故事线是Quick BI仪表板中的一种交互式导航组件,它可以将仪表板中多个已创建的图表按照逻辑顺序、分析视角或业务场景串联起来,帮助报表制作者更好地控制仪表板内容的切换逻辑和展示节奏,从而提升报表的引导性及逻辑性。本文将为您介绍如何添加并配置故事线组件。
前提条件
已创建好仪表板。请参见新建仪表板。
使用场景
适用于展示单个报表中的整体分析思路的场景。例如:在月度经营复盘报告中,以步骤化的方式组织多个分析视图,按照“目标vs实际 → 差异分析 → 根本原因 → 改进建议”分步展示相关数据,实现从发现问题到原因分析,再到决策建议的连贯性数据叙事。
步骤一:添加故事线组件
在仪表板编辑页面,单击顶部菜单栏的![]() 图标,即可添加一个故事线组件。
图标,即可添加一个故事线组件。

步骤二:配置样式
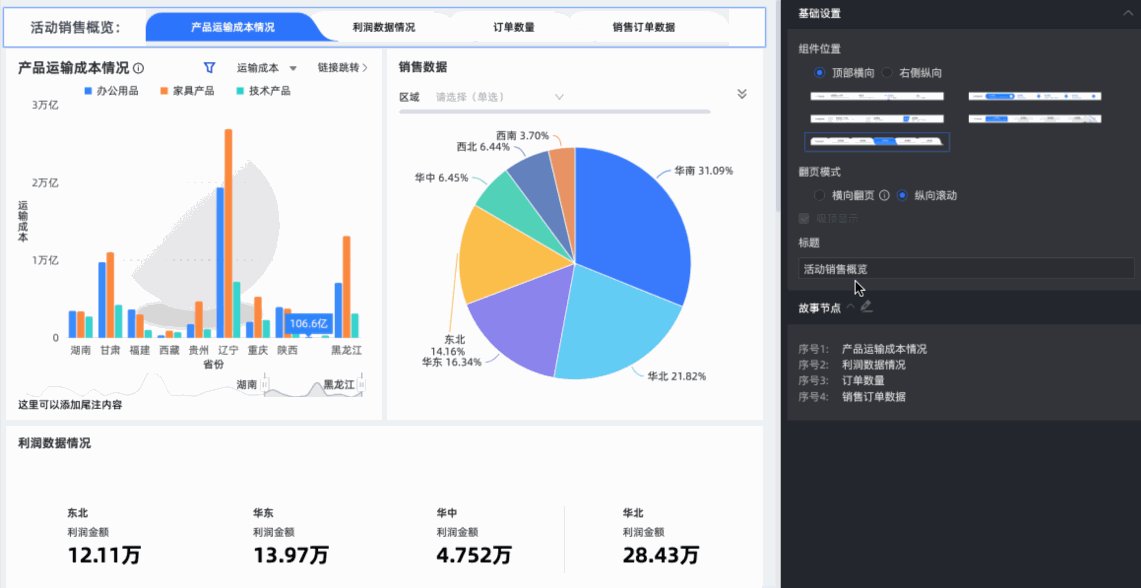
您可以在故事线面板下的基础设置中,定义故事线的组件样式、背景填充等视觉风格;在故事节点中,设置节点模式、文案描述等内容配置。
基础设置
在此进行故事线组件的位置及样式设置。当组件位置不同时,可设置的配置项不同,具体说明如下。
当组件位置为顶部横向时可进行以下配置:

配置内容
说明
组件样式
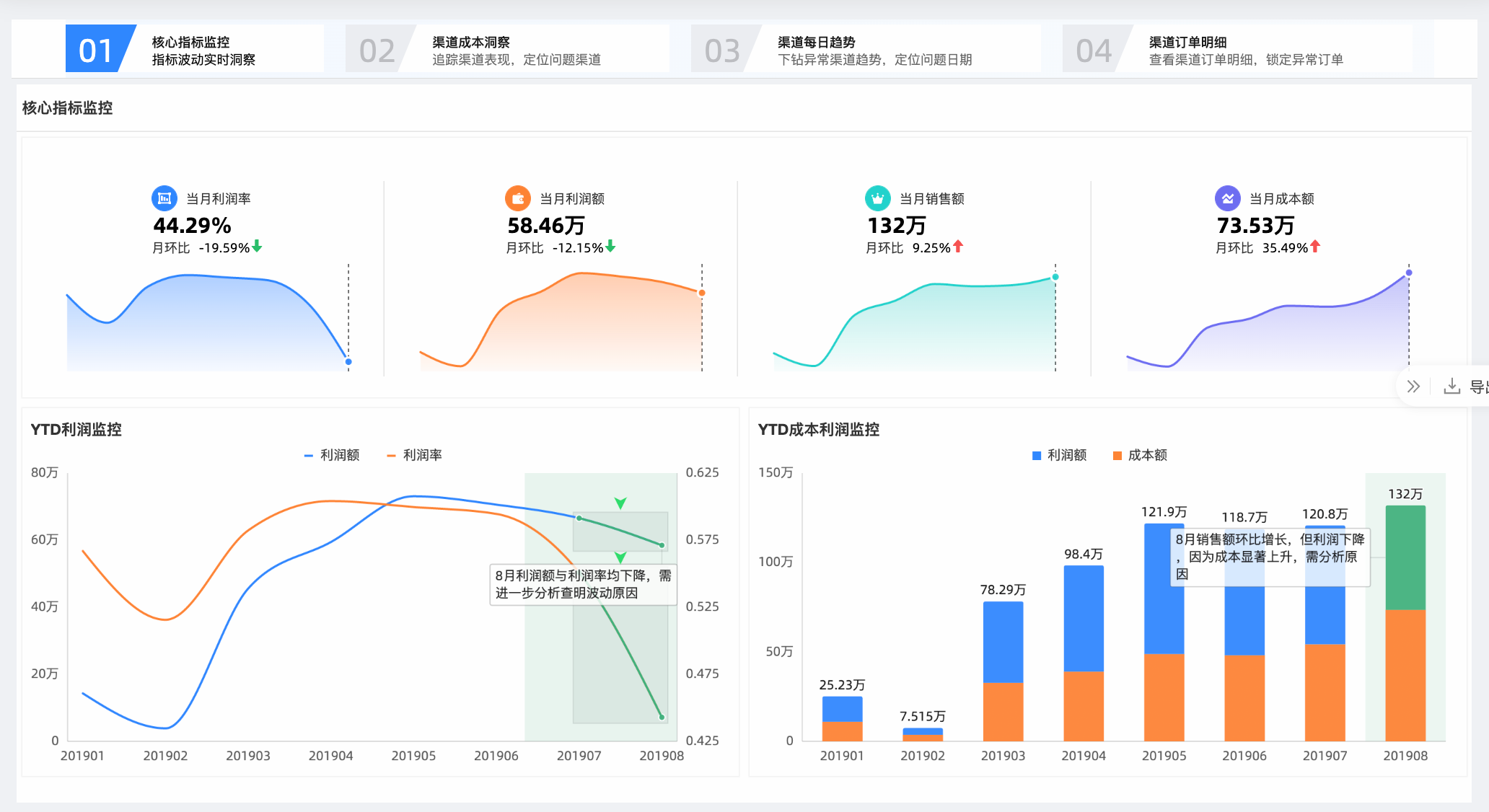
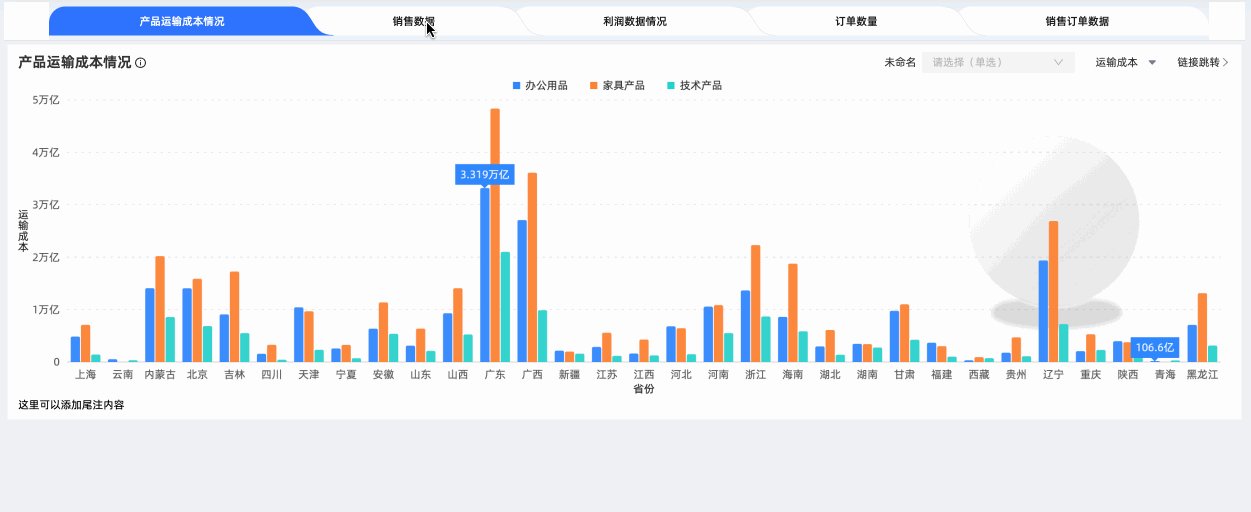
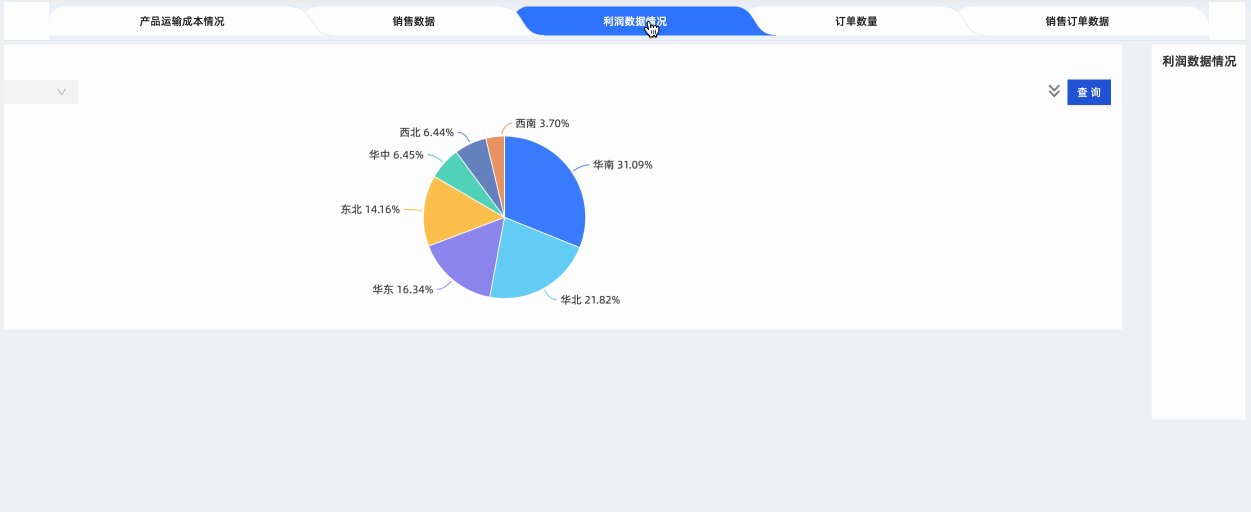
