官方组件
“组件”是指页面内容的构成单元。组件部分文档主要包括:官方组件和自定义组件的介绍、组件的操作方法。官方组件是默认提供的基础组件。
基础
时间
时间组件用于在应用内显示本机当前的时间。
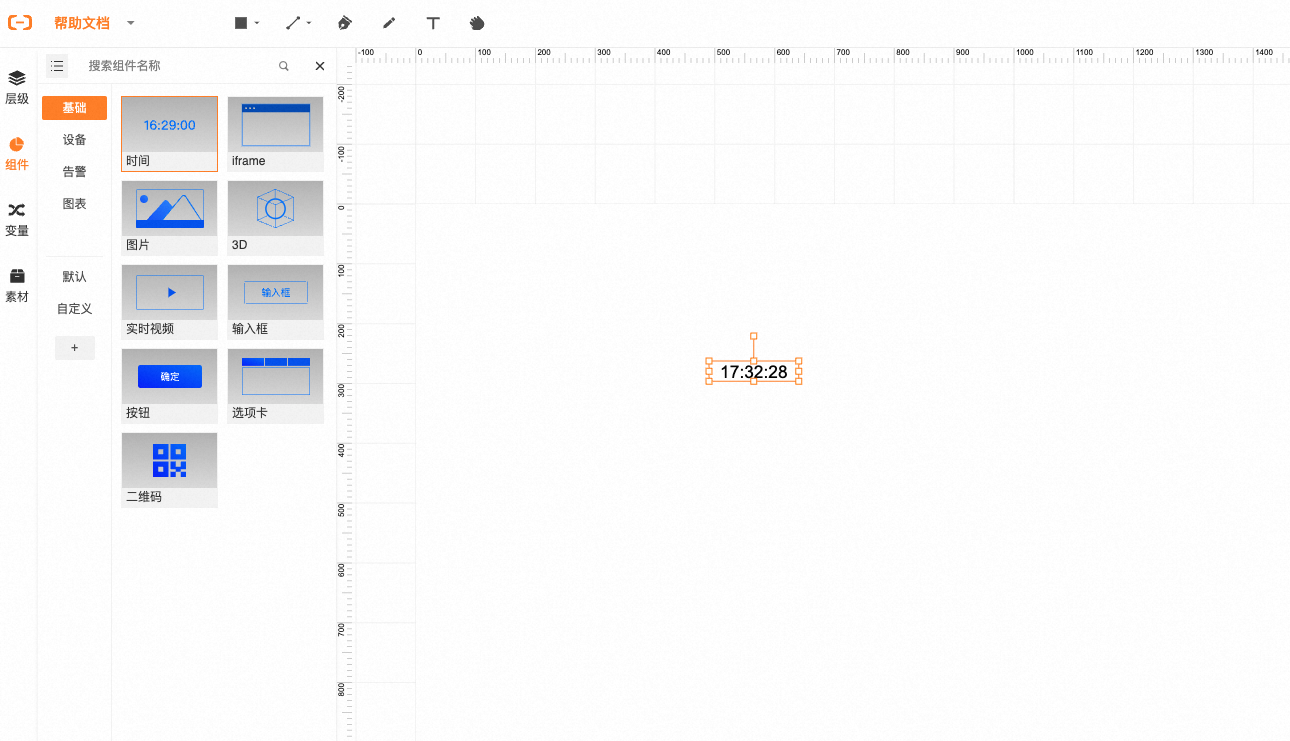
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab。
2.在基础中,找到时间组件,然后将时间组件拖拽到中间画布。

步骤二:配置样式
1.配置样式:选中时间组件,在右侧面板中,在“背景图片”项中选择要显示的图片,也可以配置位置、大小、名称、填充、边框、布局、阴影等。
2.配置数据源:样式中有多个配置项支持配置数据源。
3.配置交互动作
4.配置权限
iframe
iframe组件是网页设计中一个常见元素,主要用于将站点外的内容纳入页面中,外部站点iframe请连接网络后查看。
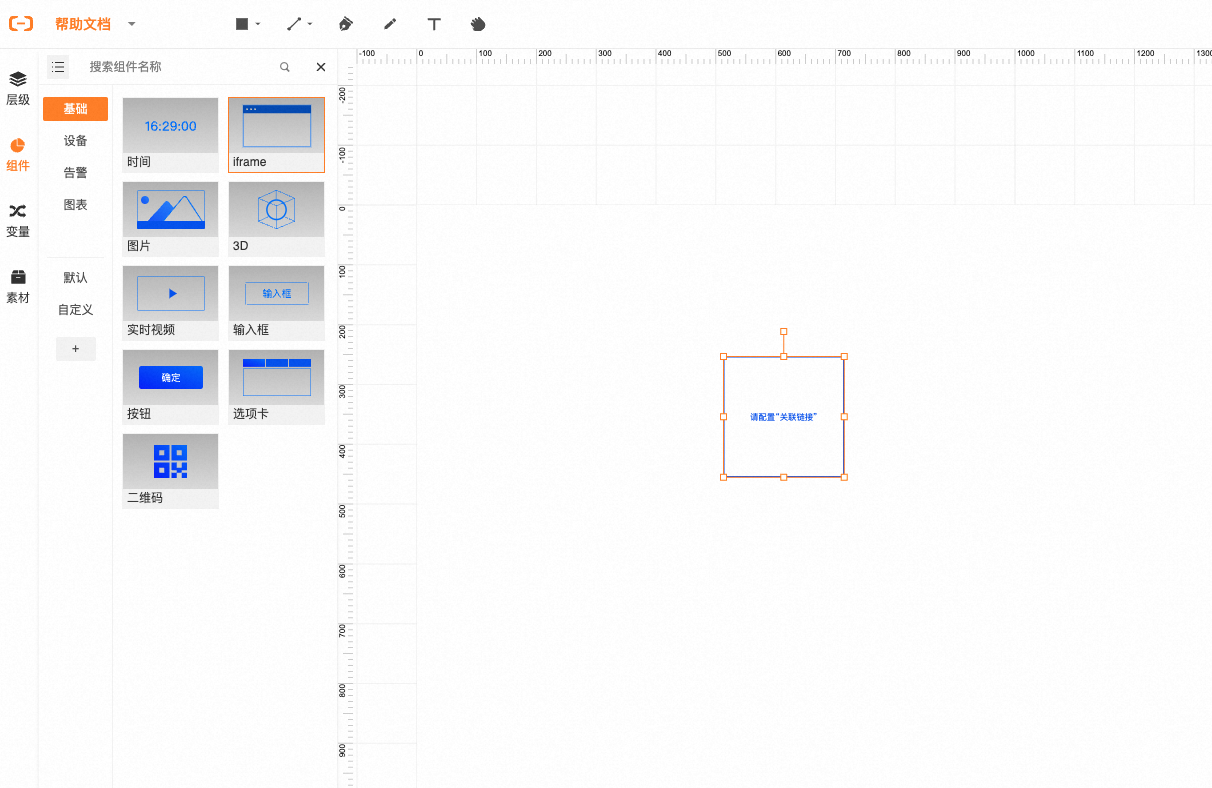
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab。
2.在基础中,找到iframe组件,然后将iframe组件拖拽到中间画布。

步骤二:配置
1.配置样式:选中iframe组件,在右侧面板中,配置正确的关联链接(以 https:// 或者 http:// 开头的地址),也可以配置位置、大小、名称、填充、边框、布局、阴影等。
2.配置数据源:样式中有多个配置项支持配置数据源。
3.配置交互动作
4.配置权限
5.点击预览按钮预览当前配置效果

实时视频
FLV格式:用于播放FLV协议的直播视频流,支持绑定静态的视频源URL地址。
RTSP格式:支持摄像头视频。
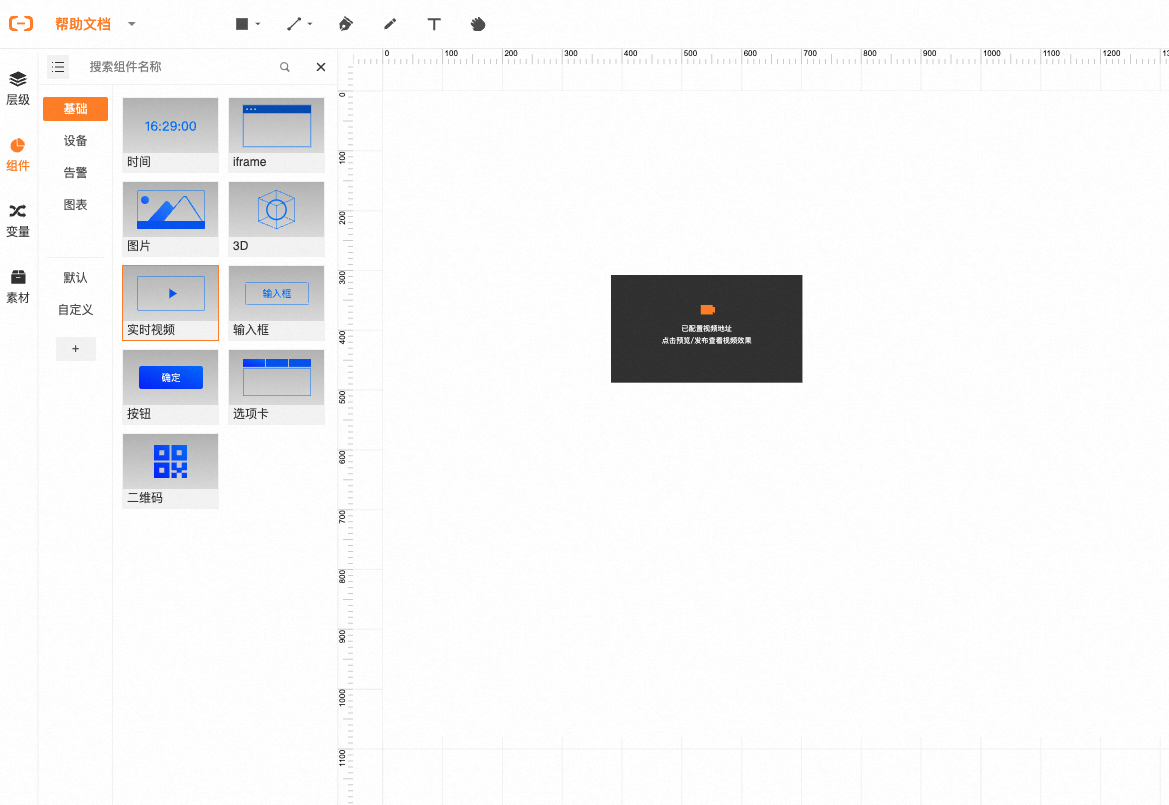
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab
2.在基础中,找到视频组件,然后将实时视频组件拖拽到中间画布,默认为FLV格式。

步骤二:配置
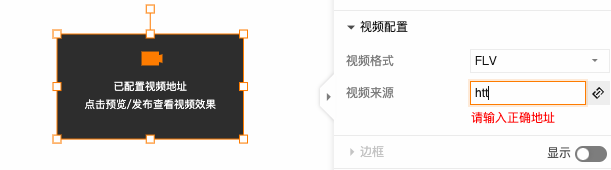
1.配置样式:选中实时视频组件,在右侧面板中配置实时视频组件的格式、视频来源,配置过视频来源之后会显示“已配置视频地址点击预览/发布查看视频效果”, 需点击右上角工具栏中预览/发布查看展示效果。也可配置位置、大小、名称、填充、边框、布局、阴影等。
2.配置数据源:样式中有多个配置项支持配置数据源。
3.配置交互动作
4.配置权限
实时视频组件-视频来源控件输入时将提示正确的地址格式
需要格式正确的URL地址
需要以.flv结尾

输入框
输入框组件可输入和展示指定内容。
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab。
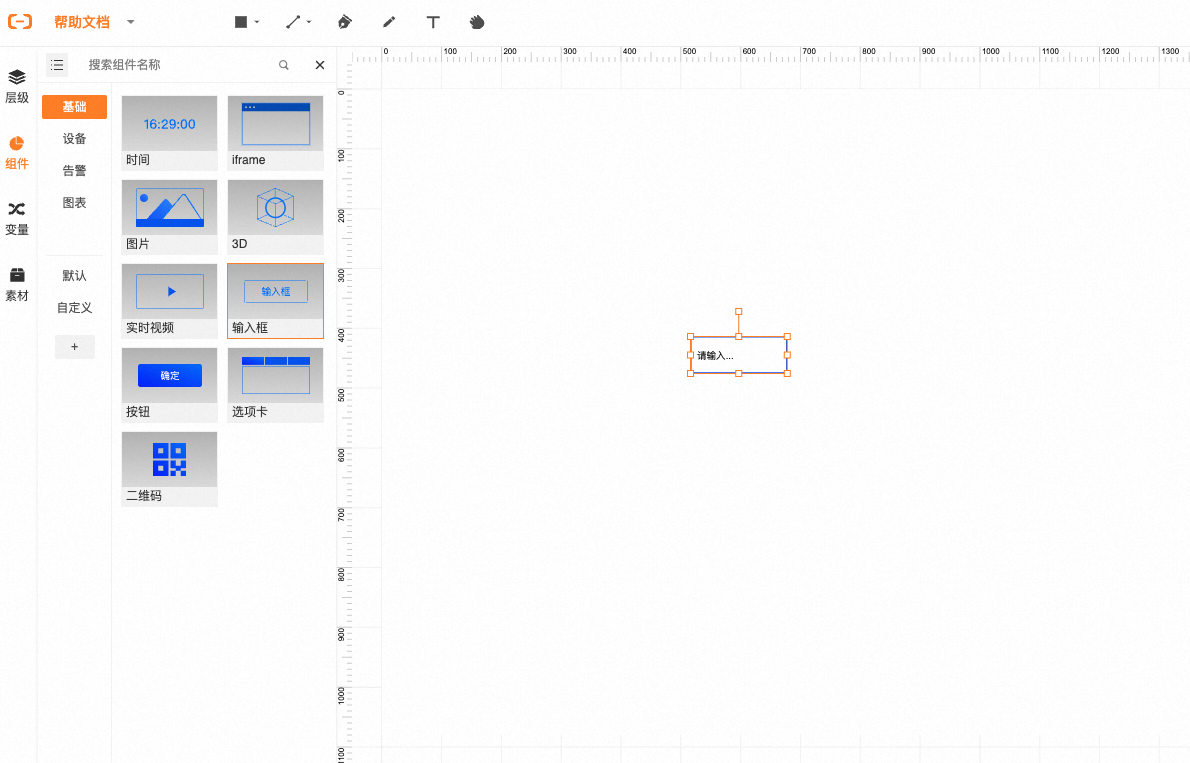
2.在基础中,找到输入框组件,然后将输入框组件拖拽到中间画布。

步骤二:配置
1.配置样式:选中输入框组件,在右侧面板中配置位置、大小、名称、填充、边框、布局、阴影等。
2.配置数据源:样式中有多个配置项支持配置数据源。
3.配置交互动作
4.配置权限
按钮
按钮组件是一个拟物化组件。
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab。
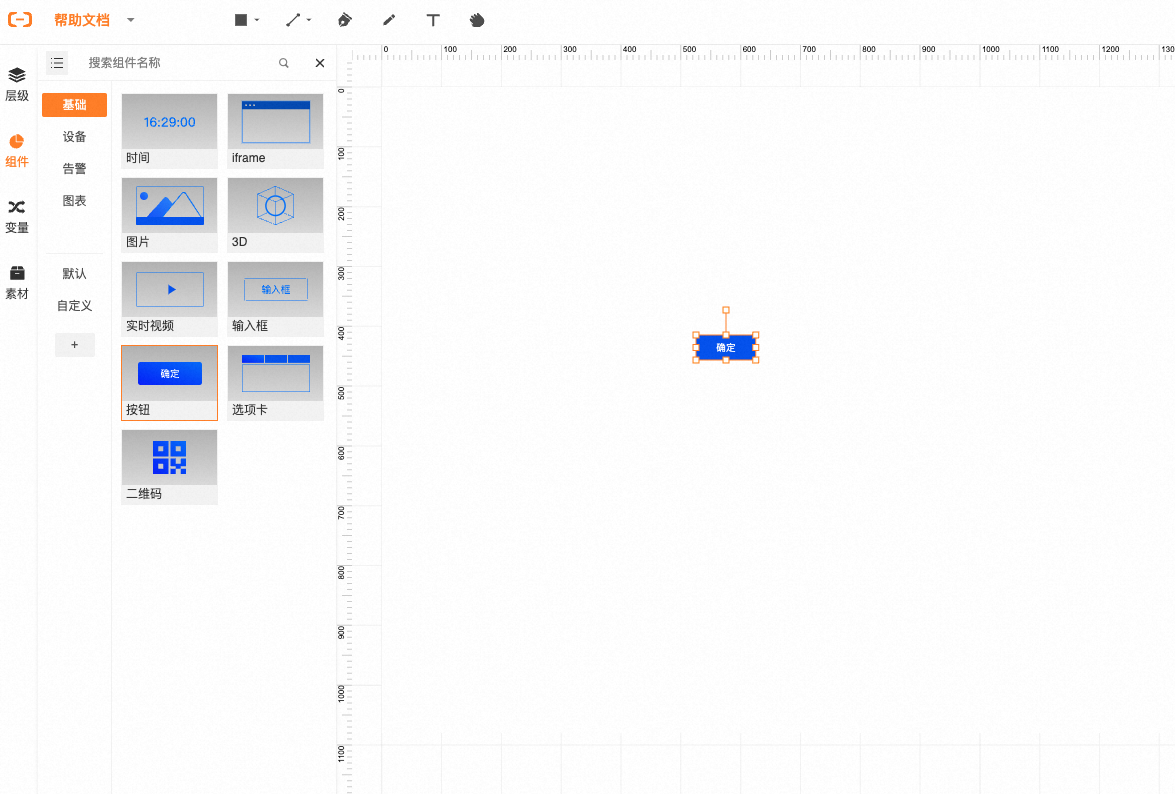
2.在基础中,找到按钮组件,然后将按钮组件拖拽到中间画布。

步骤二:配置
1.配置样式:选中按钮组件,在右侧面板中配置位置、大小、名称、按钮样式、填充、布局、阴影等。
2.配置数据源:样式中有多个配置项支持配置数据源。
3.配置交互动作
4.配置权限
选项卡
选项卡是一种切换可以控制多个组件的容器。在可视化应用中添加选项卡,可以使应用变得更加有条理、更易使用,特别是当画面中包含许多组件时。
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab。
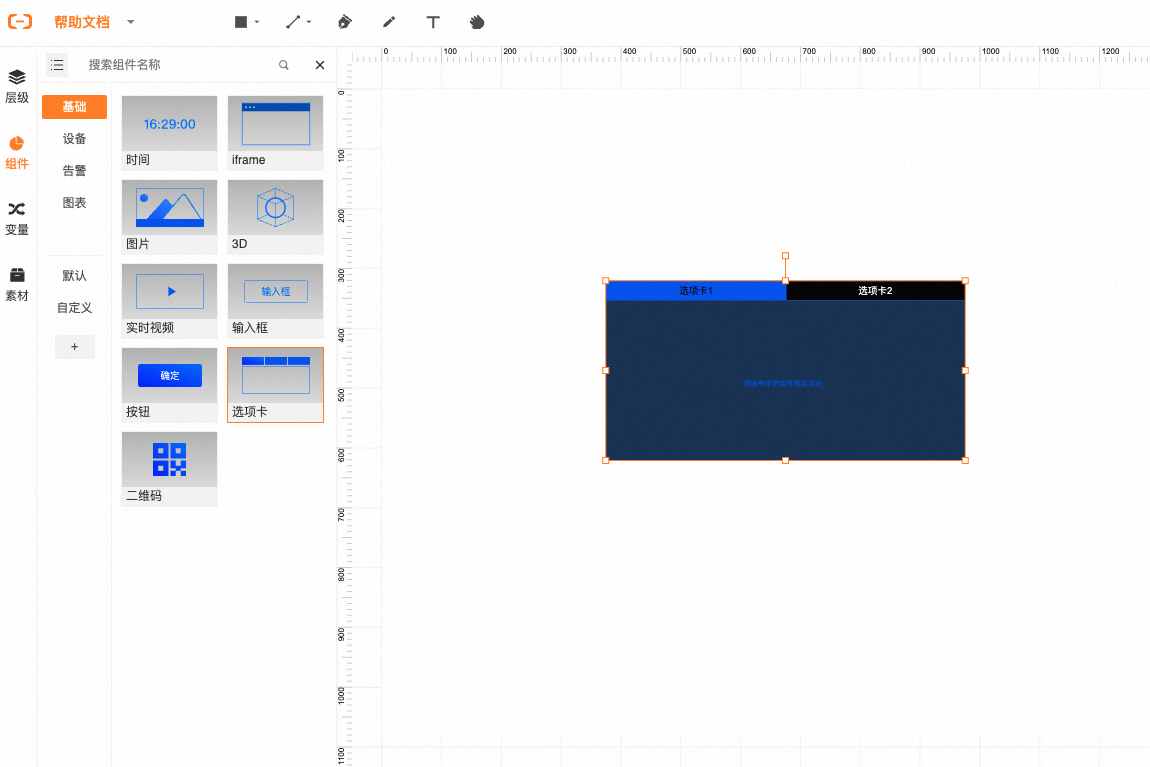
2.在基础中,找选项卡组件。将组件添加到页面中

步骤二:配置
配置选项卡风格:选项卡组件提供了“标准、纯文字、胶囊、包裹”四种风格。
配置选项卡样式:
主题色:代表被激活的选项卡文字颜色
边框色:代表选项卡顶部栏边框的颜色
背景色:代表选项卡顶部栏整体的背景颜色
文字色:代表选项卡未被选中时文字的颜色
选项配置:你可以通过选项配置添加多个选项卡(2~10),并为其配置相应的文案

步骤三:选项卡内添加内容
激活子选项卡:通常一个选项卡组件有多个子选项卡,当您要为某一个子选项卡添加内容时,请点击选项卡顶部栏激活对应的选项卡。如图所示,选项卡2被激活了。

拖入组件:将画布中的组件拖入选项卡,即可完成内容添加。注意:只有画布中已经存在的组件,才能拖入到选项卡中。
特别说明:每一个选项卡子页只能容纳一个组件(或一个组、一个自定义组件)。重复为同一个子选项卡拖入组件,只会保留最后一个您拖入组件。
二维码
该组件会基于输入的内容生成一张二维码。该组件提供了四种输入形式,分别是文本、网址、图片和名片。
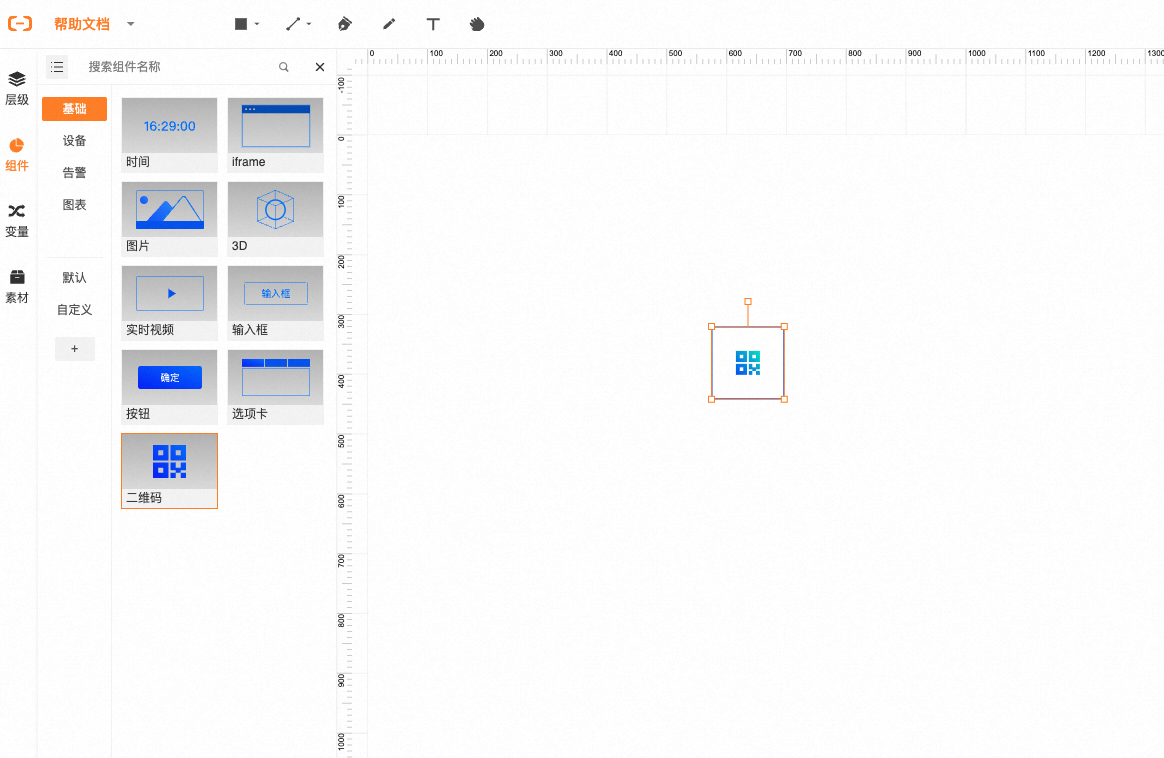
步骤一:添加组件
在工业组态编辑器中,从“层级”切换至“组件”。
在基础中,找到二维码组件。将组件拖拽至

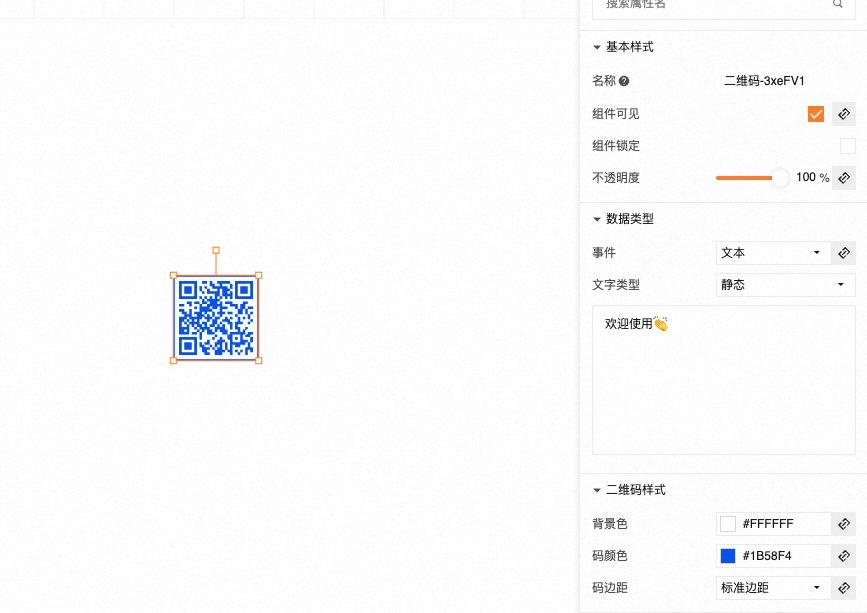
步骤二:配置
配置二维码的事件:提供了“文本、网址、图片、名片”四种事件输入。
如果事件配置“文本”,文字类型又分为两种:静态和动态
静态:直接在输入框中输入文本内容,输入之后,同时按下“Shift+Enter” 可生成二维码

动态:在文字类型中选择动态,即可配置数据源,动态的数据则生成一个动态的二维码
在事件中选择网址,则在链接中输入相应的网址,输入之后,二维码生成,即可用手机扫描二维码直接进入该网址中
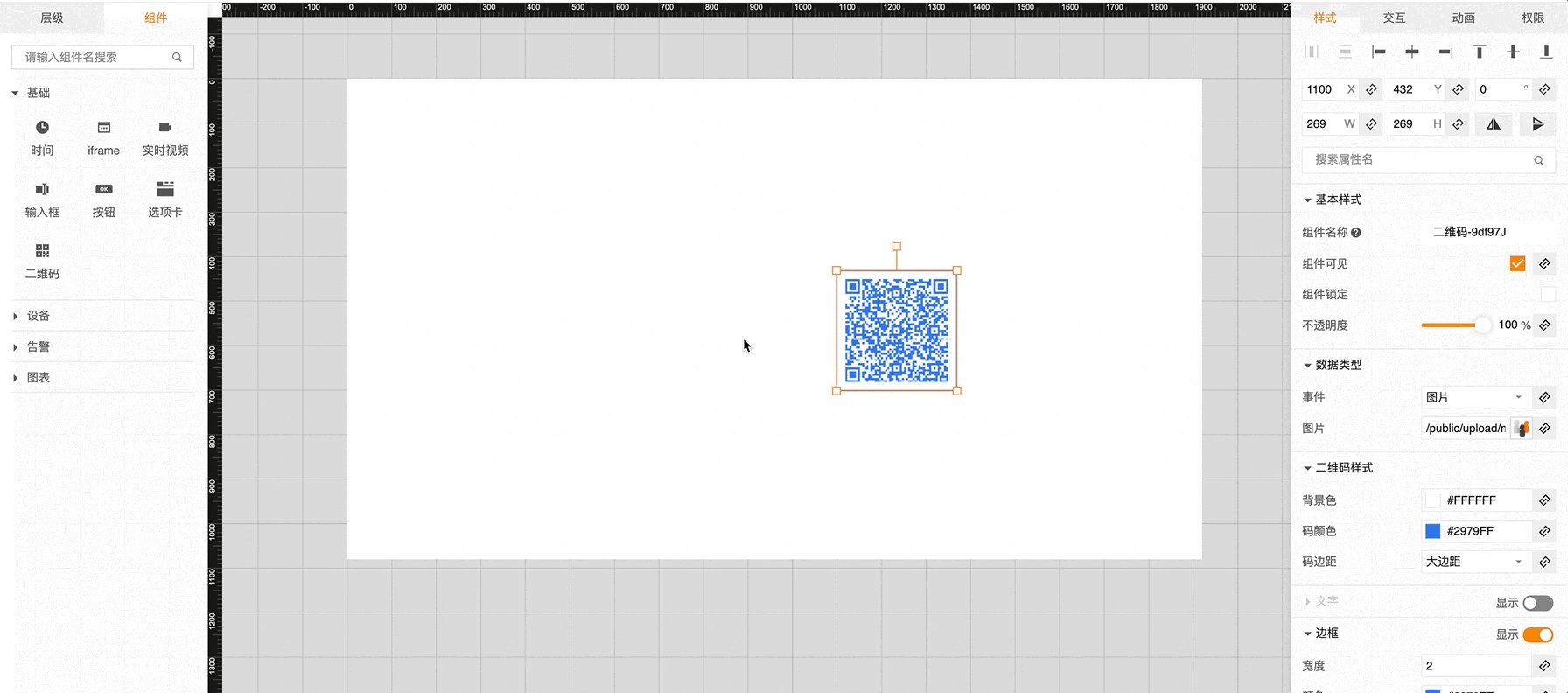
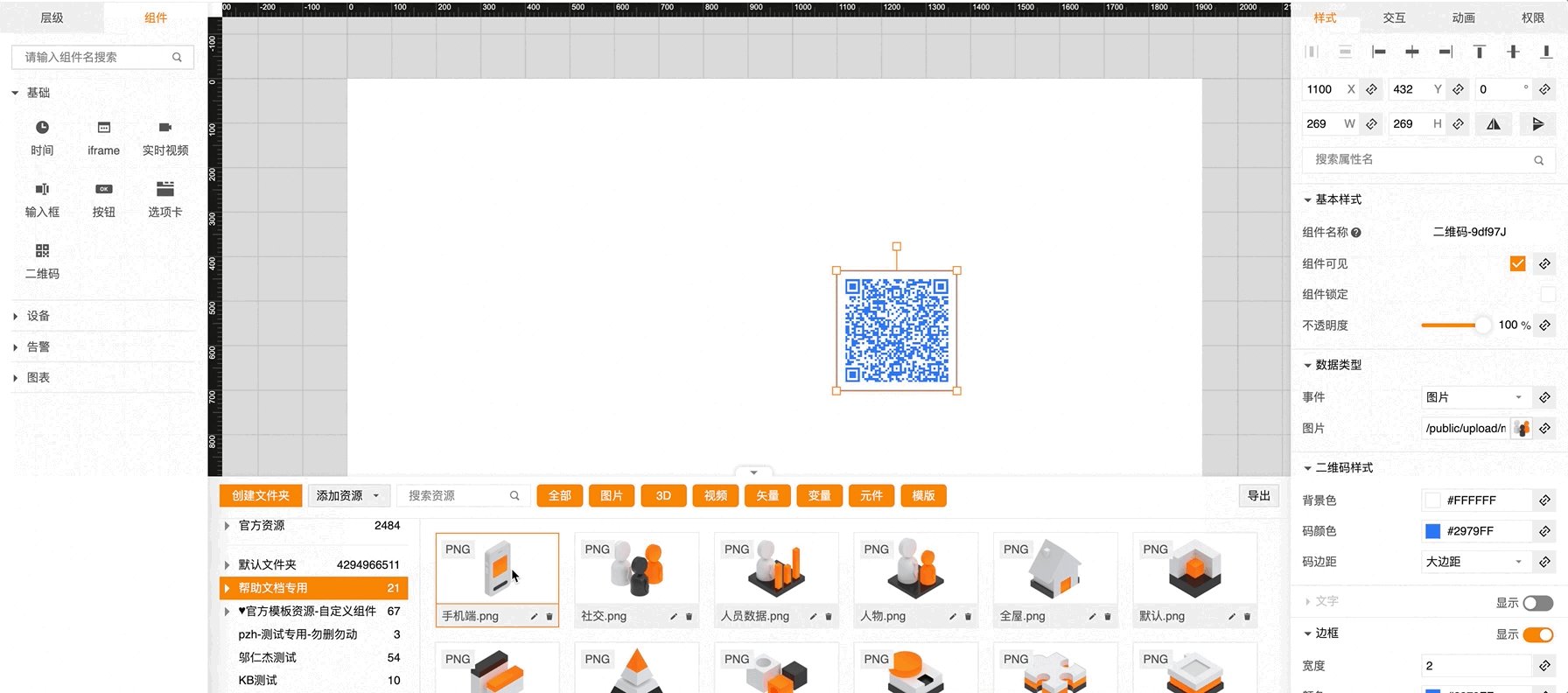
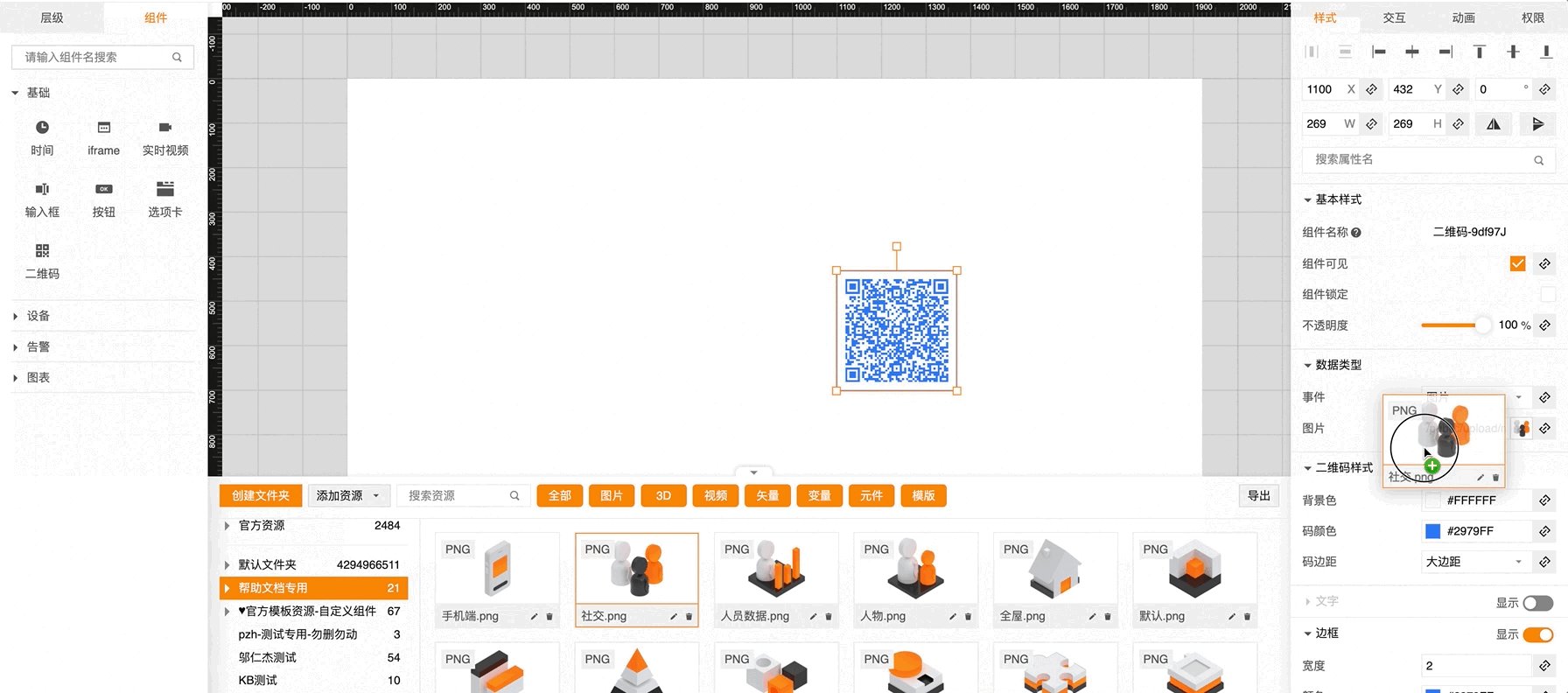
在事件选择图片,只能现在唤起资源管理中心,从资源中心拖拽图片至输入框中(唤起资源管理的方式:通过快捷键“control+/”即可唤出)

