本教程主要以数据集为数据源,用分析模式来实现可交互的可视化应用。
视频链接
DataV小课堂直播视频:数据源管理-自定义PPT应用。
可视化应用直播案例功能说明
在可视化应用中,需要通过键盘的↑和↓方向键来控制柱状图的数据钻取、地图移动和饼图选中效果。按键盘的←方向键可重置可视化应用展示效果,还原到最开始的状态。
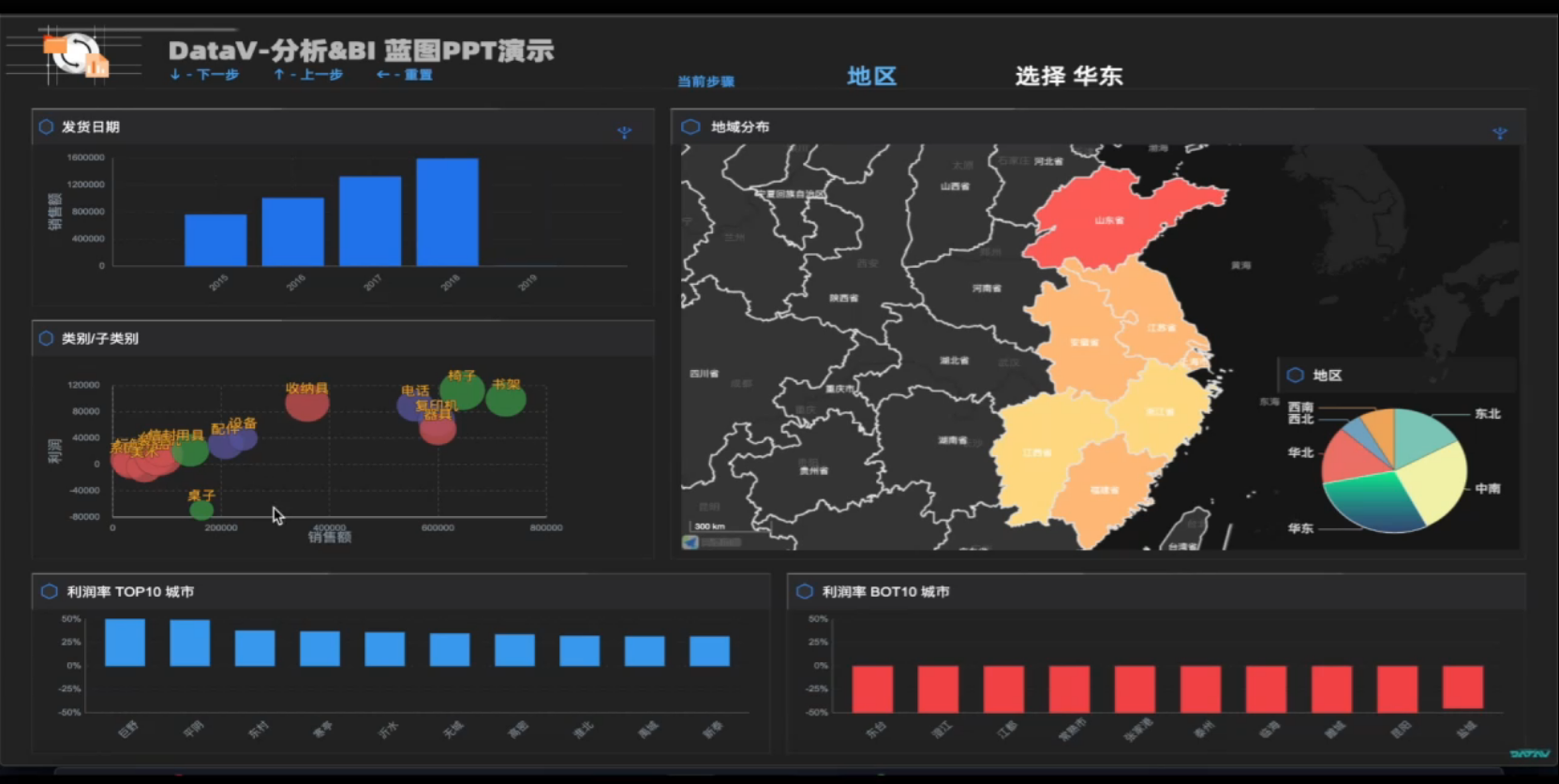
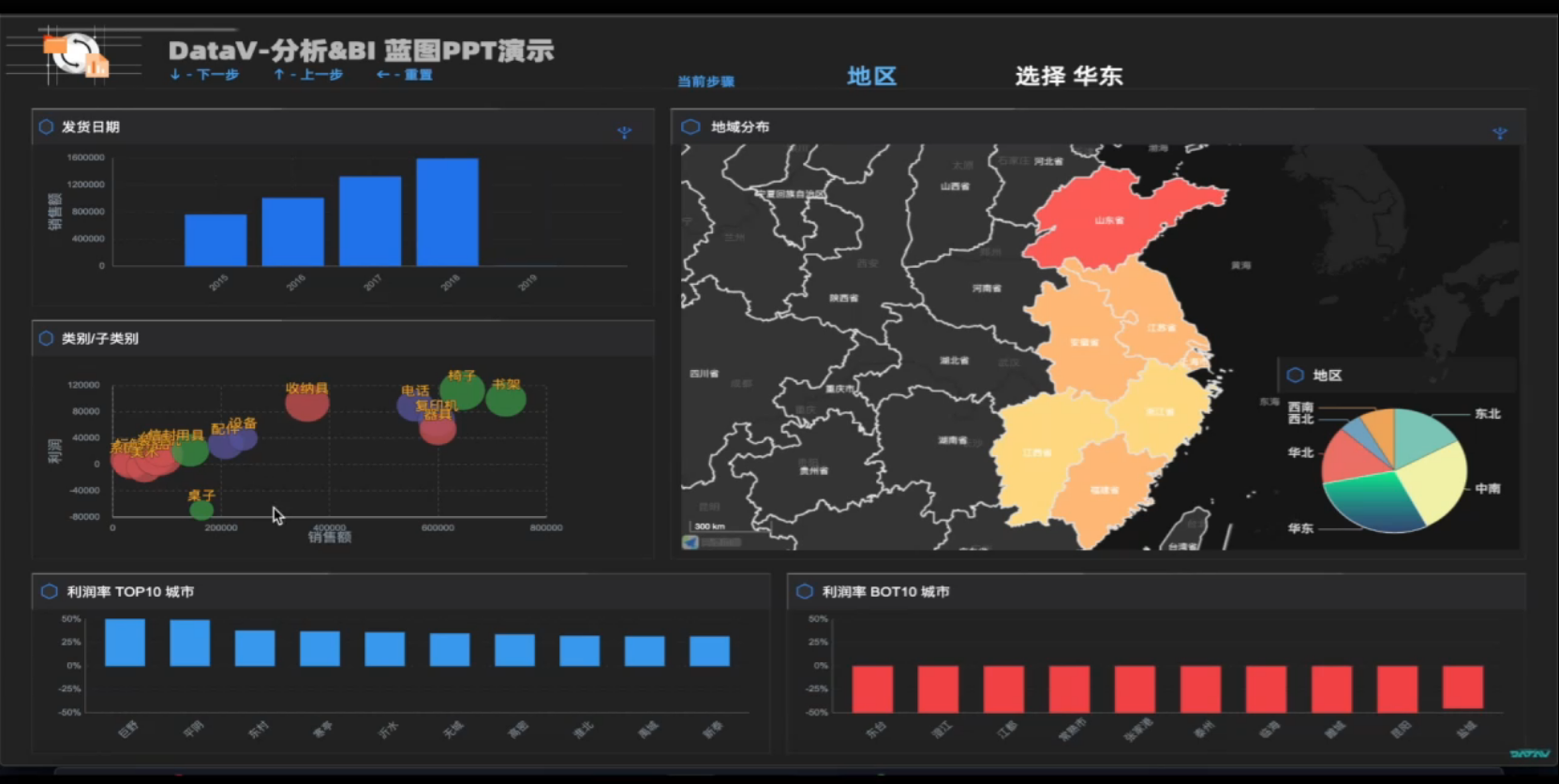
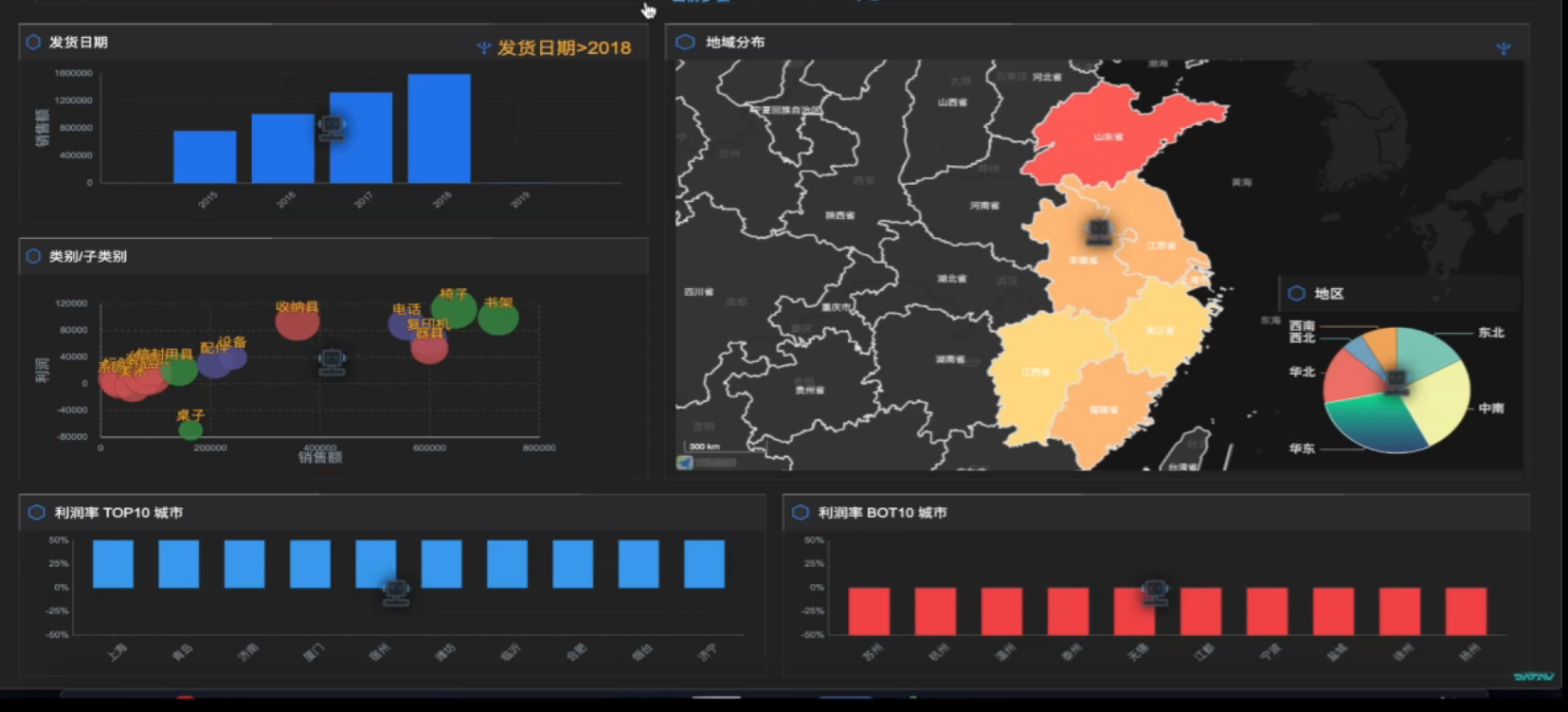
可视化应用直播案例实际功能效果展示
您可以通过键盘上下键控制数据的整体切换,地区、发货日期、类别/子类别以及利润率随之发生切换。除此之外,继续通过键盘的上下键,您可以选择下钻,地图和柱状图组件等也会发生变化,同时您还可以单击重置键即键盘上的左键,重置可视化应用,回到初始状态。
配置数据源
- 登录DataV控制台。
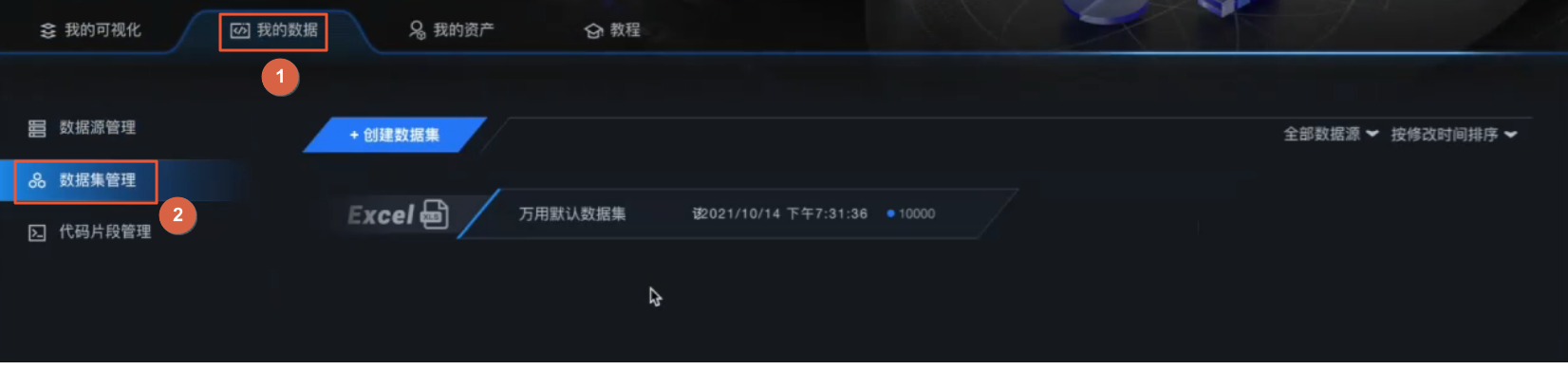
在控制台首页,单击我的数据 > 数据集管理,选择您创建的数据源。

在我的可视化页面,单击编辑,进入到画布编辑器页面,由于时间关系,直播视频已经提前设置好组件的摆放位置和样式。

单击选择发货日期对应的柱状图组件,配置数据源,详细配置方法请参见: 案例讲解:数据集组件生成-柱状图。其中x字段配置为发货日期,并对其设置下钻,完成后分别由上往下依次设置粒度为年、月、日,对年的发货日期字段设置权重及排序效果;y字段设置为销售额。

单击选择类别/子类别对应的气泡图组件,将x字段配置为销售额,y字段配置为利润,大小映射字段配置为数量,颜色映射字段配置为类别,形状映射字段配置为子类别后,将其形状配置为圆形。

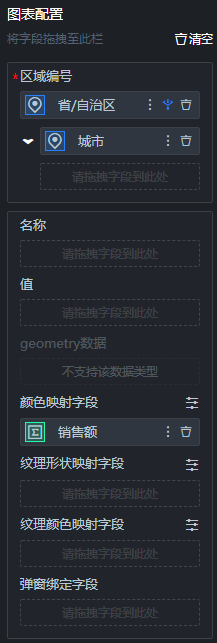