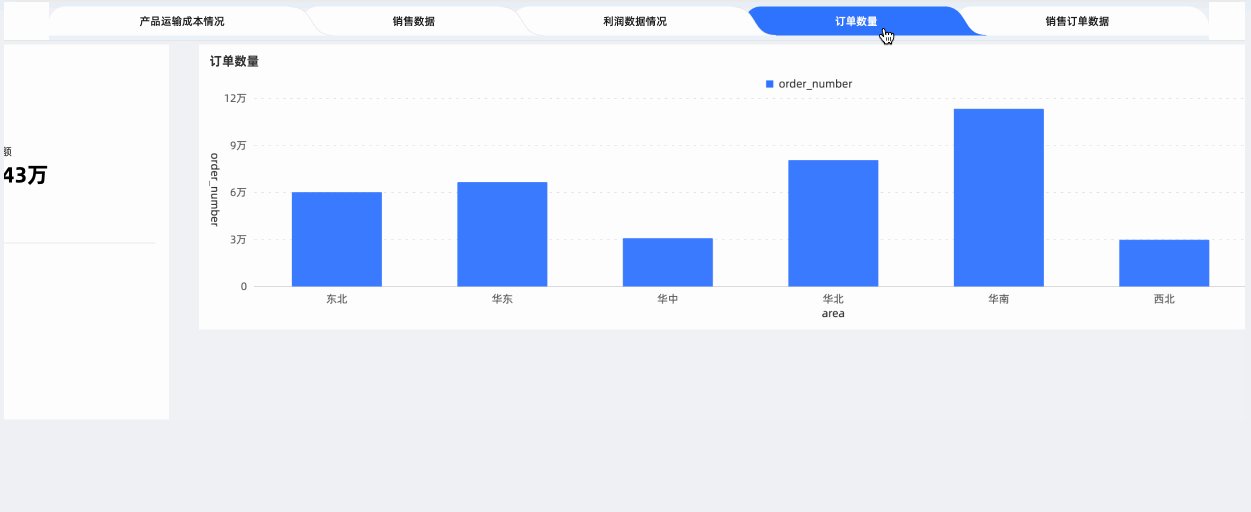
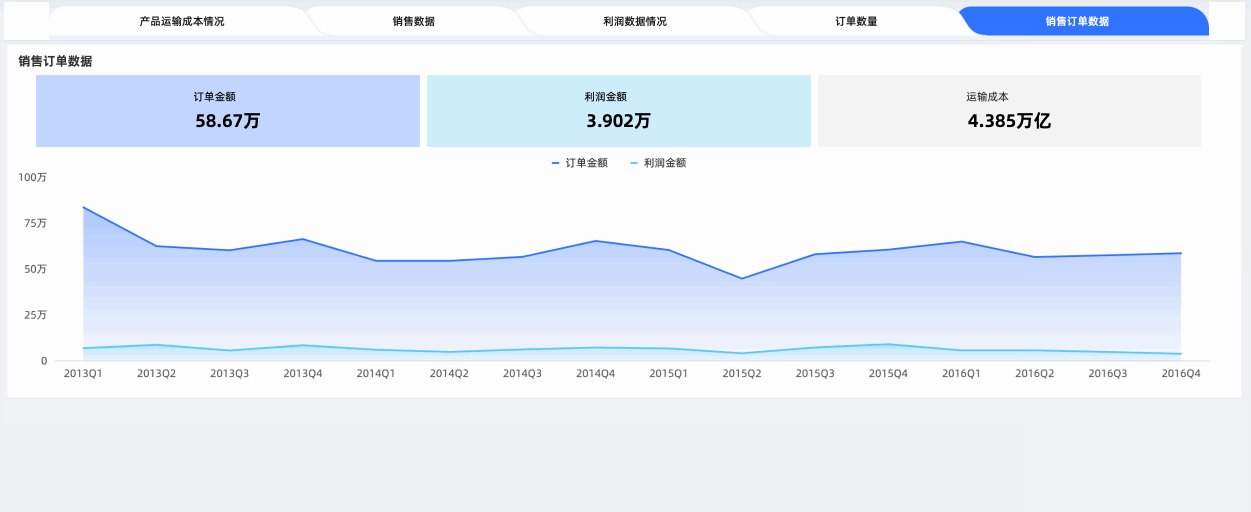
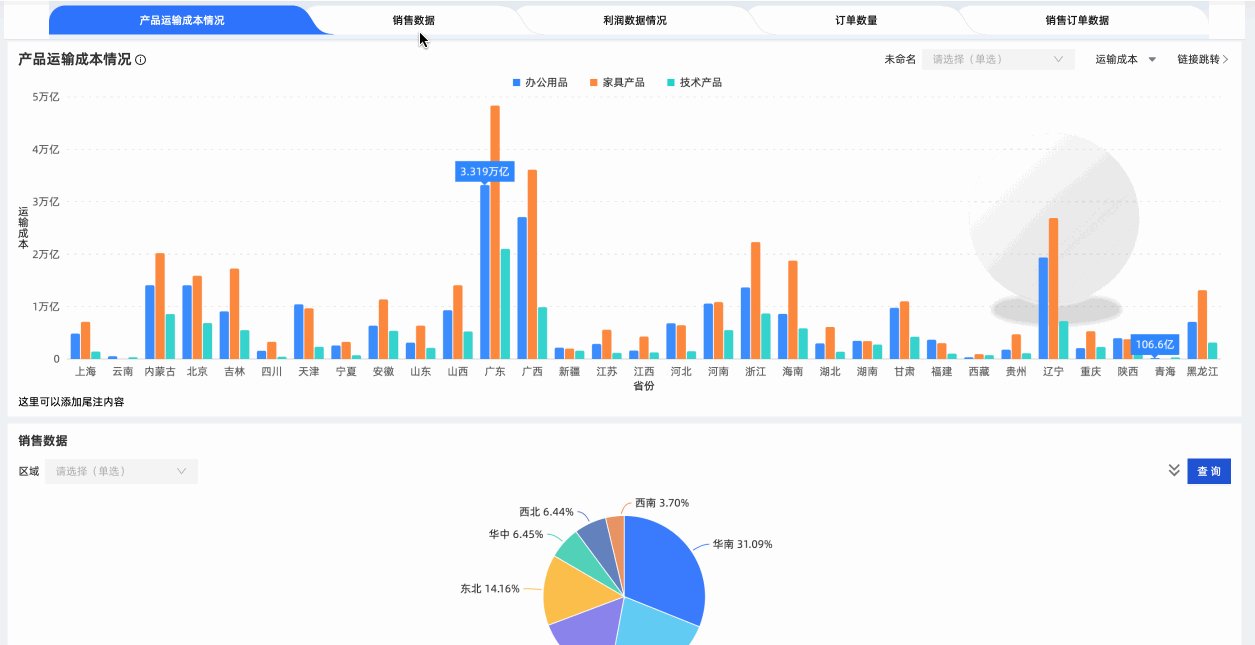
支持设置为进度条(①)、圆角进度条(②)、章节目录(③)、数据模型(④)和极简风(⑤)。