选择名片事件,根据实际情况输入个人信息即可,没有提供相应关键字段,可选择在备注里进行补充。这里需要注意的是,最终生成的明信片二维码,需要通过微信进行扫描才会获取有效结果
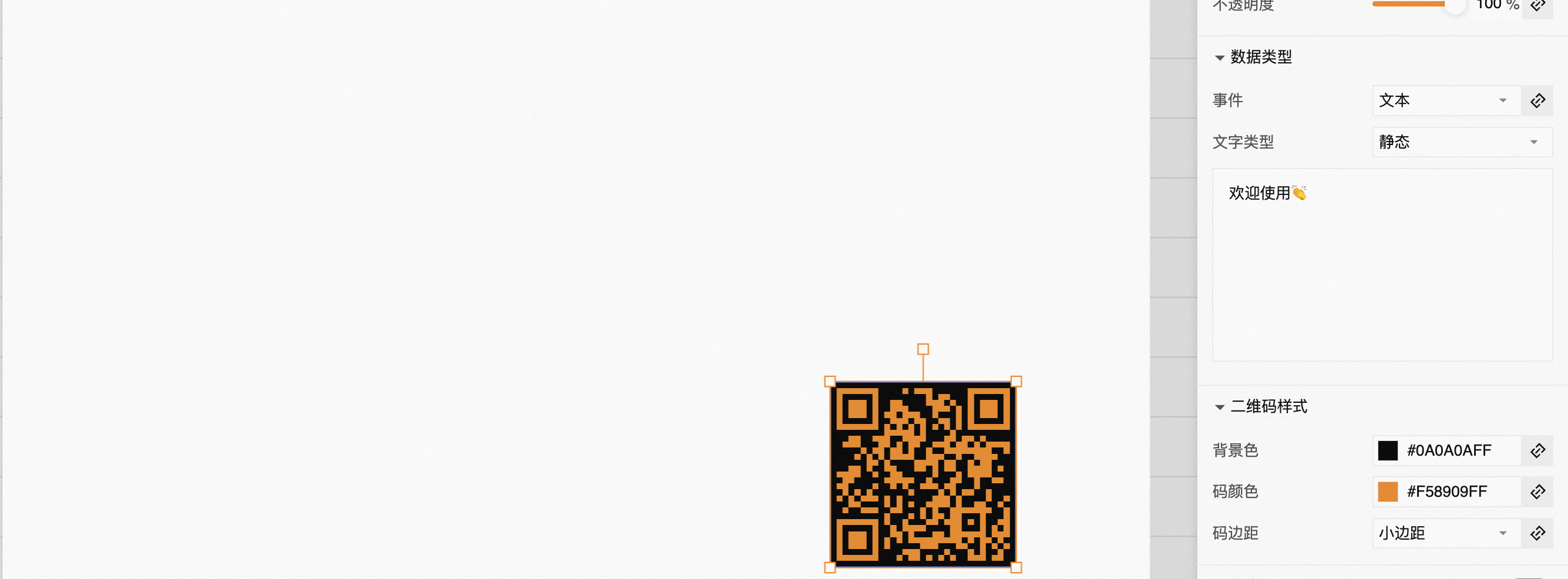
配置二维码样式:
背景色:代表二维码的背景底色
码颜色:代表二维码几何图形的颜色
码边距:代表二维码图形到边框距离的大小
如下是一个示例,可以根据实际需求进行配置

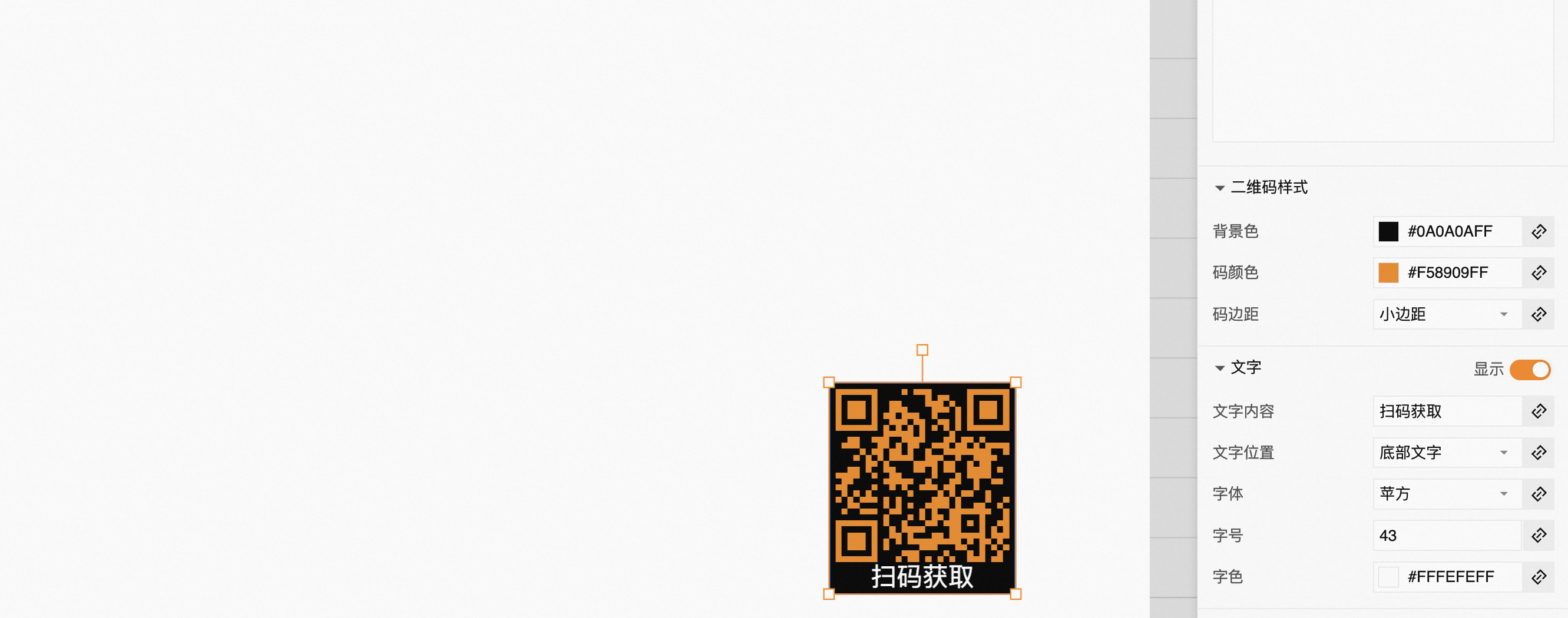
文字配置:
你可以打开“文字”按钮,选择在二维码底部或者顶部添加文字。这里是提供一个快速添加提示文字的快捷操作,当文字过多时,或者要更好的展示效果时,建议是添加“文字组件”进行操作
 特别说明:为了二维码能够正常扫描出结果,建议都是用微信进行扫描。
特别说明:为了二维码能够正常扫描出结果,建议都是用微信进行扫描。
设备
数码管
数码管组件通过配置发光颜色展示数字。
步骤一:添加组件
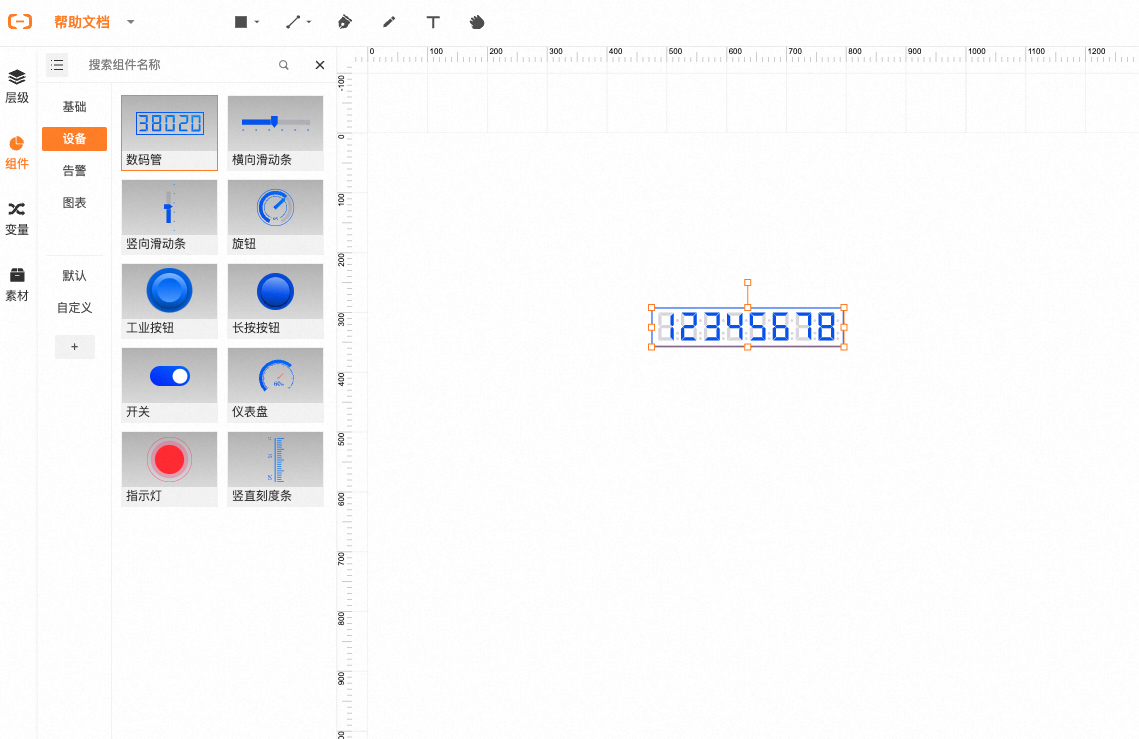
1.在工业组态编辑器中,点击左侧面板的组件Tab。
2.在设备中,找到数码管组件,然后将数码管组件拖拽到中间画布。

步骤二:配置
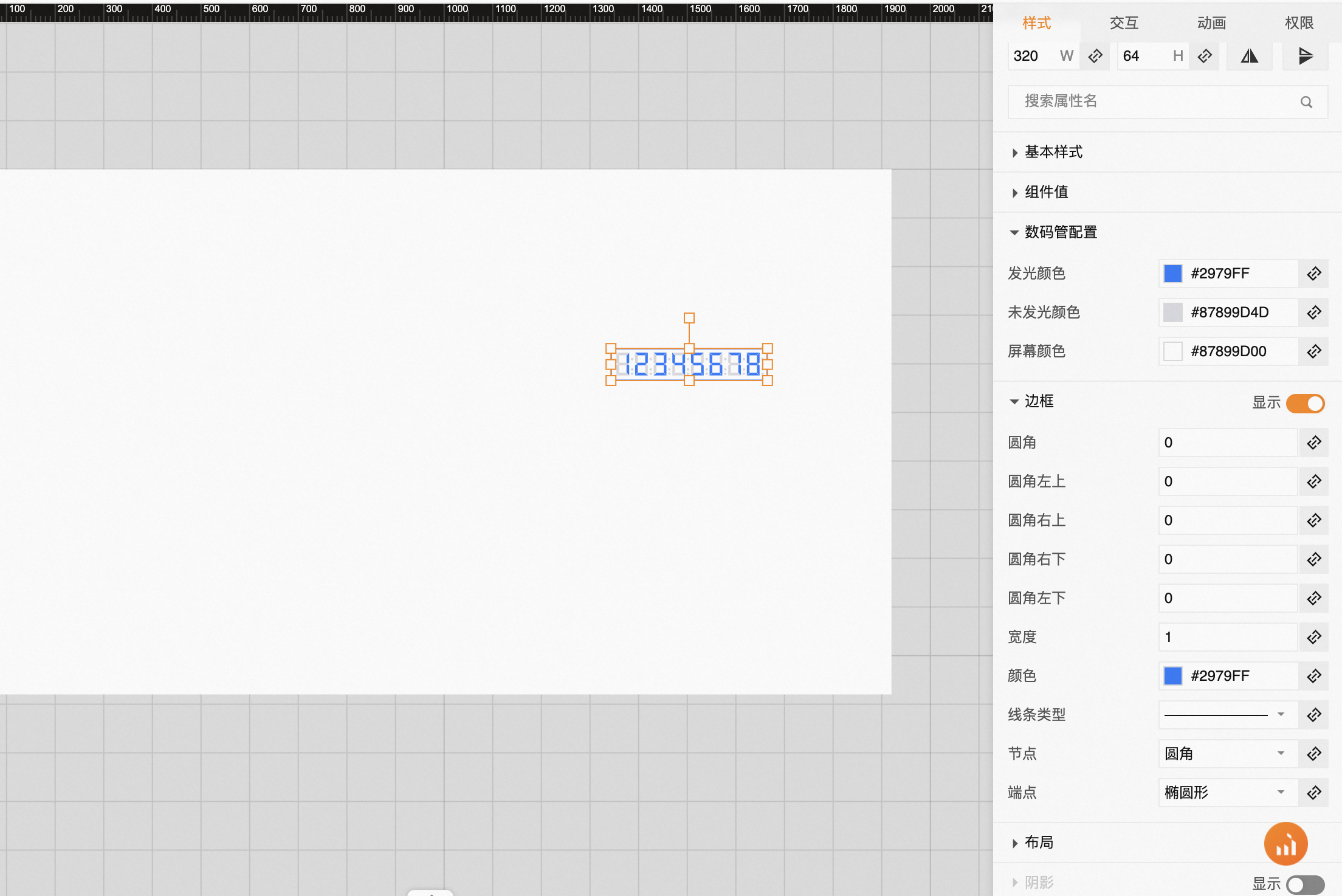
1.配置样式:选中数码管组件,在右侧面板中配置位置、大小、名称、填充、边框、布局、阴影等。数码管组件可显示数字,小数点,时间

2.配置数据源:样式中有多个配置项支持配置数
3.配置交互动作
4.配置权
横向滑动条
滑动条组件通过滑块修改数据。分为横向滑动条和竖向滑动条,可用于展示某个设备的属性值,或通过交互动作“下发数据”下发滑动条组件的值,用于控制某个设备的属性。
步骤一:添加组件
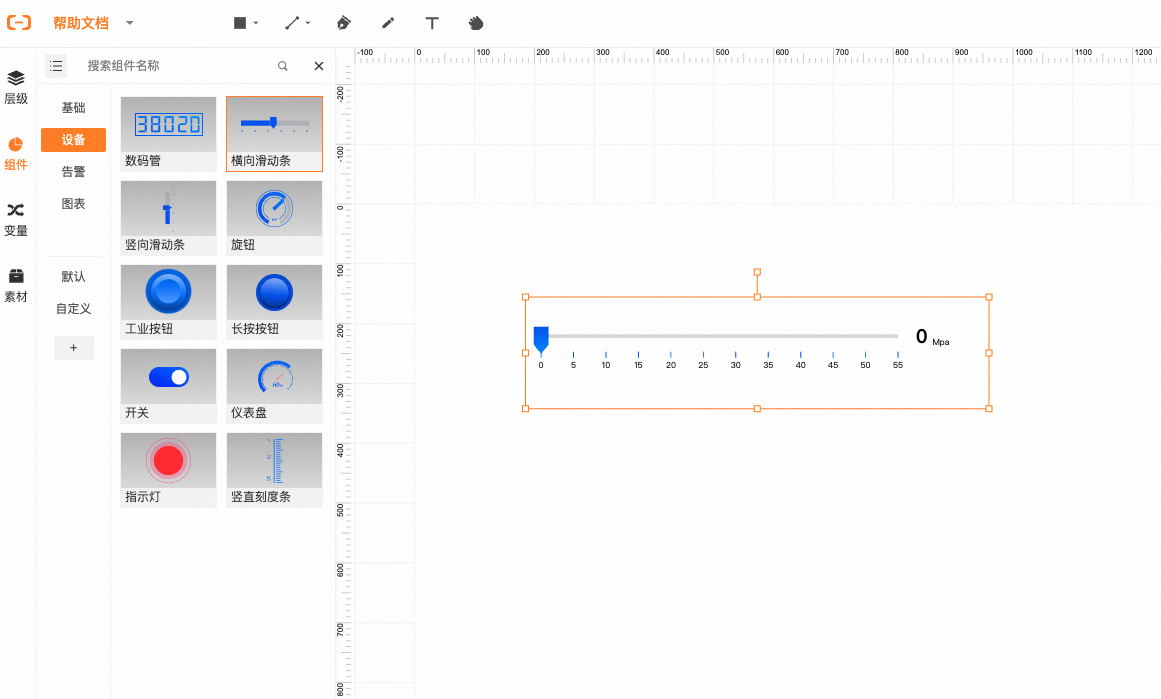
1.在工业组态编辑器中,点击左侧面板的组件Tab
2.在设备中,找到横向滑动条组件,然后将滑动条组件拖拽到中间画布。

步骤二:配置
1.配置样式:选中滑动条组件,在右侧面板中配置位置、大小、名称、填充、边框、布局、阴影等。
2.配置数据源:配置下发变量,当然样式中有多个配置项也支持配置数据源。
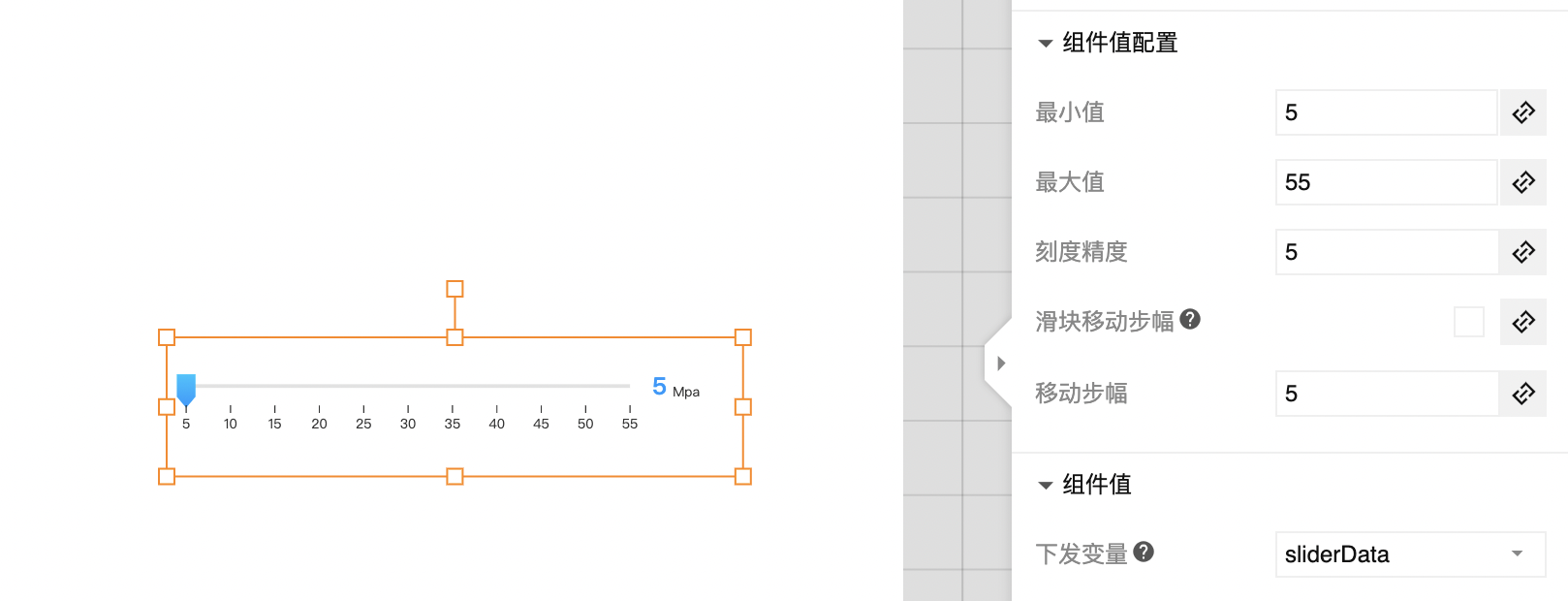
3.配置组件值:配置横向滑动条的最大最小值,选择组件值关联的数据变量。

4.配置交互动作
5.配置权限
6.点击预览按钮预览当前配置效果,并拖拽滑块下发数据
竖向滑动条
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab
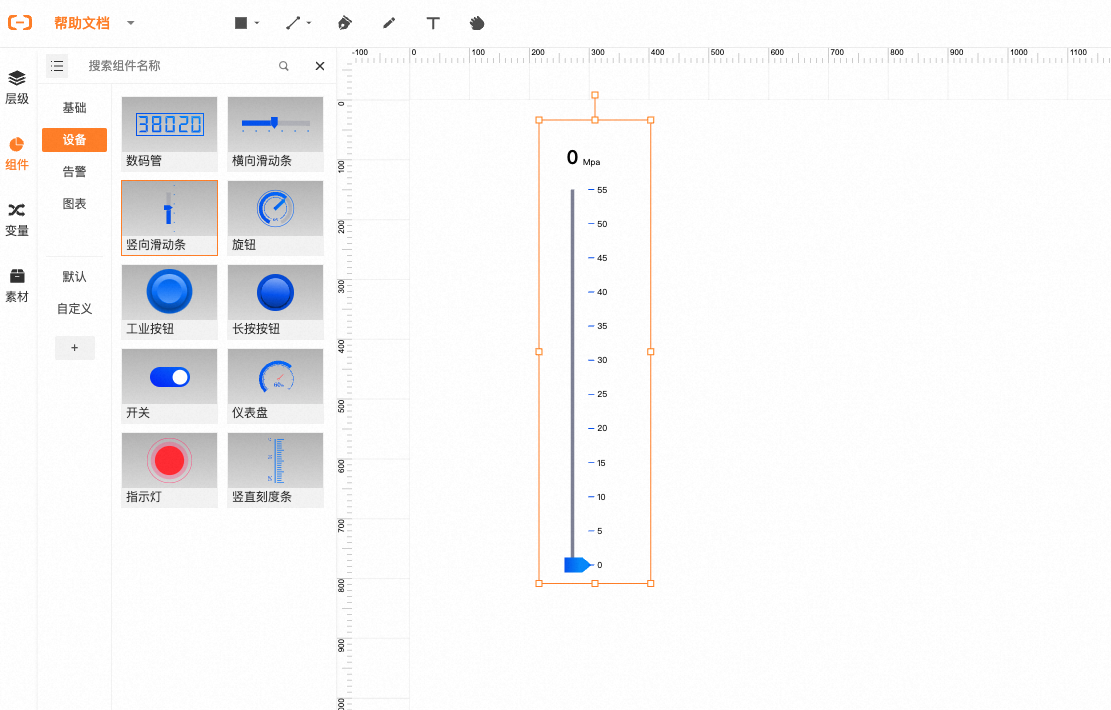
2.在设备中找到竖向滑动条组件,然后将滑动条组件拖拽到中间画布。

步骤二:配置
1.配置样式:选中竖向滑动条组件,在右侧面板中配置位置、大小、名称、填充、边框、布局、阴影等。
2.配置数据源:配置下发变量,当然样式中有多个配置项也支持配置数据源。
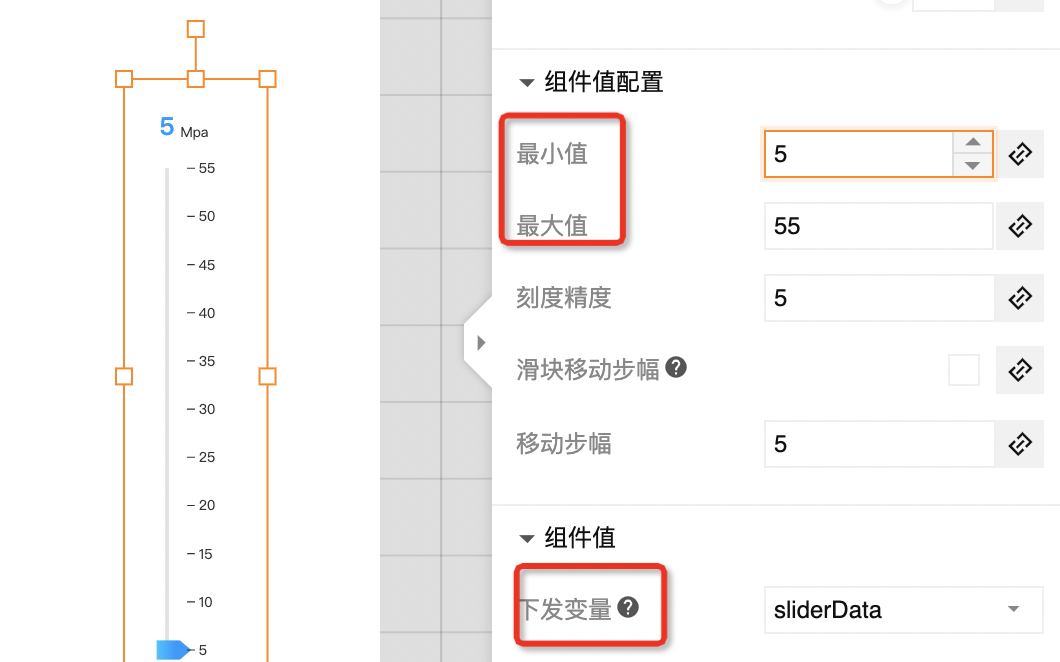
3.配置组件值:配置滑动条的最大最小值,选择组件值关联的数据变量。

4.配置交互动作
5.配置权限
6.点击预览按钮预览当前配置效果,并拖拽滑块下发数据
旋钮
旋钮组件工厂中旋转开关的模拟,可用于展示某个设备的属性值,或通过交互动作“下发数据”下发工业旋钮组件的值,用于控制某个设备的属性(例如风扇开关)。
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab
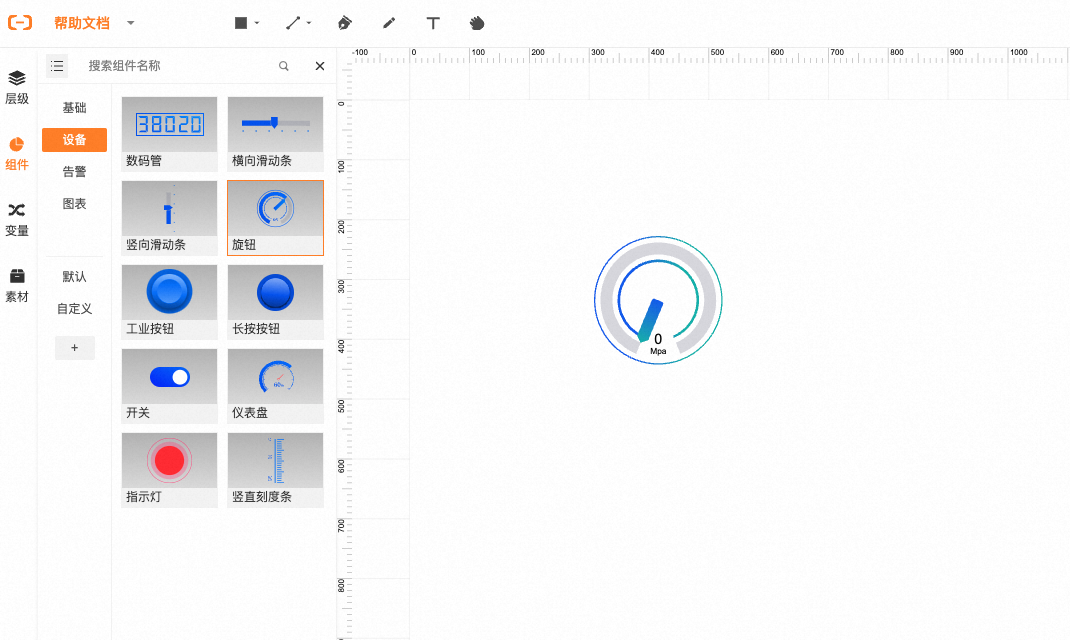
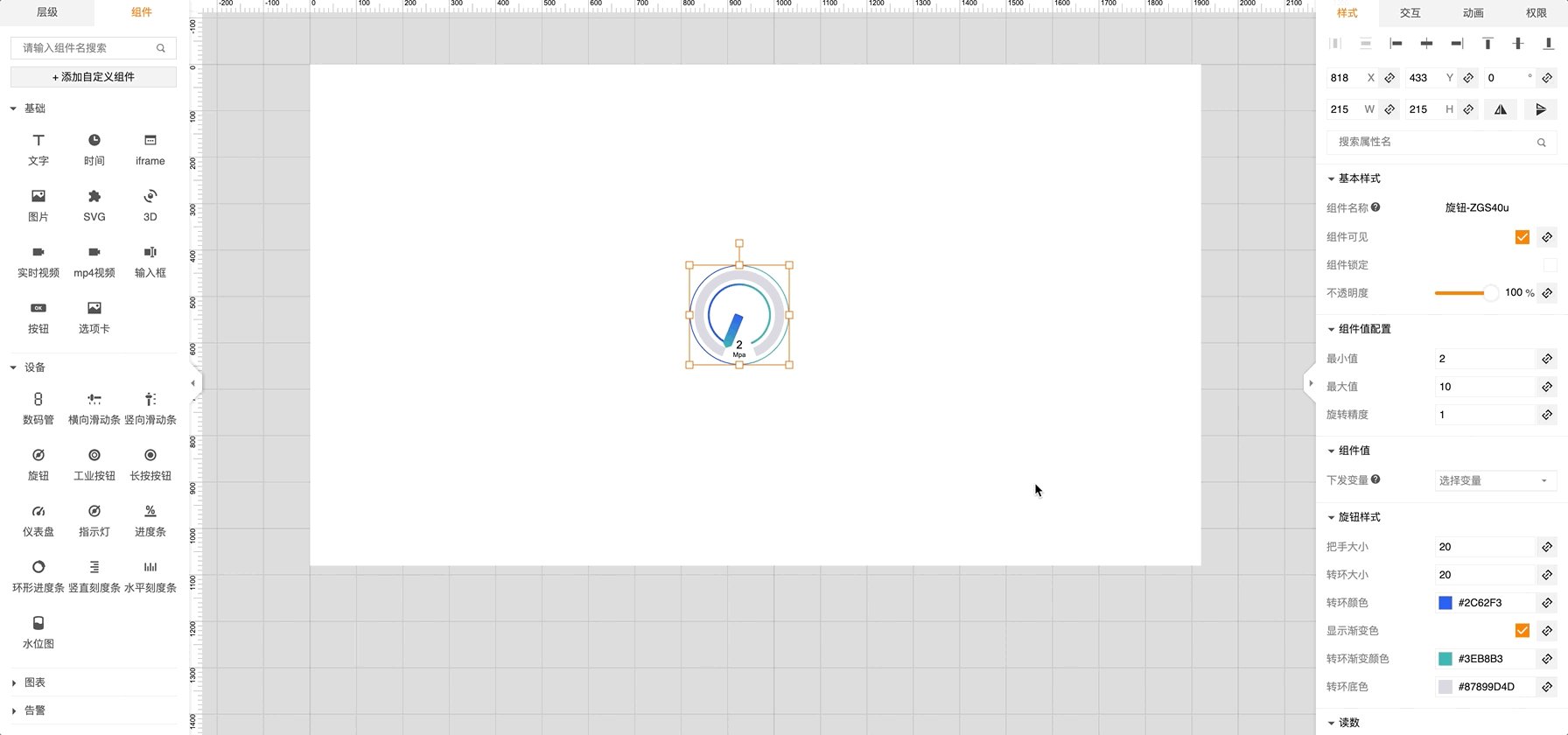
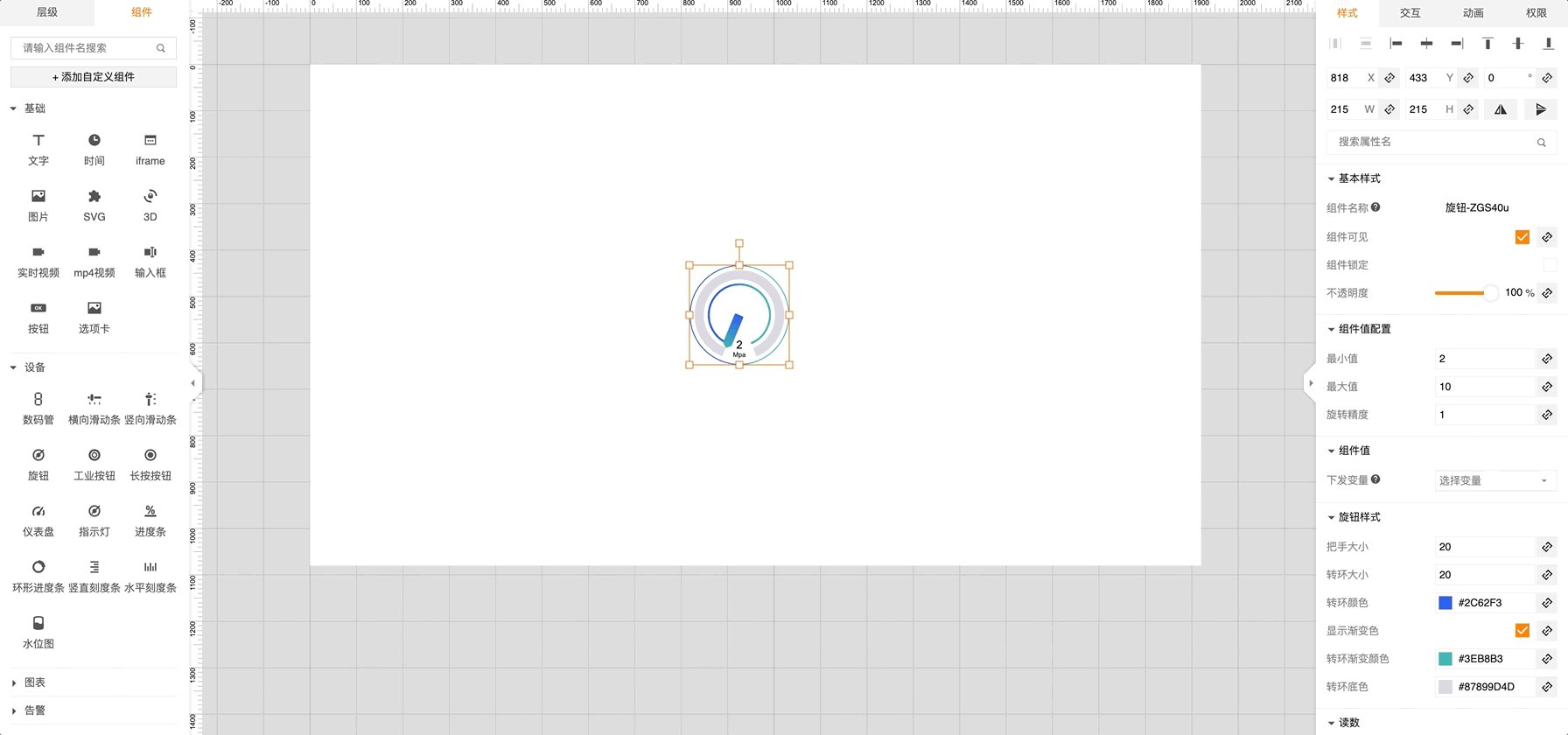
2.在设备中,找到旋钮组件,然后将旋钮组件拖拽到中间画布。

