针对蓝图编辑器的常见问题,本文通过理论介绍及实操演示提出问题的解决方法。
视频链接
DataV小课堂直播视频:蓝图编辑器精选案例实战直播视频使用教程。
案例概览
利用Tab列表控制组件显隐
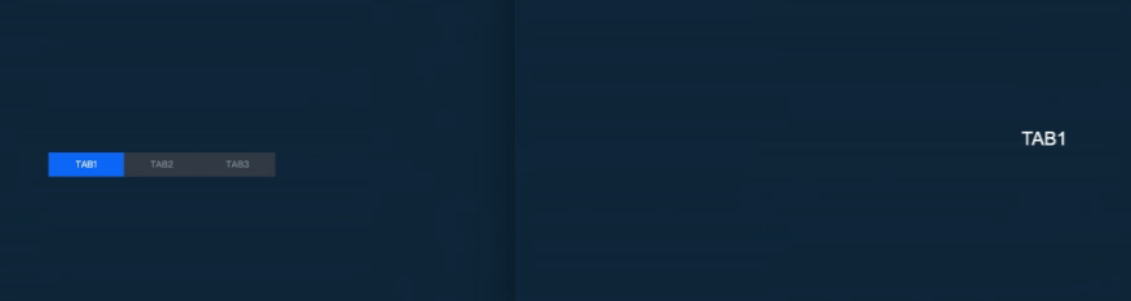
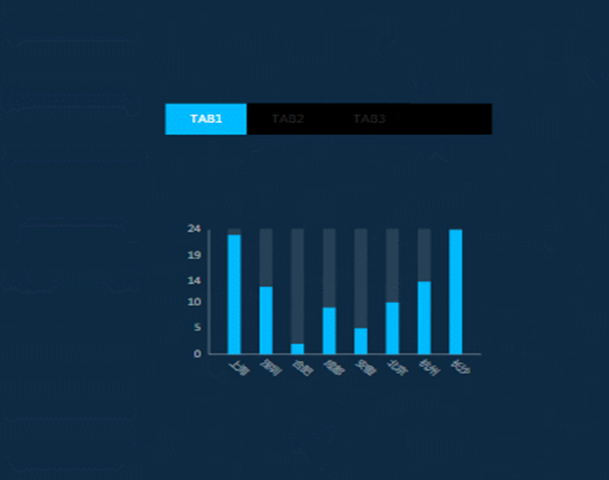
本案例通过蓝图实现用Tab列表组件控制多个组件切换显示和隐藏。
当单击TAB1时,显示柱状图组件;切换单击TAB2时,则展示折线图组件。
配置案例交互,具体实操请参见利用Tab列表控制组件显隐。
方法一:利用分支判断节点
在画布编辑器中添加需要配置交互的组件,以柱状图、Tab列表和区域图组件为例,并右键单击分别将组件都导出到蓝图编辑器。
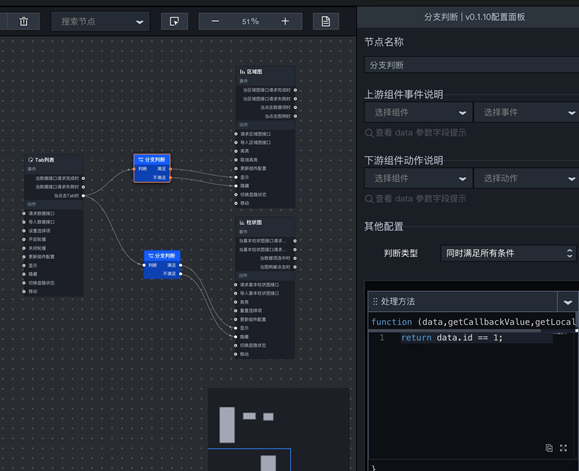
按照下图在蓝图编辑器画布中将节点之间进行连线,并在分支判断节点中编辑处理方法。
 说明
说明如果Tab列表的参数
id=1触发执行,区域图组件的显示动作,不满足则触发隐藏动作。如果Tab列表的参数
id=2触发执行,柱状图组件的显示动作,不满足则触发隐藏动作。
方法二:利用串行处理节点
在画布编辑器中添加需要配置交互的组件,将区域图和柱状图组件重叠放置,右键单击成组。