翻页样式
支持设置横向翻页和纵向滚动:
横向翻页

纵向滚动

自定义背景填充
勾选后,可在卡片颜色中进一步选择当前故事线组件的背景填充色,支持选择纯色或渐变。
圆角
设置当前故事线组件的圆角值。
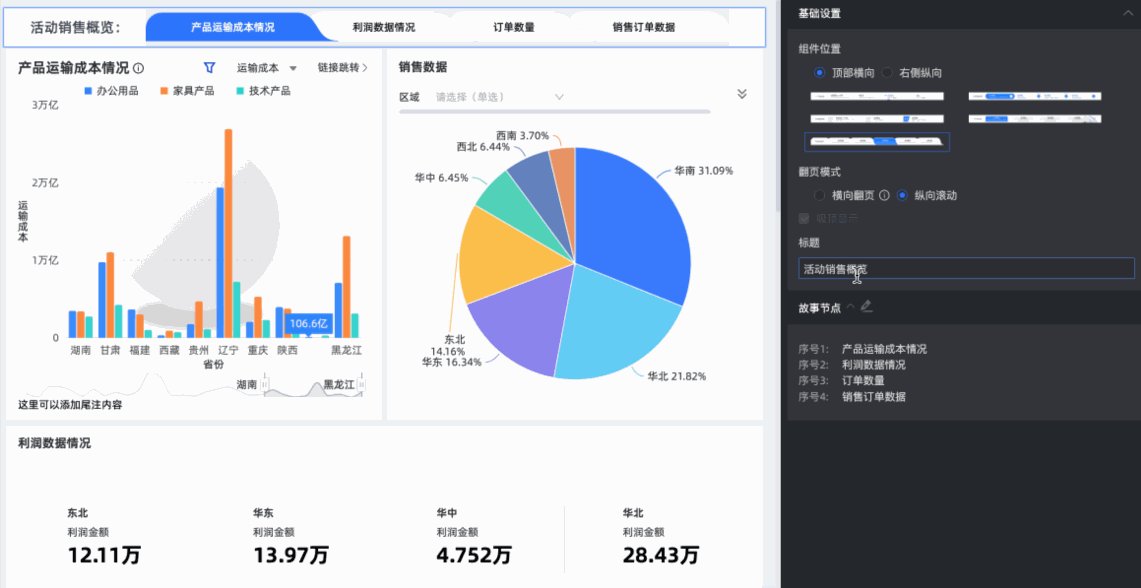
显示标题
勾选后,可在故事线组件中显示标题。支持自定义标题内容,并设置标题的文本样式,包括字体颜色、大小、粗细及是否倾斜。

故事线样式
点击
 图标即可对节点的文字、背景色做个性化配置,开启后,此处的样式配置将优先于主题色系配置生效。
图标即可对节点的文字、背景色做个性化配置,开启后,此处的样式配置将优先于主题色系配置生效。支持设置节点标题(①)、节点说明(②)在选中与未被选中状态下的文字样式,及节点色块(③)在被选中状态下的颜色。