步骤二:配置
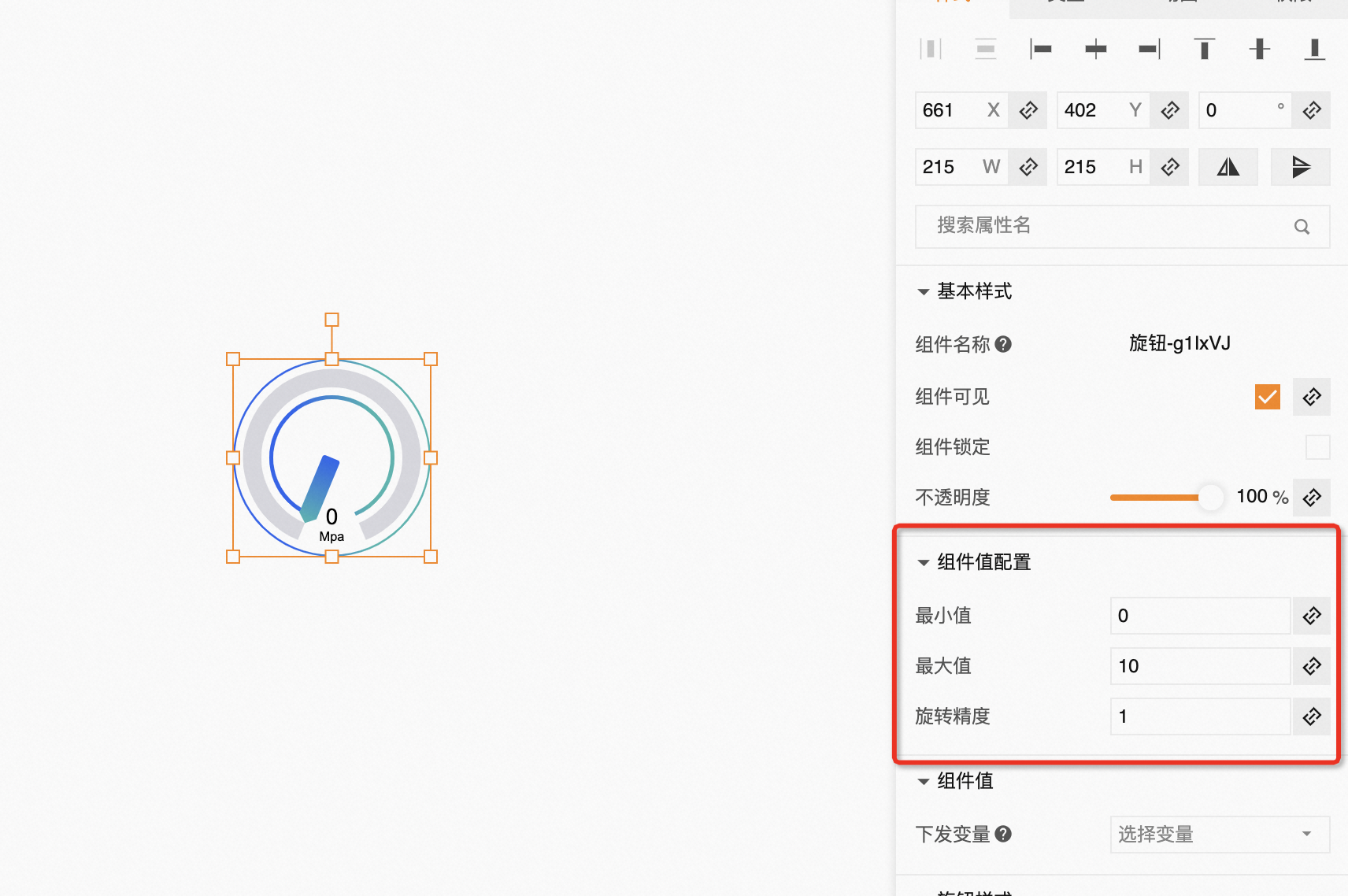
1.配置样式:选中旋钮组件,在右侧面板中配置位置、大小、名称、填充、边框、布局、阴影等。
2.配置数据源:配置下发变量,当然样式中有多个配置项也支持配置数据源。
3.配置组件值:配置组件的最大最小值,选择组件值关联的数据变量。

4.配置交互动作
5.配置权限
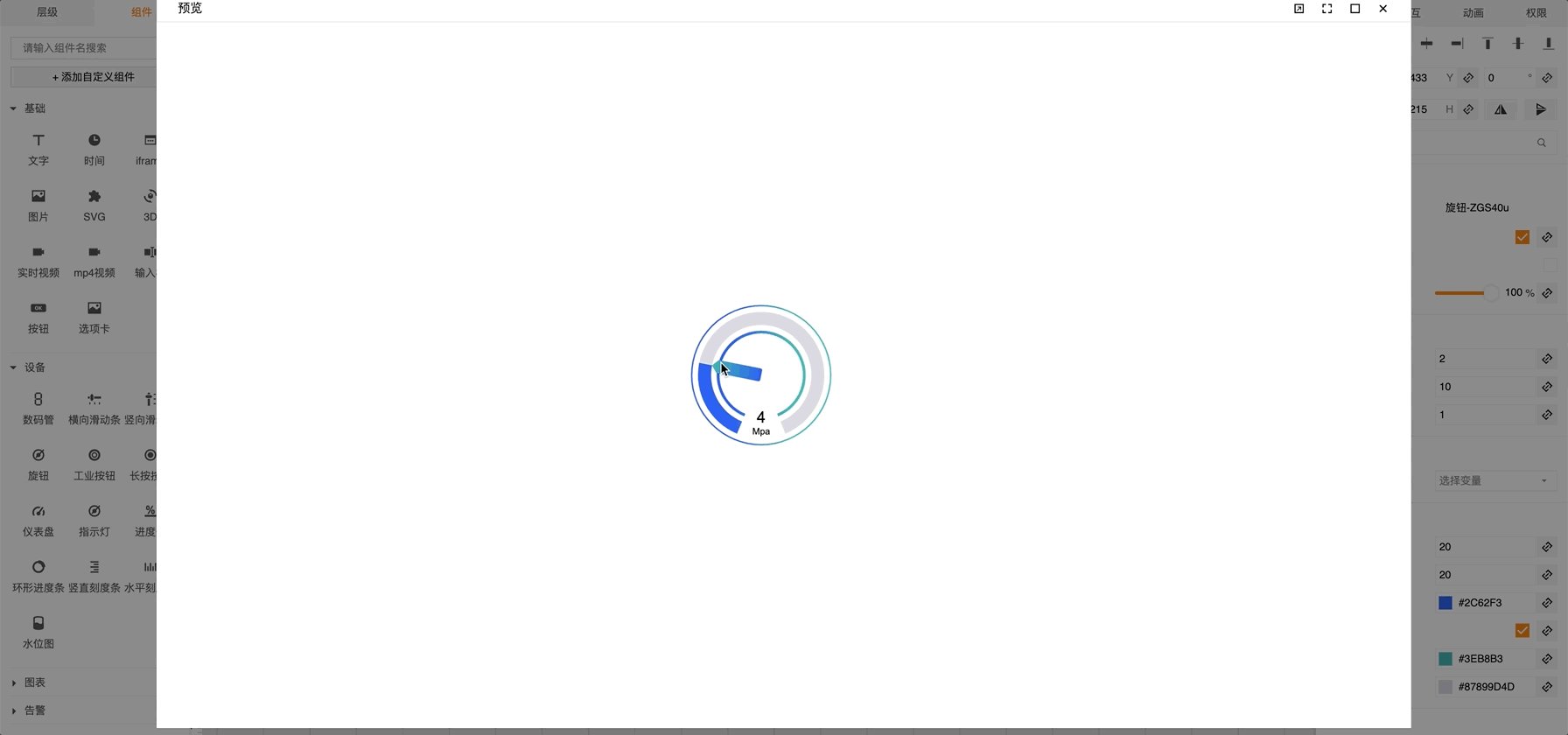
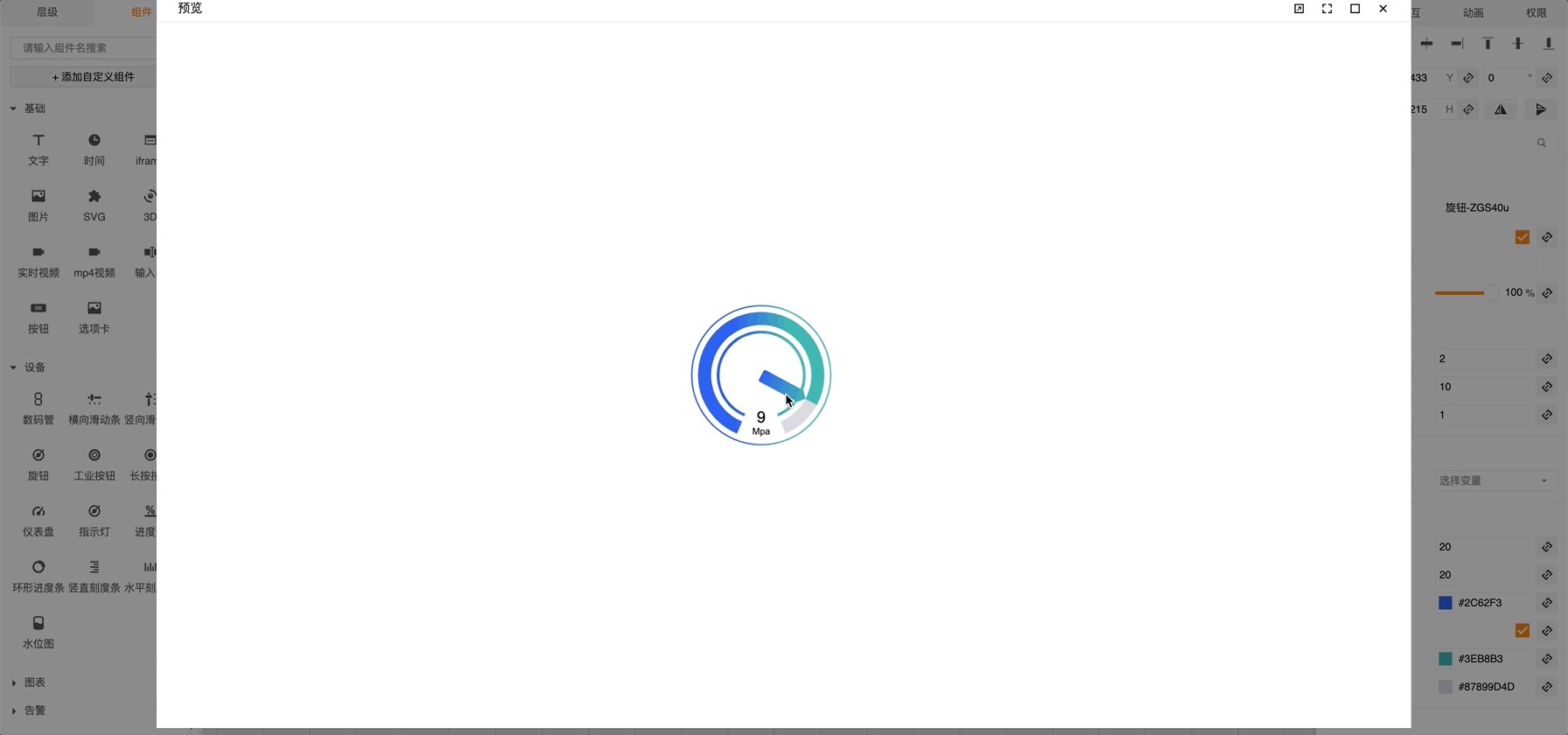
6.点击预览按钮预览当前配置效果,通过旋转组件把手可向设备下发数据

工业按钮
工业按钮点击按下,再次点击按钮回弹。
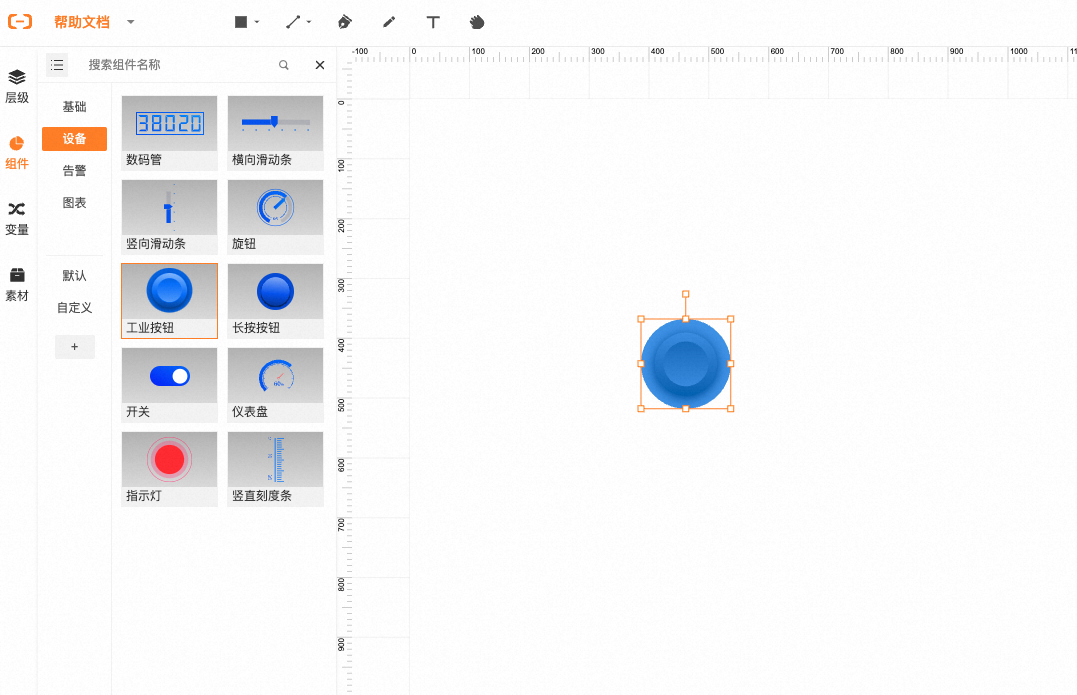
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab。
2.在基础中,找到工业按钮组件,然后将工业按钮组件拖拽到中间画布。

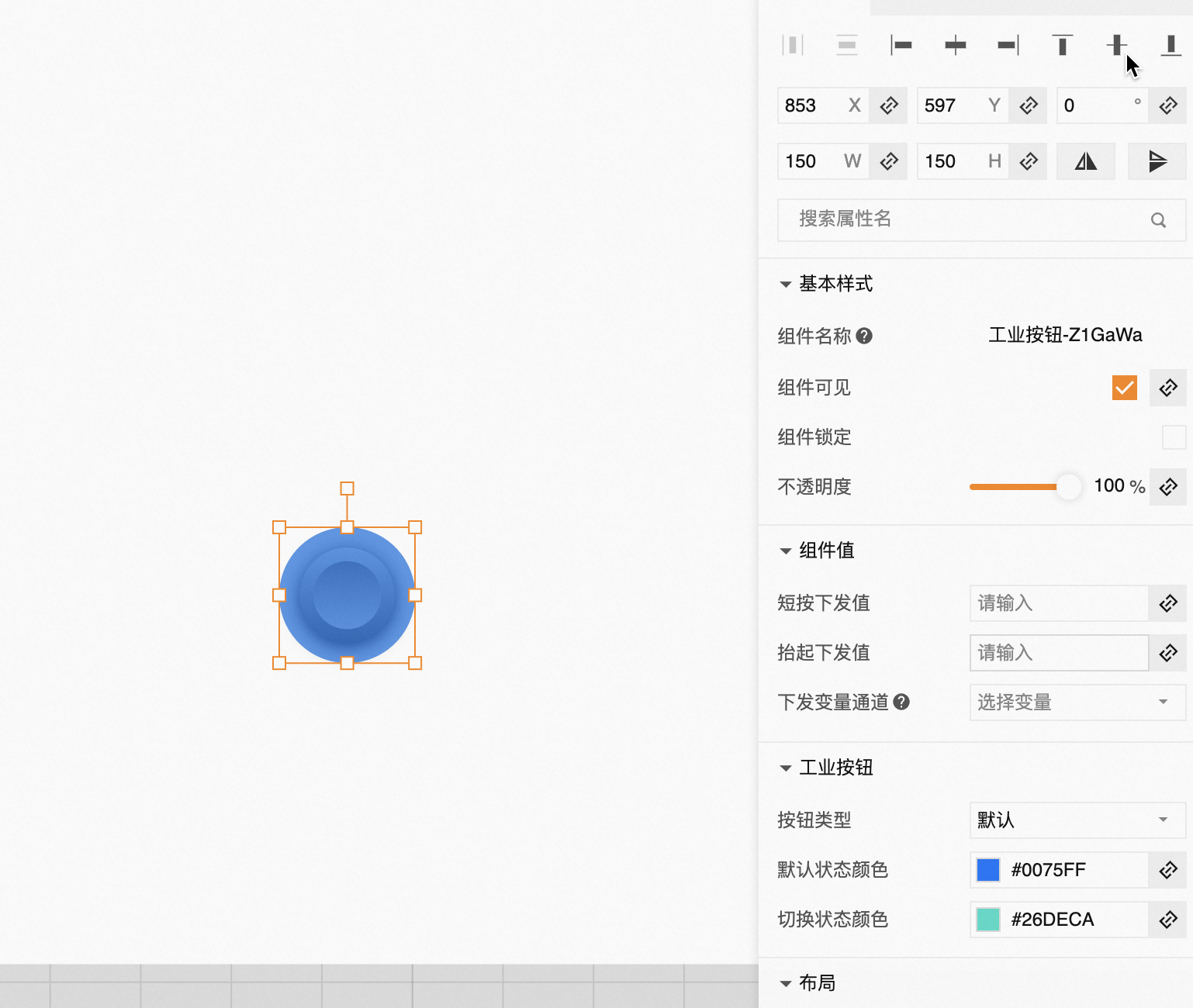
步骤二:配置
1.配置样式:选中工业按钮组件,在右侧面板中配置位置、大小、名称、填充、边框、布局、阴影等,也可配置按钮类型、主题、切换状态颜色/图片等。
2.配置下发数据:在组件值的“按下值”中输入按下按钮的下发数据、在“抬起值”中输入弹起按钮后的下发数据,通道是指和按钮下发的数据点位关联的变量,可以选择已创建的变量,也可直接在左侧面板点击变量,创建新的变量。

3.配置数据源:样式中有多个配置项支持配置数据源。
4.配置交互动作。
5.配置权限。
步骤三:点击预览,操作按钮。
按下按钮,下发按下数据
再次点击按钮(关闭按钮),下发抬起数据,并更换至对应按钮
长按按钮
长按按钮是按钮会持续被按下的状态的一种按钮。分为保持按钮按下和取消按下两种状态。
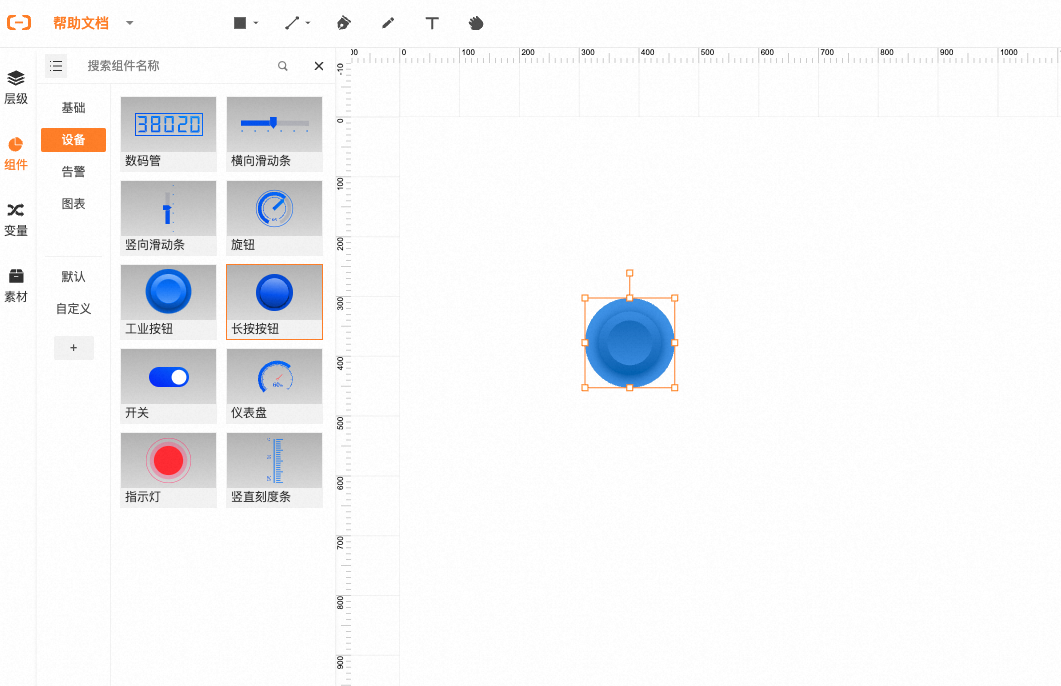
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab。
2.在设备中,找到长按按钮组件,然后将长按按钮组件拖拽到中间画布。

步骤二:配置
1.配置样式:选中长按按钮组件,在右侧面板中配置位置、大小、名称、填充、边框、布局、阴影等。
2.配置下发数据:在组件值的“按下值”中输入按下按钮的下发数据、在“抬起值”中输入取消长按弹手指抬起后的下发数据,通道是指和按钮下发的数据点位关联的变量,可以选择已创建的变量,也可直接在左侧面板点击变量,创建新的变量。
3.配置交互动作:长按按钮默认交互事件为长按
4.配置权限
步骤三:点击预览,操作按钮。
按下按钮(需长按),下发按下数据
再次长按按钮(关闭按钮),下发抬起数据
仪表盘
仪表盘组件可用于展示设备的某个属性值。
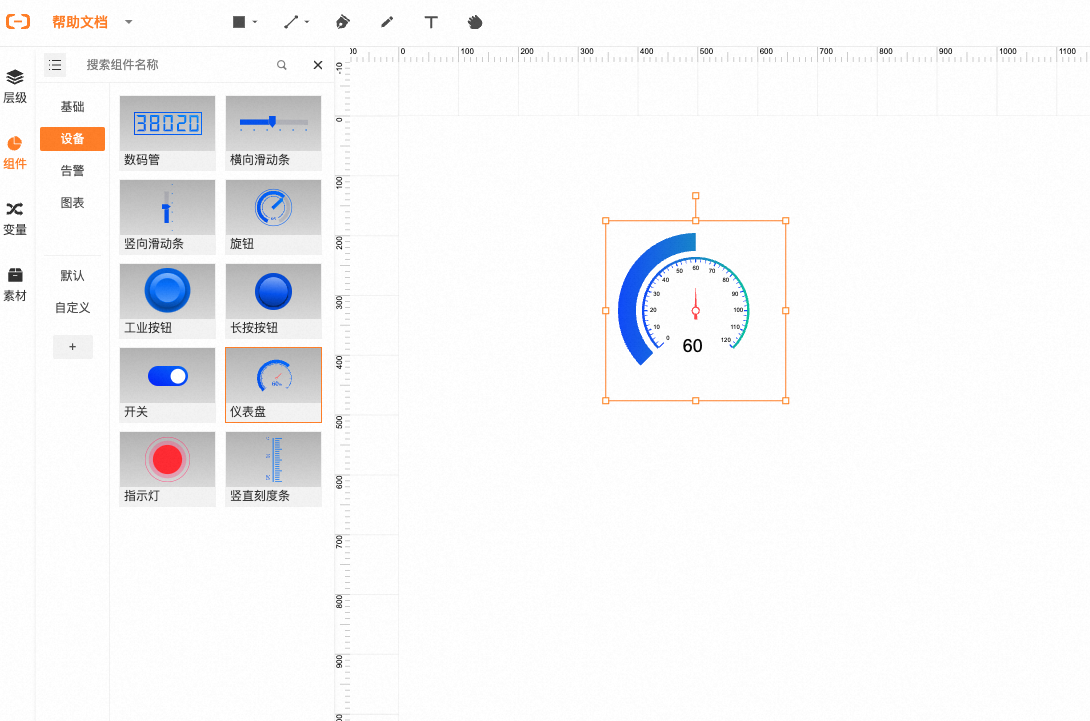
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab
2.在设备中,找到仪表盘组件,然后将旋钮组件拖拽到中间画布。

步骤二:配置
1.配置样式:选中仪表盘组件,在右侧面板中配置仪表盘的外观样式,也可配置位置、大小、名称、填充、边框、布局、阴影等。
2.配置数据源:样式中有多个配置项支持配置数据源。
3.配置交互动作
4.配置权限
指示灯
指示灯组件通过状态数据控制灯的颜色。
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件 Tab。
2.在设备中,找到指示灯组件拖拽到中间的画布并配置。

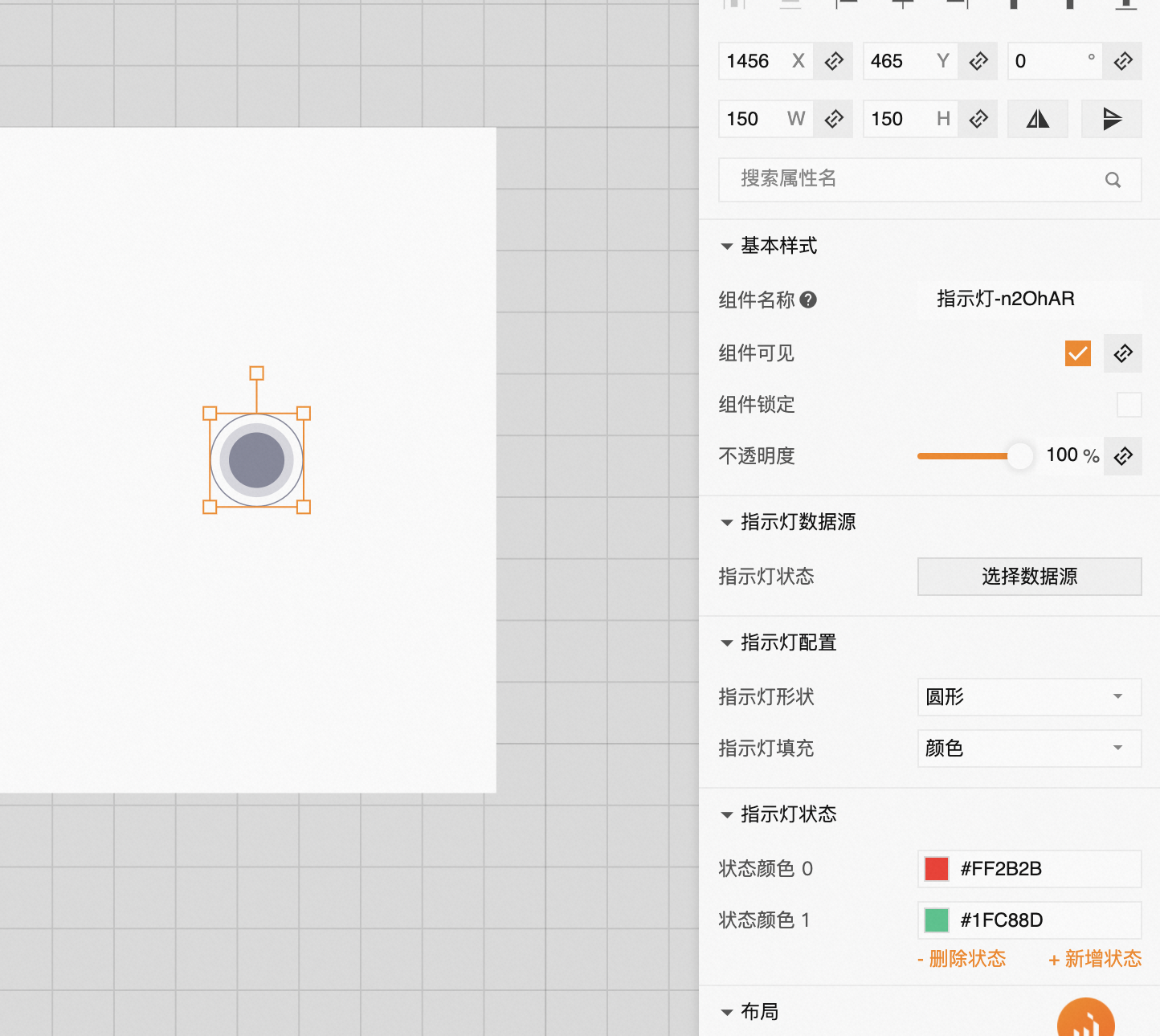
步骤二:配置样式
选中指示灯组件,在右侧面板中,可以配置位置、大小、名称、指示灯样式等。
配置数据源:可以给指示灯添加几个状态颜色/或者状态图片,指示灯可以添加十个状态; 指示灯的显示状态来源于指示灯状态数据源,可通过点击右侧的“选择数据源”,打开选择数据源对话框,选择数据源类型、输入数据等配置数据源。
可以结合数据处理脚本控制指示灯的显示状态,如图所示,可以将原始数据通过脚本处理为 0 ~ 4 之间的数值。
该数值会对应指示灯状态配置的索引。如果数据源变化,在预览时指示灯显示状态也会变化。

3.配置交互动作
4.配置权限
5.预览
进度条
通过进度条可以展示任务的进度。
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab
2.在图表中,找到进度条组件,然后将进度条拖拽到中间画布。

步骤二:配置
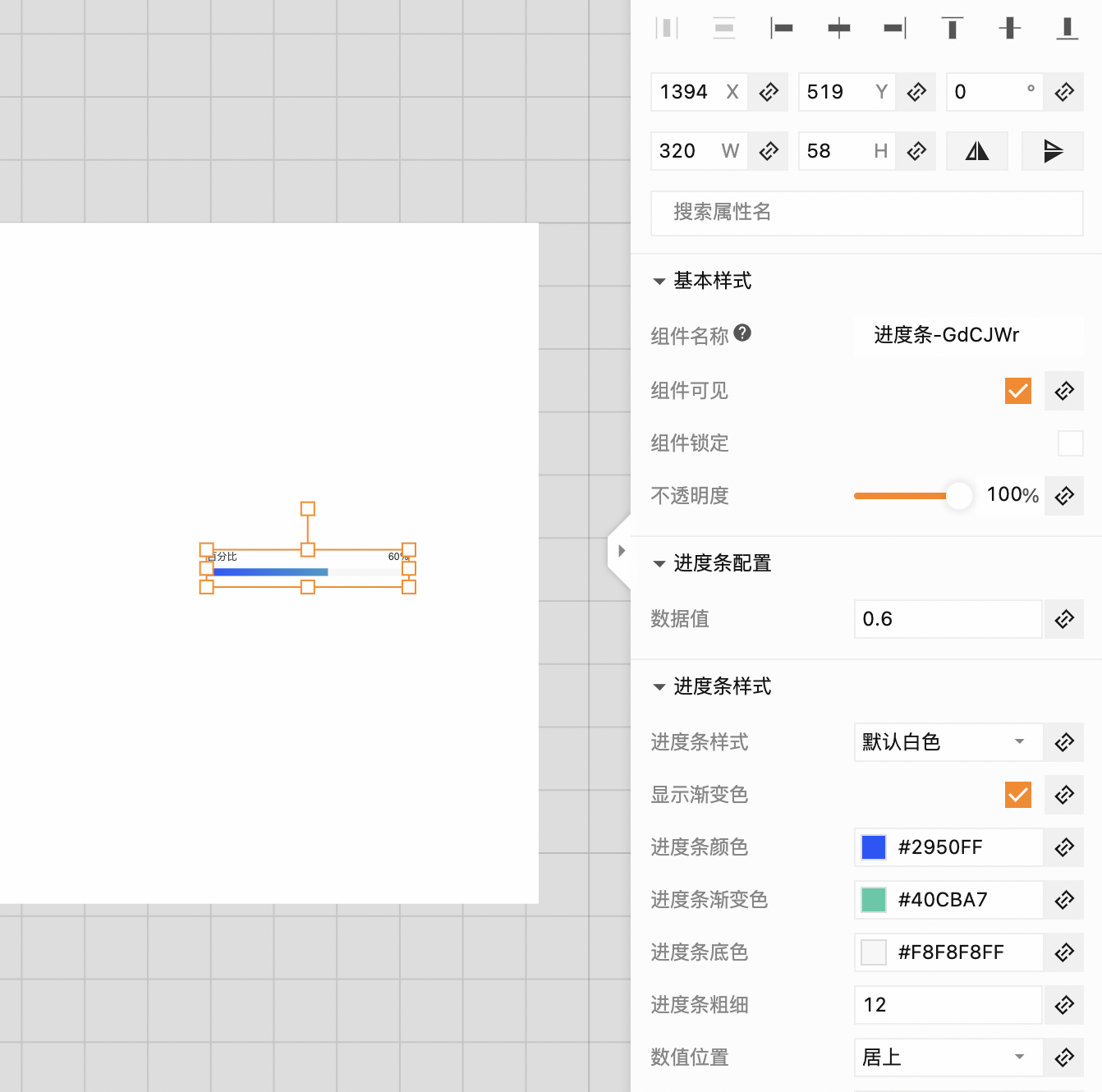
1.配置样式
选中进度条组件,在右侧面板中,可设置进度条样式(颜色、渐变色、粗细、数值位置等),以及对饼状颜色的配置(样式颜色、字体颜色、百分比字体颜色等),也可设置组件的位置、大小、名称、边框等。