在图层中,单击成组后的对象,打开组内对象轮播并将触发方式设置为事件触发。

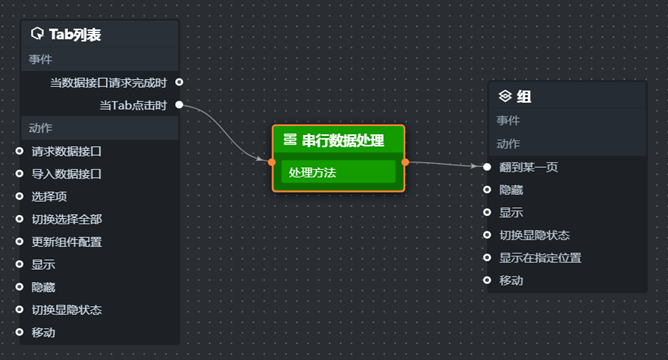
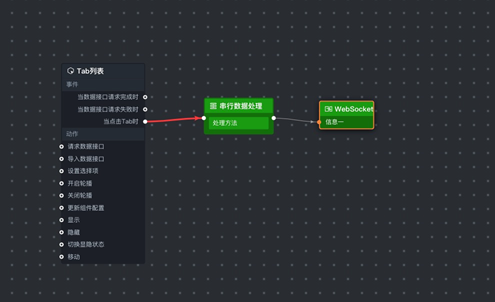
将Tab列表和组,右键单击导出到蓝图编辑器,按照下图进行节点之间的连线,并在串行处理节点中编写处理方法。
 说明
说明当单击Tab时,事件内的
{id:“1”}参数传递给串行数据处理节点后变成{index:0},其中0代表组内的组件索引是以0开始的。
如何通过合并请求进行数据分发
本案例是通过蓝图编辑器实现以通用标题组件请求数据,并分发给数字翻牌器和多行文本组件的功能。
配置案例交互操作步骤如下,具体实操请参见如何通过合并请求进行数据分发。
在画布编辑器中添加数字翻牌器和通用标题组件,并清空数字翻牌器组件的标题名内容和前后缀内容,同时将通用标题组件放在画布编辑器外,并修改组件数据内容。

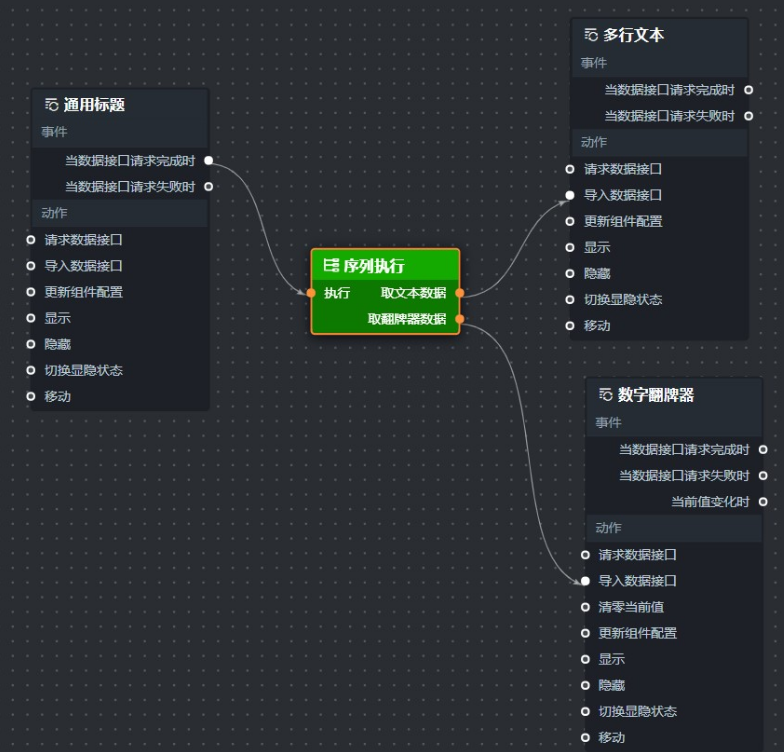
将组件导出到蓝图编辑器,单击添加一个序列执行节点,填写节点的处理方法。

如何实现跨屏联动
本案例是通过蓝图编辑器中的WebSocket节点实现跨屏联动的效果。
配置案例交互操作步骤如下,具体实操请参见 如何实现跨屏联动。
建立两个屏幕的WebSocket服务,其中自建和下载DataV-WS服务包的方法请参见
分别创建控制端和接收端2个可视化应用。
控制端使用Tab列表组件导出到蓝图编辑器,接收端使用通用标题组件导出到蓝图编辑器。
配置发送端的蓝图配置。

