交叉表
交叉表组件以表格形式展示数据,对比表格组件增加了行表头、列表头及合计行或列数据的功能。本文介绍组件的详细配置方法。
应用示例
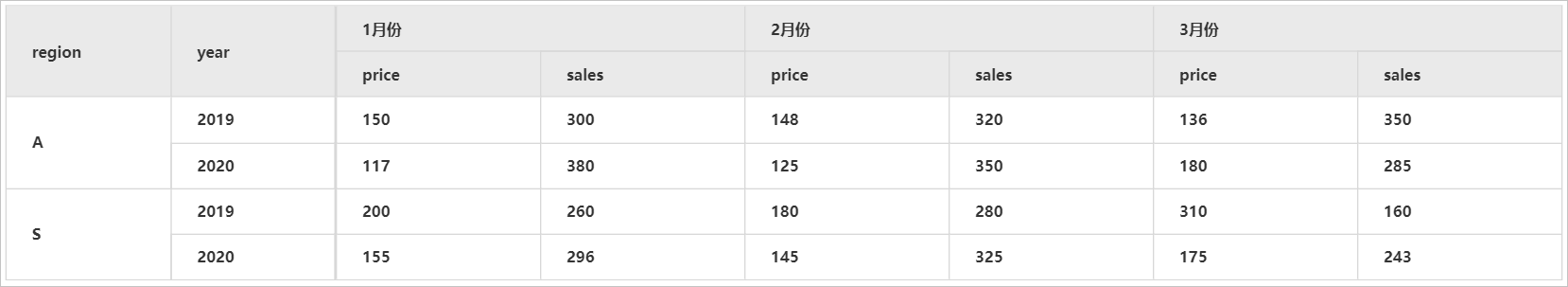
展示某公司某物品在地域A和地域S,2019年和2020年的第一季度的销售单价(price)和销售量(sales)情况。

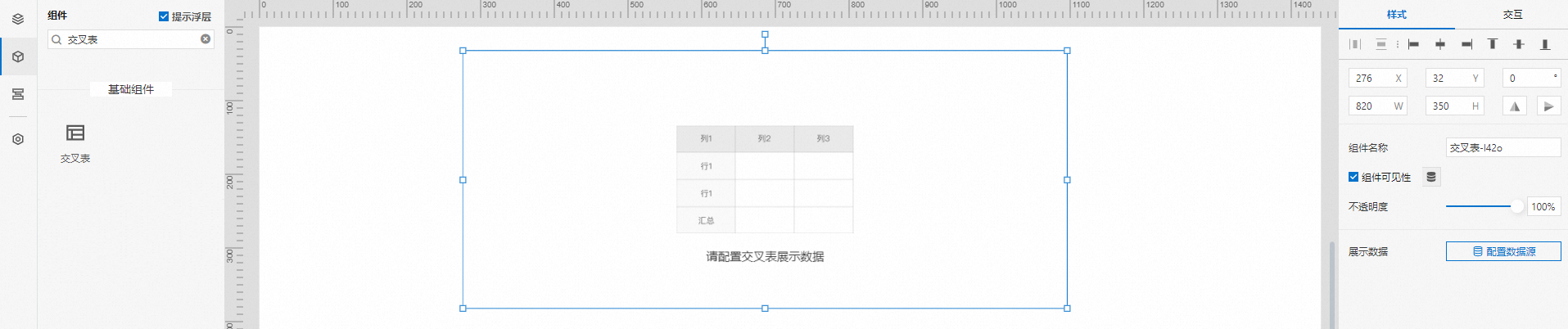
步骤一:添加组件
步骤二:配置数据源
在Web编辑器中,选中组件,在右侧样式中单击配置数据源。
在数据源配置页面,选择数据源类型,完成配置。
单击确定。
数据展示页签左侧数据源显示已配置的数据源名称,维度和度量显示从数据源中自动解析的属性字段。
说明数据源属性字段匹配规则:
维度:布尔型、字符型、时间型字段。
度量:数值型字段。
可选:单击左上角数据表,查看已配置数据源的所有数据信息。
步骤三:配置数据展示
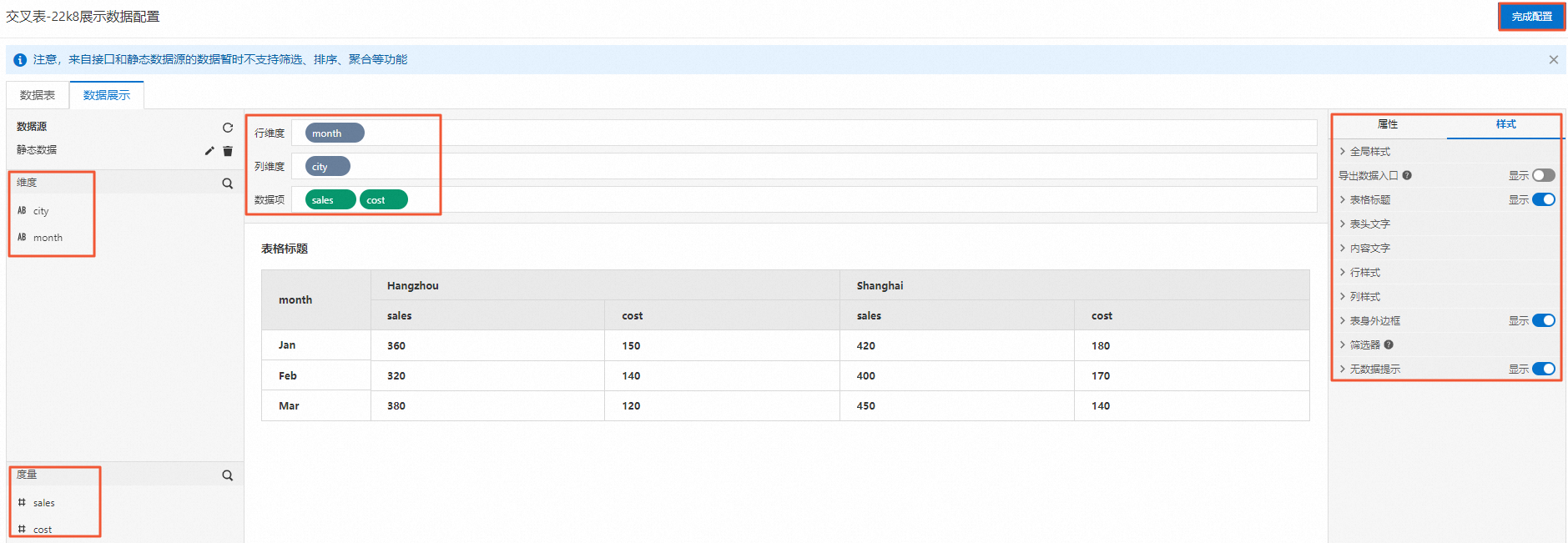
在数据展示页签,设置表格展示数据和样式,如图所示。