2.配置数据源
可通过设置右侧的“数据值”,或打开选择数据源对话框配置数据源,选择数据源类型、输入数据等配置数据源。

3.配置交互动作
4.配置权限
5.预览态进度条

环形进度条
通过进度条可以展示任务的进度。
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab
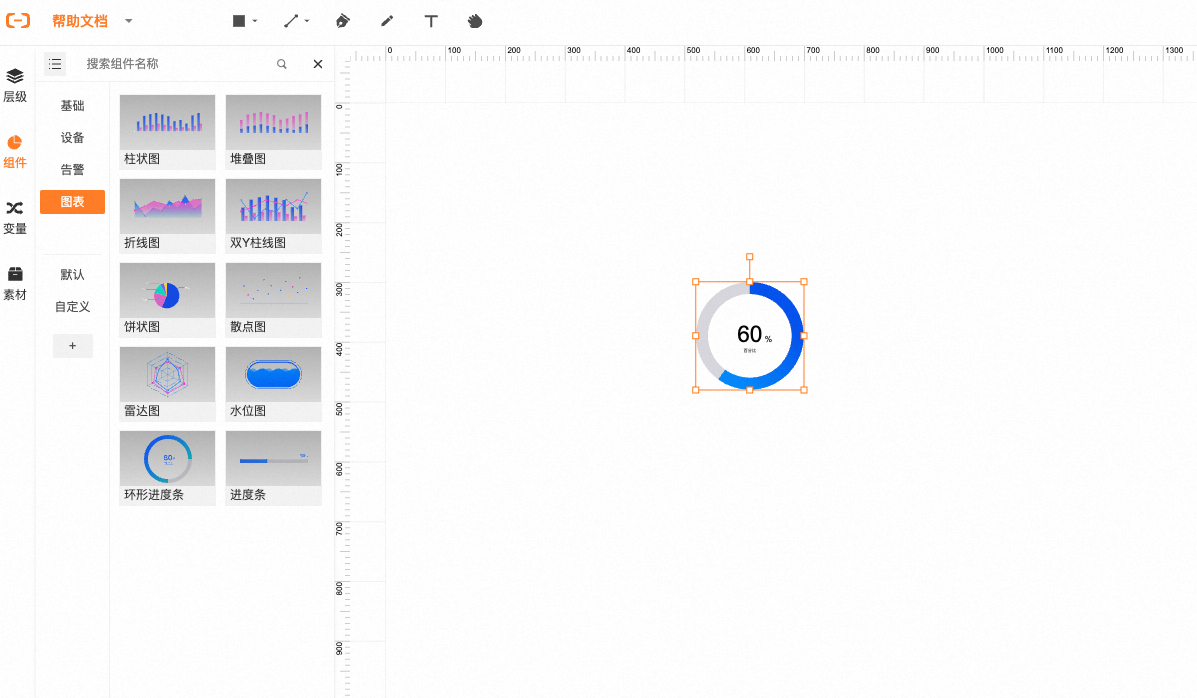
2.在图表中,找到环形进度条组件,然后将环形进度条拖拽到中间画布。

步骤二:配置
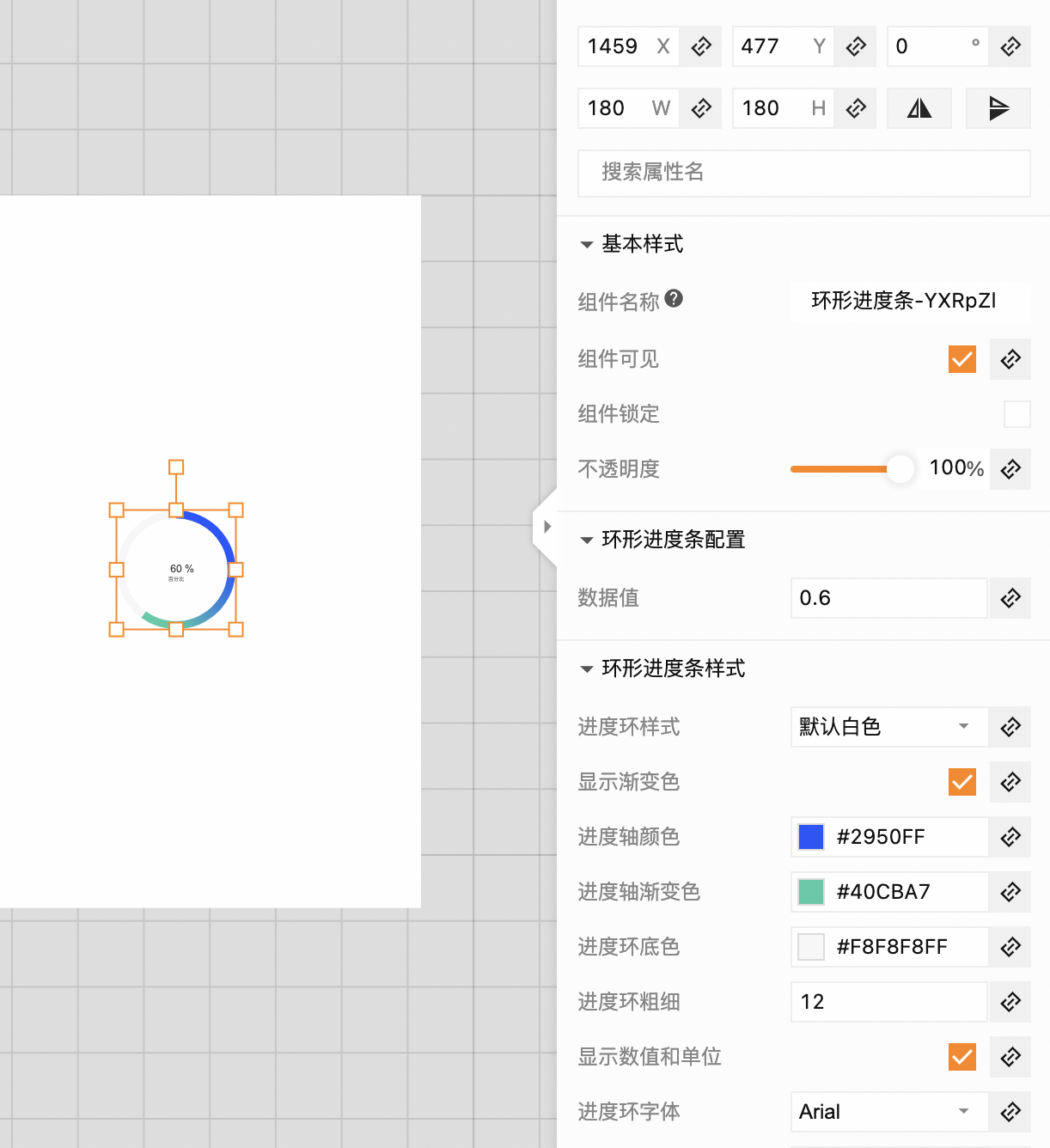
1.配置样式
选中进度条组件,在右侧面板中,可设置进度条样式(颜色、渐变色、粗细、数值位置等),以及对饼状颜色的配置(样式颜色、字体颜色、百分比字体颜色等),也可设置组件的位置、大小、名称、边框等。

2.配置数据源
可通过设置右侧的“数据值”,或打开选择数据源对话框配置数据源,选择数据源类型、输入数据等配置数据源。

3.配置交互动作
4.配置权限
5.预览态环形进度条

竖直刻度条
通过刻度条可以展示任务的进度。
步骤一:添加组件
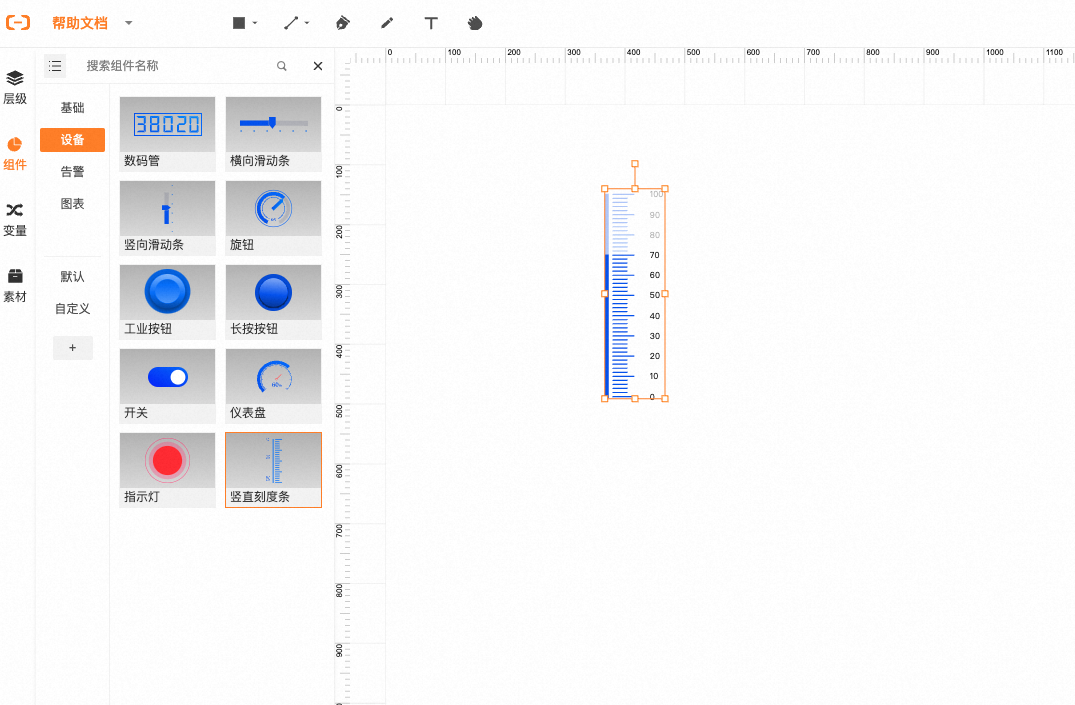
1.在工业组态编辑器中,点击左侧面板的组件Tab
2.在设备中找到竖直刻度条组件,然后将竖直刻度条拖拽到中间画布。

步骤二:配置
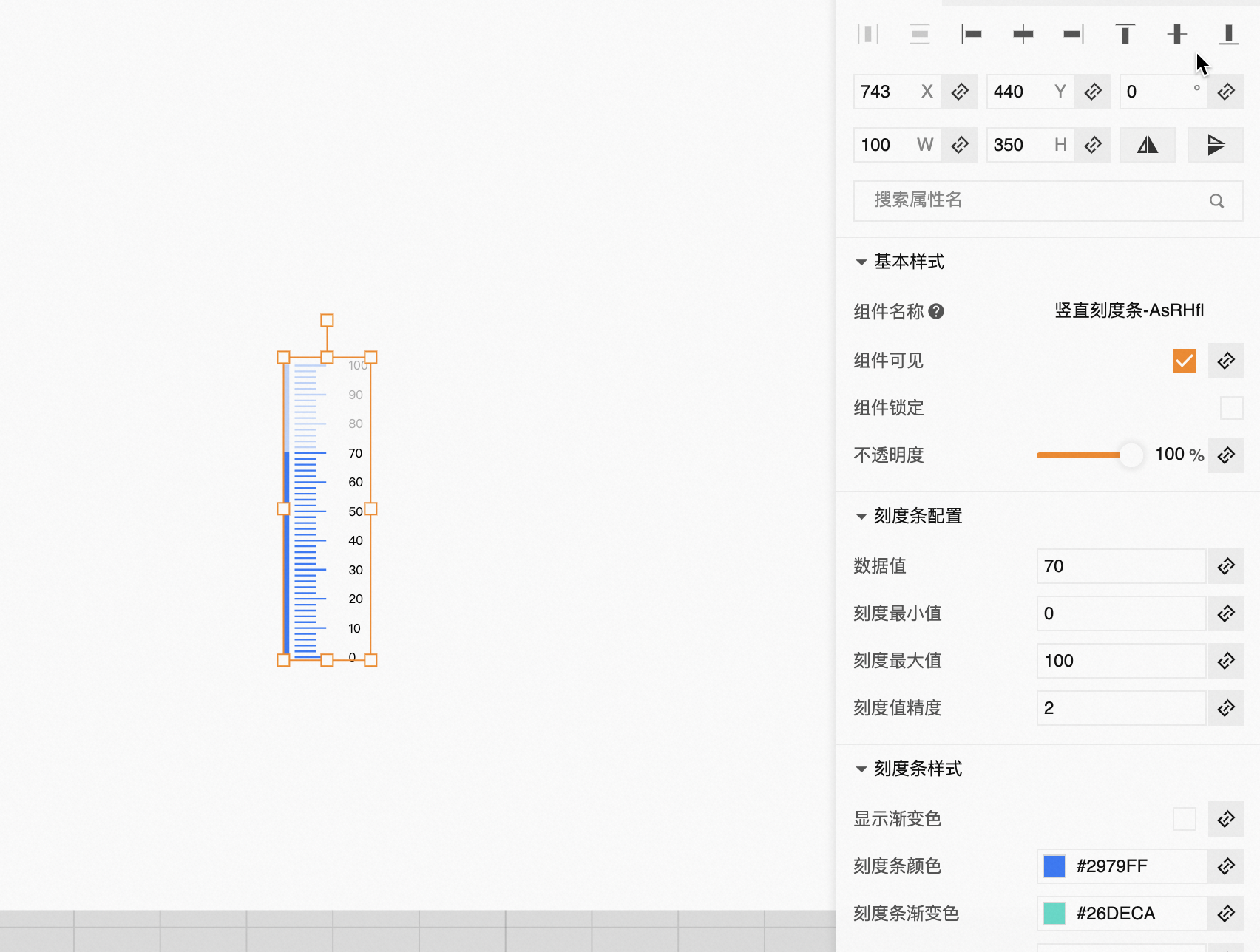
1.配置样式
选中竖直刻度条组件,在右侧面板中,可设置刻度条样式(颜色、渐变色、刻度值位置、是否显示刻度值、字体等),以及对刻度条颜色的配置(样式颜色、字体颜色、底色颜色等),也可设置组件的位置、大小、名称、边框等。

2.配置数据源
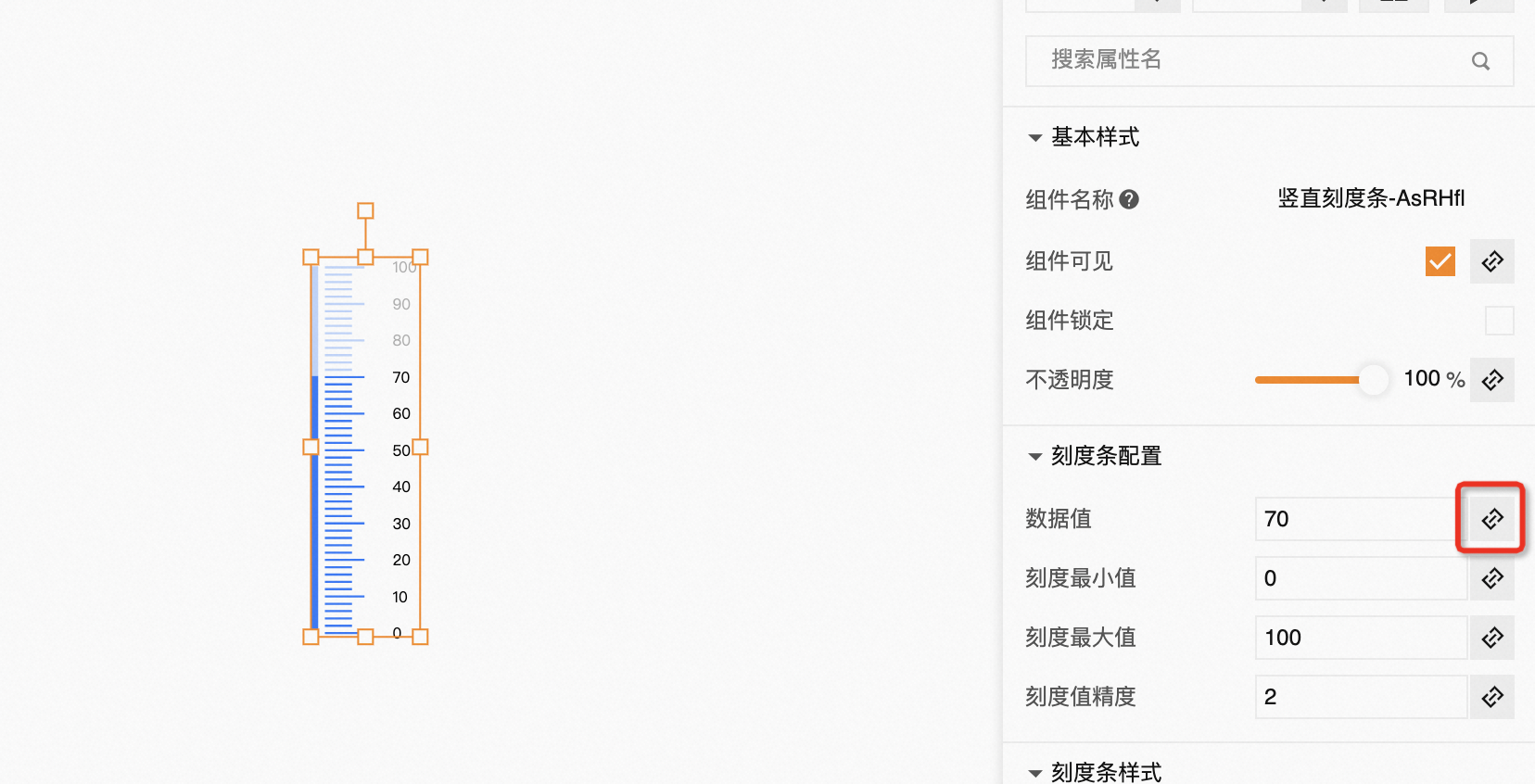
可通过设置右侧刻度条配置中的数据指数值,或打开选择数据源对话框配置数据源,选择数据源类型、输入数据等配置数据源。

3.配置交互动作
4.配置权限
5.预览态竖直刻度条
水平刻度条
通过刻度条可以展示任务的进度。
步骤一:添加组件
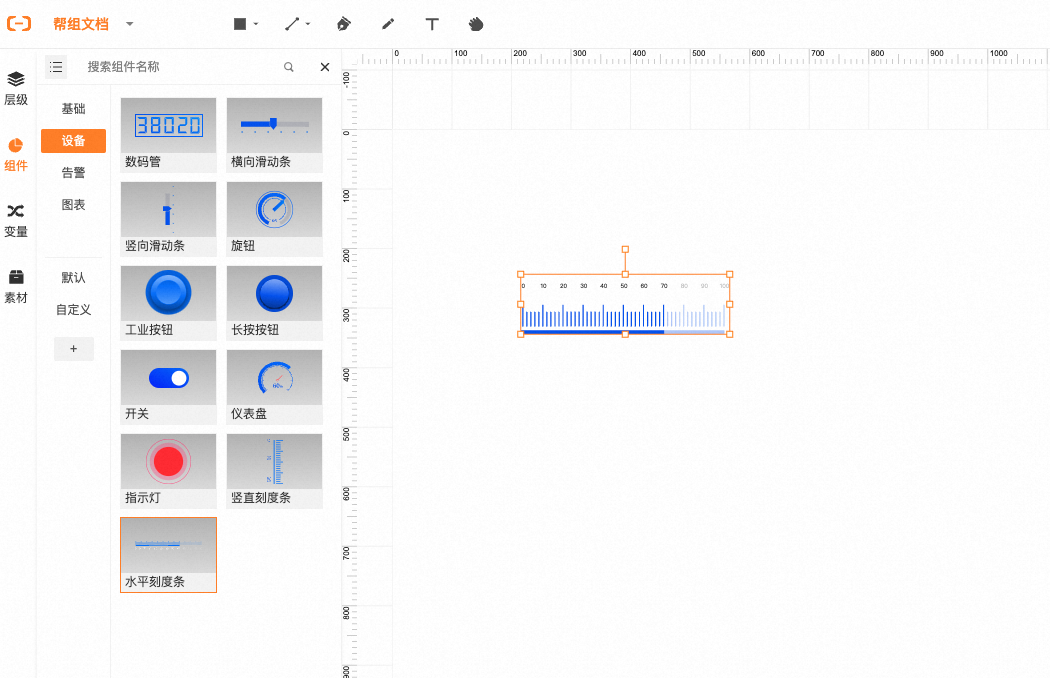
1.在工业组态编辑器中,点击左侧面板的组件Tab
2.在图表中,找到水平刻度条组件,然后将水平刻度条拖拽到中间画布。

步骤二:配置
1.配置样式
选中水平刻度条组件,在右侧面板中,可设置刻度条样式(颜色、渐变色、刻度值位置、是否显示刻度值、字体等),以及对刻度条颜色的配置(样式颜色、字体颜色、底色颜色等),也可设置组件的位置、大小、名称、边框等。
2.配置数据源
可通过设置右侧刻度条配置中的数据指数值,或打开选择数据源对话框配置数据源,选择数据源类型、输入数据等配置数据源。
3.配置交互动作
4.配置权限
5.预览态水平刻度条
水位图
步骤一:添加组件
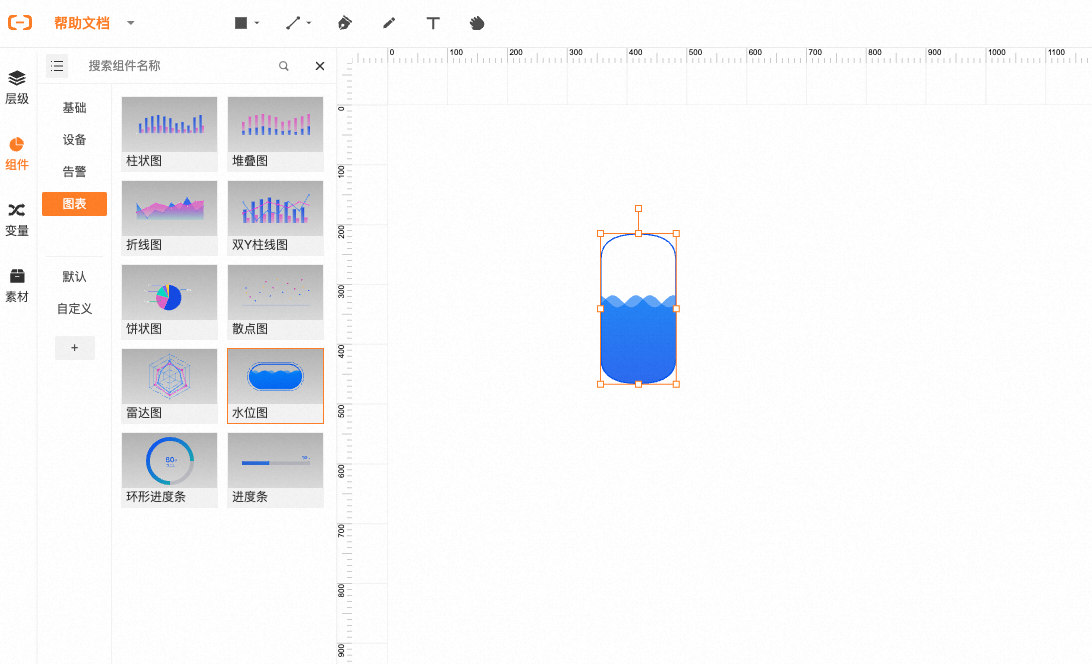
1.在工业组态编辑器中,点击左侧面板的组件Tab
2.在图表中,找到水位图组件,然后将水位图拖拽到中间画布。

步骤二:配置
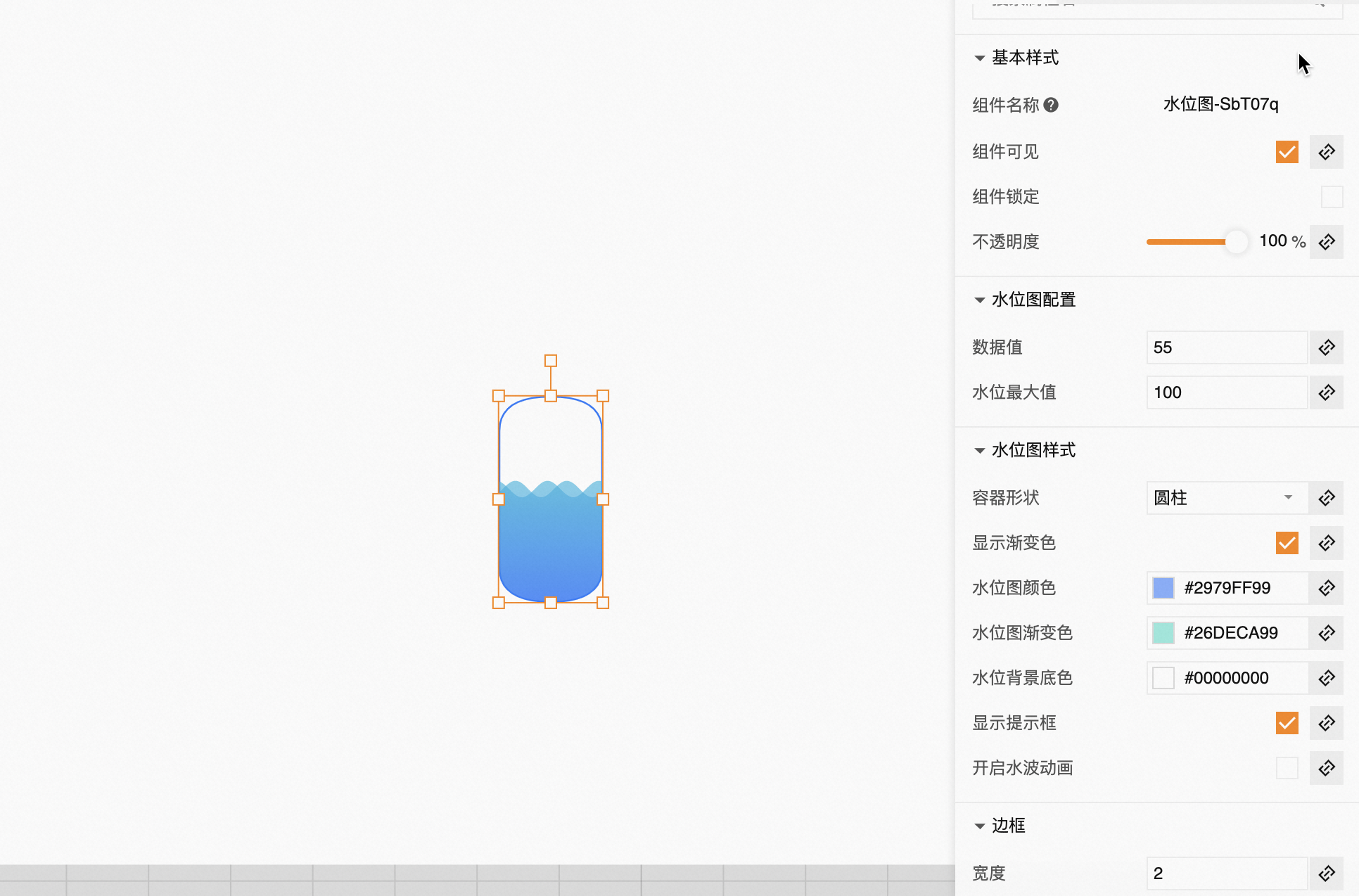
1.配置样式
选中水位图组件,在右侧面板中,可设置水位图样式(容器样式、是否显示渐变色、颜色渐变色、底色、是否显示提示框),也可设置组件的位置、大小、名称、边框等;可设置是否开启水波动画

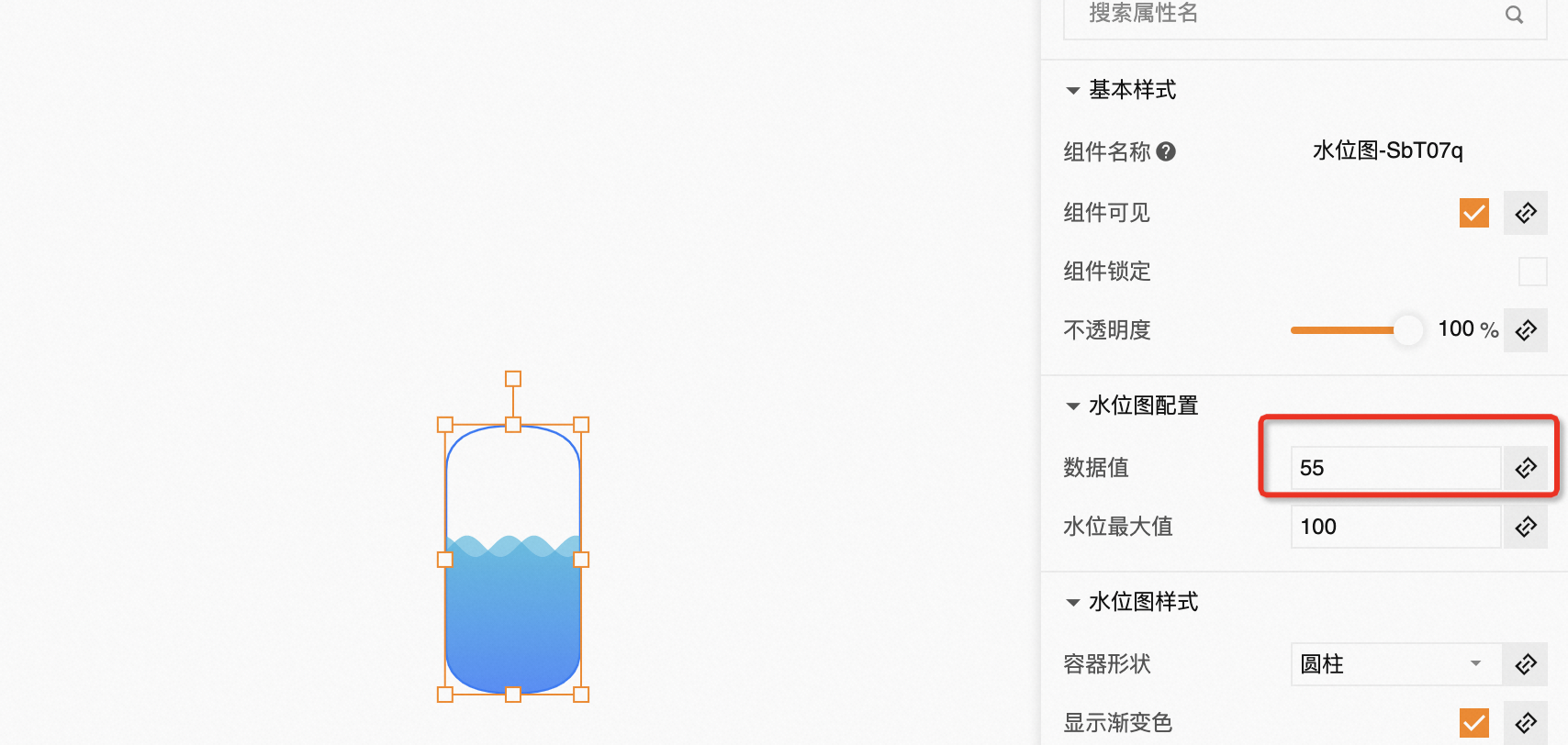
2.配置数据源
可通过设置右侧刻度条配置中的数据指数值,或打开选择数据源对话框配置数据源,选择数据源类型、输入数据等配置数据源。