配置接收端的蓝图配置。

实操演示
利用Tab列表控制组件显隐
方法一:
在画布编辑器页面,选择全部资产栏,单击添加需要配置交互的组件至画布编辑器中,以Tab列表、轮播列表和转盘抽奖组件为例。
组件添加完成后 ,在左侧图层栏中选择组件,右键单击导出到蓝图编辑器。

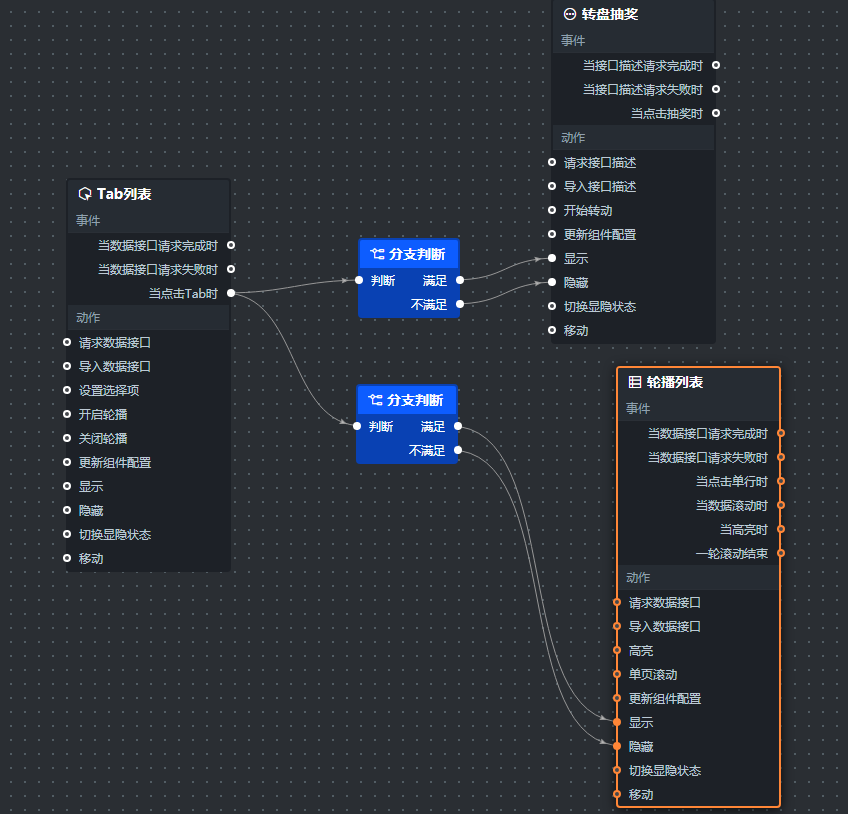
在蓝图编辑器页面,从左侧导入节点栏选择组件,单击添加至蓝图编辑器画布中,并添加两个分支判断节点,按照下图进行连线。