单击选择基础平面地图 3.0组件,在数据面板中,将区域编号字段配置为省/自治区,设置下钻字段并配置为城市,将颜色映射字段配置为销售额。

选择地区对应的饼图组件,将类字段配置为地区;值字段配置为销售额;颜色映射字段配置为地区。

选择利润率TOP10城市对应的柱状图组件,将x字段配置为城市;y字段配置为利润率;颜色映射字段配置为利润率,并设置排序为降序,将权重字段设置为10,将颜色字段设置为蓝色。

选择利润率BOT10城市对应的柱状图组件,将x字段配置为城市;y字段配置为利润率;颜色映射字段配置为利润率,并设置排序为升序,将权重字段设置为10,将颜色字段设置为红色。

配置组件交互关系
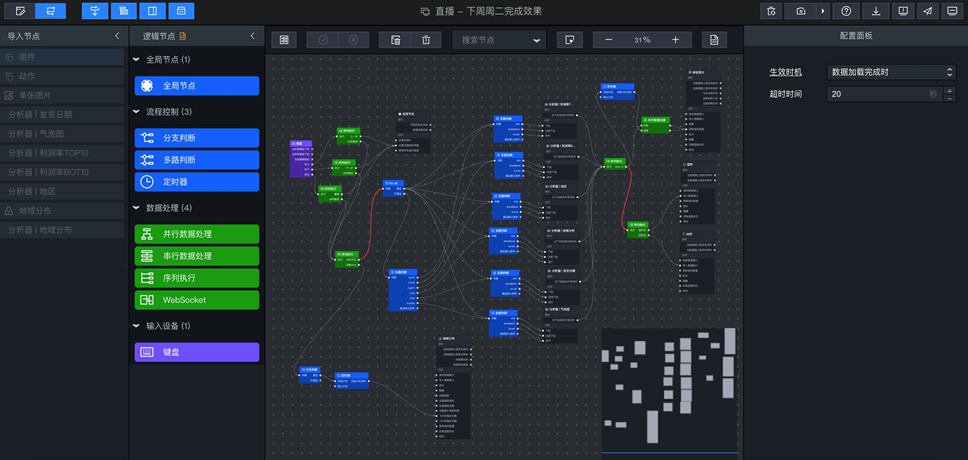
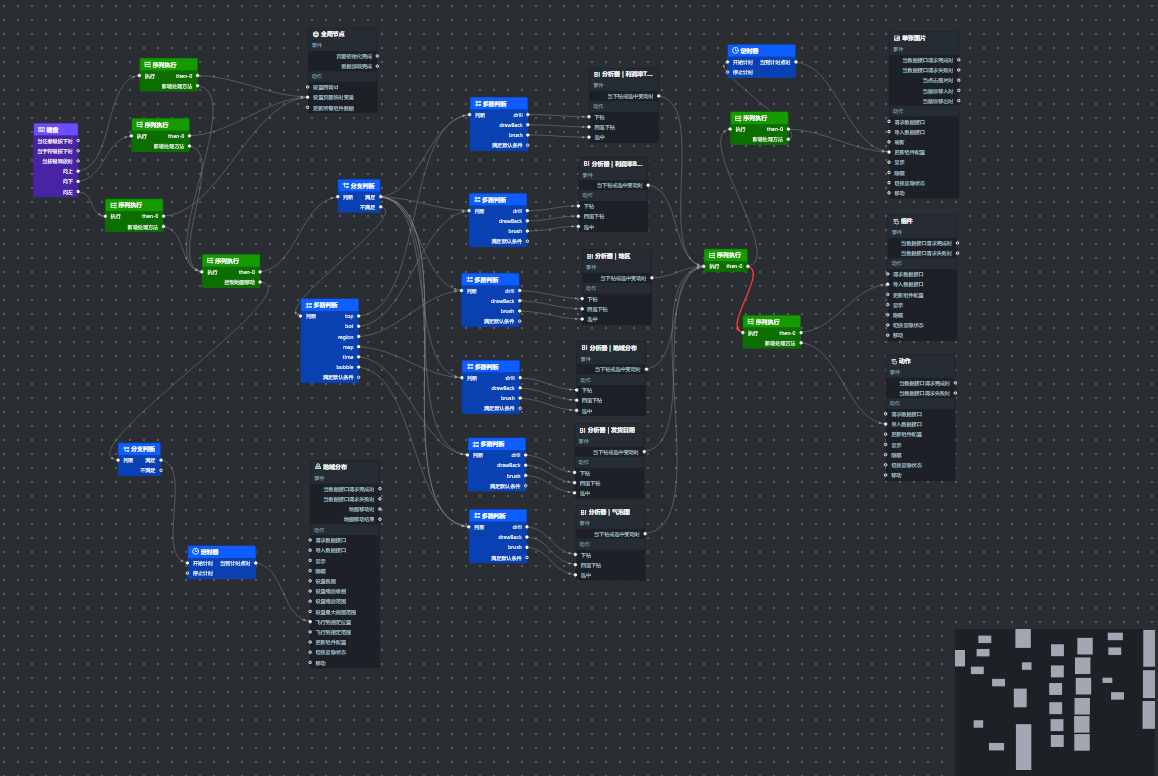
直播案例内,组件在蓝图编辑器配置的所有动作和组件的关系连线请参见下图。

在画布编辑器右侧图层中选择您需要导入到蓝图编辑器的组件,右键单击选择导出到蓝图编辑器。
单击画布编辑器左上角的
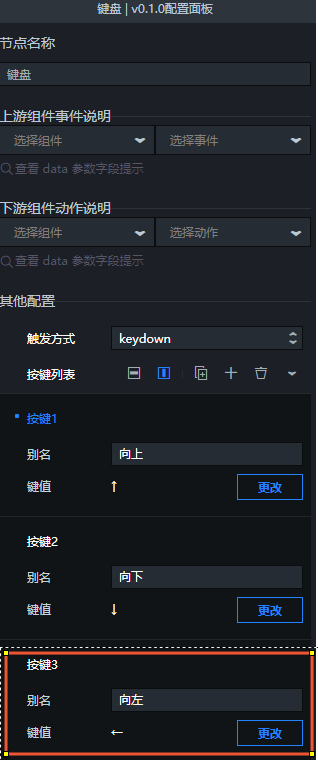
 图标,进入蓝图编辑器页面。单击键盘节点,在蓝图画布中添加一个键盘节点。选中键盘节点,并在右侧配置面板内的其它配置模块,单击
图标,进入蓝图编辑器页面。单击键盘节点,在蓝图画布中添加一个键盘节点。选中键盘节点,并在右侧配置面板内的其它配置模块,单击 图标,添加一个新的按键,将别名配置项设置为向左。
图标,添加一个新的按键,将别名配置项设置为向左。
在蓝图编辑器画布中,您可以单击添加一个全局节点,将其记录到临时变量来控制当前所轮播的对象。单击添加序列执行节点,在节点右侧配置项内其他配置模块中添加方法,按照以下代码设置页面的临时变量。
向上键:
let step = getLocalValue('step');说明设置页面的临时变量