根据实际需求,从维度或度量下拖拽需要展示的字段到行维度、列维度和数据项框。
说明为保障系统性能稳定,仅支持表格最多展示70列数据。当表格数据列数大于70列时:
系统会自动处理数据,即根据返回数据的显示顺序从前往后获取数据来展示。
数据展示页签的表格上方,会显示系统处理数据的提示信息,包含表格当前展示的数据列数。
拖拽字段后,可调整框中字段的顺序,即表格行表头、列表头和列的数据显示顺序。
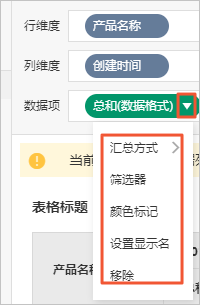
可选:在行维度、列维度和数据项框,单击字段三角入口,执行以下操作。

操作项
说明
汇总方式
可选:总和(默认值)、平均值、最大值、最小值、计数。
仅度量字段支持该功能。字段前会显示已设置的汇总方式。
设置度量字段汇总方式后,支持再次配置过滤筛选条件,展示特定数据。
说明只有当组件数据源类型为数据表资源时,才支持该功能。
筛选器
添加字段到筛选器,作为筛选项根据该字段配置条件过滤展示数据。最多支持添加10个筛选器。
您也可从左侧维度或度量中,单击字段三角入口,添加字段到筛选器。
说明只有当组件数据源类型为数据表资源时,才支持该功能。 更多信息,请参见筛选器配置。
颜色标记
设置度量字段不同条件下的数据需要标记的颜色。支持配置不同的度量字段数据为相同或不同颜色。
在页面右侧属性页签,显示已标记的字段,支持重新编辑和删除。
设置显示名
编辑字段在表格中的显示名称。
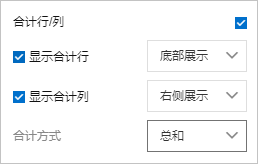
可选:在右侧属性页签,选中合计行/列右侧复选框,根据合计方式(总和、平均值、最大值、最小值、计数)展示行或列数据项的汇总数据。
说明只有当组件数据源类型为数据表资源时,才支持该功能。
如果展示合计列数据后,使表格展示的数据列数大于70列,则系统会再次处理数据,使表格展示数据列数不大于70列。

在数据展示页签右侧,单击样式,设置组件展示样式。
配置项
说明
全局样式
设置全局字体和背景色。
导出数据入口
设置是否显示表格数据的导出按钮,及可显示的效果。
说明开启导出数据入口后,仅支持导出当前页面展示的数据。
表格标题
设置是否显示表格标题,及可显示的效果。
表头文字
设置表头背景和文字的显示样式等。
内容文字
行/列样式
设置行或列的显示效果。
表身外边框
设置表格外边框是否显示,及可显示的效果。
筛选器
只有当组件数据源类型为数据表资源时,支持该功能。更多信息,请参见筛选器配置。
无数据提示
设置是否显示无数据提示。如果显示,可设置显示的样式。
单击完成配置,返回Web应用编辑器,查看已配置的组件数据。
调整组件在页面中的最终位置。有关组件通用样式配置的更多信息,请参见样式配置。
步骤四:配置交互动作
单击交互配置交互动作。例如,单击表格行,执行动作展示隐藏,显示某个隐藏的组件,展示该行数据的说明信息。
具体操作,请参见交互配置。
单击页面右上方的预览,预览和调试组件展示的数据和效果。

 。
。