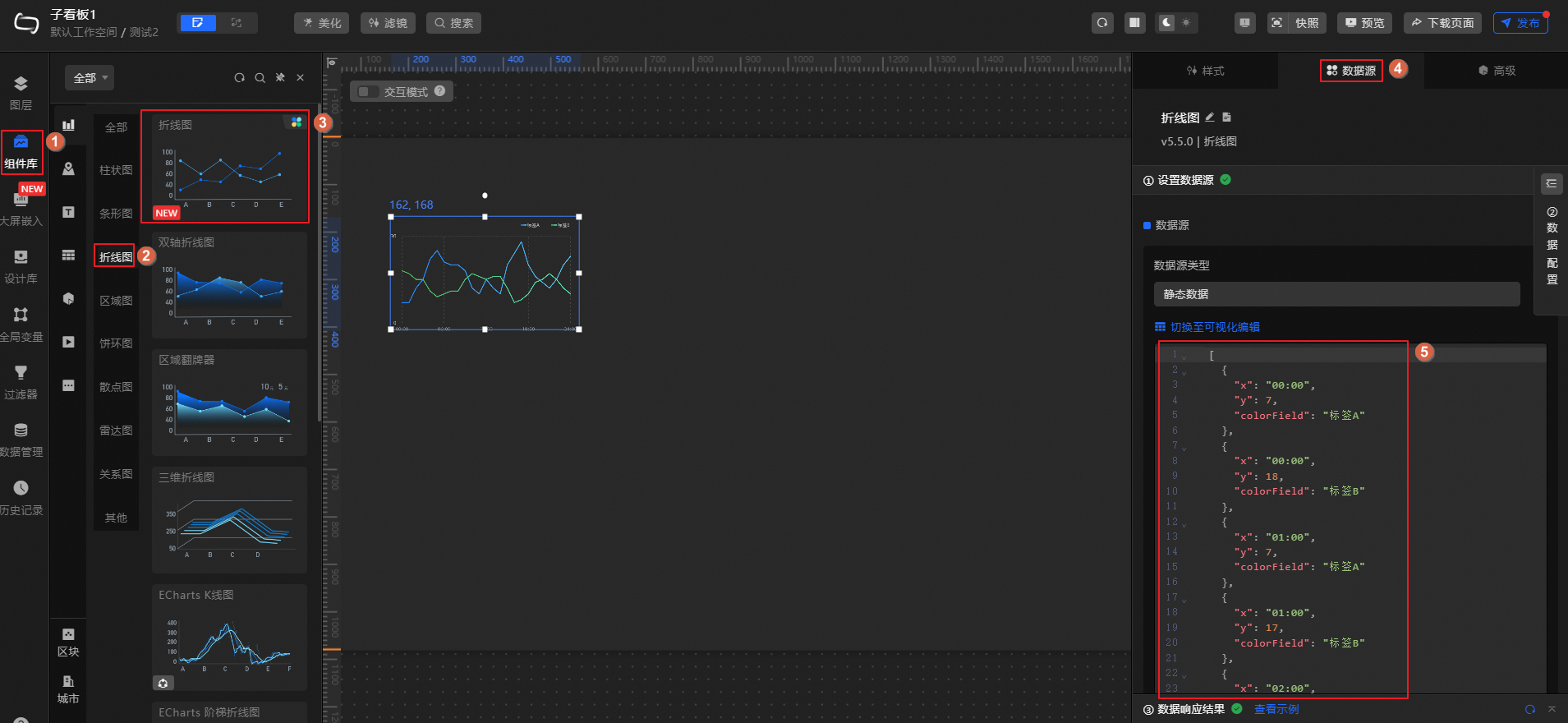
按下图步骤添加折线图,并替换其数据