step并获取临时变量的步长。if (typeof step === 'undefined') { step = 0; } else { step = step - 1; }说明判断临时变量
step是否有值,若没有,则对其赋初始值;若有,说明已经操作过,则对临时变量实行减1的操作表示向上键。return { "data": [ { "name": "step", "value": step } ] };说明返回需要呈现的数据。
向下键:
let step = getLocalValue('step'); if (typeof step === 'undefined') { step = 0; } else { step = step + 1; } return { "data": [ { "name": "step", "value": step } ] };说明您可以将向上键的代码复制粘贴到向下键中,但由于向下操作,需要将临时变量的值加1。
向左键:
return { "data": [ { "name": "step", "value": 0 } ] };说明您可以将向上键的代码复制粘贴到向左键中,但由于向左操作,临时变量为最初始的状态,则直接返回初始值即可。
临时变量设置完成后,单击添加一个触发相应动作的序列执行节点,您需要预先设置好需要展示的内容,并按照如下代码在节点右侧配置项内其他配置模块中进行设置。
{ target: 'all', action: 'drawBack', "depth": 0, "forceClear": true }说明该段触发函数表示可视化应用最初始的位置,其中
target表示当前触发的组件,all代表整体的组件,depth和forceClear表示回退。{ target: 'region', action: 'brush', items: [{ type: '华东' }] }说明该段触发函数表示饼图的选中,其中