3.配置交互动作
4.配置权限
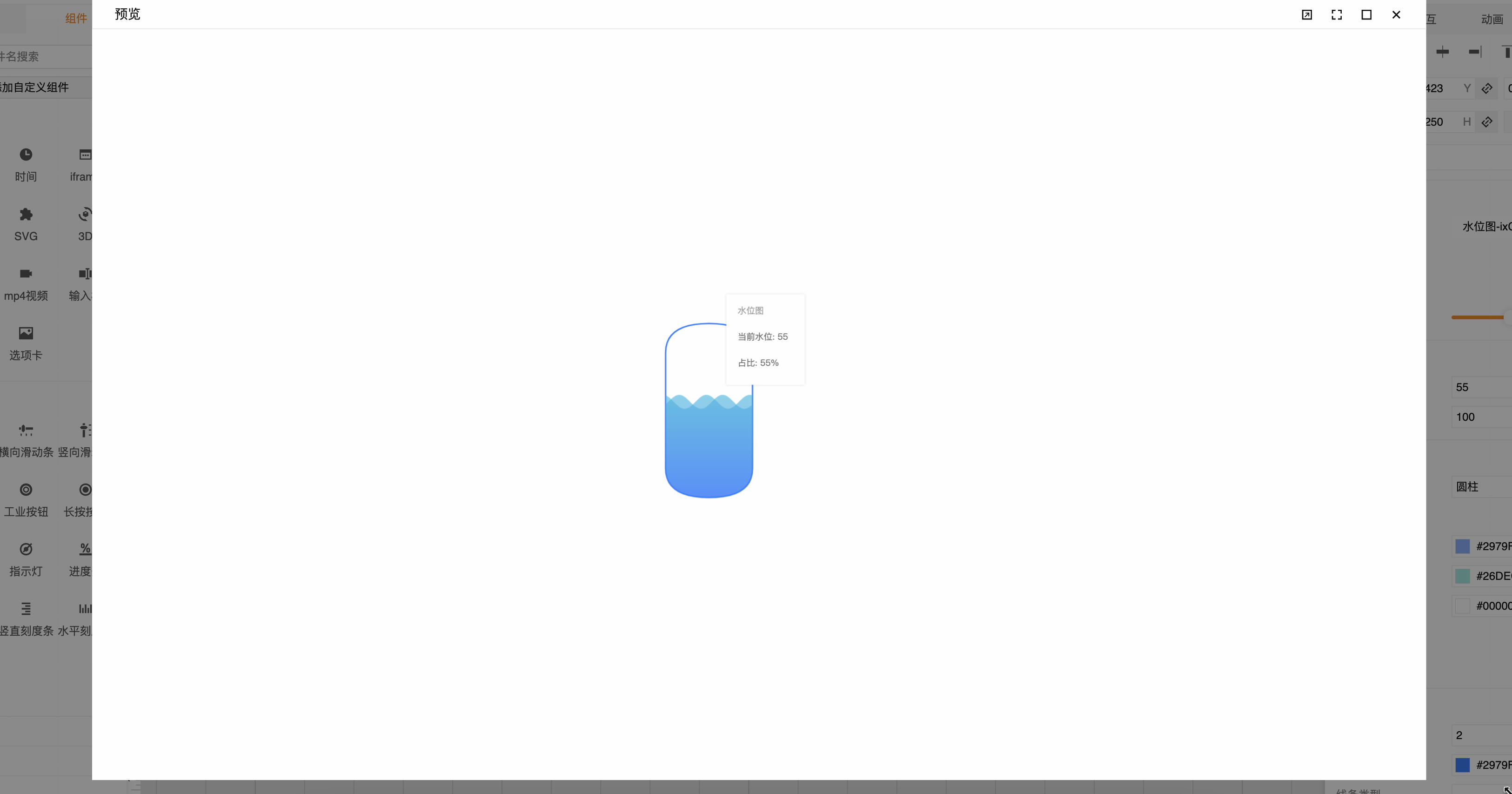
5.预览态水位图

开关
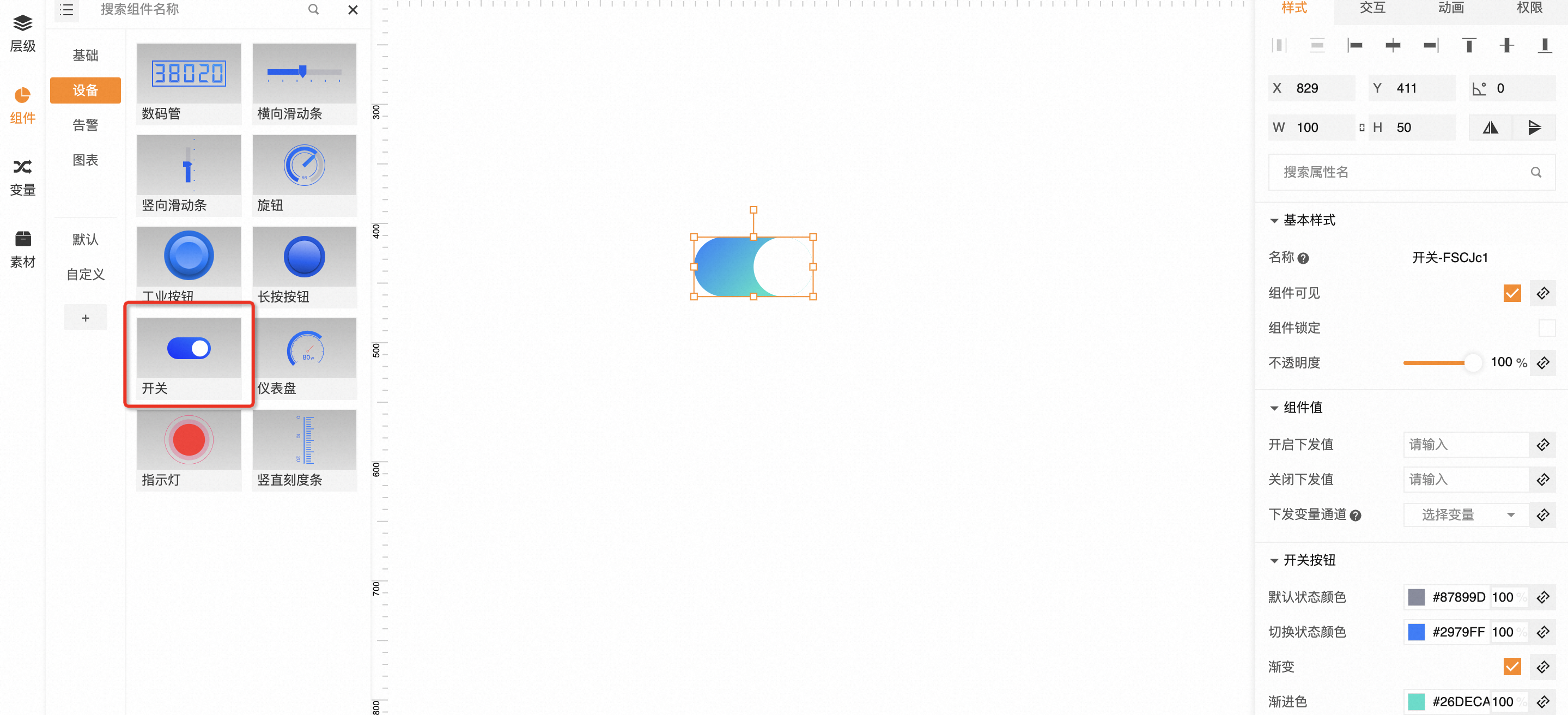
步骤一:添加组件
在工业组态编辑器中,点击左侧面板的组件Tab
在设备中,找到时间组件,然后将开关组件拖拽至中间画

步骤一:配置样式
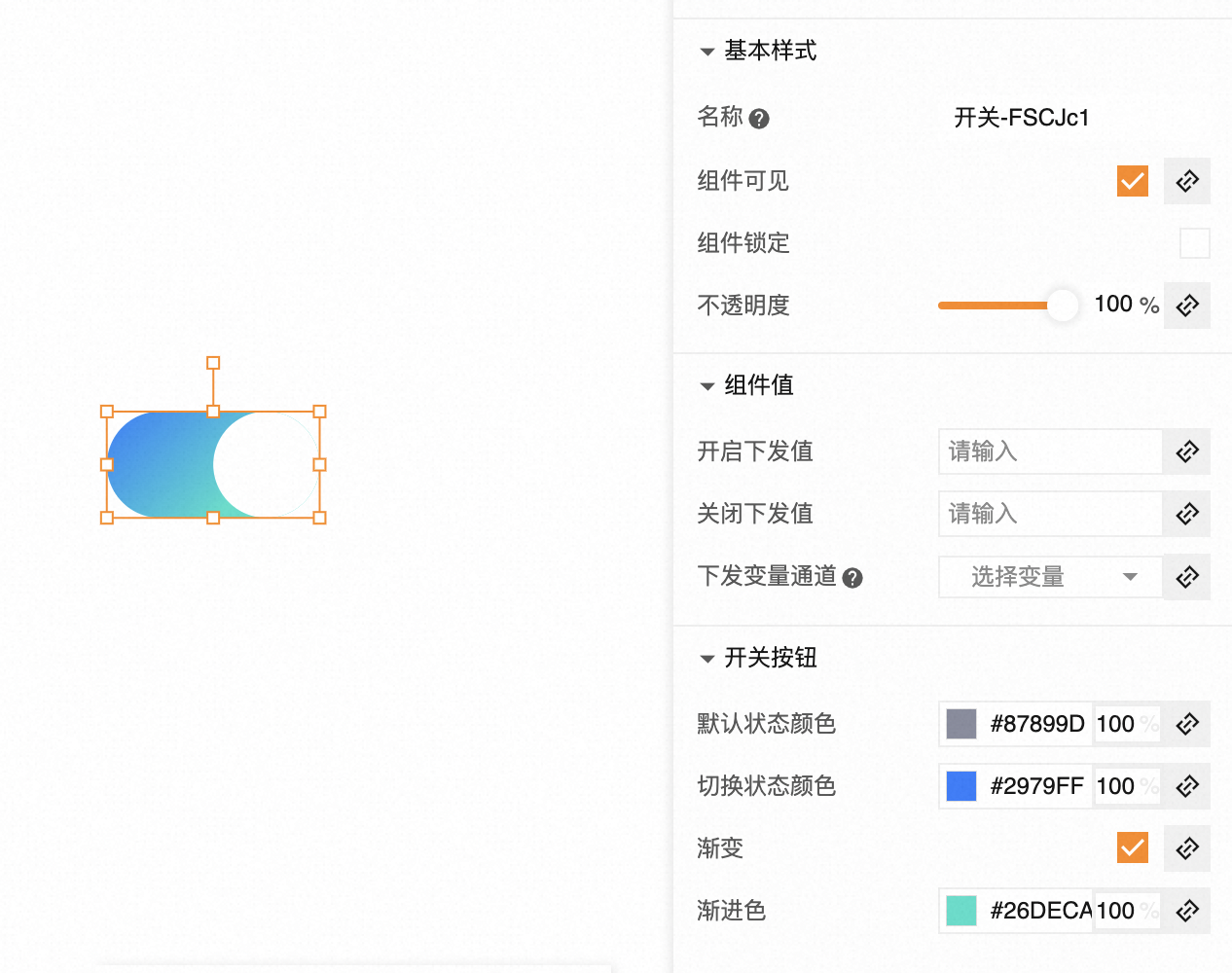
配置样式:选中开关组件,在右侧面板中,可以配置位置、大小、名称、颜色等

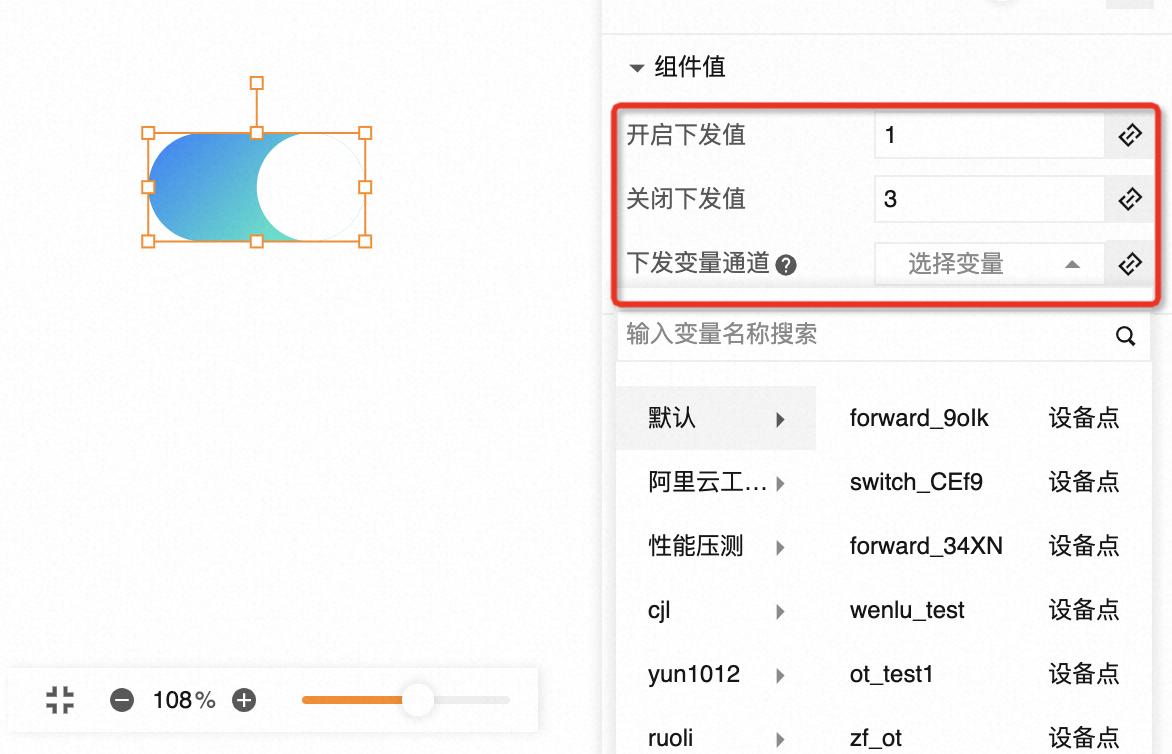
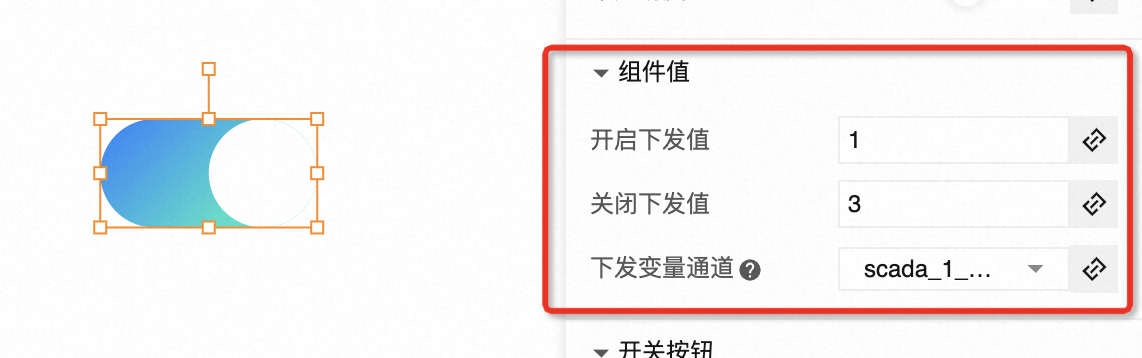
配置组件值:支持配置下发值和下发变量通道


配置交互动作
配置权限
预览开关组件交互:点击开关组件可成功下发

告警分类
告警组件可以选择查看告警详情以及确认告警,分为实时告警、历史告警、告警卡片和告警提示4种类型。
实时告警
实时告警组件可以展示当前某个设备的某一类告警信息,展示形式为表格。包含标题、类型、级别、内容、设备、发生时间、确认时间、确认人和操作。
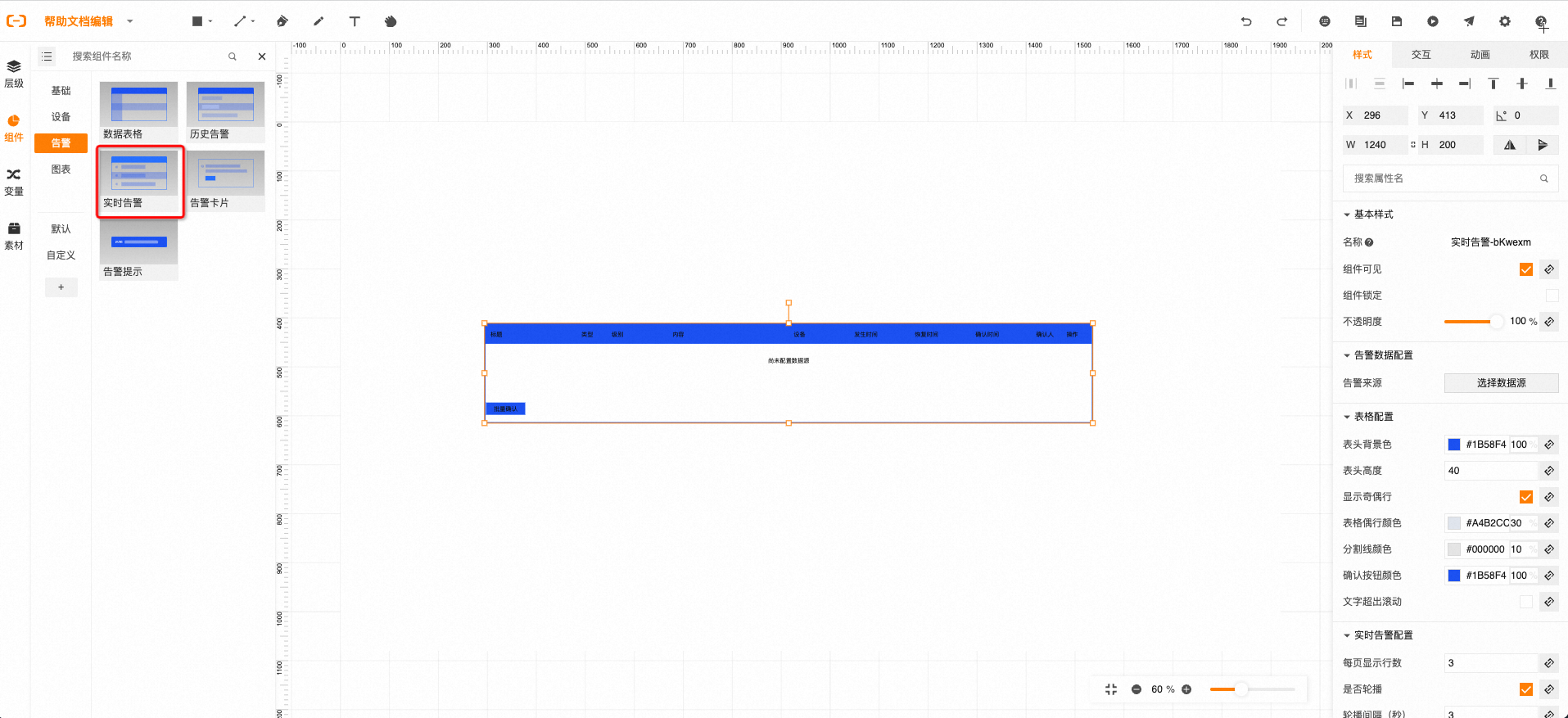
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab
2.在告警分类中,找到实时告警组件,然后将实时告警组件拖拽到中间画布。
3.在画布上,鼠标移至实时告警的某一列后,可拖动提示线改变列宽。

步骤二:配置
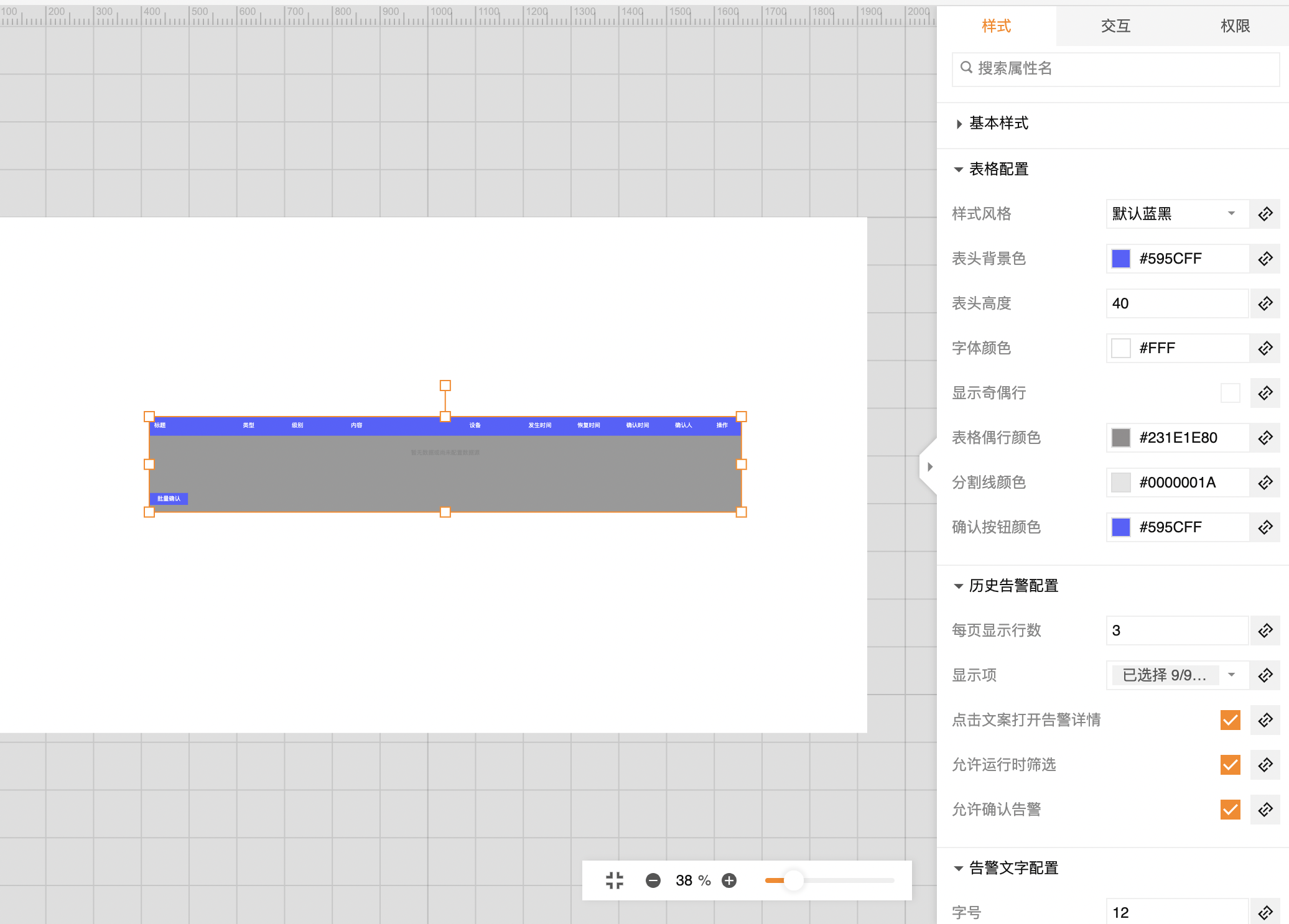
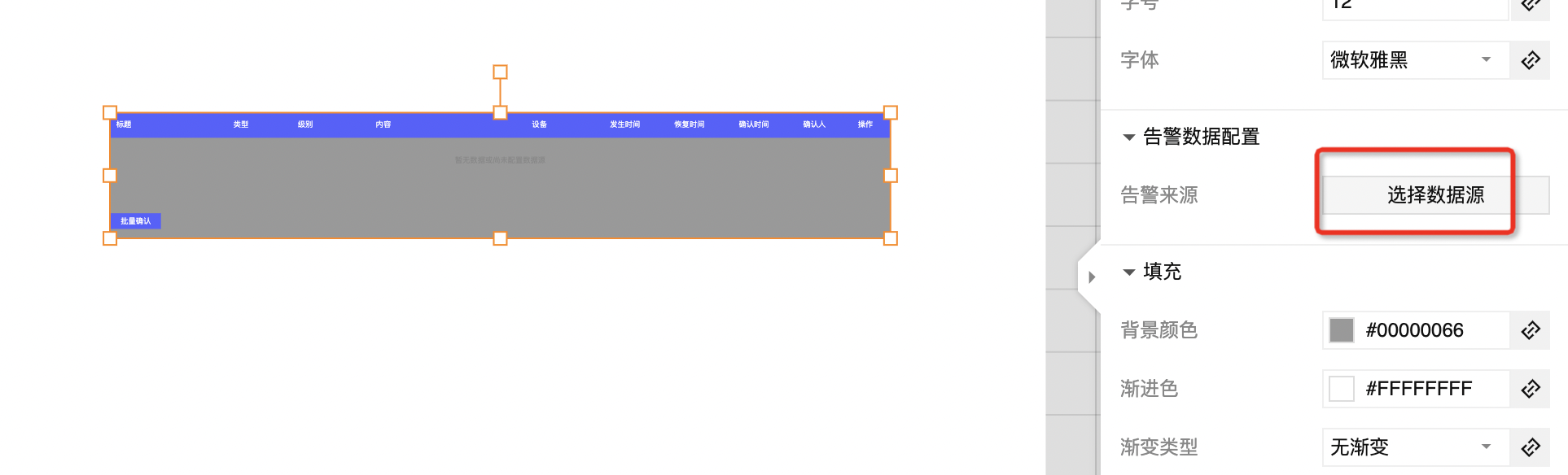
1.配置样式:选中实时告警组件,在右侧面板中,可设置每页显示行数、是否轮播、轮播间隔、显示分页符、显示项、点击打开告警详情、允许确认告警、样式风格等,以及对表格颜色的配置(样式风格、表头颜色、高度、奇偶行显示等),也可设置组件的位置、大小、名称、填充、边框、布局、阴影等。

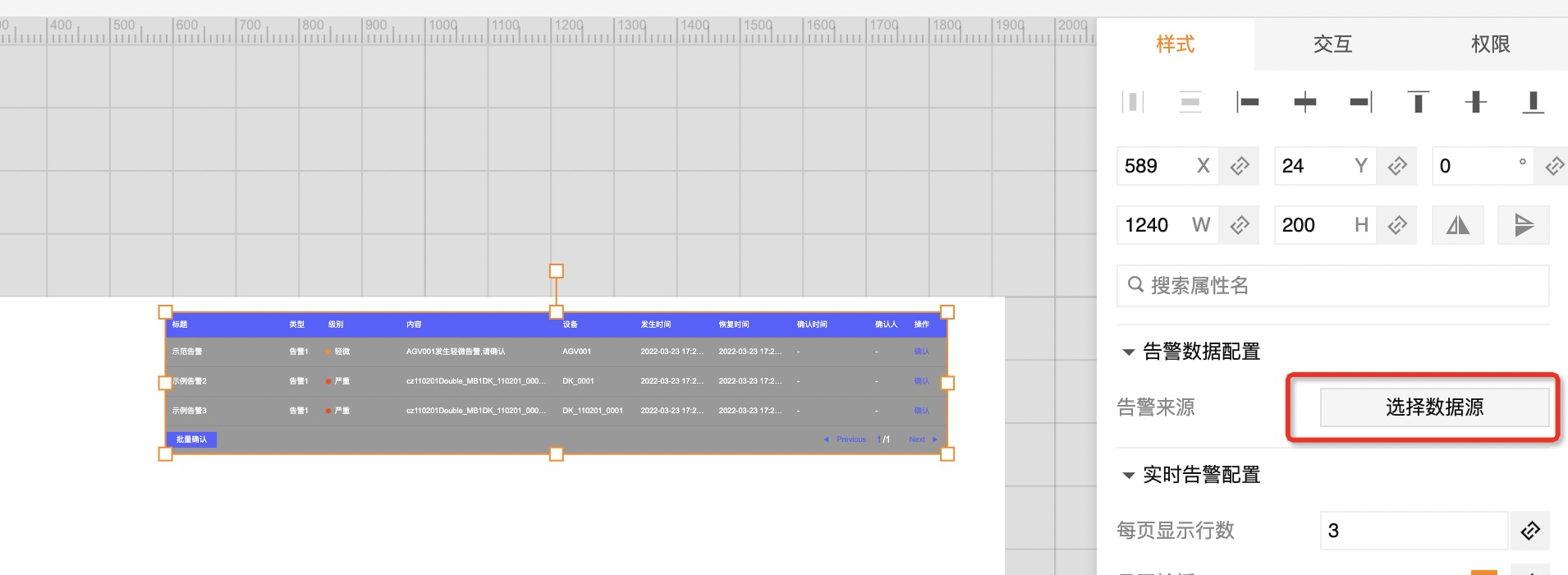
2. 配置数据源
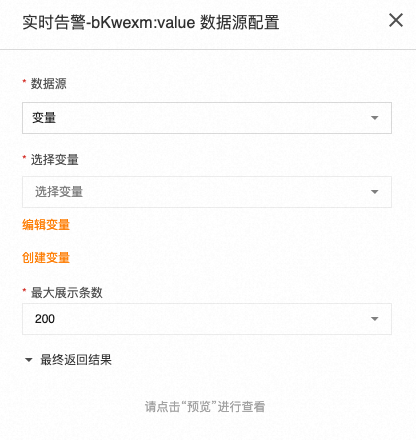
告警数据源是告警类组件显示数据来源,可通过点击右侧的“选择数据源”,打开实时告警数据源对话框,默认数据源-变量,选择变量(点击编辑变量可直接打开编辑变量的弹框修改变量)、选择最大展示条数,点击确定,在预览和发布页面可以查看告警数据。


样式中有多个配置项支持配置数据源,不同配置项支持的数据格式不同,数据源返回数据需与要求的数据格式保持一致。
3.配置交互动作
4.配置权限
步骤三:查看详情和处理告警
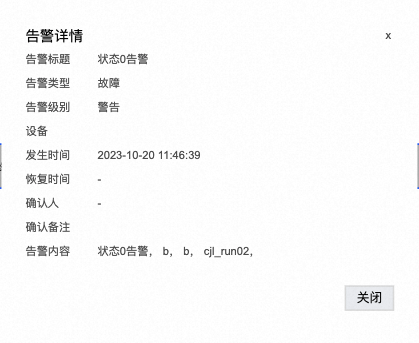
在预览和发布态,可点击每个告警信息查看详情。
当开启轮播时,鼠标悬浮数据停止跳动,可避免数据源跳动太快。

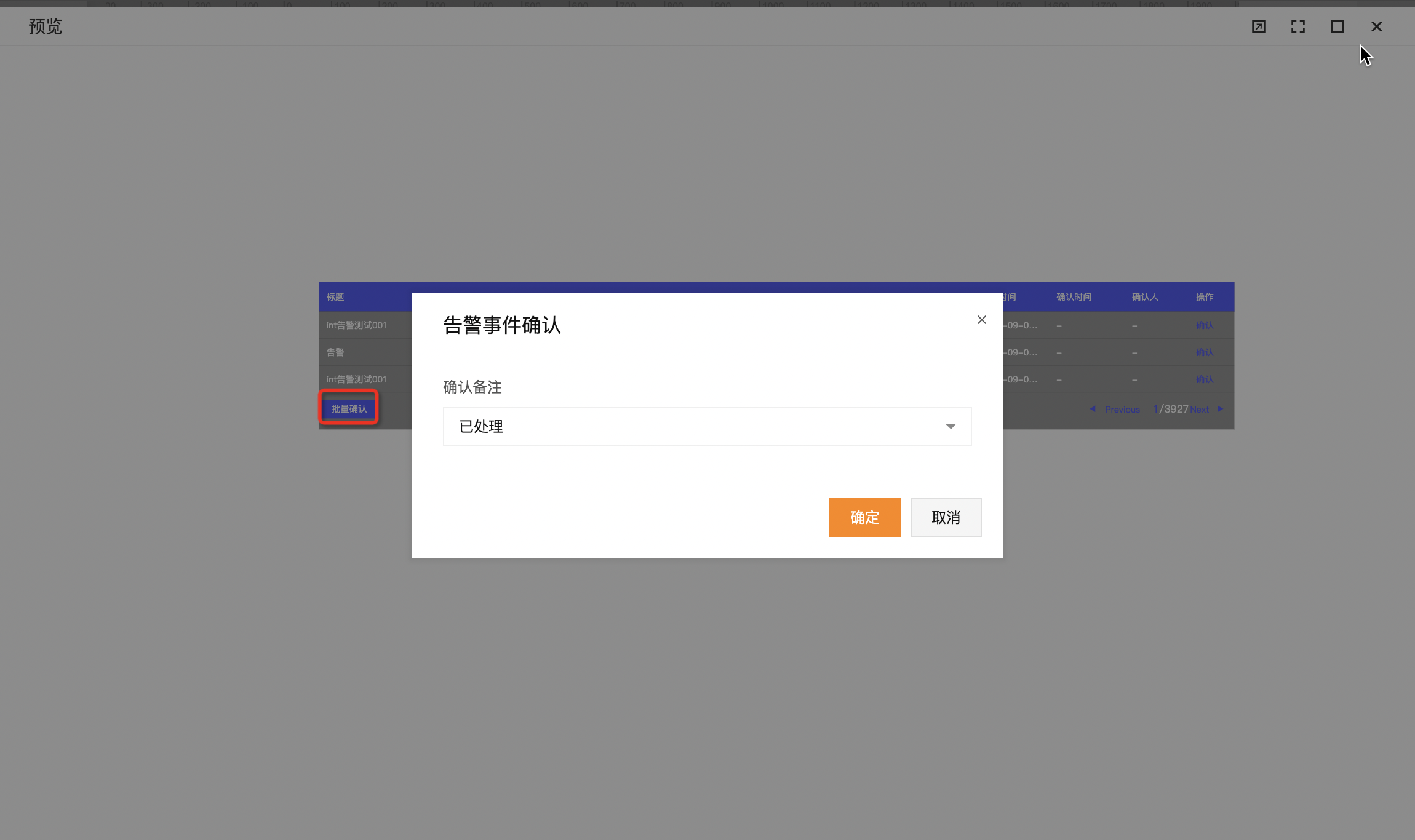
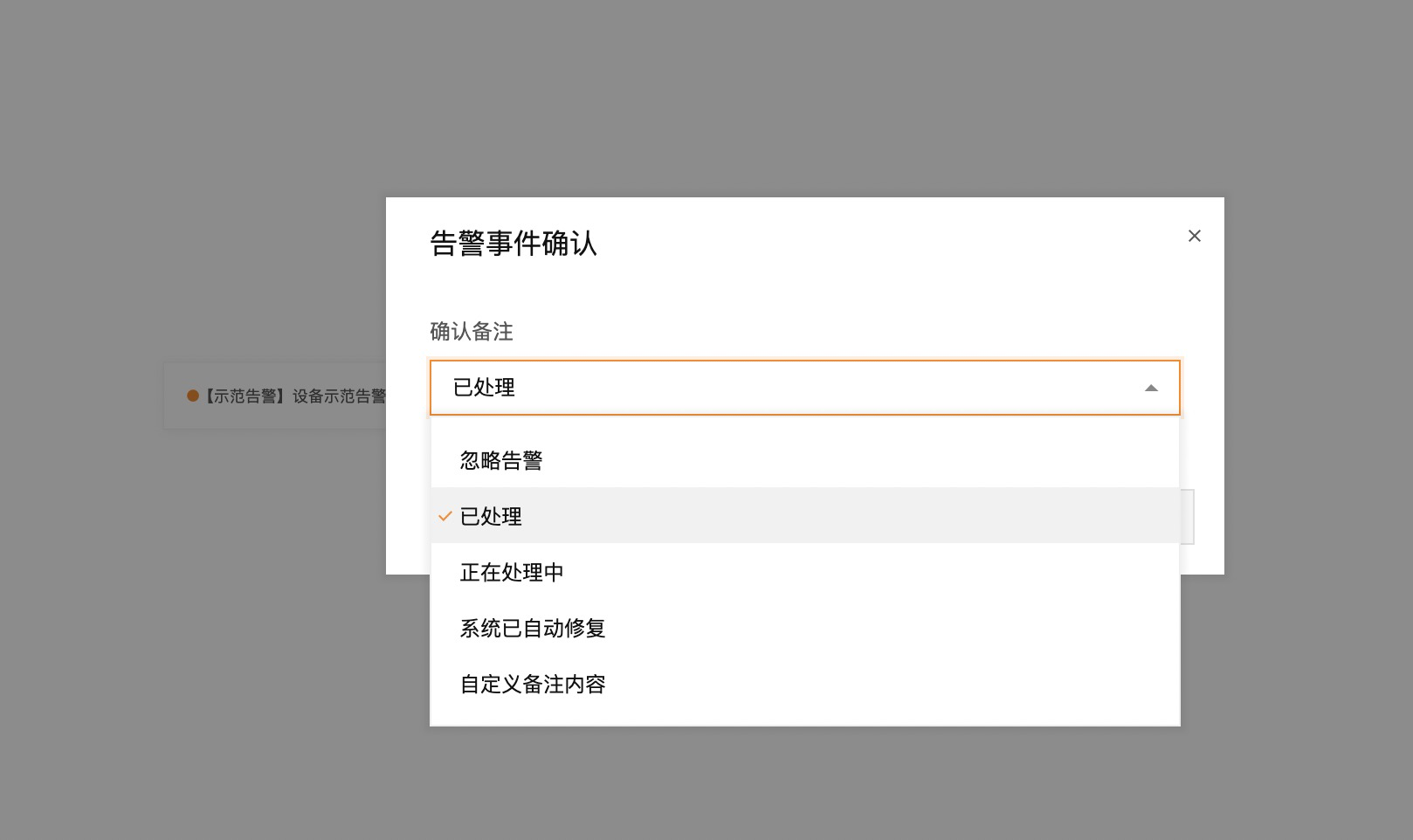
在预览和发布态,可点击每个告警信息对应的确认按钮进行告警事件确认处理和选择确认备注。