为我们的测试数据。

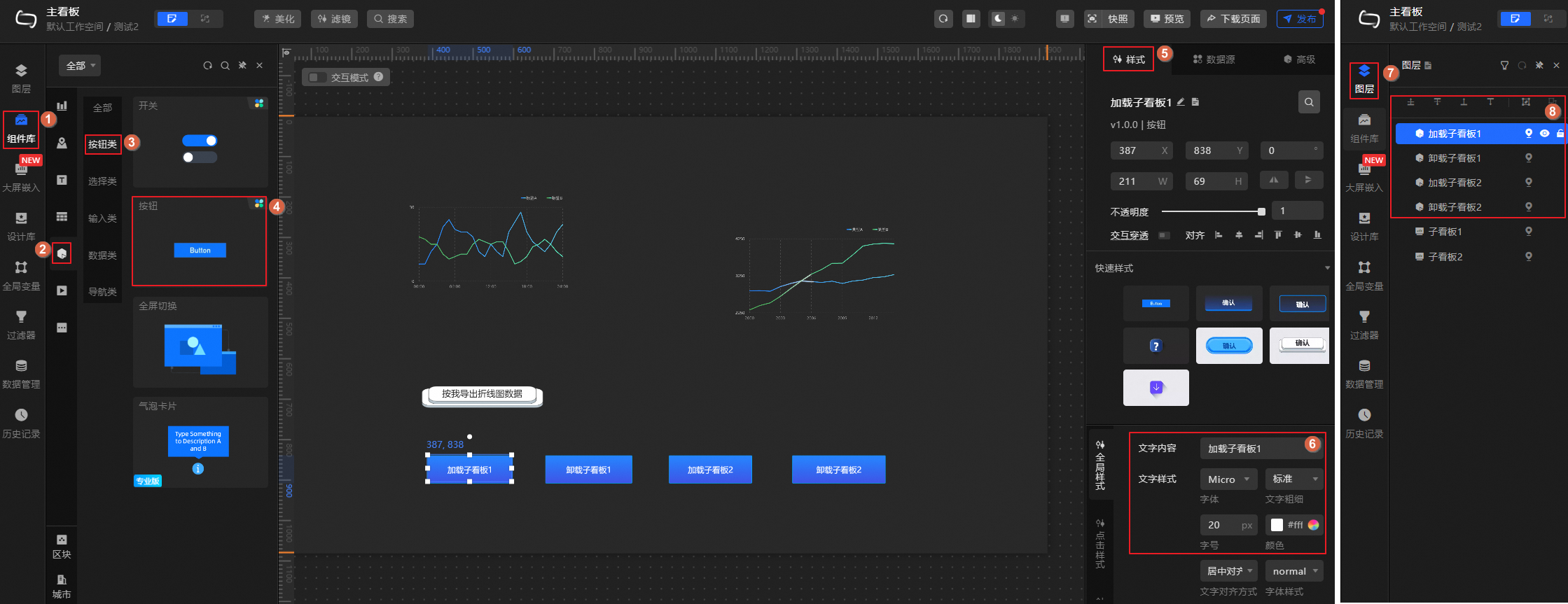