action对应的动作为选中,items表示选中的数据项。{ target: 'time', action: 'drill', id: "bar-basic_8qXv3", items: [{ x: "2018" }] }说明该段触发函数代表发货日期柱状图,
action对应的动作为下钻,下钻到x轴中2018的数据。{ target: 'region', action: 'brush', items: [{ type: '东北' }] }说明该段触发函数表示饼图的选中,其中
action对应的动作为选中,items表示选中的数据项。{ target: 'map', action: 'drill', id: "datav-2dmap-area_8z82o", items: [{ "adcode-nvouqwi7": "黑龙江" }] }说明该段触发函数表示基础平面地图,其中
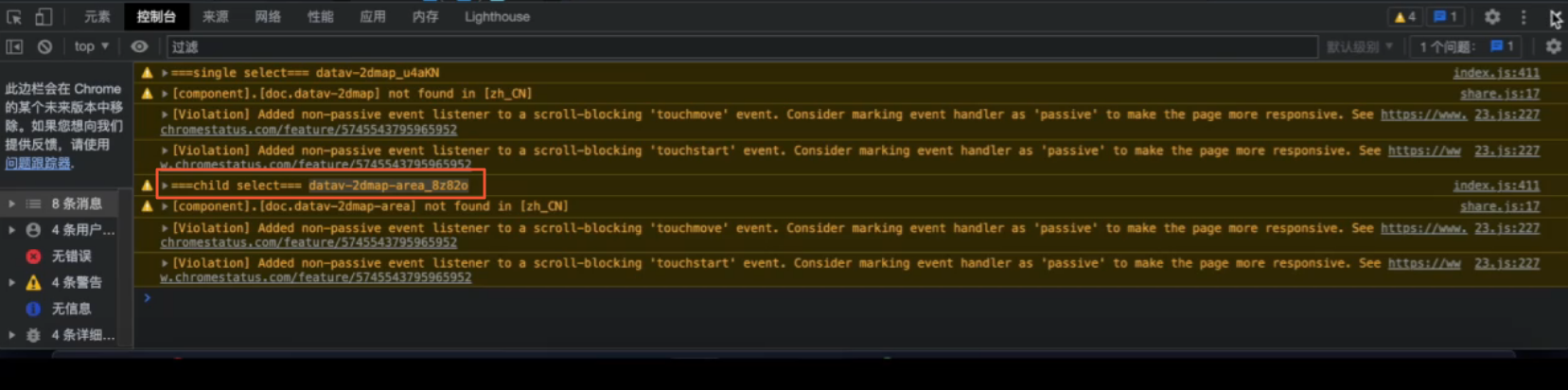
action对应的动作为下钻,由于地图具有多个子组件的特殊性,需要id进行区分。id参数的获取:在画布编辑器页面,打开浏览器控制台,单击区域热力层,查看组件ID。
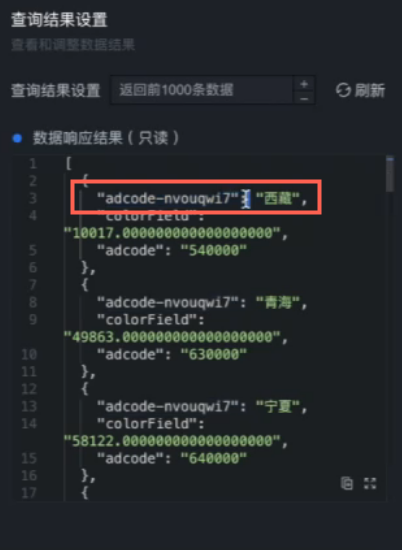
items传递参数的获取:在组件分析模式下的数据响应结果中查询。
let step = data.step;说明获取当前步长的状态。
return steps[step - (steps.length * Math.floor(step / steps.length))];说明您可以通过该函数进行计算,在数组范围内返回对应的对象。
单击添加一个多路判断节点,根据
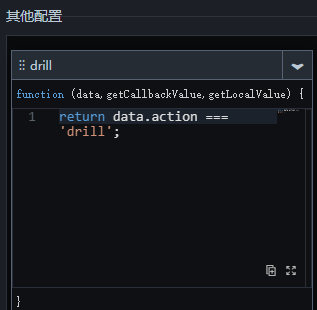