单击上方的分支判断节点,在右侧配置面板,其他配置模块添加处理方法,代码请参见:
return data.id == 1;使用同样的方法,为下方的分支判断节点添加处理方法,代码请参见:
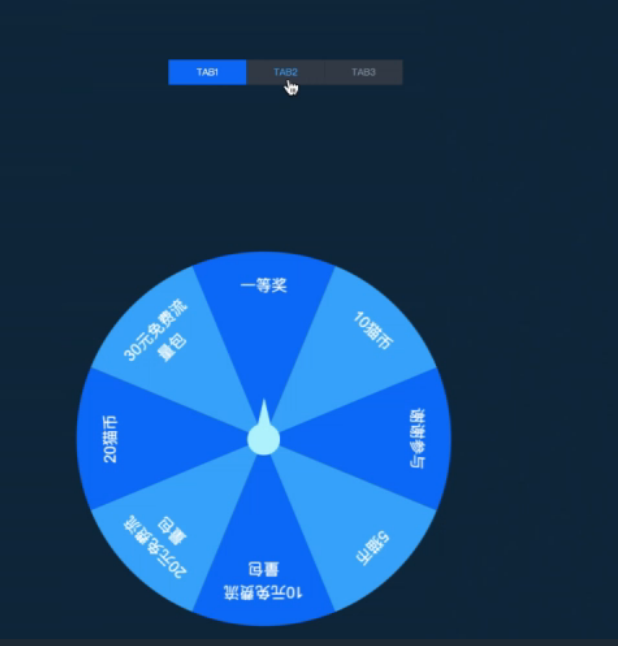
return data.id == 2;在蓝图编辑器右上方单击预览
 图标,查看分支判断节点实现Tab列表控制组件显隐预览效果。
图标,查看分支判断节点实现Tab列表控制组件显隐预览效果。
方法二:利用串行处理节点
在画布编辑器页面,选择全部资产栏,单击添加需要配置交互的组件至画布编辑器中,以Tab列表、进度条表格和键值表格组件为例。
在画布编辑器中将进度条表格和键值表格组件重叠放置,在左侧的图层栏同时选中两个组件,并在画布中右键单击成组。