历史告警
历史告警组件可以展示过去某个时间段里某个设备的某一类告警信息,展示形式为表格,包含标题、类型、级别、内容、设备、发生时间、确认时间、确认人和操作。
步骤一:添加组件
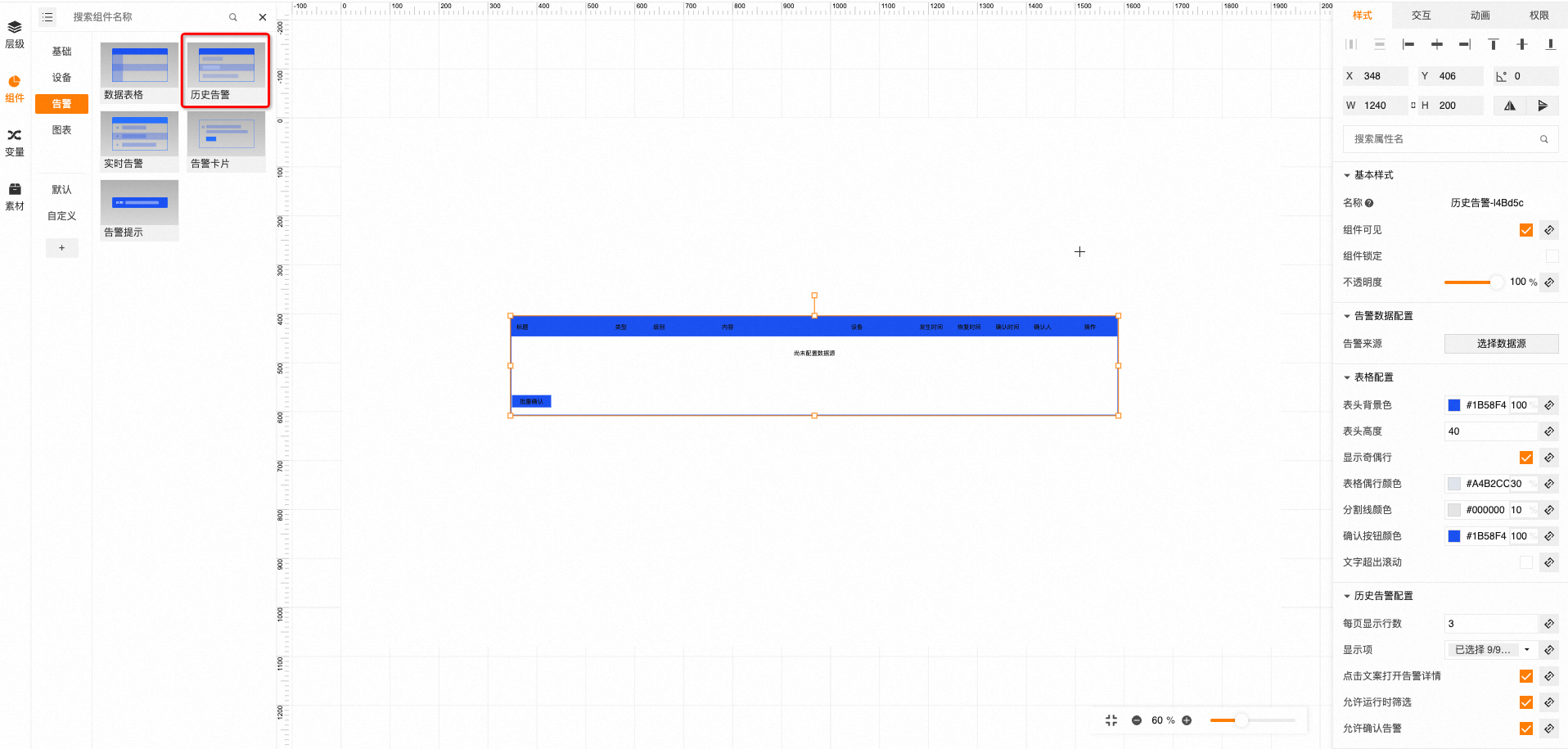
1.在工业组态编辑器中,点击左侧面板的组件Tab。
2.在告警分类中,找到历史告警组件,然后将历史告警组件拖拽到中间画布。
3.在画布上,鼠标移至告警历史的某一列后,可拖动提示线改变列宽。

步骤二:配置
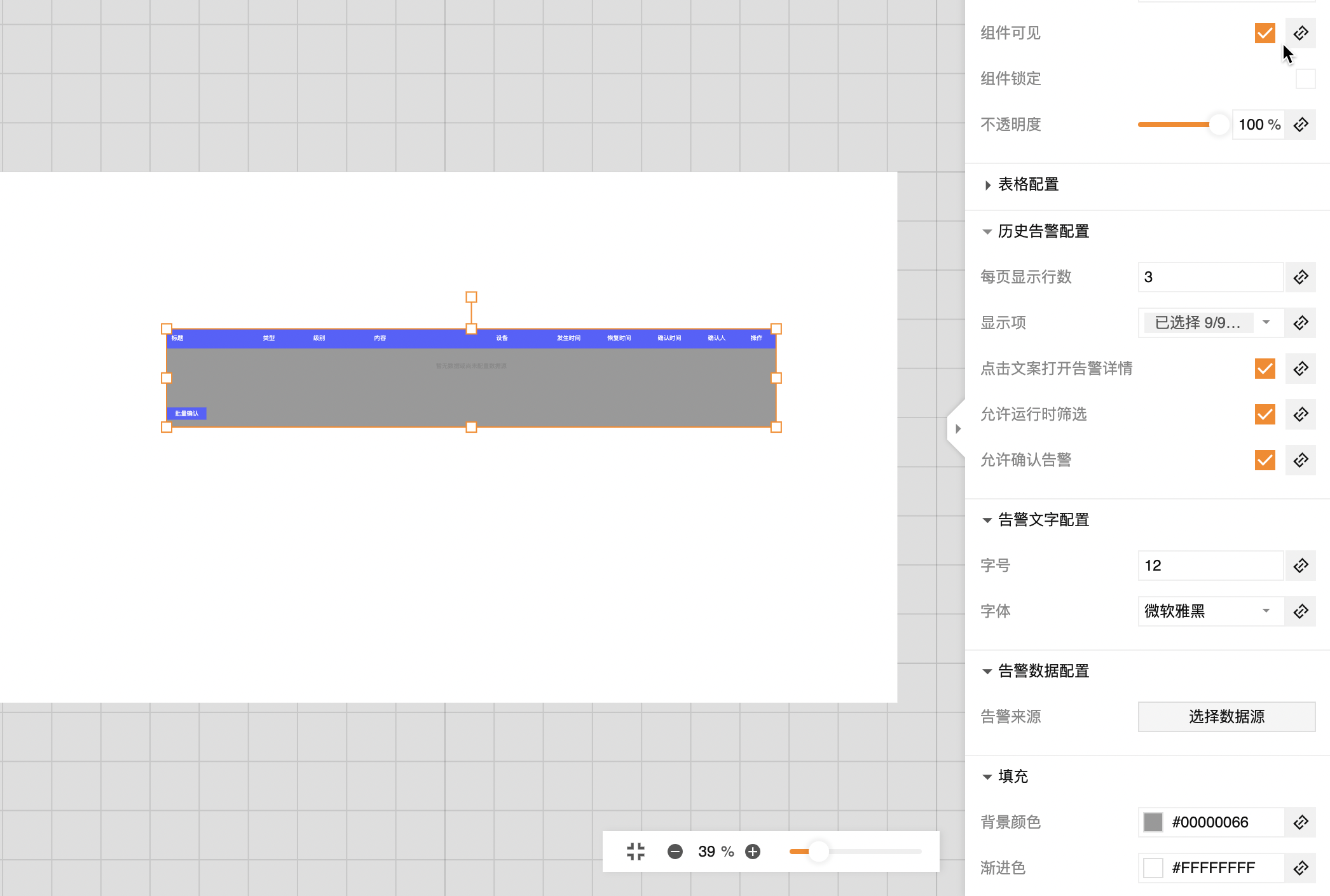
1.配置样式:选中历史告警组件,在右侧面板中,可设置每页显示行数、是否轮播、轮播间隔、显示分页符、显示项、点击打开告警详情、允许确认告警、样式风格等,以及对表格颜色的配置(样式风格、表头颜色、高度、奇偶行显示等),也可设置组件的位置、大小、名称、填充、边框、布局、阴影等。

2.配置数据源
告警数据源是告警类组件显示数据来源,可通过点击右侧的“选择数据源”,打开历史告警数据源对话框,默认数据源-变量,选择变量(点击编辑变量可直接打开编辑变量的弹框修改变量)、选择展示告警时间范围,点击确定,在预览和发布页面可以查看告警数据。


样式中有多个配置项支持配置数据源,不同配置项支持的数据格式不同,数据源返回数据需与要求的数据格式保持一致。
3.配置交互动作
4.配置权限
步骤三:查看详情和处理告警
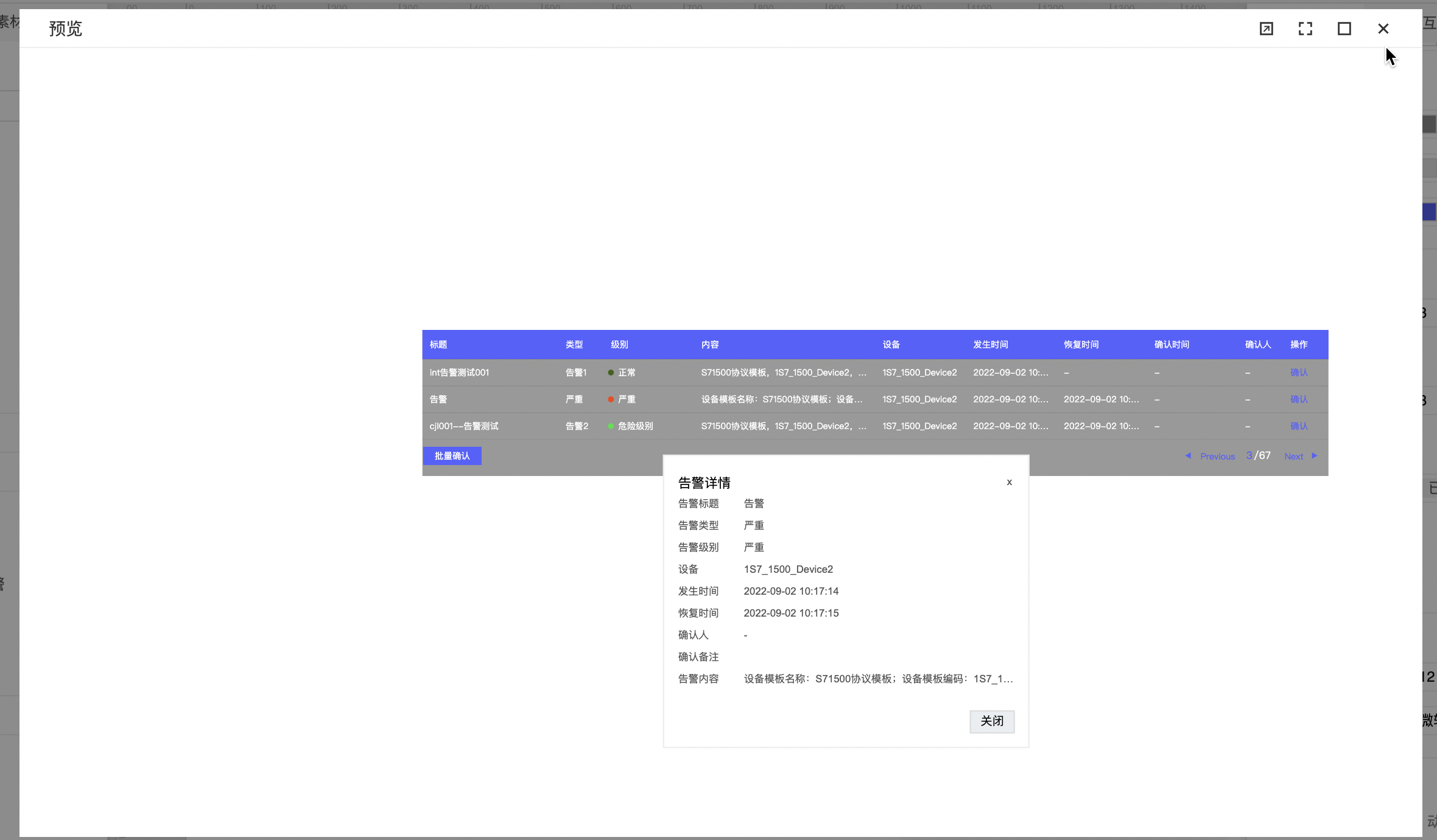
在预览和发布态,可点击每个告警信息查看详情。

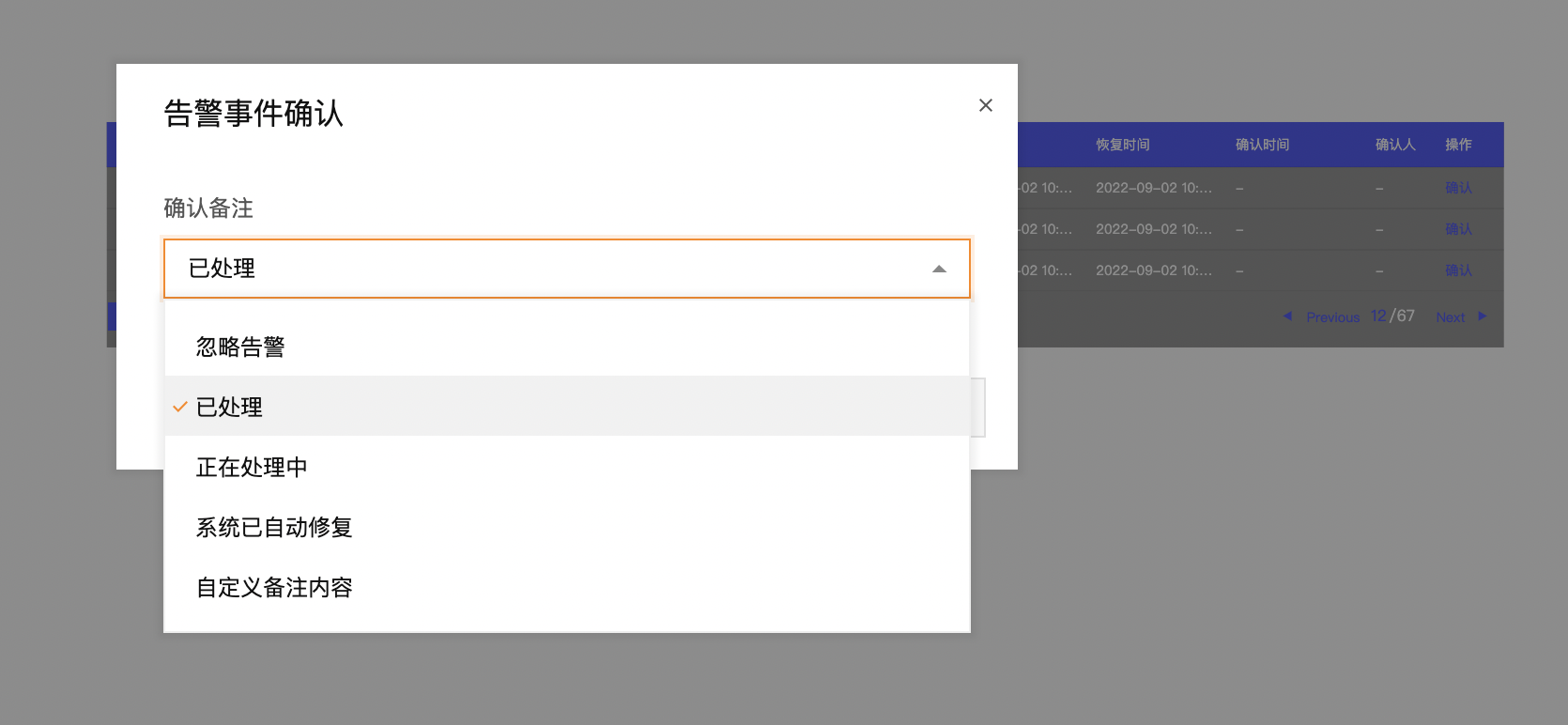
在预览和发布态,可点击每个告警信息对应的确认按钮进行告警事件确认处理和选择确认备注。

告警卡片
告警卡片组件可以展示当前某个设备的某一类告警信息,展示形式为卡片。内容包括告警卡片名称、设备、内容、发生时间和确认按钮。
步骤一:添加组件
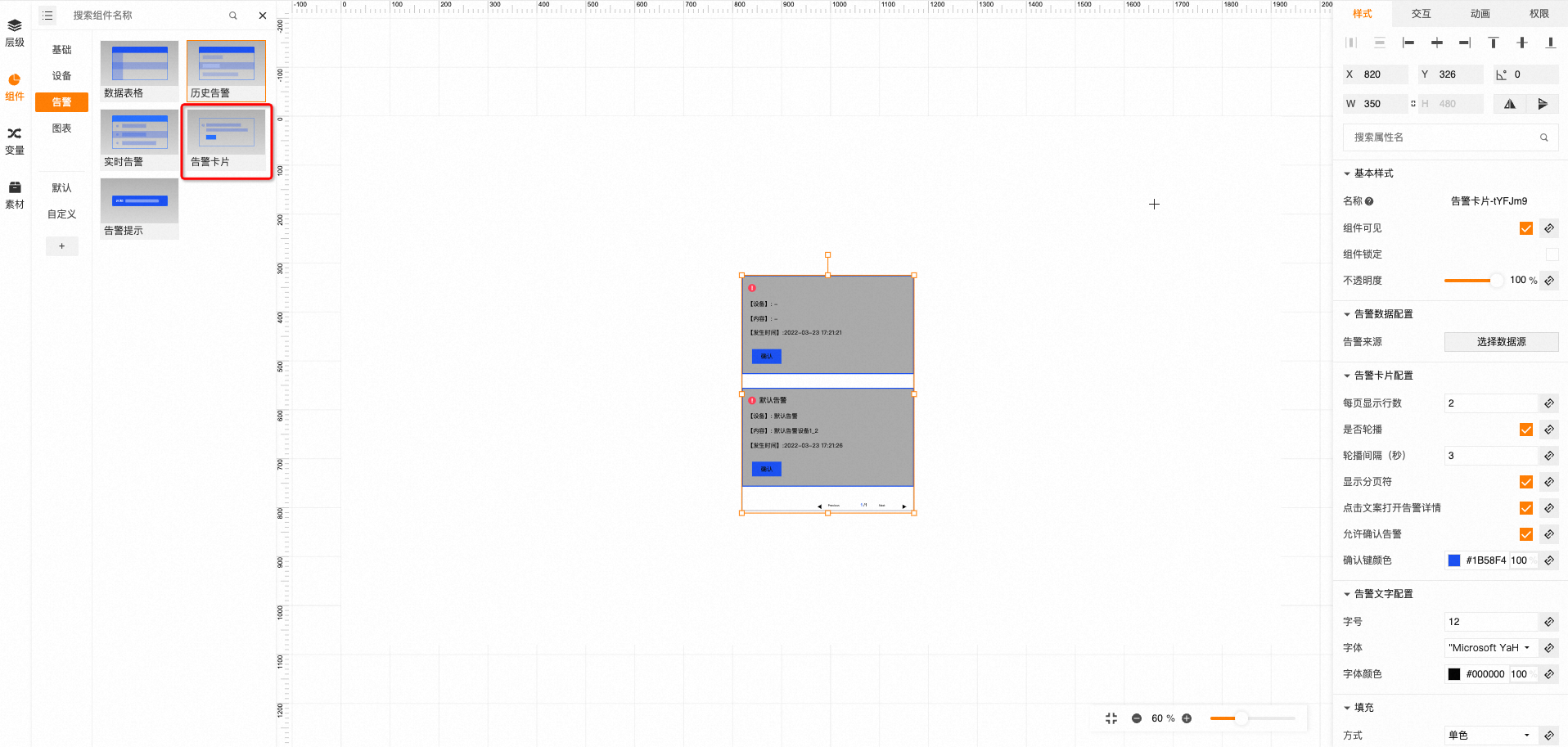
1.在工业组态编辑器中,点击左侧面板的组件Tab
2.在告警分类中,找到告警卡片组件,然后将告警卡片组件拖拽到中间画布。

步骤二:配置
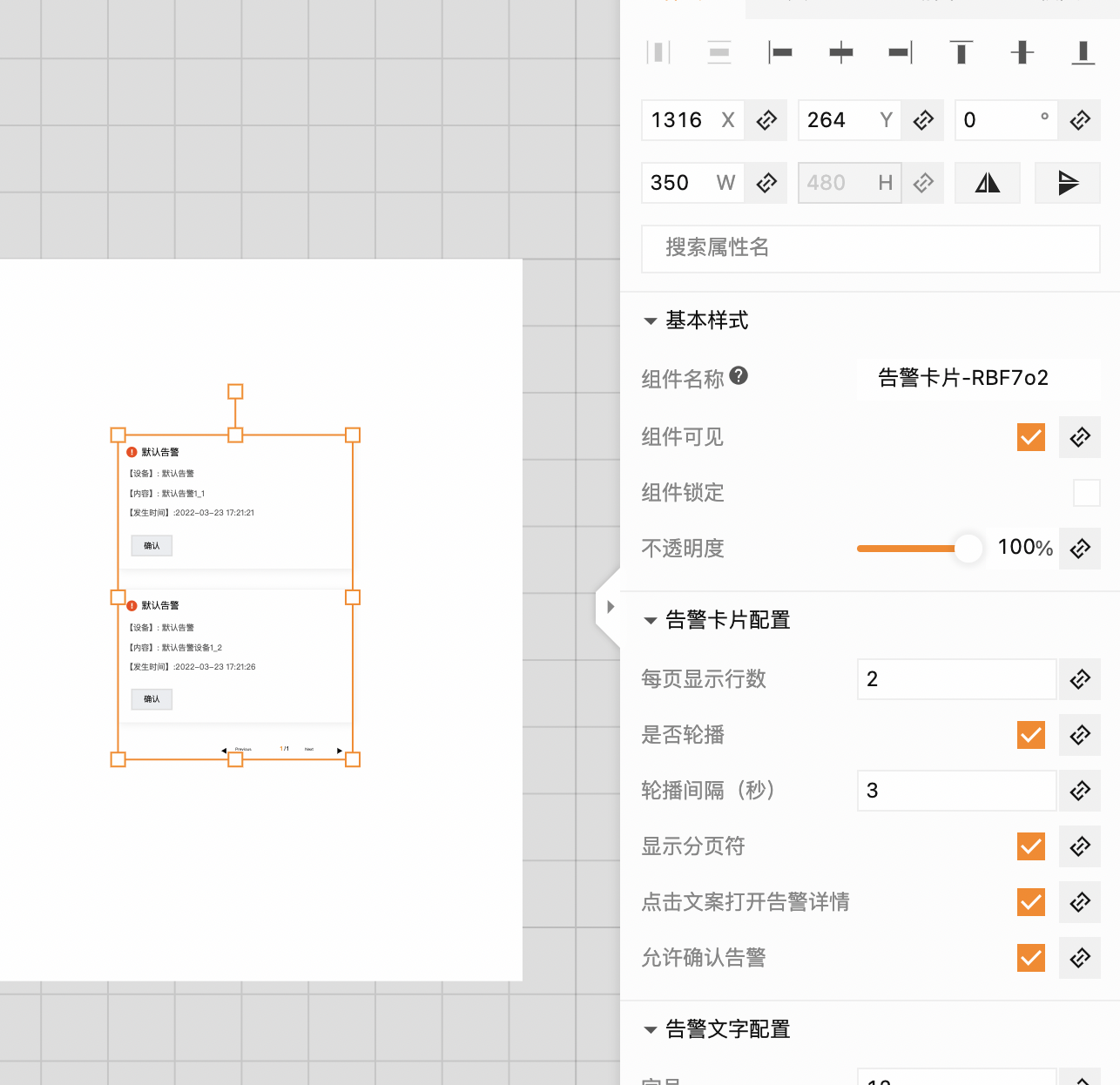
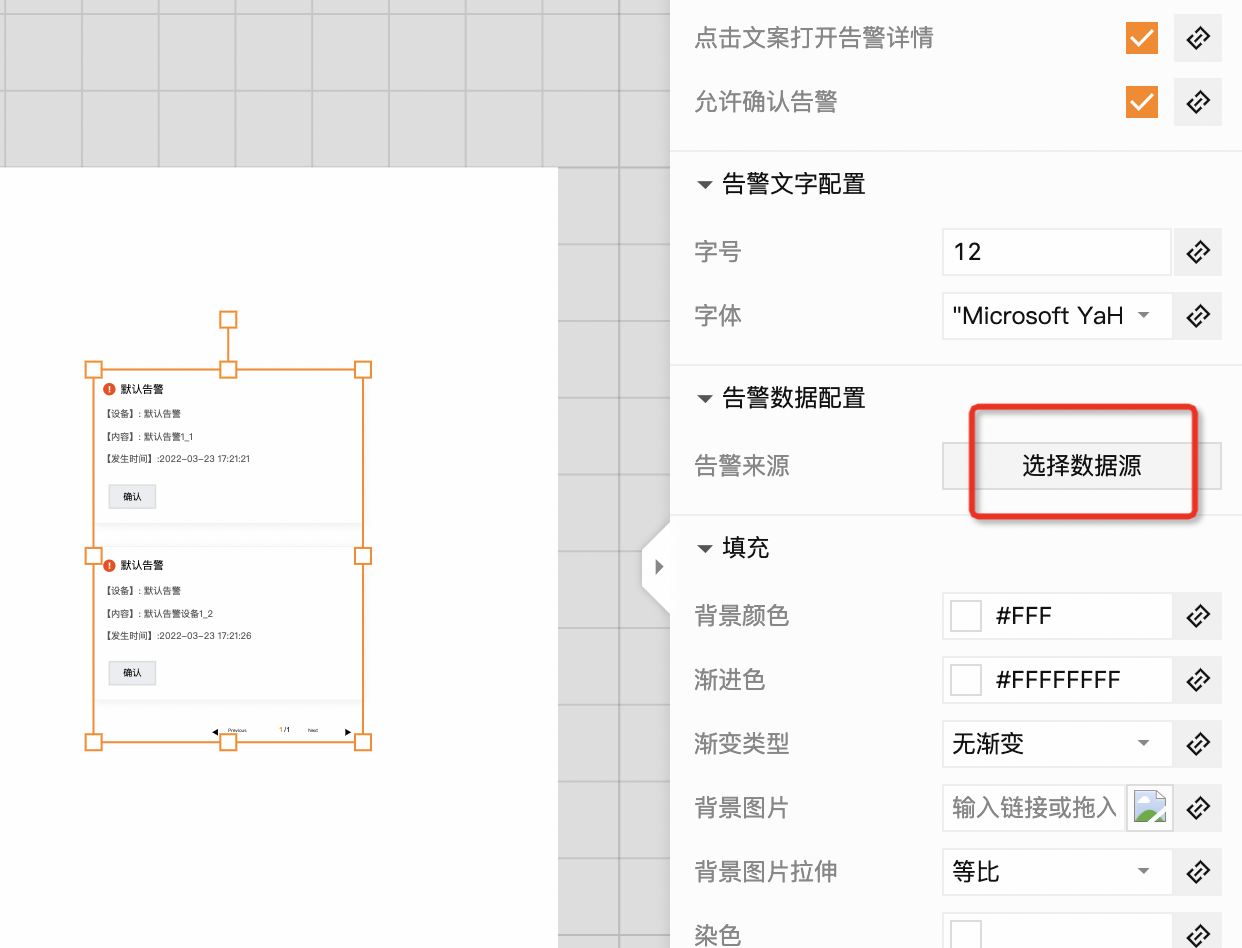
1.样式配置
选中告警卡片组件,在右侧面板中,可设置告警卡片组件的位置、大小、布局、阴影等,以及可设置告警卡片组件每页显示行数、是否轮播、轮播间隔(仅在预览或发布页面下才可以进行交互)等相关配置。

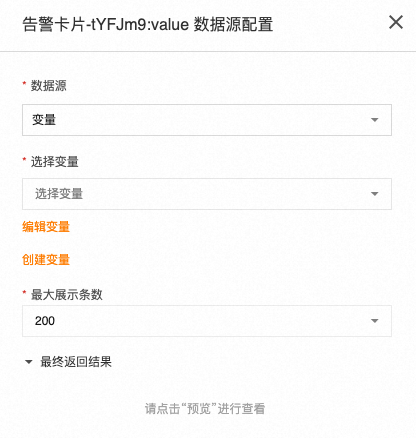
2.配置数据源
告警数据源是告警类组件显示数据来源,可通过点击右侧的“选择数据源”,打开告警卡片数据源对话框,默认数据源-变量,选择变量(点击编辑变量可直接打开编辑变量的弹框修改变量)、选择最大展示条数,点击确定,在预览和发布页面可以查看告警数据。


样式中有多个配置项支持配置数据源,不同配置项支持的数据格式不同,数据源返回数据需与要求的数据格式保持一致。
3.配置交互动作
4.配置权限
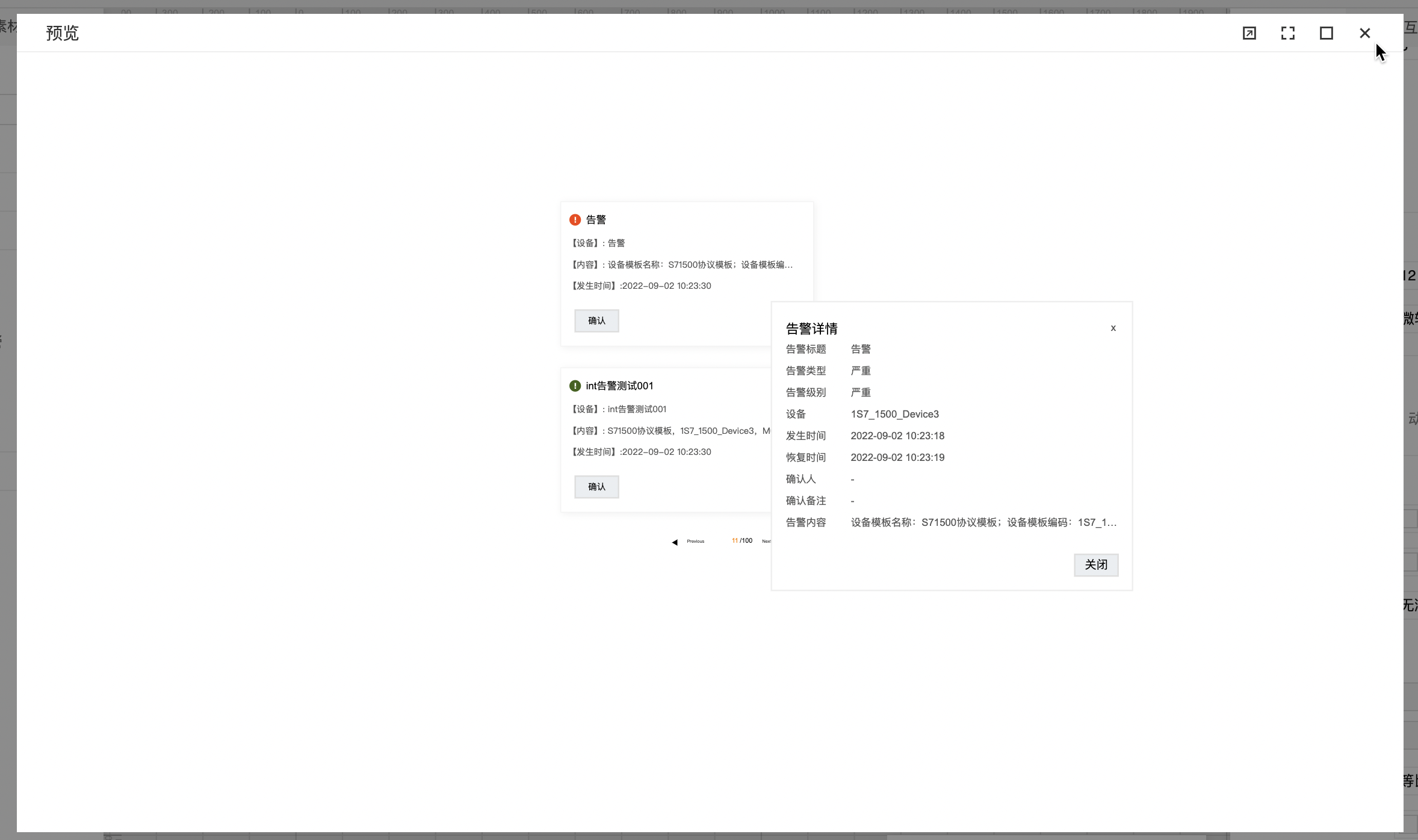
步骤三:查看详情和处理告警
在预览和发布态,可点击每个告警信息查看详情。