action判断触发条件,分为三种情况,在节点右侧配置项内其他配置模块中添加三种方法。第一种:判断
action是否等于下钻。return data.action === 'drill';
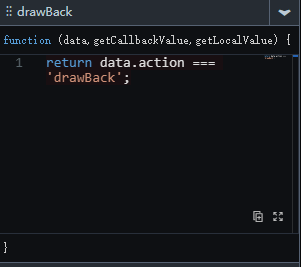
第二种:判断
action是否等于回退。return data.action === 'drawBack';
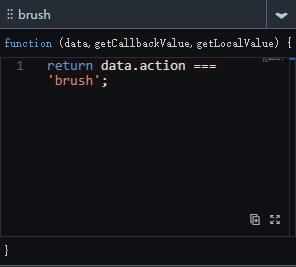
第三种:判断
action是否等于选中。return data.action === 'brush';
三种方法添加完成后,对其它每一个组件复制粘贴该逻辑节点的设置,在蓝图编辑器画布中添加一个分支判断节点,根据多路节点传递的参数,在画布中将对应的方法和组件动作连接。
您可以为每一个组件设置方法,共有六种,并将组件与对应的多路判断节点连接起来。
第一种:利润
return data.target === 'top';
第二种:利润率
return data.target === 'bot';
第三种:饼图
return data.target === 'region';
第四种:地域分布
return data.target === 'map';
第五种:发货日期
return data.target === 'time';
第六种:气泡图
return data.target === 'bubble';
单击蓝图编辑器右上角的调试预览处,打开蓝图日志&报错,在蓝图调试预览页,通过键盘的上下按键查看运行的效果。
说明如果您在分析器的交互面板中,设置选中了触发其它组件联动(通常默认为全部选中状态),那么当一个组件被触发时,其它组件也会联动触发。
在画布编辑器中将基础平面地图 3.0组件导出到蓝图编辑器,您可以参见以下代码,通过为地图组件设置坐标来控制地图移动,如果没有设置,会出现地区移动时地图没有移动的情况。