在图层栏中,单击成组后的对象,打开组内对象轮播并将触发方式设置为事件触发。

将Tab列表和组右键单击选择导出到蓝图编辑器,在蓝图编辑器页面左侧的导入节点栏,将组件节点添加到画布中。
在蓝图编辑器画布中,添加一个串行数据处理节点,按照如下图连线,并为串行数据处理节点添加一个方法,代码请参见:
return { "index": data.id - 1 }说明当单击Tab时,事件内的
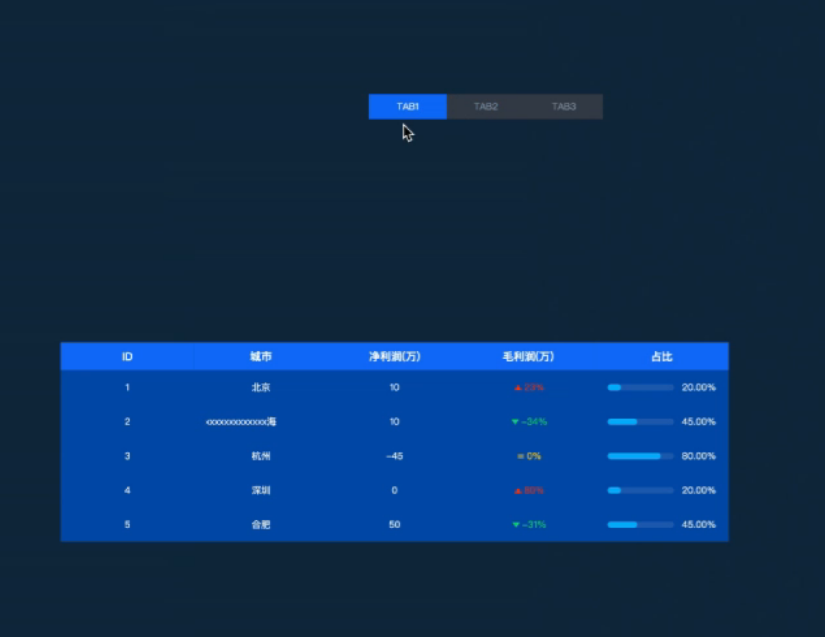
{id:“1”}参数传递给串行数据处理节点后变成{index:0},其中0代表组内的组件索引是以0开始的。在蓝图编辑器右上方单击预览
 图标,查看串行节点实现Tab列表控制组件显隐预览效果。
图标,查看串行节点实现Tab列表控制组件显隐预览效果。 说明
说明当选中TAB1时画布显示进度条表格组件,选中TAB2时画布显示键值表格组件。
如果您想查看如何利用Tab列表控制组件显隐的详细方法,请参见:如何利用Tab列表控制组件显隐。
如何通过合并请求进行数据分发
在画布编辑器页面,选择全部资产栏,单击添加需要配置交互的组件至画布编辑器中,以通用标题、多行文本和数字翻牌器组件为例。
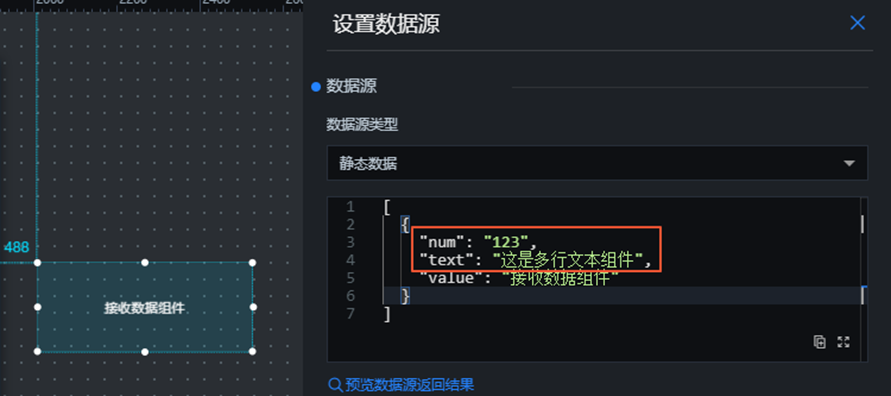
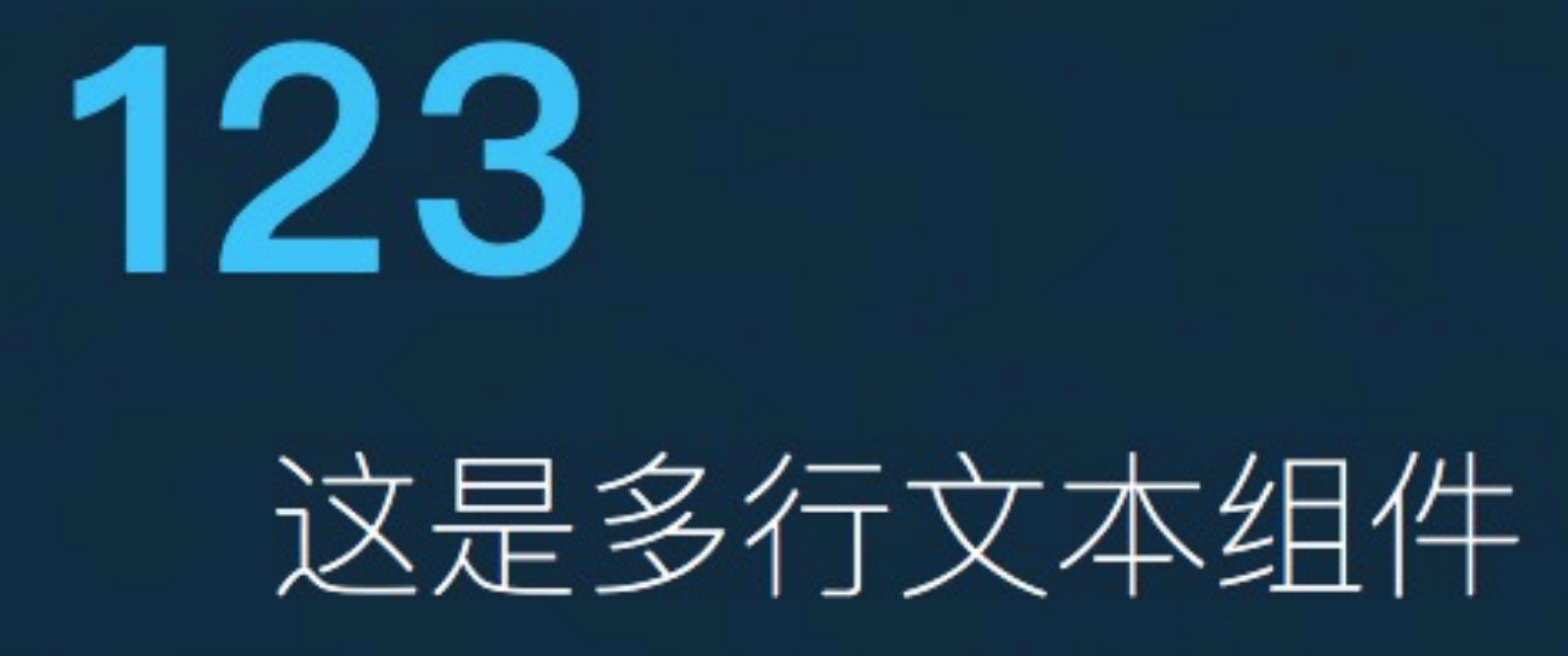
选择通用标题组件,在右侧数据配置面板单击配置数据源,按照如下方法设置数据源。
[ { "num": "123", "text": "这是多行文本组件", "value": "接收数据组件" } ]在画布编辑器页面,选择图层栏3个组件,并分别右键单击导出到蓝图编辑器。
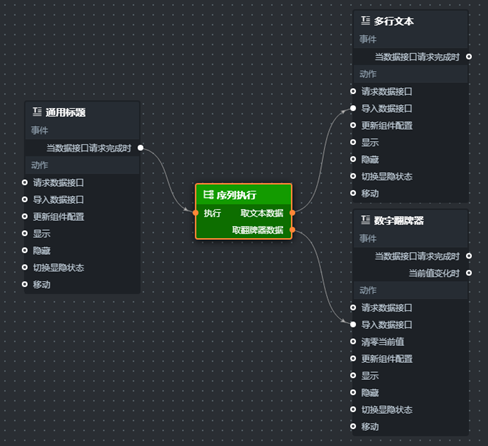
在蓝图编辑器页面的导入节点栏,单击三个组件节点,分别添加到蓝图编辑器画布中,并在画布中添加一个序列执行节点,按照如下图连线。