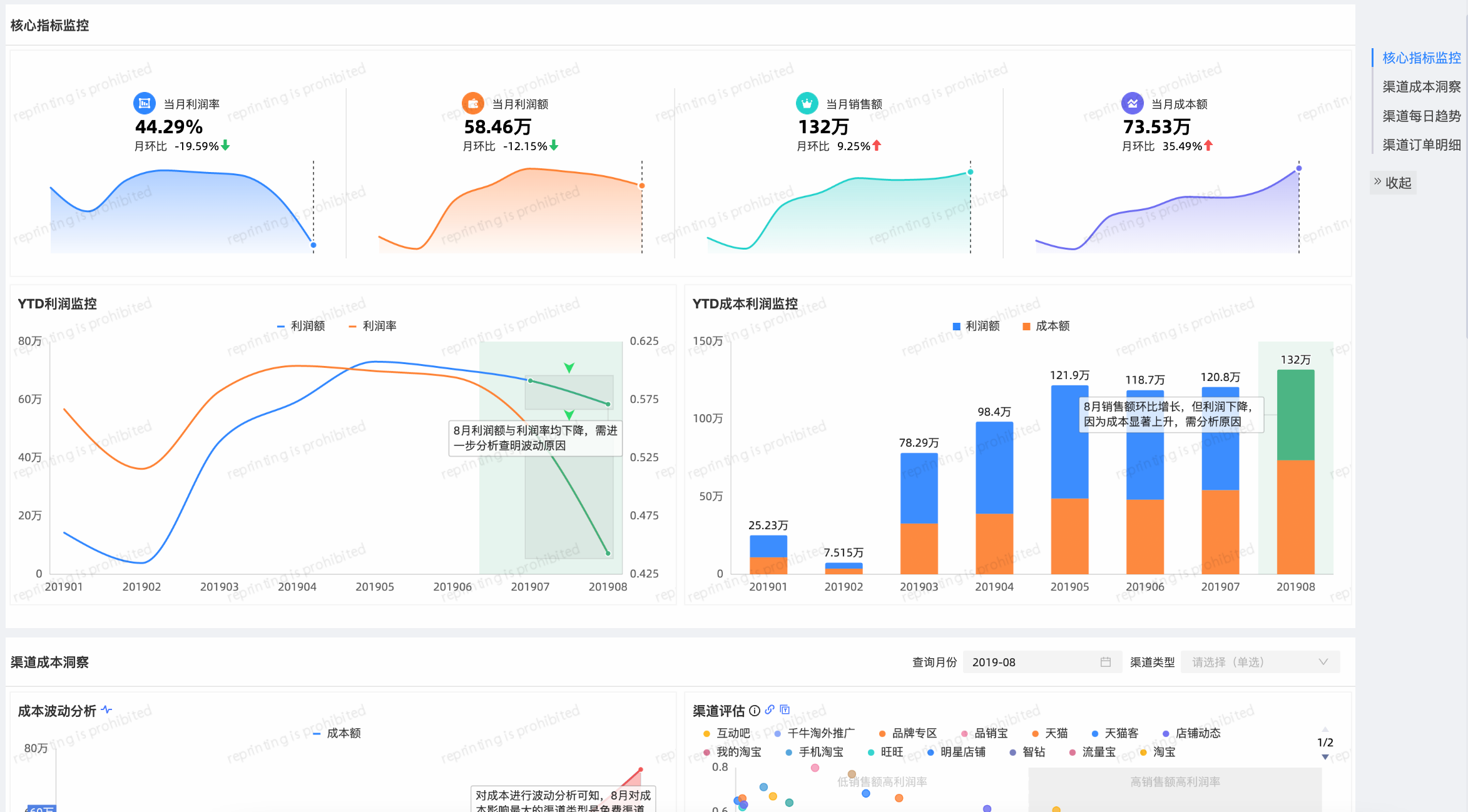
当组件位置为右侧纵向时可进行以下配置:

配置内容
说明
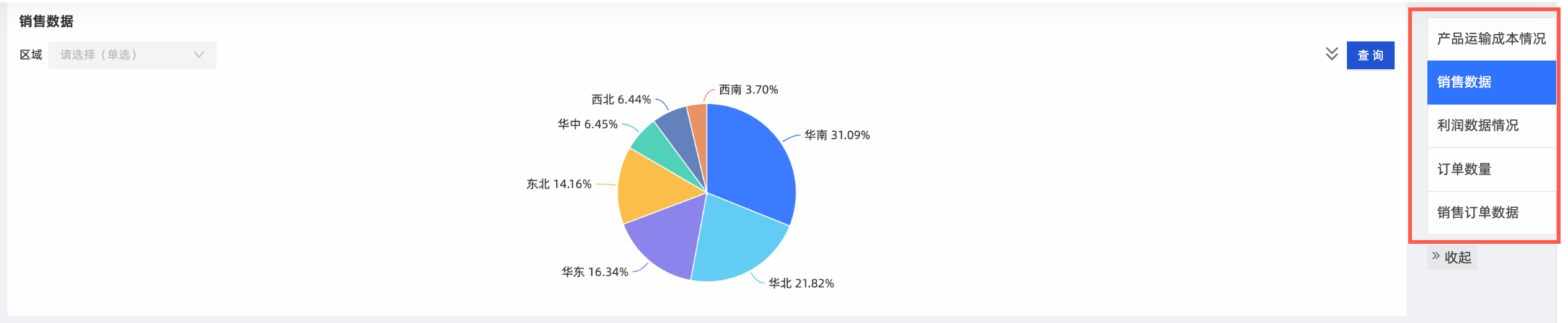
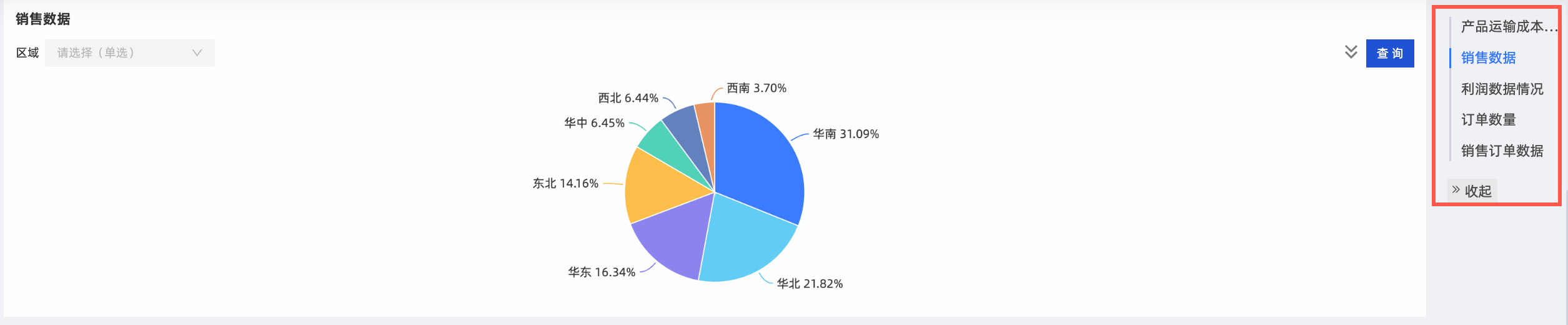
组件样式
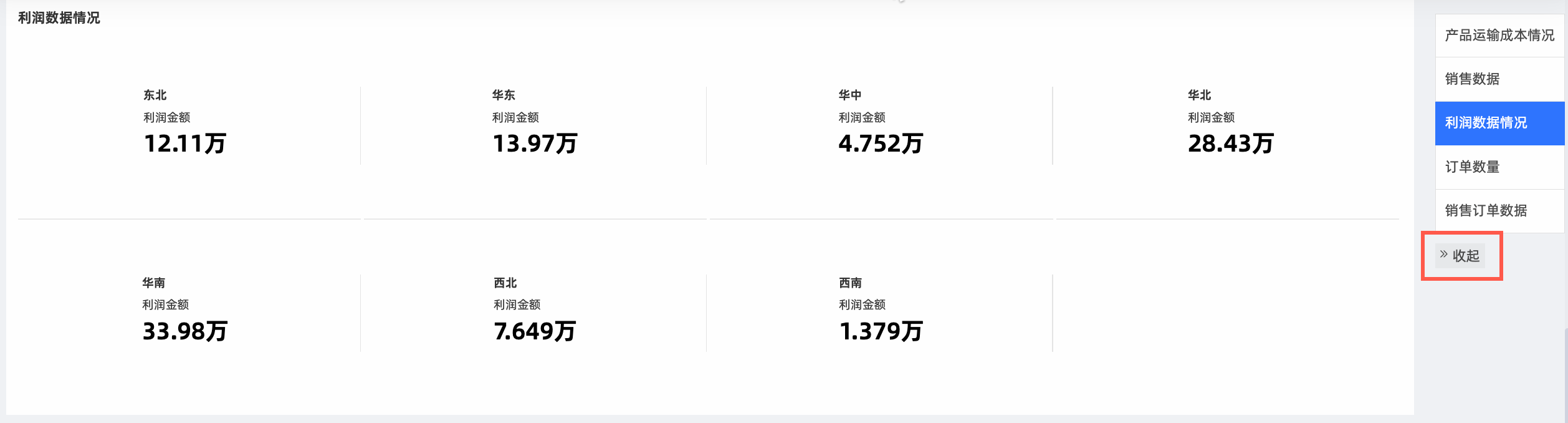
支持设置为菜单树式和Tab式。
Tab式

菜单树式

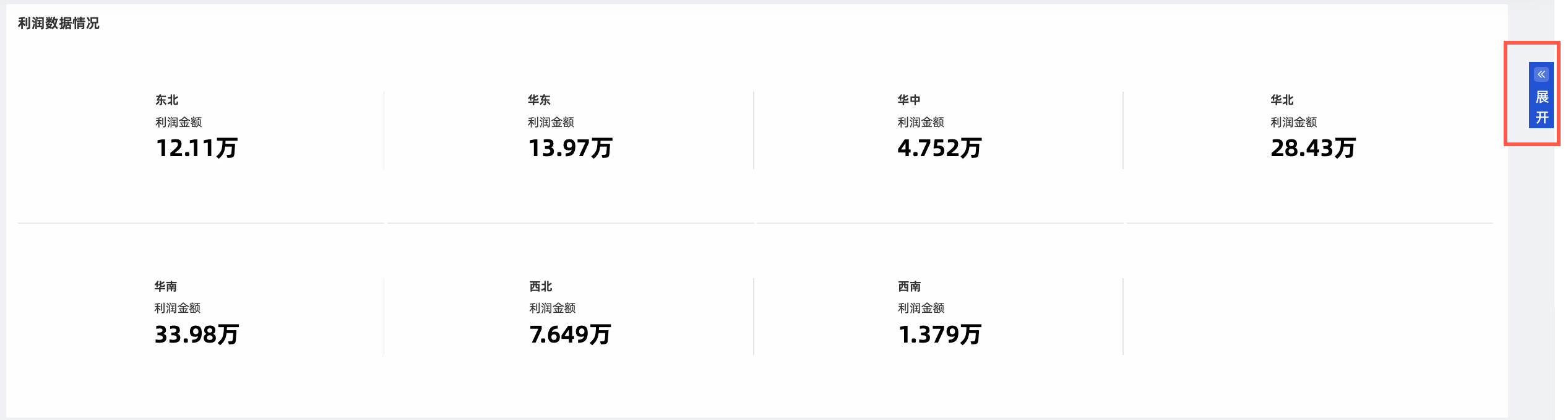
默认状态
支持设置为默认收起和默认展开。默认状态设置后,您可以在仪表板浏览页面看到设置后的效果。
默认收起