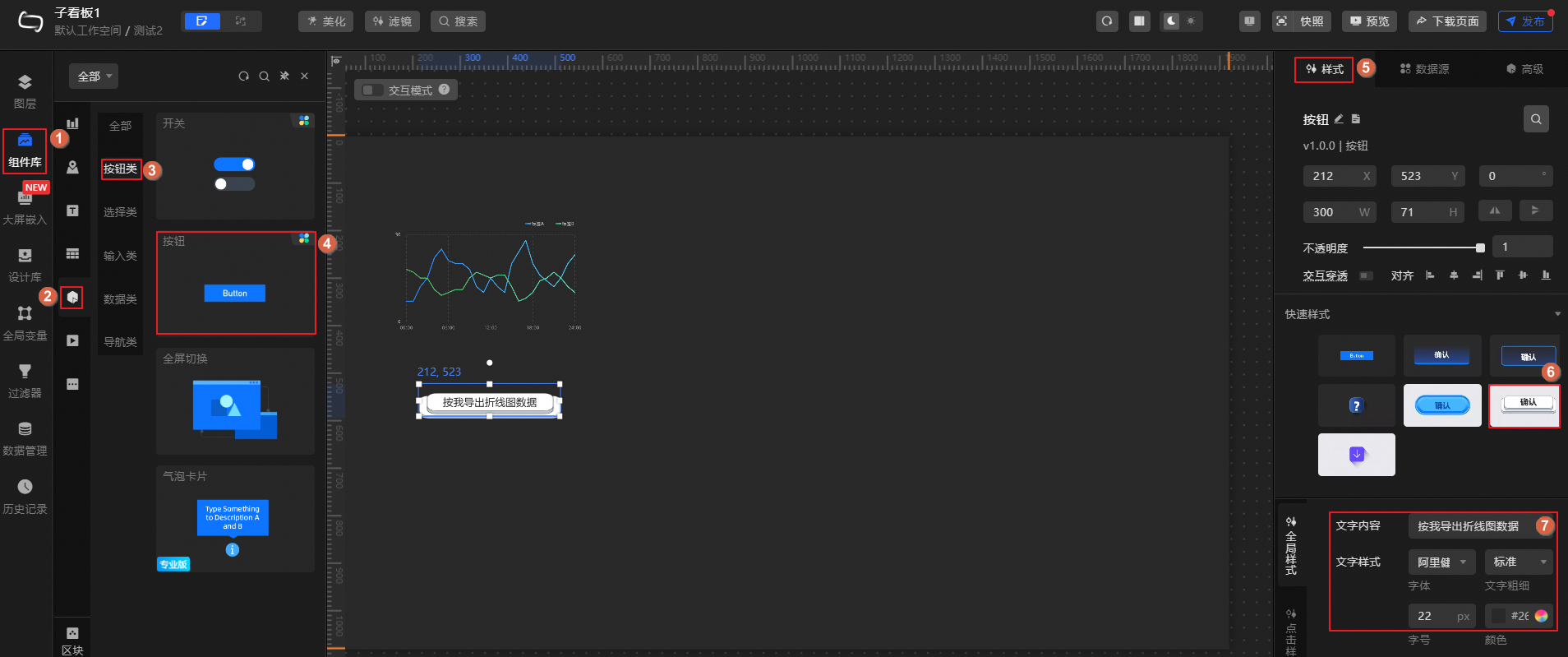
按下图步骤添加按钮,并替换为我们所需的样式。