节点之间连线完成后,在右侧其它配置模块,为序列执行节点添加两个方法,代码请参见:
取文本数据
return [{ value:data[0].text }];取数字翻牌器数据
return [{ value:data[0].num }];
在蓝图编辑器配置页面右上角,单击预览
 图标,查看数据的分发效果。
图标,查看数据的分发效果。
如果您想查看如何通过合并请求进行数据分发的详细方法,请参见:如何通过合并请求进行数据分发。
如何实现跨屏联动
建立两个可视化应用的WebSocket服务,其中自建和下载DataV-WS服务包的方法请参见
分别创建控制端和接收端2个可视化应用。
在控制端可视化应用中,添加Tab列表组件,并将其导出到蓝图编辑器。
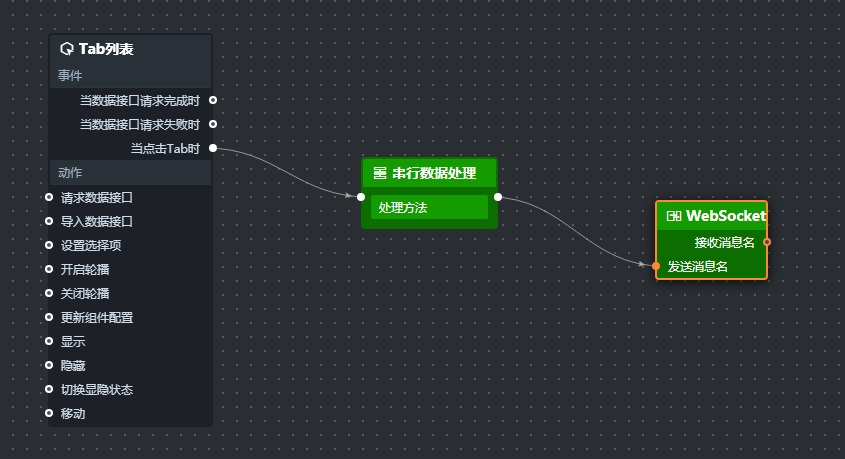
在蓝图编辑器画布中添加串行数据处理以及WebSocket节点,按照如下图连线。
 说明
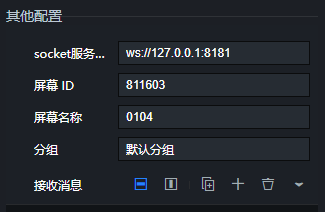
说明您需要在右侧其它配置模块配置WebSocket节点服务的IP地址,有如下两种情况:
用HTTP打开可视化应用,请使用ws协议,如:ws://127.0.0.1:8181。
用HTTPS打开可视化应用,请使用wss协议,如:wss://xxx。
屏幕ID和屏幕名称会自动填充。