 说明
说明本案例中设置的变量
step和之前设置的step保持一致,均有五个对象。const steps = [ { "zoom": 4.2, "lng": 107.5, "lat": 38.3, "duration": 1 }说明全国视角下的坐标。
{ "zoom": 5.5, "lng": 117.8, "lat": 31.6, "duration": 1 }说明华东地区的坐标。
null,说明此处为柱状图下钻到2018时的数据区域,不需要控制地图移动,所以显示置空。
{ "zoom": 5.3, "lng": 121.8, "lat": 46.4, "duration": 1 } ]说明东北地区的坐标。
{ "zoom": 5.3, "lng": 121.8, "lat": 46.4, "duration": 1 } ]说明黑龙江地区的坐标。
地图坐标设置完成后,在蓝图编辑器画布内添加一个分支判断节点,用于判断传入对象是否为空,再添加一个定时器节点,用于设置延迟触发,并且为每一个触发器设置需要延迟的时间。
配置完成后,您可以单击画布右上角预览按键,预览可视化应用。

设置图片动态轮播
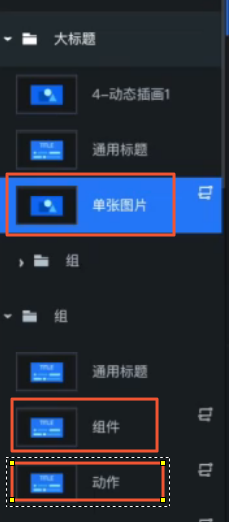
在本案例中的画布编辑器中,将名称为组件、动作以及通用标题下单张图片的组件,全部单击右键导出到蓝图编辑器。

在蓝图编辑器页面,单击添加一个序列执行节点,将每一个组件抛出的数据都连接到该节点上,用来接受组件下钻、选中或者变动时候的数据,实现文字展示的效果。
在蓝图编辑器画布内,单击添加一个序列执行节点,按照以下代码设置开始和结束两个函数,将静态图片改为动态图片,再单击添加一个定时器节点,用于设置延迟4秒,让动态再回归到静态图片,以此来实现单张图片的滚动效果。

开始函数:该函数主要实现将静态图片转换为动态图片。