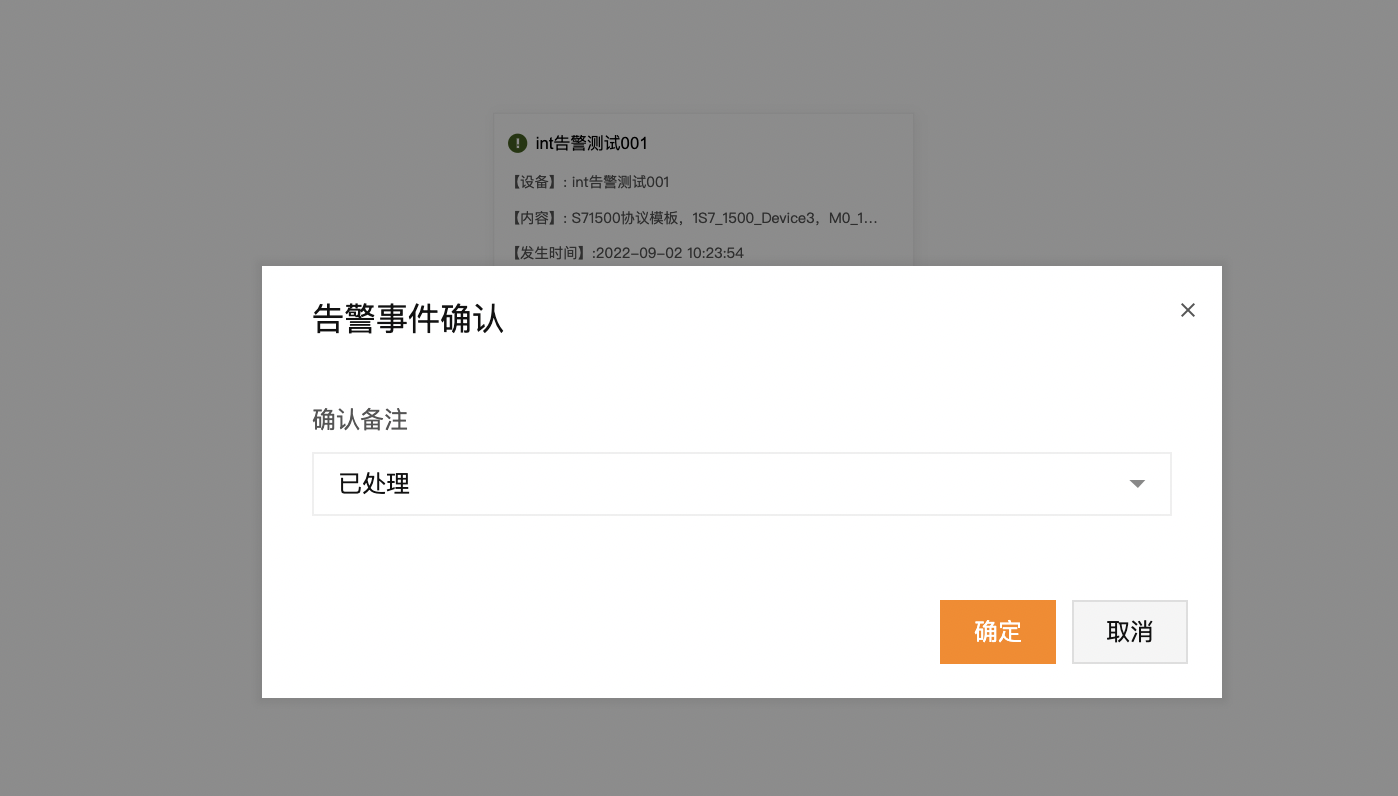
在预览和发布态,可点击每个告警信息对应的确认按钮进行告警事件确认处理和选择确认备注。

告警提示
告警提示组件可以展示当前某个设备的某一类告警信息,展示形式为一行提示信息。内容包括告警卡片名称、设备、内容、发生时间和确认按钮。
步骤一:添加组件
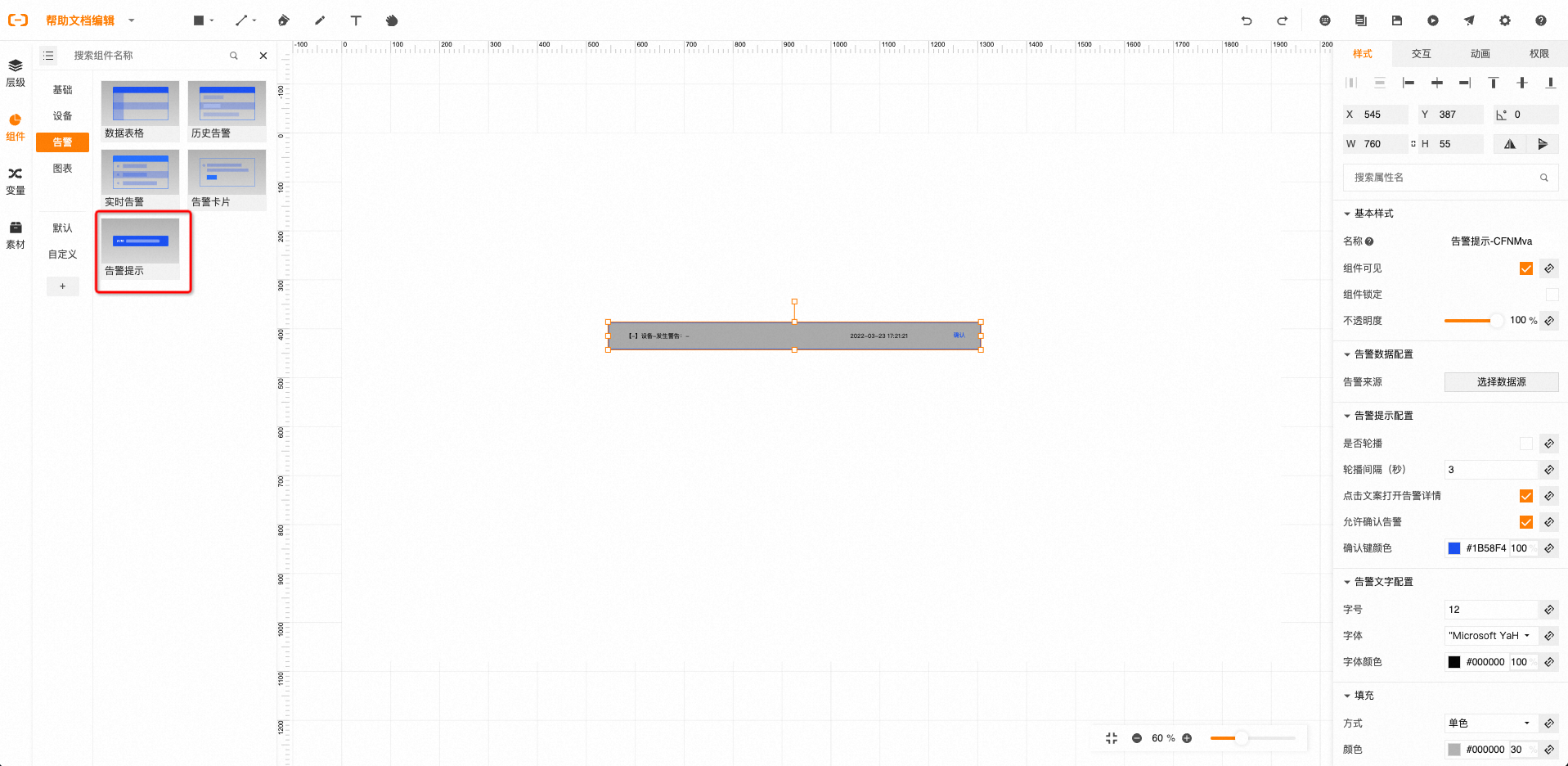
1.在工业组态编辑器中,点击左侧面板的组件Tab
2.在告警分类中,找到告警提示组件,然后将告警提示组件拖拽到中间画布。

步骤二:配置
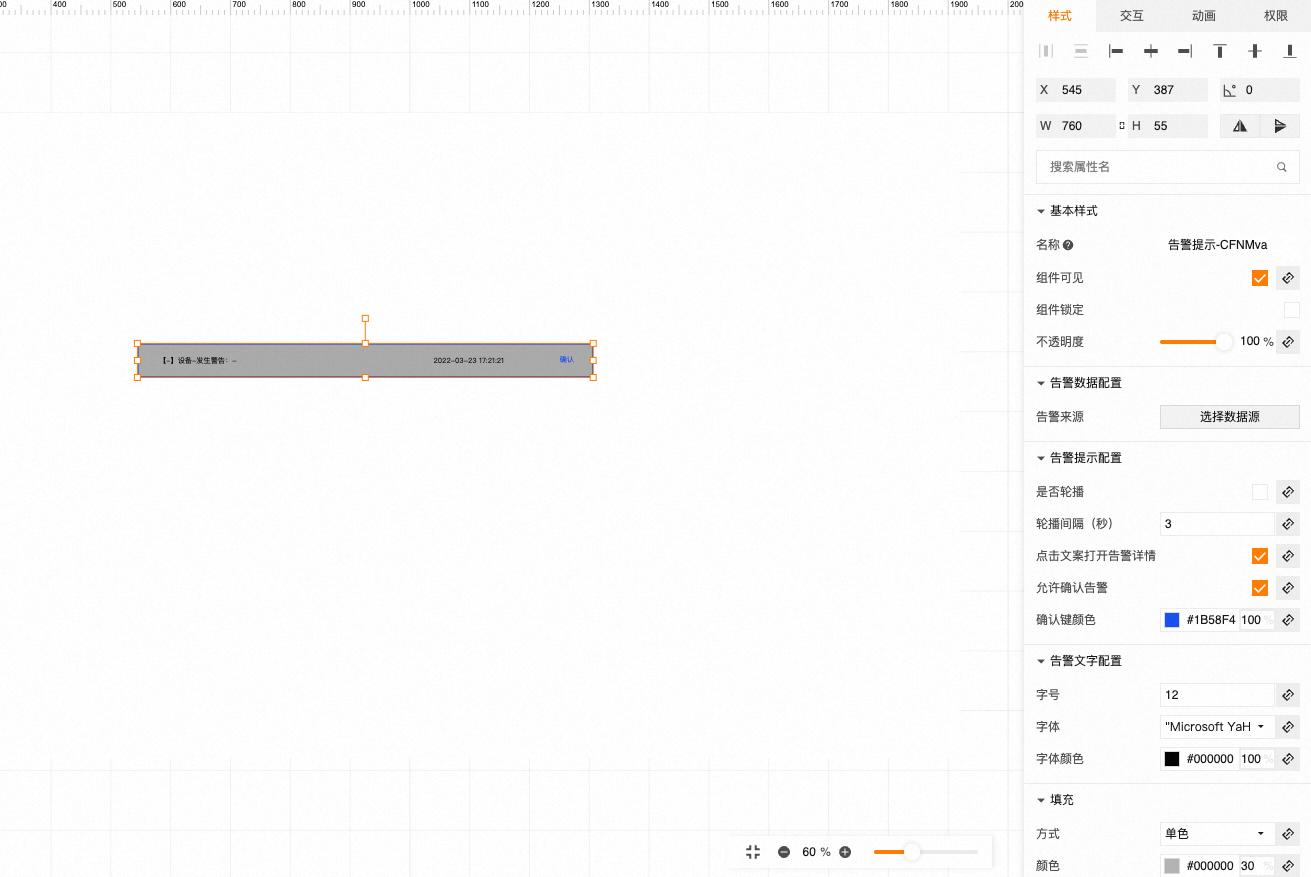
1.配置样式:选中告警提示组件,在右侧面板中,可设置告警提示组件的位置、大小、布局、阴影等,以及可设置是否轮播、轮播间隔(仅在预览或发布页面下才可以进行交互)等相关配置。

2.配置数据源
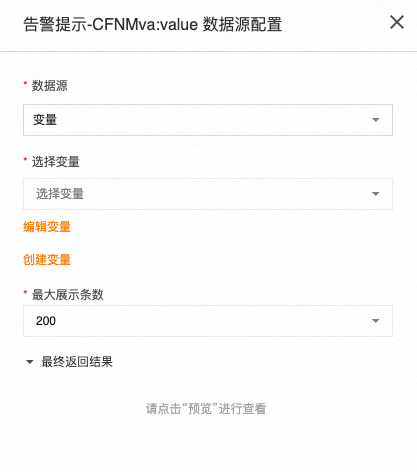
告警数据源是告警类组件显示数据来源,可通过点击右侧的“选择数据源”,打开告警提示数据源对话框,默认数据源-变量,选择变量(点击编辑变量可直接打开编辑变量的弹框修改变量)、选择最大展示条数,点击确定,在预览和发布页面可以查看告警数据。

样式中有多个配置项支持配置数据源,不同配置项支持的数据格式不同,数据源返回数据需与要求的数据格式保持一致。
3.配置交互动作
4.配置权限
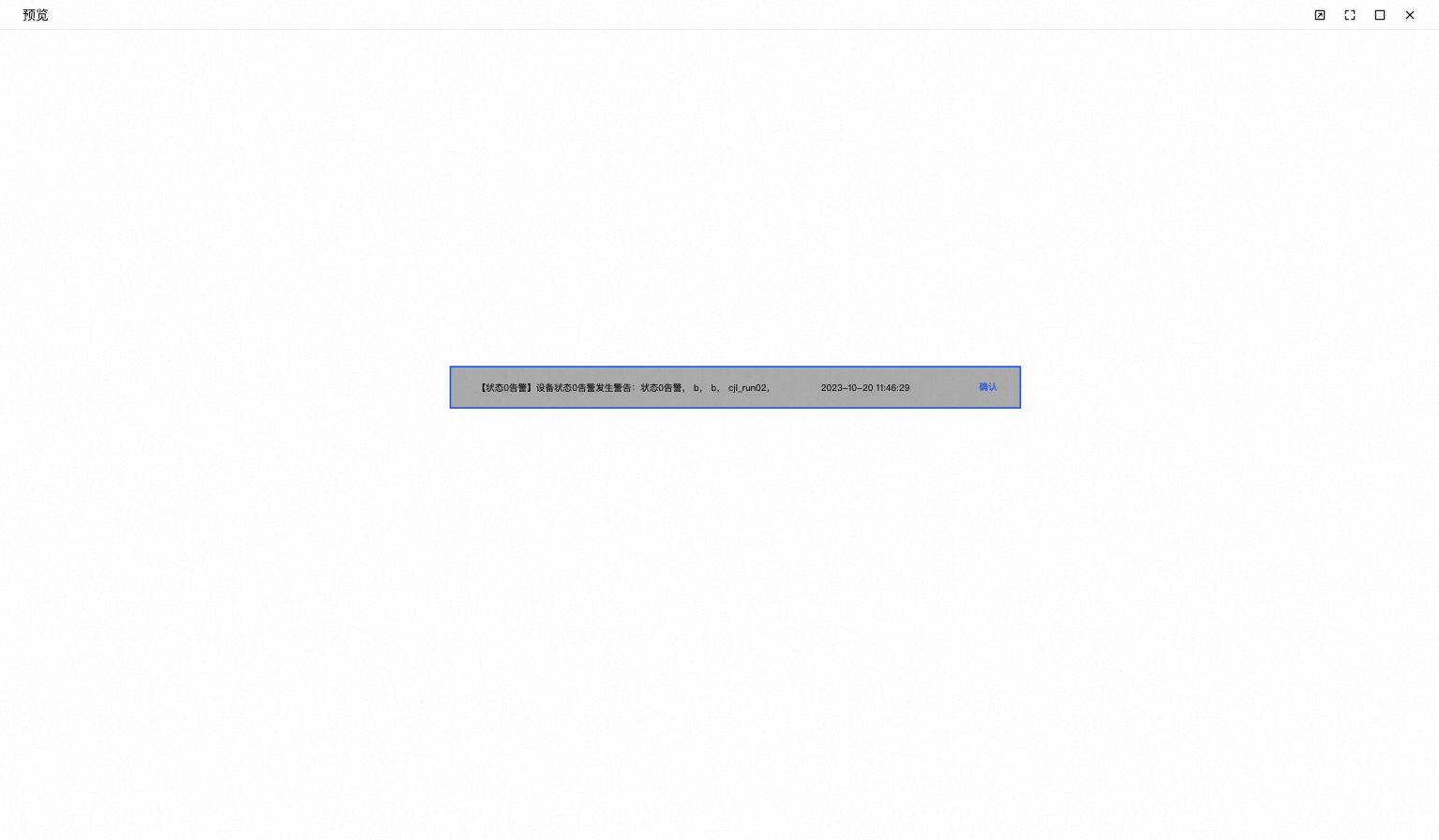
步骤三:查看详情和处理告警
在预览和发布态,可点击每个告警信息查看详情。


在预览和发布态,可点击每个告警信息对应的确认按钮进行告警事件确认处理和选择确认备注。

图表
柱状图
柱状图组件是图表类组件的一种,主要用于数据的可视化。
步骤一:添加组件
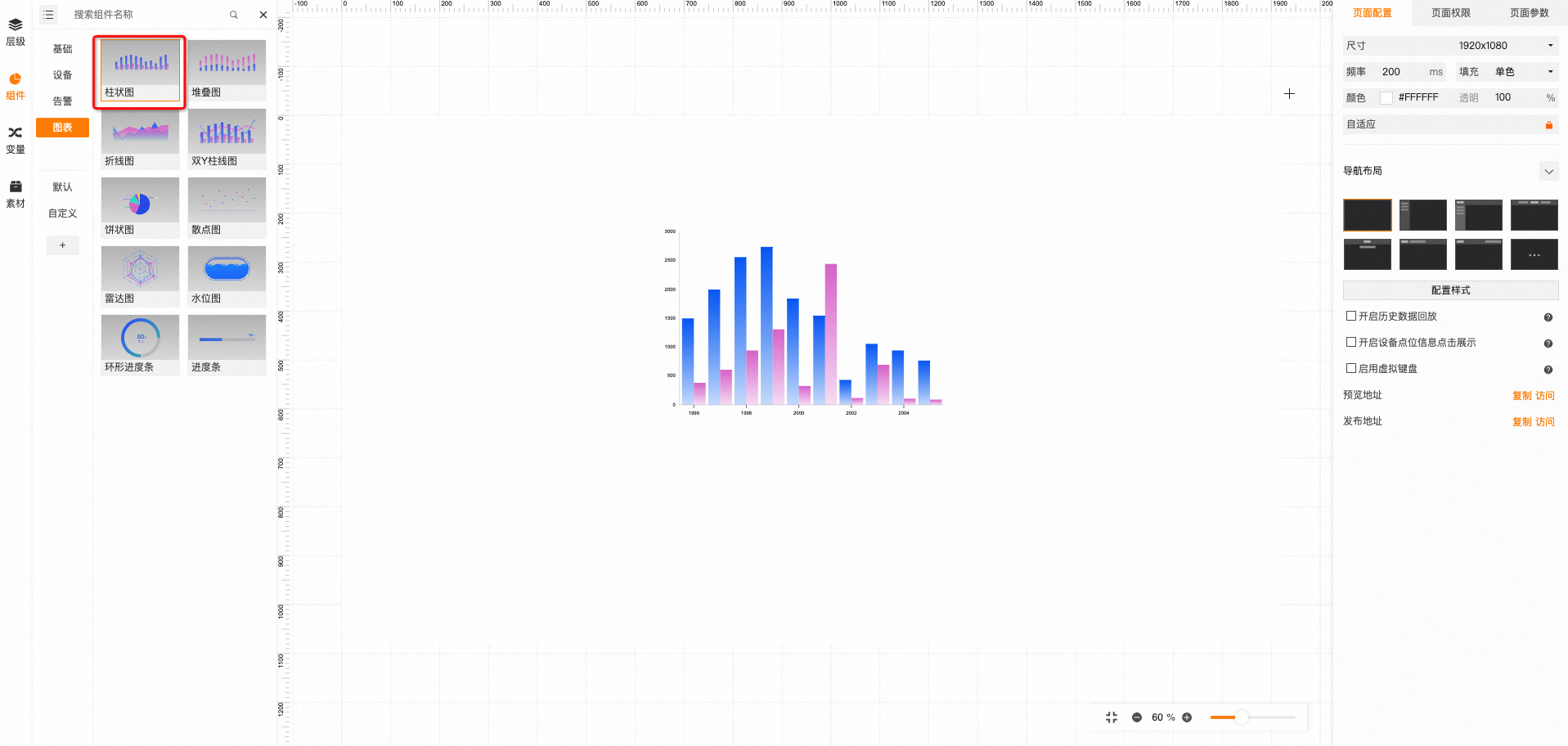
1.在工业组态编辑器中,点击左侧面板的组件Tab
2.在图表中,找到柱状图组件,然后将柱状图组件拖拽到中间画布。

步骤二:配置
1.样式配置
选中柱状图组件,在右侧面板中,可设置柱状图组件的位置、大小、布局、阴影等。可设置柱状图组件图表样式(系列颜色、字体、鼠标移至后的提示框、数据标签等)以及对X轴、Y轴相关样式设置。
2.配置数据源
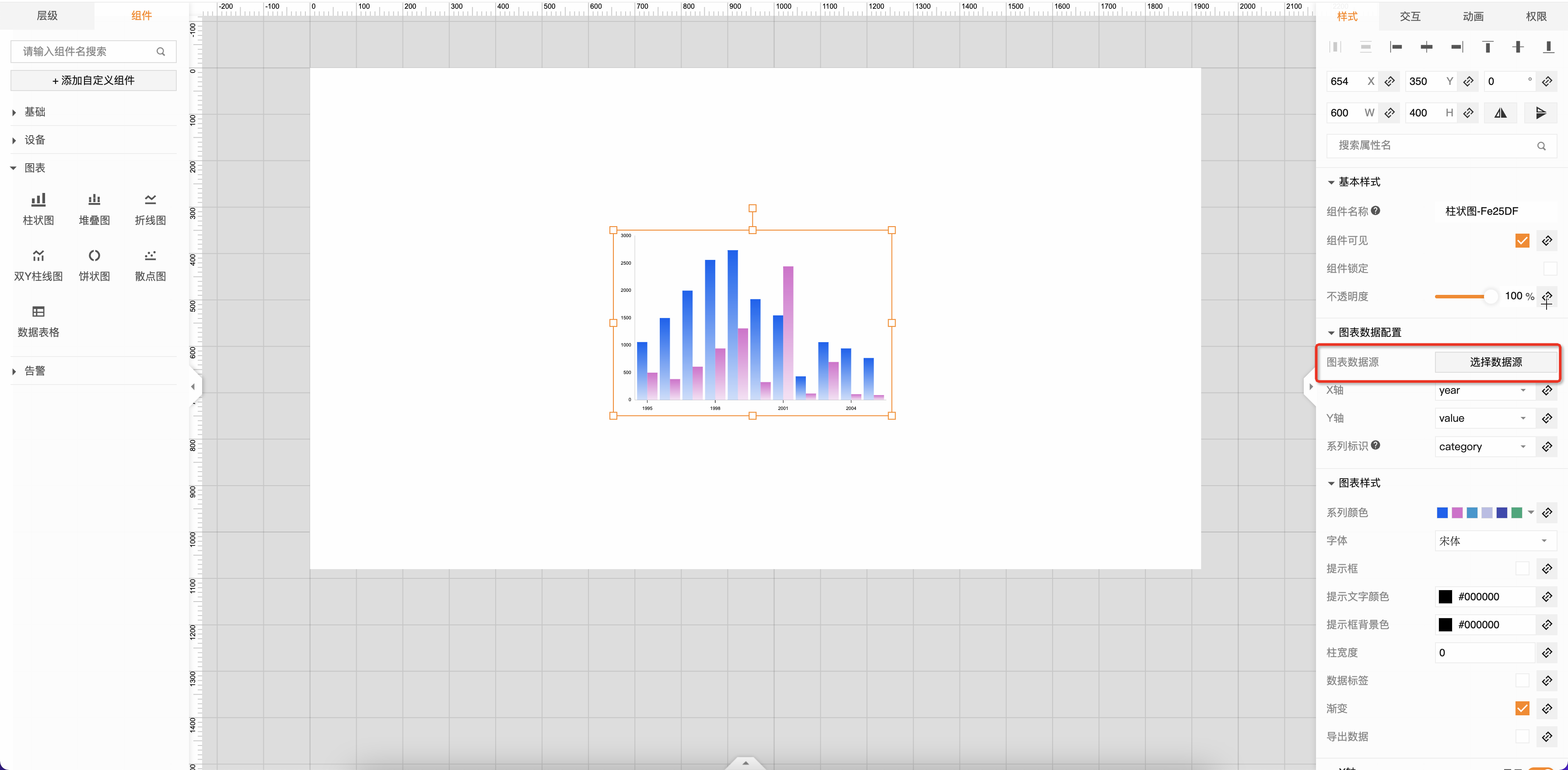
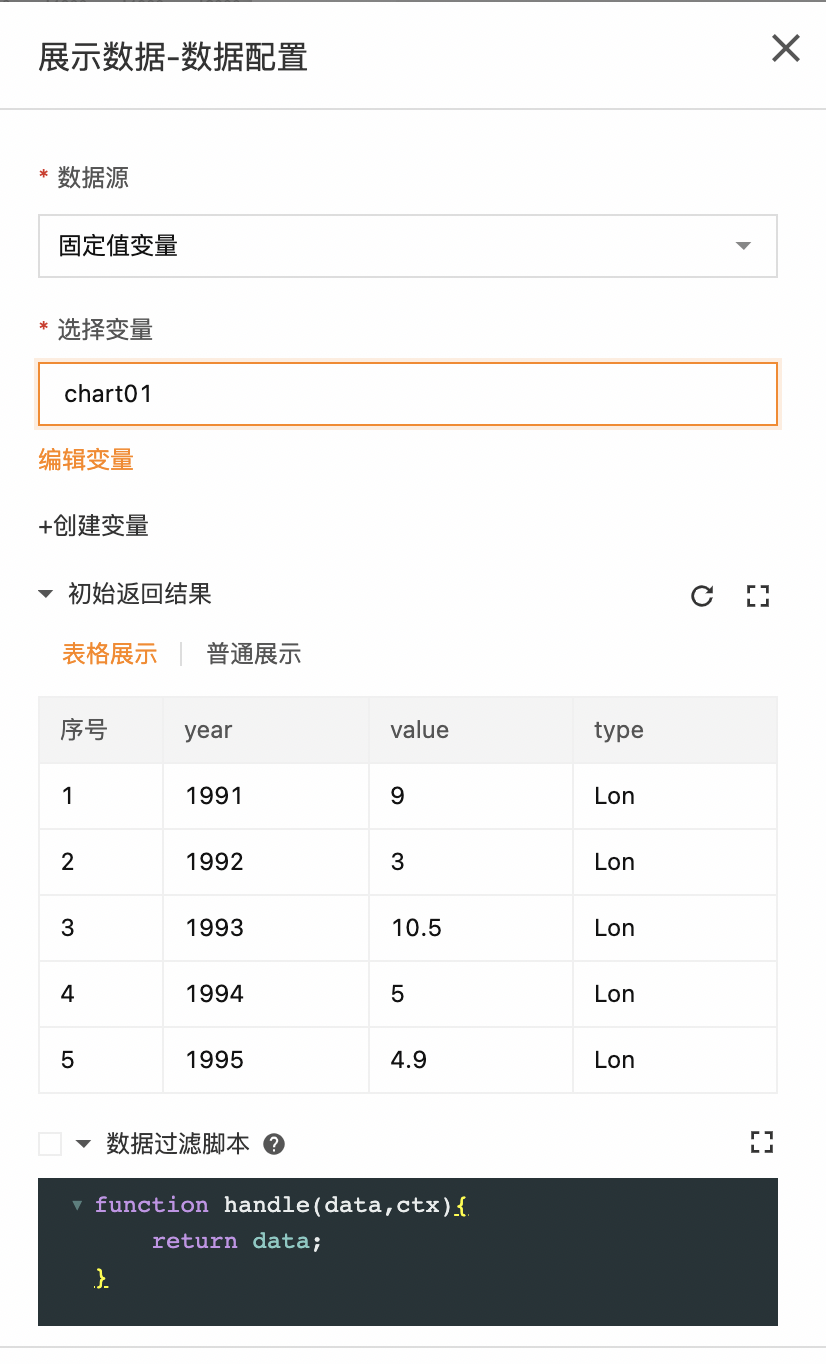
图表数据源是图表类组件显示数据来源,可通过点击右侧的“选择数据源”,打开选择数据源对话框,选择数据源类型、输入数据等配置数据源。

默认显示固定值变量,结构为JSON数组,也可以选择返回值为JSON数组的“文件变量”、设备历史属性变量”或者“外部HTTP接口变量”类型的数据源。数组中每个对象可以有两个或者三个键值。若包含两个键值,如:{"type": "某类型", "value": 654},可以配置X轴和Y轴;若包含三个键值,如:{ "type": "未知", "value": 654, "地区": "中国" },可配置X轴、Y轴和系列。输入静态数据后,点击确定。

通过右侧的“图标数据配置”,设置柱状图数据显示方式。如以下配置,会以"data"为X轴,以"value"为Y轴,"type"为系列标识。

样式中有多个配置项支持配置数据源,不同配置项支持的数据格式不同,数据源返回数据需与要求的数据格式保持一致。
3.配置交互动作
4.配置权限
5.预览柱状图交互:鼠标经过会显示对应的提示框,展示具体的系列、数值。

堆叠图
堆叠图组件是图表类组件的一种,主要用于将数据以堆叠图的形式展示出来。
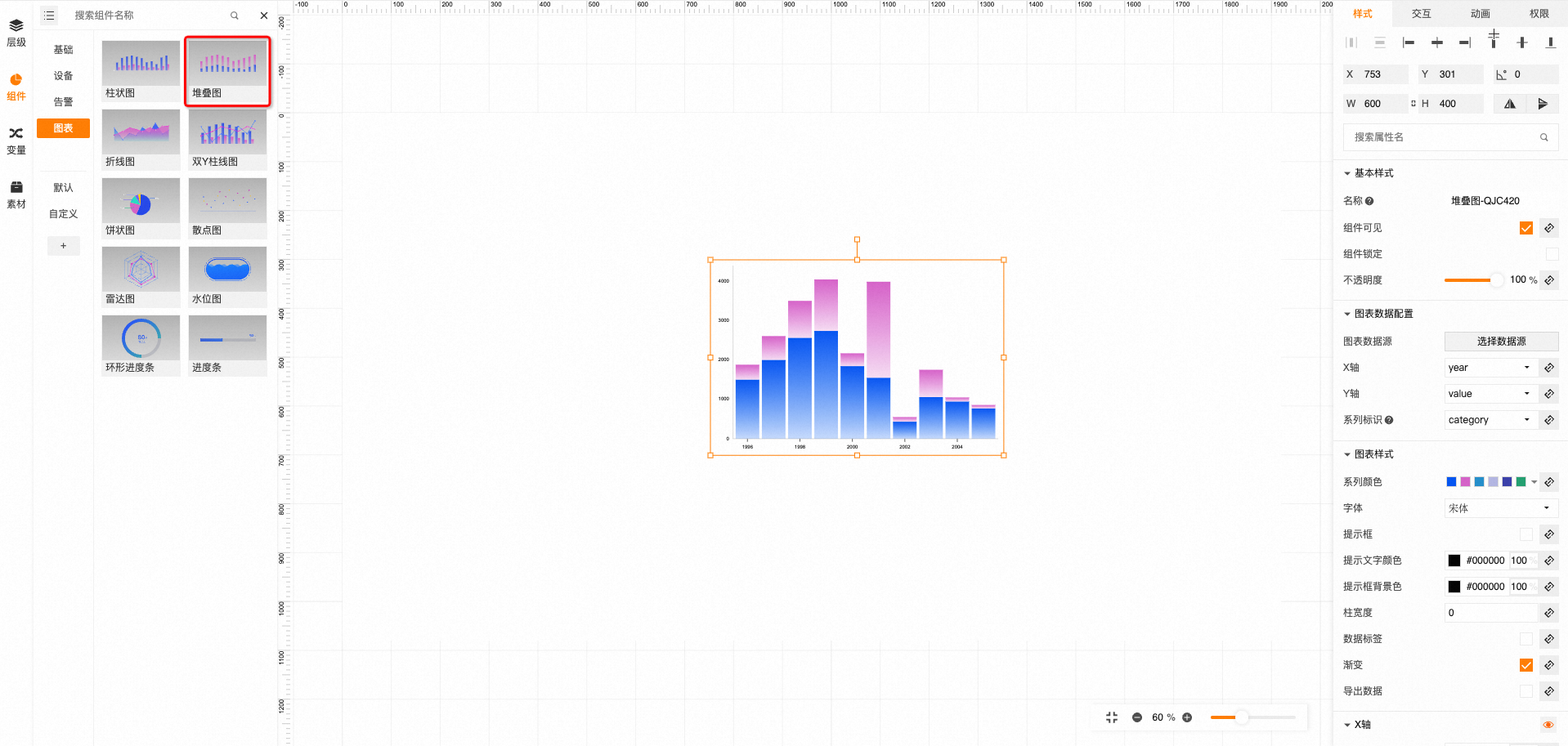
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab
2.在图表中,找到堆叠图组件,然后将堆叠图拖拽到中间画布。