设置完WebSocket节点后,您需要在其它配置模块为串行数据处理节点添加一个方法,代码请参见:
return [{"value":data.content}];控制端配置完成后,打开接收端可视化应用,在画布编辑器中添加通用标题组件,并将其导出到蓝图编辑器。
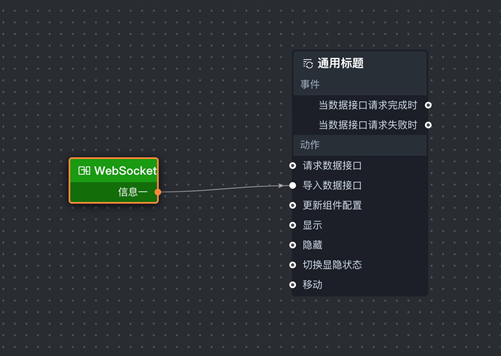
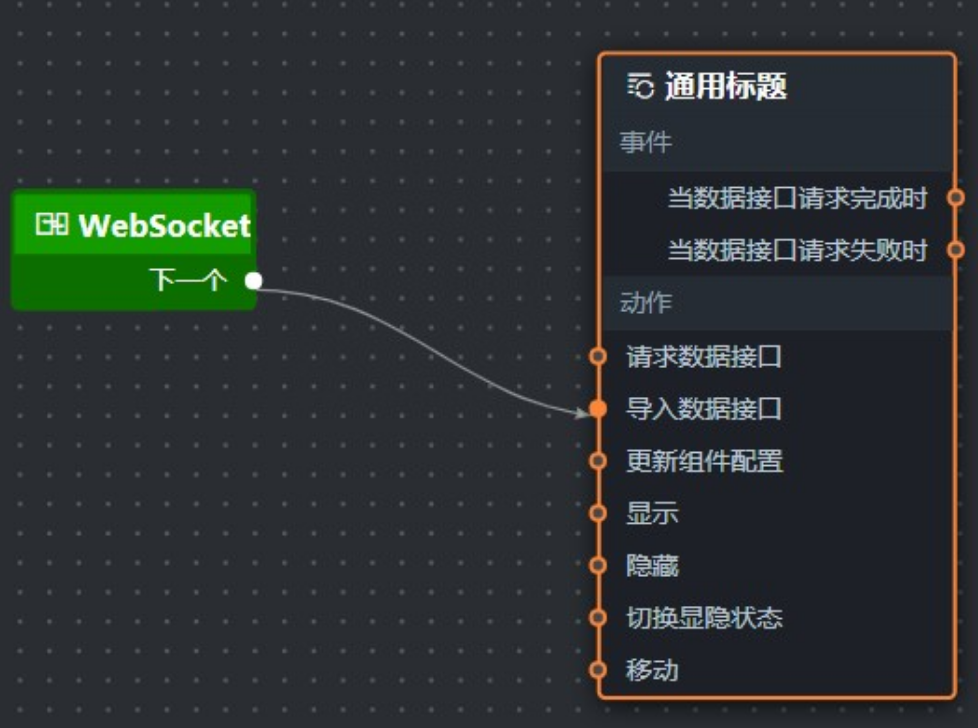
在蓝图编辑器页面,在左侧导入节点栏的通用标题节点添加到画布中,并添加一个WebSocket节点,按照如下图连线。

按照同样的方法配置接收端的WebSocket节点,节点内所配置接受消息的消息名与发送消息的消息名需要保持一致,设为test。
设置完成后,在蓝图编辑器配置页面右上角,单击预览
 图标,查看分屏联动效果。
图标,查看分屏联动效果。
如果您想查看如何实现跨屏联动的详细方法,请参见:如何实现跨屏联动。







 图标,查看分支判断节点实现Tab列表控制组件显隐预览效果。
图标,查看分支判断节点实现Tab列表控制组件显隐预览效果。


 图标,查看数据的分发效果。
图标,查看数据的分发效果。



 图标,查看分屏联动效果。
图标,查看分屏联动效果。