配置组件蓝图交互。
在该步骤,我们会使用全局变量和大屏嵌入事件接口辅助进行数据传递。先将折线图的数据传递给全局变量comData,再定义一个大屏嵌入事件抛出折线图数据,实现单击按钮获取全局变量comData的数据并抛出给事件抛出折线图数据。后续可通过该事件实现与子看板2的数据传递。
单击画布编辑器左上角的
 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。添加组件至画布。
在左侧图层节点页签,鼠标悬停至组件,单击
 图标,添加组件至画布。
图标,添加组件至画布。您需依次执行该操作,添加折线图、按钮组件至画布。
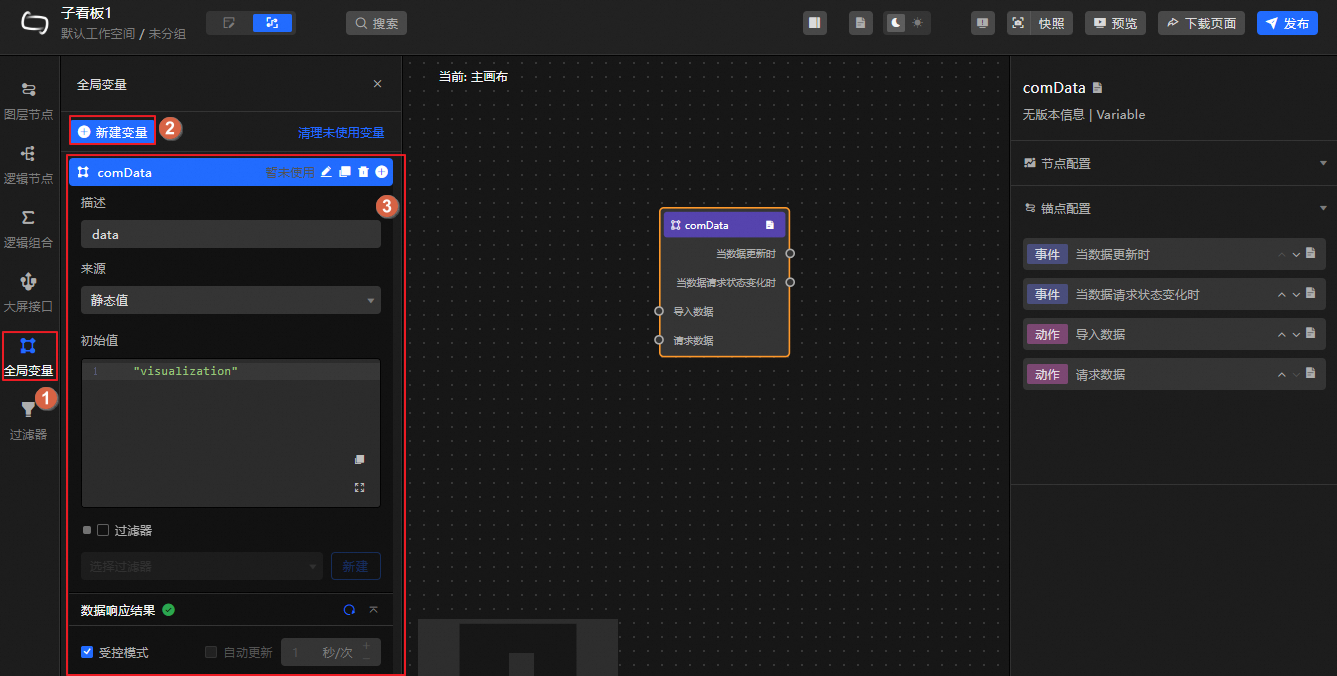
创建并添加全局变量。
按下图步骤创建全局变量comData,创建完成后,鼠标悬停至变量名称,单击
 图标,添加全局变量至画布。
图标,添加全局变量至画布。
添加数据处理节点。
在左侧逻辑节点页签,鼠标悬停至串行数据处理节点,单击
 图标,添加节点至画布。
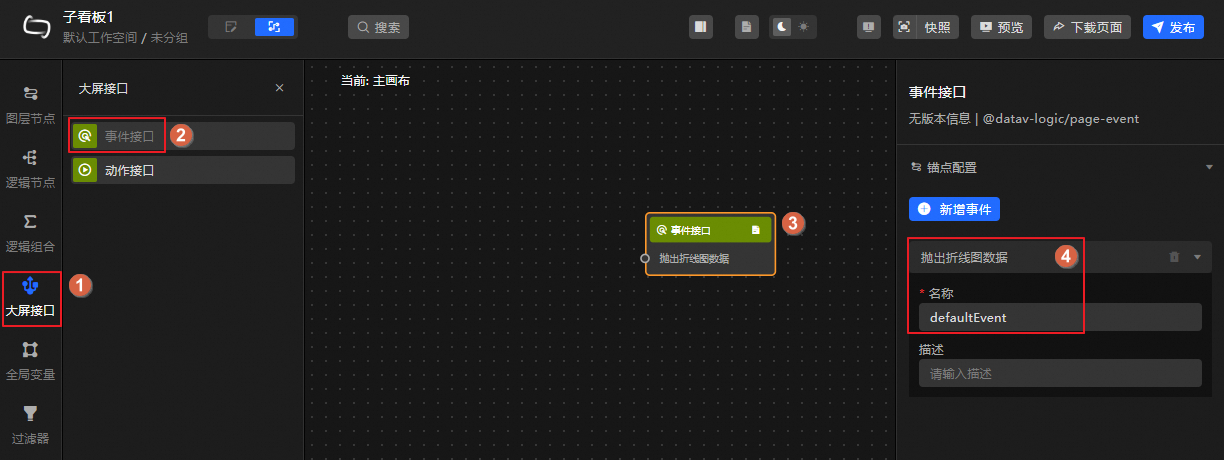
图标,添加节点至画布。创建并添加大屏嵌入事件。
按下图步骤,创建并添加抛出折线图数据事件至画布。