默认展开

自定义背景填充
勾选后,可在卡片颜色中进一步选择当前故事线组件的背景填充色。
组件宽度
勾选后,可设置当前故事线组件的宽度。
故事线样式
点击
 图标即可对节点的文字、背景色做个性化配置。开启后,此处的样式配置将优先于主题色系配置生效。
图标即可对节点的文字、背景色做个性化配置。开启后,此处的样式配置将优先于主题色系配置生效。支持设置节点标题(①)在选中与未被选中状态下的文字样式,及节点色块(②)在被选中状态下的颜色。

故事节点
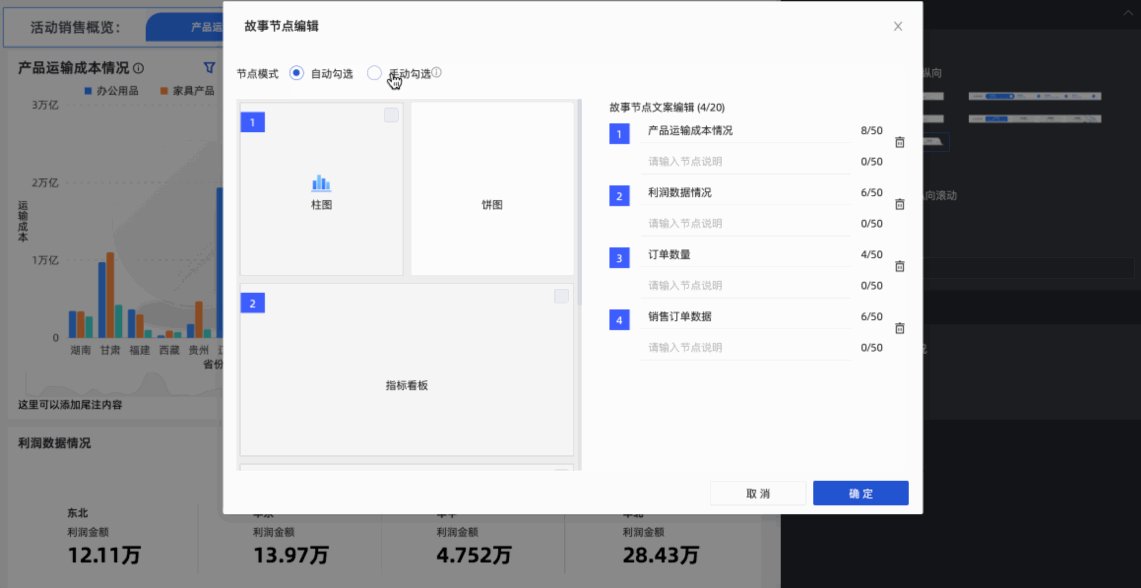
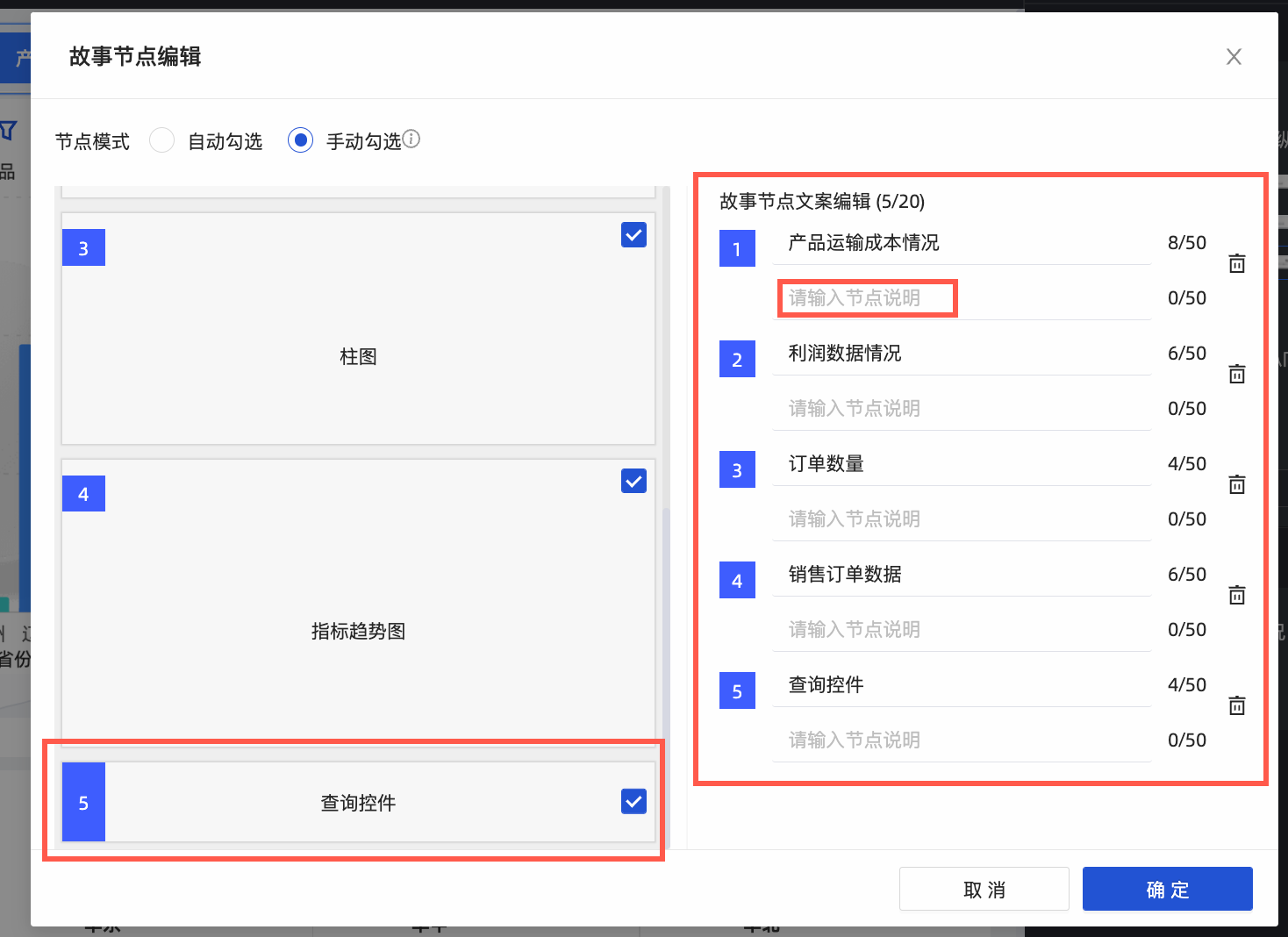
在故事节点中,编辑节点模式和编辑故事节点的描述。
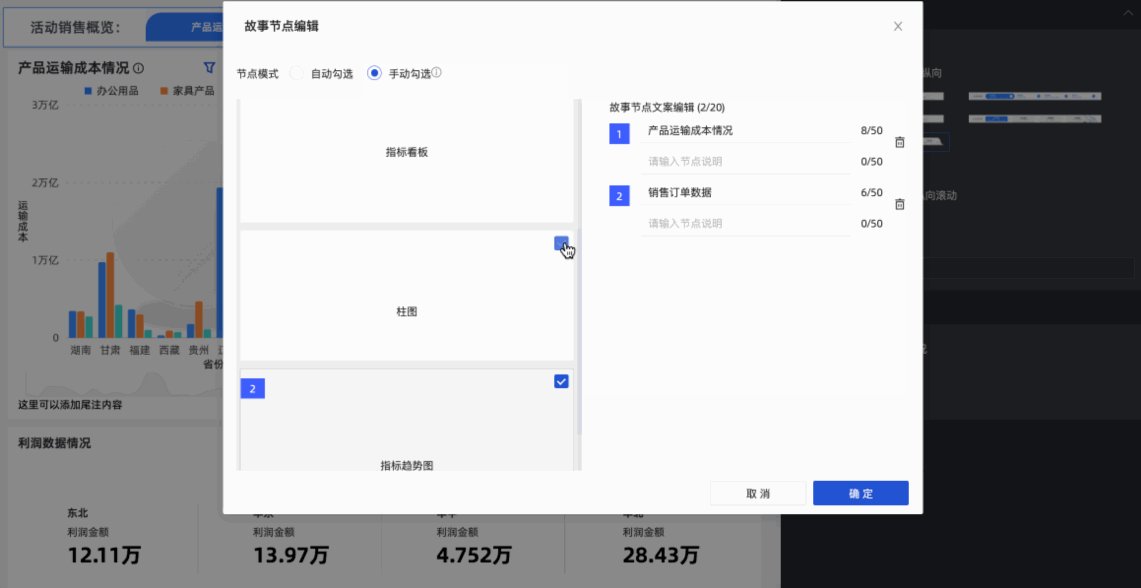
节点模式支持自动勾选和手动勾选:
当节点模式设置为自动勾选时,则系统默认根据页面的布局生成相应的故事节点列表,且故事节点列表的顺序会随着仪表板中图表布局的变化而自动调整。