return { "imageType": "bitmap", "background-image": "//cdn-upload.datav.aliyun.com/upload/download/1626663502030-23_00000_iSpt.png", "vectorImage": "https://img.alicdn.com/tfs/TB1nCWxMbH1gK0jSZFwXXc7aXXa-251-64.svg", "vectorFill": "#2483FF", "repeat": "no-repeat", "radius": 0, "inner-style": {}, "urlConfig": { "url": "", "ifBlank": false }, "cursor": true };结束函数:该函数主要实现将动态图片转换为静态图片。
return { "imageType": "bitmap", "background-image": "//cdn-upload.datav.aliyun.com/upload/download/1626663502030-23_00000_iSpt.png?x-oss-process=image/resize,w_480,h_270,m_lfit", "vectorImage": "https://img.alicdn.com/tfs/TB1nCWxMbH1gK0jSZFwXXc7aXXa-251-64.svg", "vectorFill": "#2483FF", "repeat": "no-repeat", "radius": 0, "inner-style": {}, "urlConfig": { "url": "", "ifBlank": false }, "cursor": true };说明通过两个函数以及定时器的延迟触发功能,实现静态图片的滚动效果。
在蓝图编辑器画布中,单击添加一个序列执行节点,用于实现直播案例内组件图片的数据导入。
组件:获取组件名可参考以下代码。
const { alias, brushes, drillStack } = data; const brushStr = Object.values(brushes).map(({ selections }) => { return selections && selections[0].values[0]; }).find(d => !!d); drillStr = drillStack.map(d => d.fields[0].values[0]).join('>'); return [{ value: (brushStr || drillStr) ? alias.slice(6) : '无', }];动作:设置动作可参考以下代码。
const { alias, brushes, drillStack } = data; const brushStr = Object.values(brushes).map(({ selections }) => { return selections && selections.map(d => d.values[0]).join('X'); }).find(d => !!d); drillStr = drillStack.map(d => d.fields[0].values[0]).join('>'); const str = brushStr && `选择 ${brushStr}` || drillStr && `下钻 ${drillStr}`; return [{ value: str || '', }];说明通过这两个函数获取数据抛出的格式,然后通过使用键盘的上下键,可以在可视化应用展示页面,查看设置的效果。