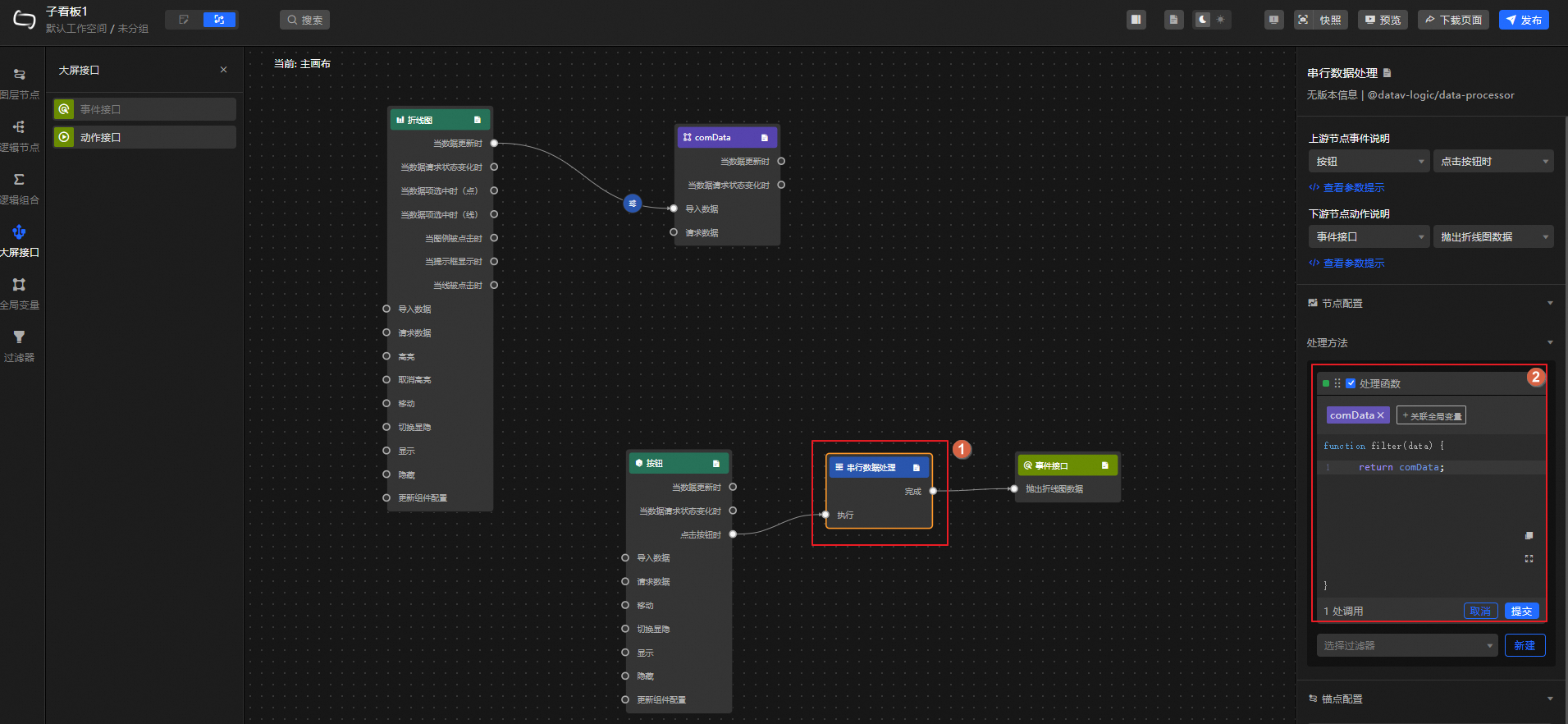
按下图连线,并配置串行数据处理节点获取全局变量数据。

单击蓝图编辑页面右上角的发布,发布子看板1。
创建并配置子看板2
创建数据看板。
登录DataV控制台。
单击,在空白看板处单击+创建看板,按照界面指引创建看板,其中,看板名称配置为子看板2。创建完成后将默认进入看板的画布编辑页面。
按下图步骤添加折线图至画布,用于后续进行组件交互。

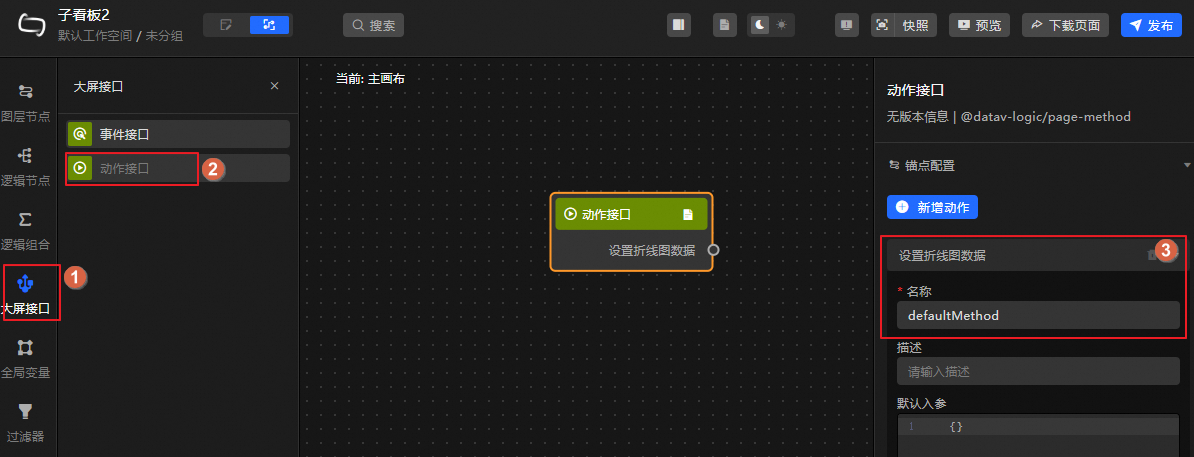
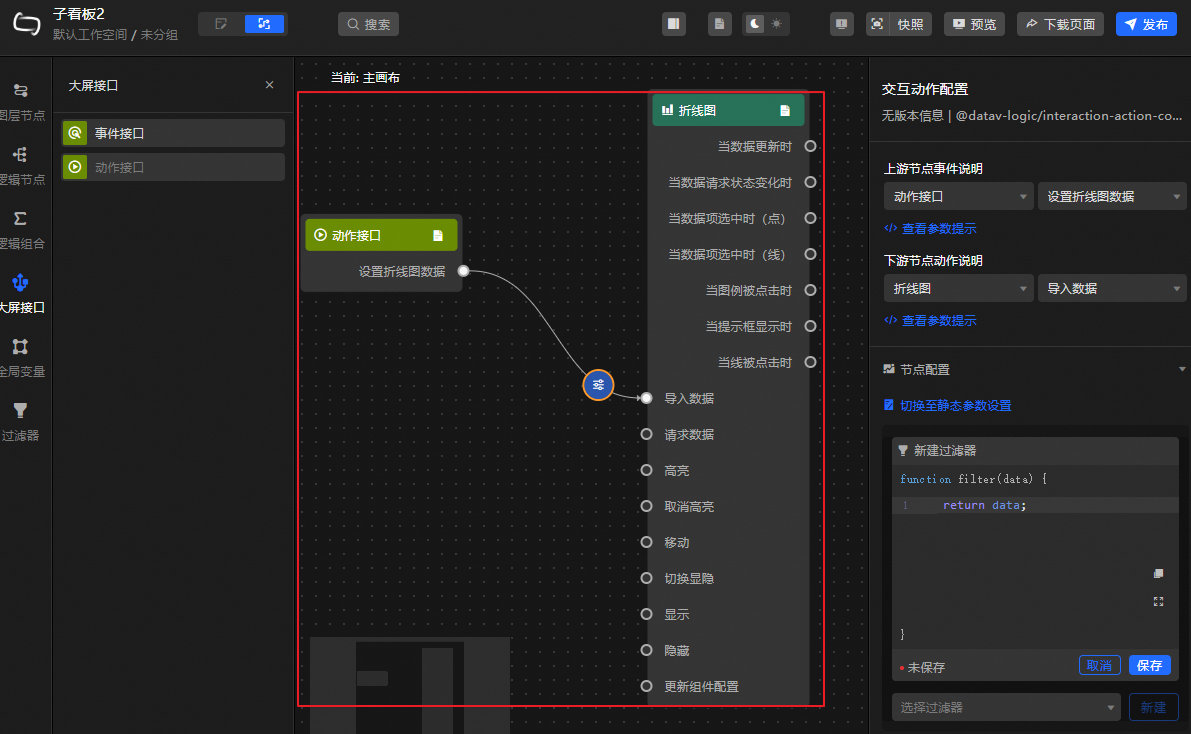
定义大屏嵌入的动作接口,并配置相关交互。
在该步骤,我们将自定义一个动作设置折线图数据,后续与子看板1的抛出折线图数据事件进行交互,将该事件抛出的数据,通过该接口传递给子看板2的折线图。
单击画布编辑器左上角的
 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。添加组件至画布。
在左侧图层节点页签,鼠标悬停至折线图组件,单击
 图标,添加组件至画布。
图标,添加组件至画布。创建并添加大屏嵌入动作接口。
按下图步骤,创建并添加设置折线图数据动作至画布。