当节点模式设置为手动勾选时,您可以手动选择缩略图中的图表,设置为故事节点列表。此时未被选中的图表或设置后新增的图表不会显示在故事节点列表中。

在故事节点文案编辑中,修改故事节点的名称。
在故事节点编辑页面,支持绑定查询控件;支持添加标注说明,如图所示。
 说明
说明故事节点列表中最多包含20个故事节点。每个故事节点的名称不超过50个字符或汉字。
步骤三:管理故事线
您可以对已添加的故事线组件进行以下管理操作。
常见问题
1. 数据门户、Tab组件和故事线之间有什么异同?
数据门户、Tab组件和故事线都属于Quick BI的交互式导航,但其用法及适用场景存在差异:
2. 为什么我创建的仪表板中,部分图表不能显示在故事节点列表中?
仪表板中同一行仅一个图表支持显示在故事节点列表中:
当同一行仅一个图表时,无论该图表位于仪表板的左侧、中间或右侧均可以显示在故事节点列表中。
当同一行存在两个及以上图表时,仅位于仪表板左侧的图表可以显示在故事节点列表中。



 图标即可对节点的文字、背景色做个性化配置,开启后,此处的样式配置将优先于主题色系配置生效。
图标即可对节点的文字、背景色做个性化配置,开启后,此处的样式配置将优先于主题色系配置生效。