按下图连线,实现将动作接口接收到的数据导入至折线图。

单击蓝图编辑页面右上角的发布,发布子看板2。
创建并配置主看板
创建数据看板。
登录DataV控制台。
单击,在空白看板处单击+创建看板,按照界面指引创建看板,其中,看板名称配置为主看板。创建完成后将默认进入看板的画布编辑页面。
嵌入子看板并添加按钮组件。
嵌入子看板:按下图步骤,依次将子看板1、子看板2嵌入至主看板,通过主看板集中呈现两个子看板的内容。
说明请合理调整子看板大小,避免图层遮盖,导致功能有误。

添加组件:按下图步骤,依次添加4个按钮组件至主看板,并修改组件的显示名称。后续将使用按钮控制子看板的加载、卸载效果。

配置蓝图交互。
单击画布编辑器左上角的
 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。在左侧图层节点页签,鼠标悬停至相应节点,单击
 图标,依次添加所有节点至画布。
图标,依次添加所有节点至画布。按照下图连线,配置子看板及组件之间的交互。

将子看板1的折线图数据,传递给子看板2的折线图。
通过按钮组件,控制子看板的加载、卸载效果。
单击右上角的预览,查看主看板的展示效果。您可按需调整看板内容。

单击右上角的发布,发布主看板。

 图标,即可定义相关交互事件及交互动作。
图标,即可定义相关交互事件及交互动作。
 图标,即可开启相应指令,并为该指令关联所需
图标,即可开启相应指令,并为该指令关联所需 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。 图标,添加所需子看板/组件至主画布。
图标,添加所需子看板/组件至主画布。








 图标,进入蓝图编辑器。
图标,进入蓝图编辑器。 图标,添加全局变量至画布。
图标,添加全局变量至画布。