步骤二:配置
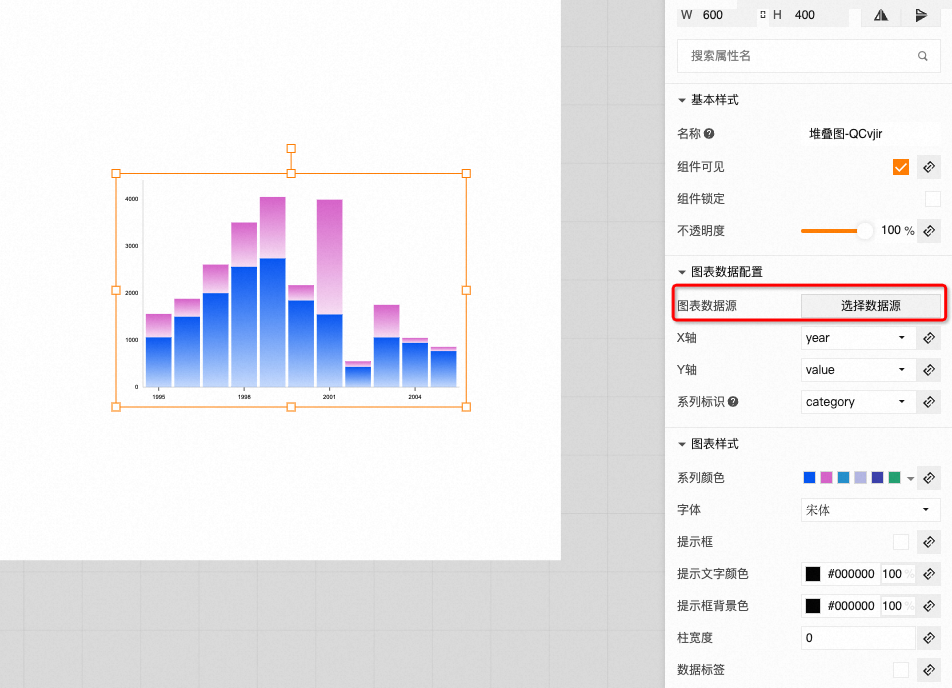
1.配置样式
选中堆叠图组件,在右侧面板中,可设置每页显示行数、是否轮播、轮播间隔、显示分页符、样式风格等,以及对表格颜色的配置(表头颜色、高度、字体颜色、奇偶行显示等),也可设置组件的位置、大小、名称、填充、边框、布局、阴影等。
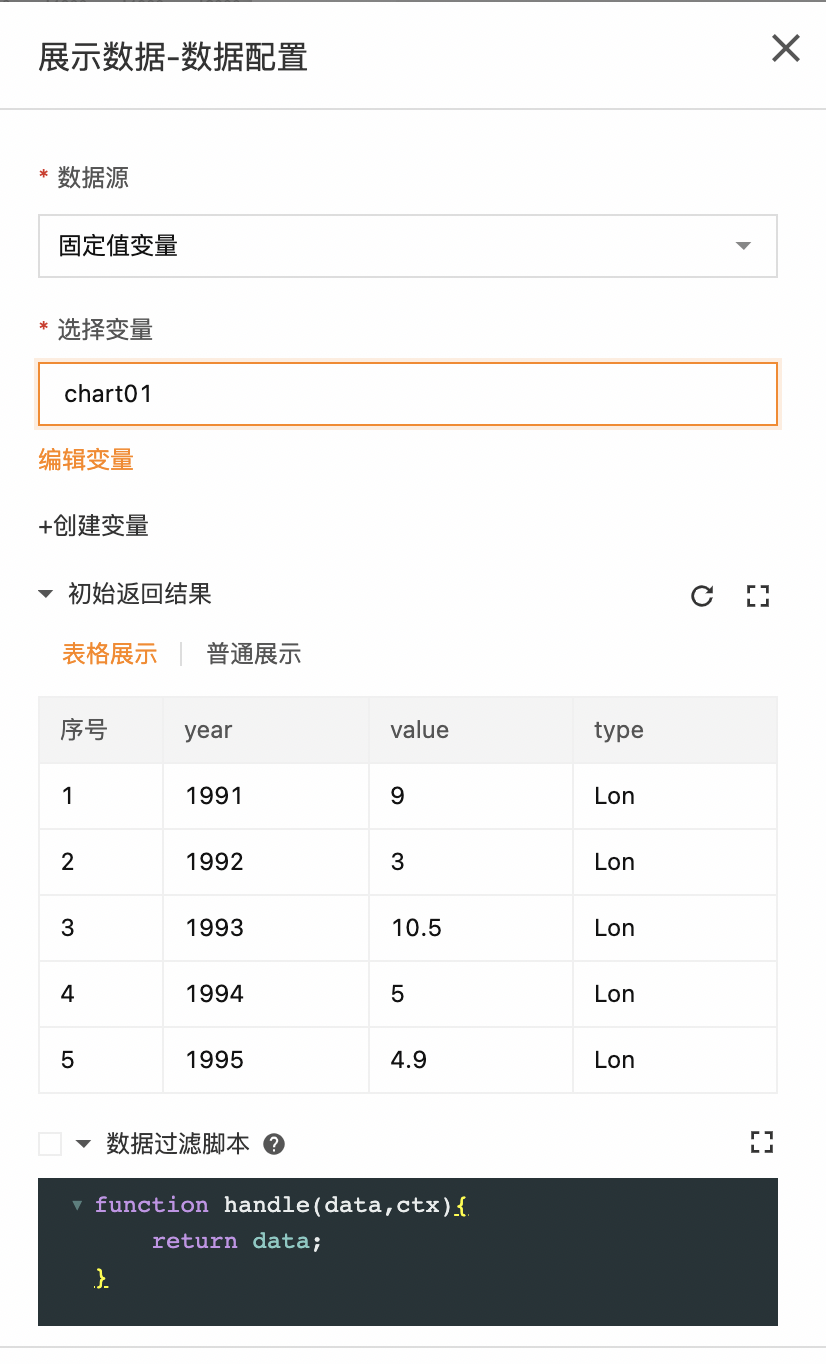
2.配置数据源
图表数据源是图表类组件显示数据来源,可通过点击右侧的“选择数据源”,打开选择数据源对话框,选择数据源类型、输入数据等配置数据源。

默认显示固定值变量,结构为JSON数组,也可以选择返回值为JSON数组的“文件变量”、设备历史属性变量”或者“外部HTTP接口变量”类型的数据源。数组中每个对象可以有两个或者三个键值。若包含两个键值,如:{"type": "某类型", "value": 654},可以配置X轴和Y轴;若包含三个键值,如:{ "type": "未知", "value": 654, "地区": "中国" },可配置X轴、Y轴和系列。输入静态数据后,点击确定。

3.配置交互动作
4.配置权限
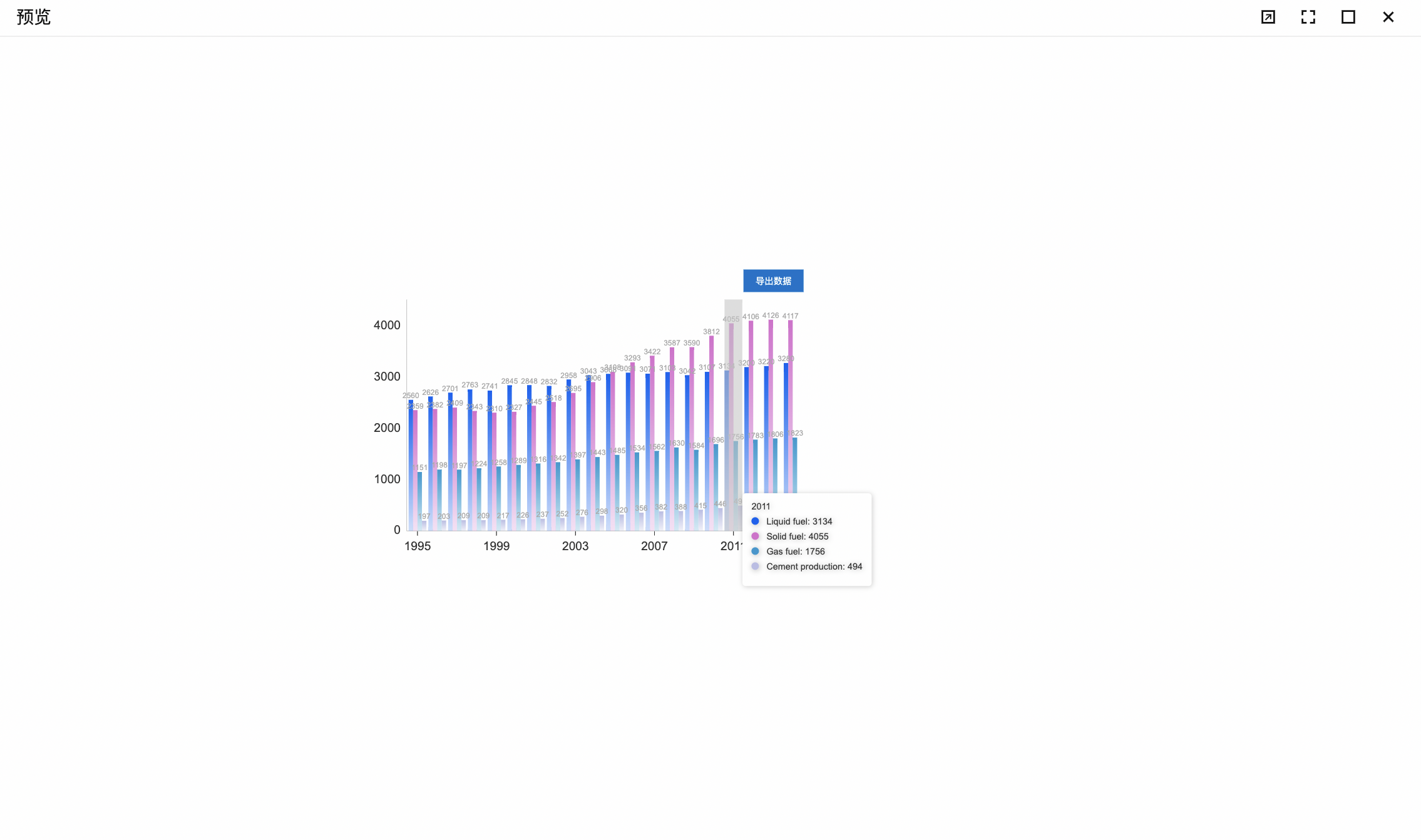
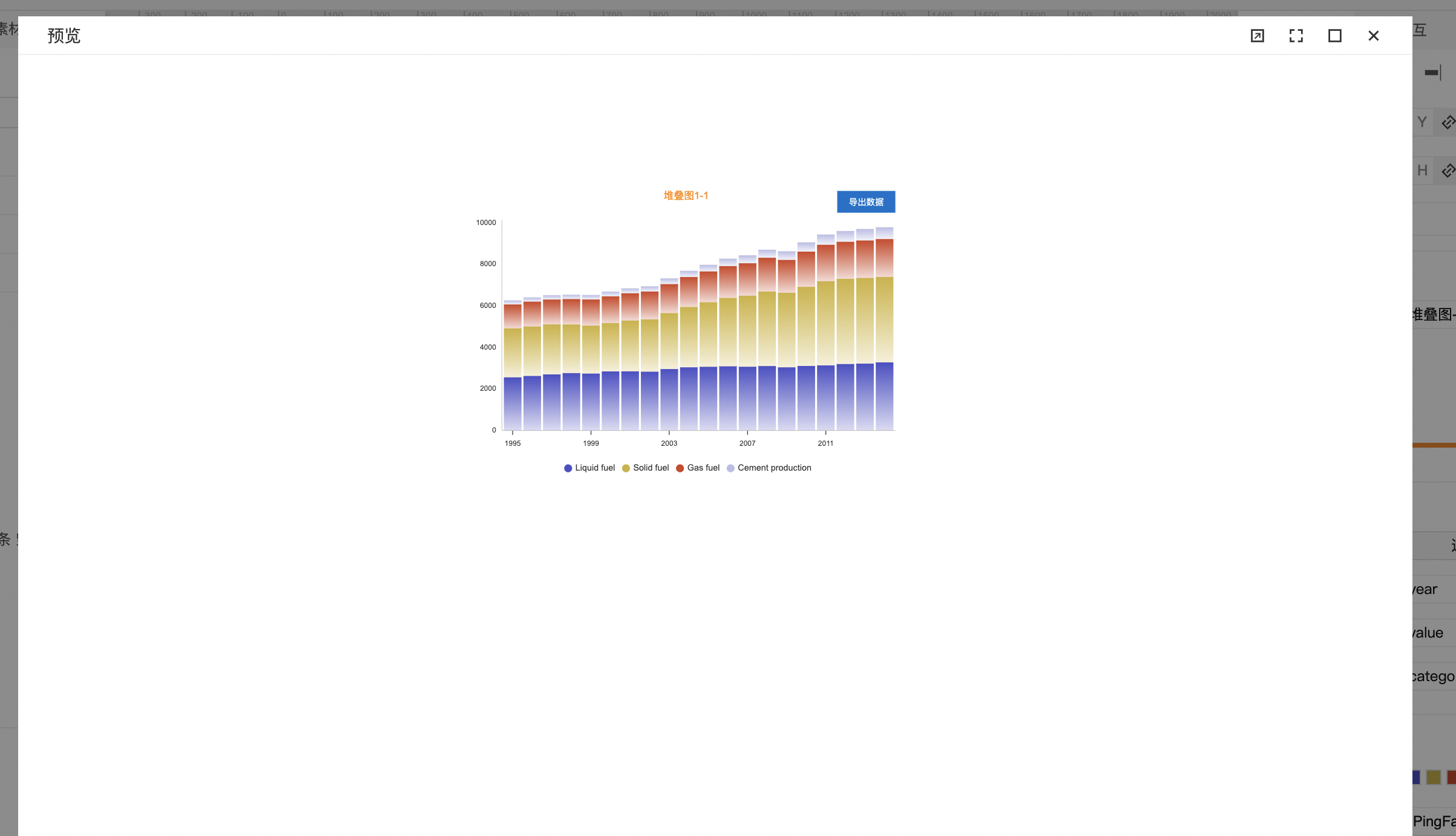
5.预览态推叠图

在编辑态样式配置勾选“导出数据”,预览态时点击“导出数据”按钮,可导出该堆叠图中数据。
折线图
折线图组件是图表类组件的一种,主要用于数据的可视化。
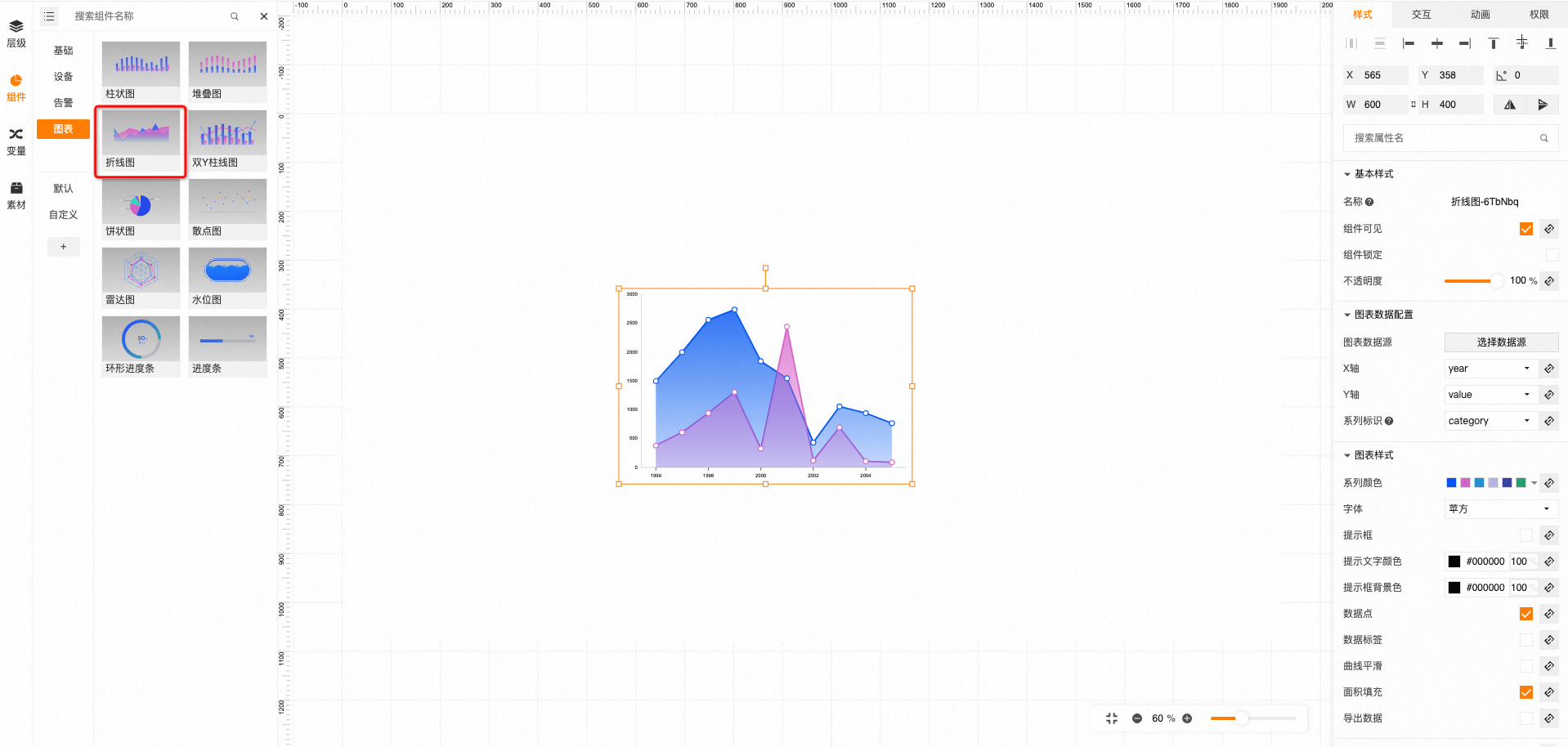
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab
2.在图表中,找到折线图组件,然后将折线图组件拖拽到中间画布。

步骤二:配置
1.样式配置
选中折线图组件,在右侧面板中,可设置折线图组件的位置、大小、布局、阴影等,可设置折线图组件图表样式(系列颜色、字体、提示框的显示隐藏等)以及对X轴、Y轴相关样式设置。
2.配置数据源
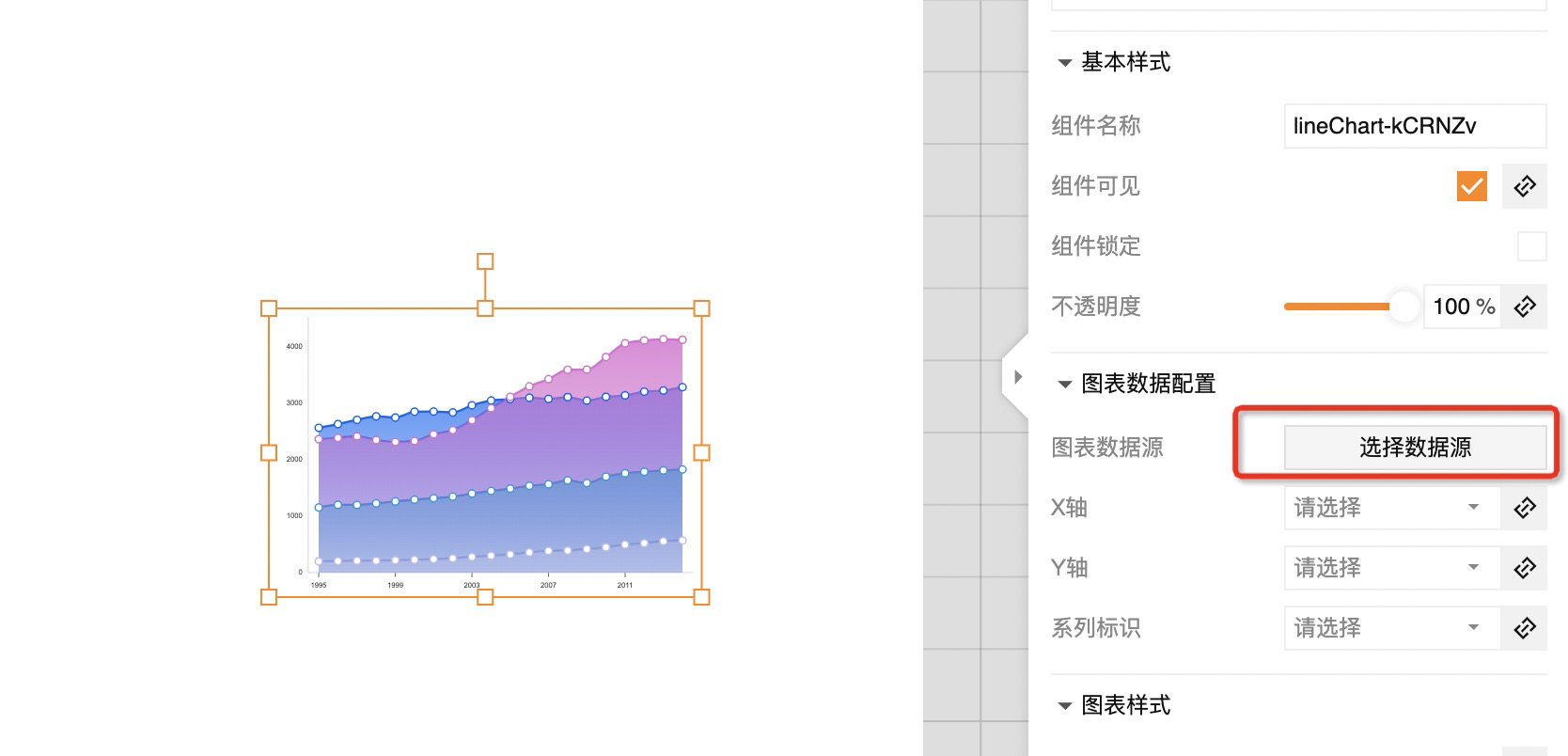
图表数据源是图表类组件显示数据来源,可通过点击右侧的“选择数据源”,打开选择数据源对话框,选择数据源类型、输入数据等配置数据源。

默认显示固定值变量,结构为JSON数组,也可以选择返回值为JSON数组的“文件变量”、设备历史属性变量”或者“外部HTTP接口变量”类型的数据源。数组中每个对象可以有两个或者三个键值。若包含两个键值,如:{"type": "某类型", "value": 654},可以配置X轴和Y轴;若包含三个键值,如:{ "type": "未知", "value": 654, "地区": "中国" },可配置X轴、Y轴和系列。输入静态数据后,点击确定。

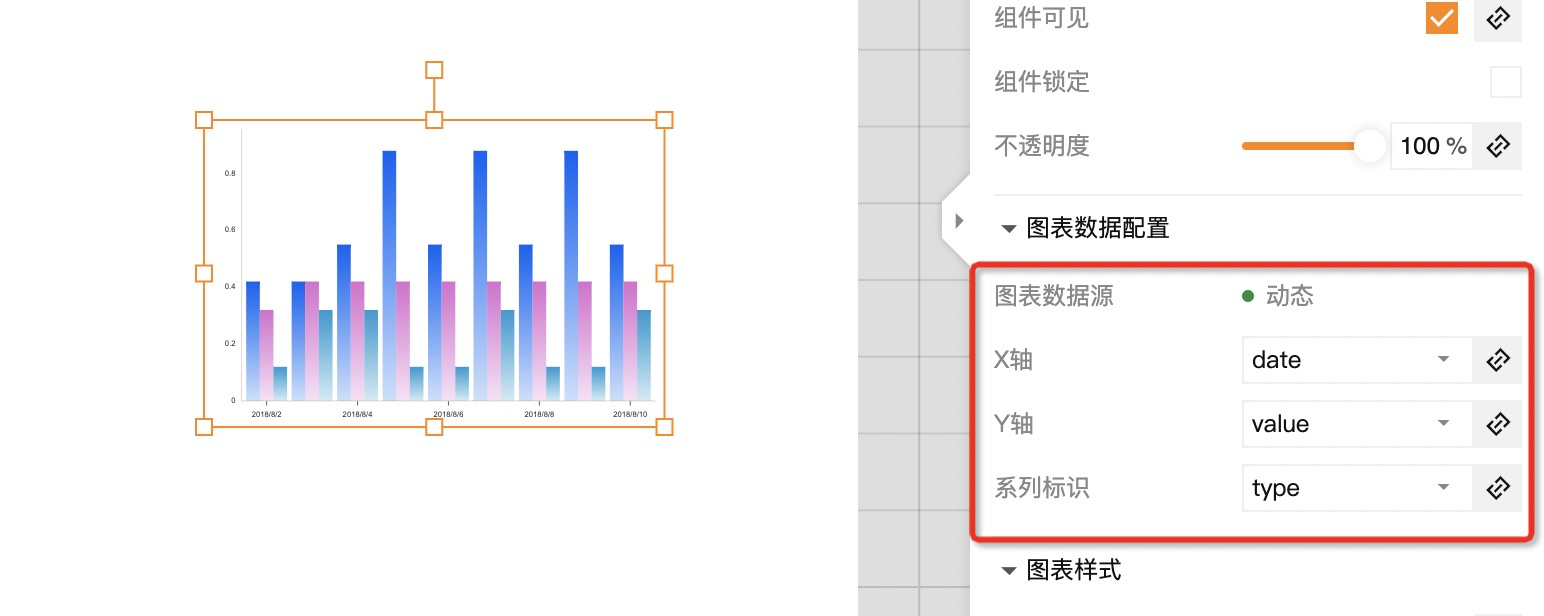
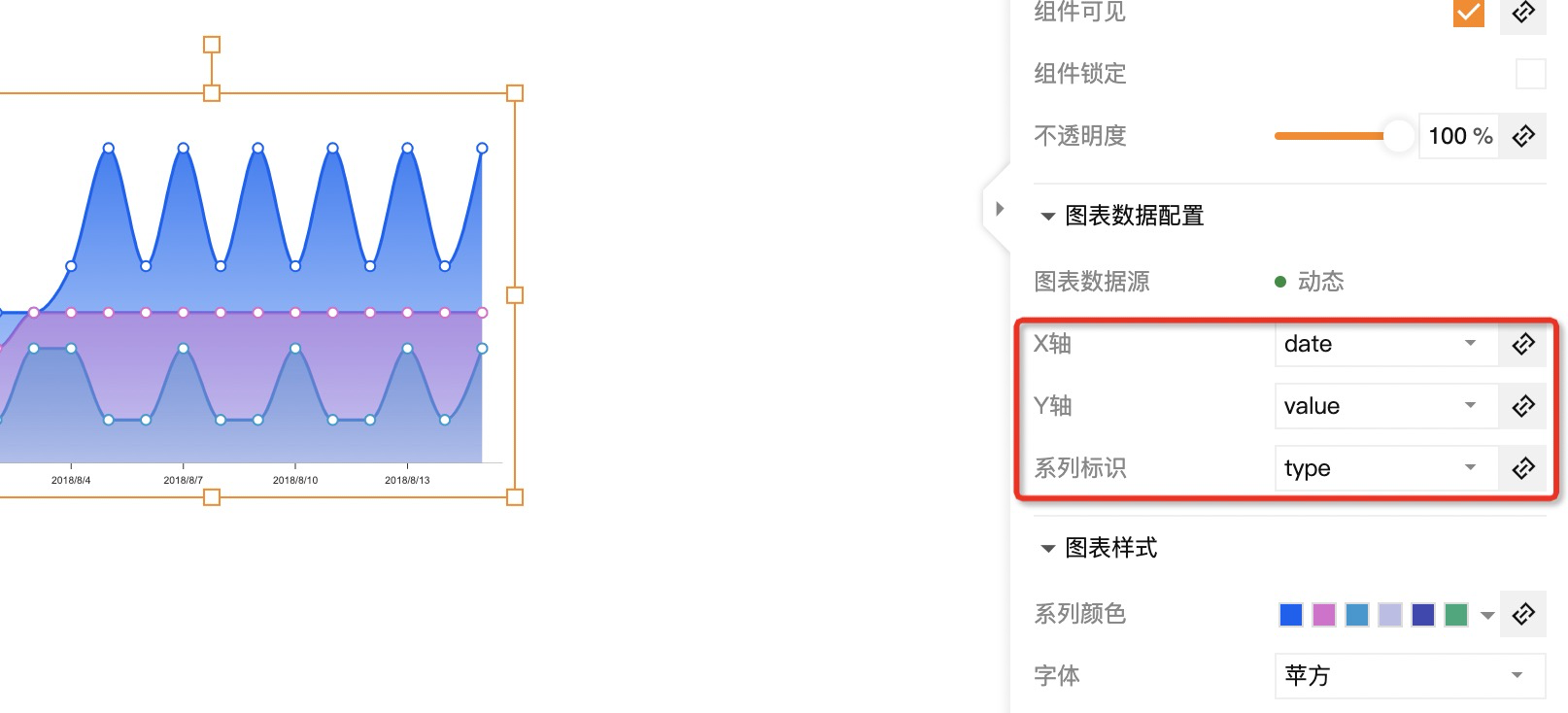
通过右侧的“图标数据配置”,设置折线图图数据显示方式。如以下配置,会以"date"为X轴,以"value"为Y轴,"type"为系列标识。

3.配置交互动作
4.配置权限
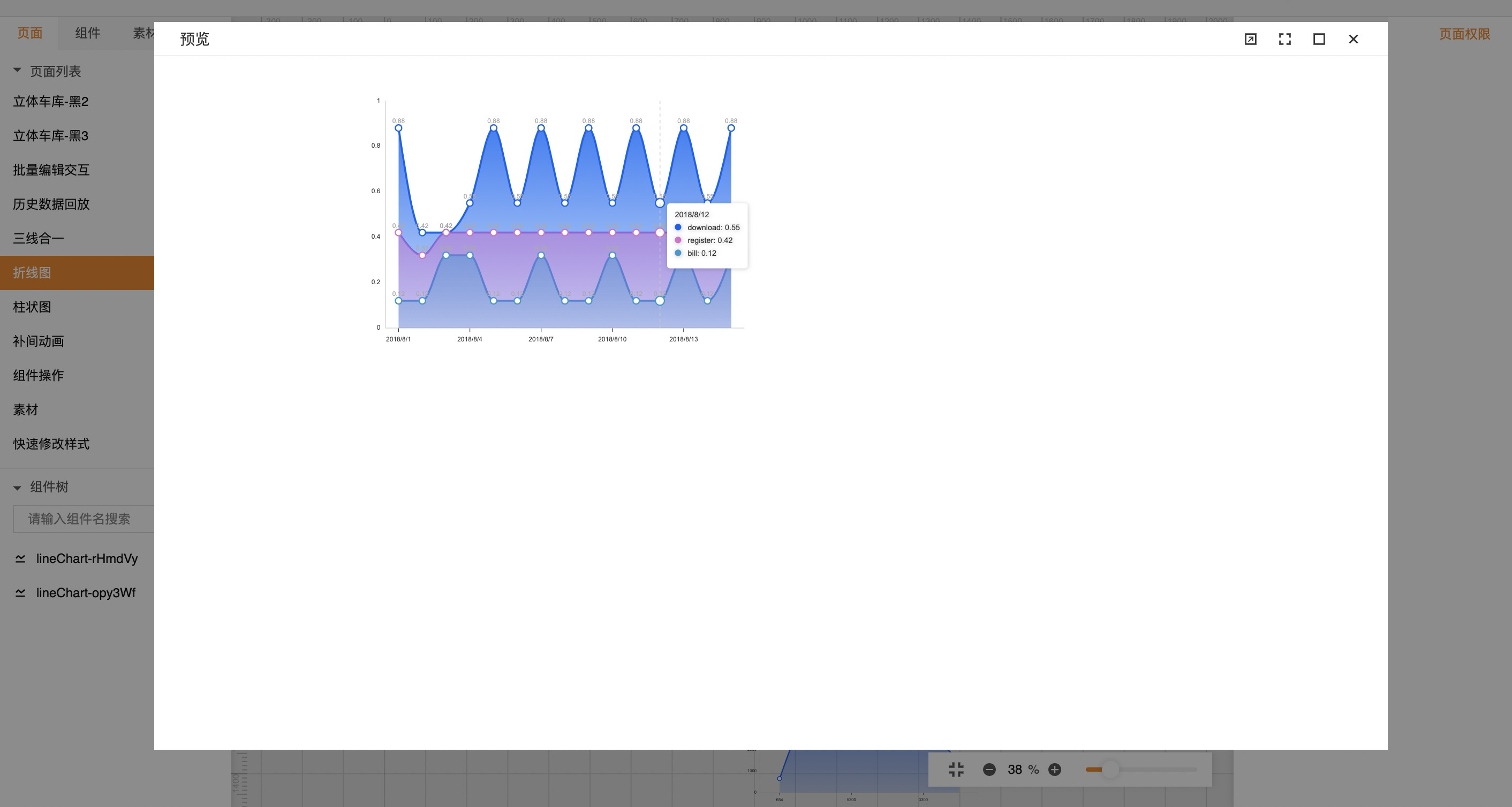
5.预览折线图交互:鼠标经过会显示对应的提示框,展示具体的系列、数值。

双Y柱线图
双Y柱线图组件是图表类组件的一种,双Y柱线图组件以柱状图和折线图结合的形式将复杂的数据直观地展示出来。
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab
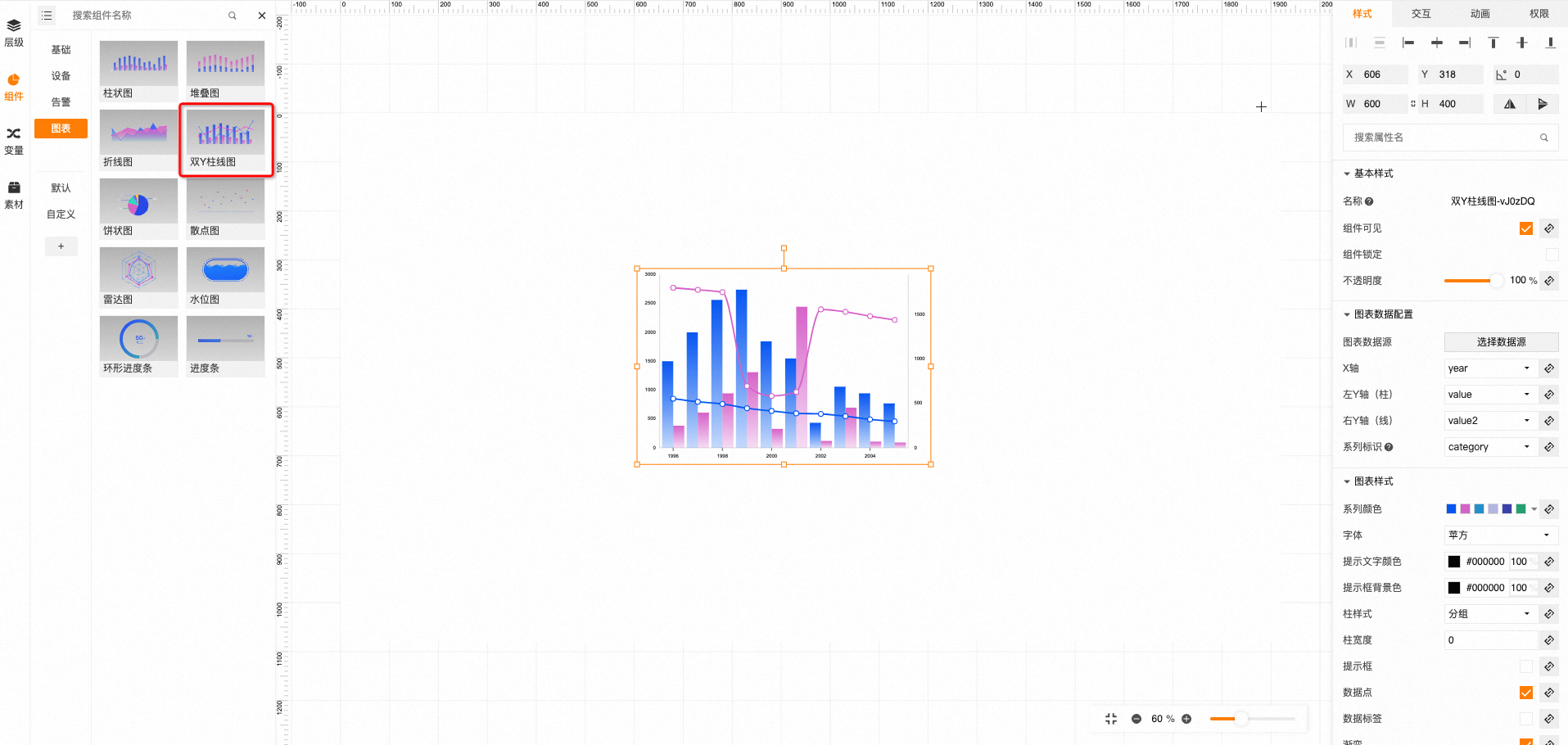
2.在图表中,找到双Y柱线图组件,然后将双Y柱线图拖拽到中间画布。

步骤二:配置
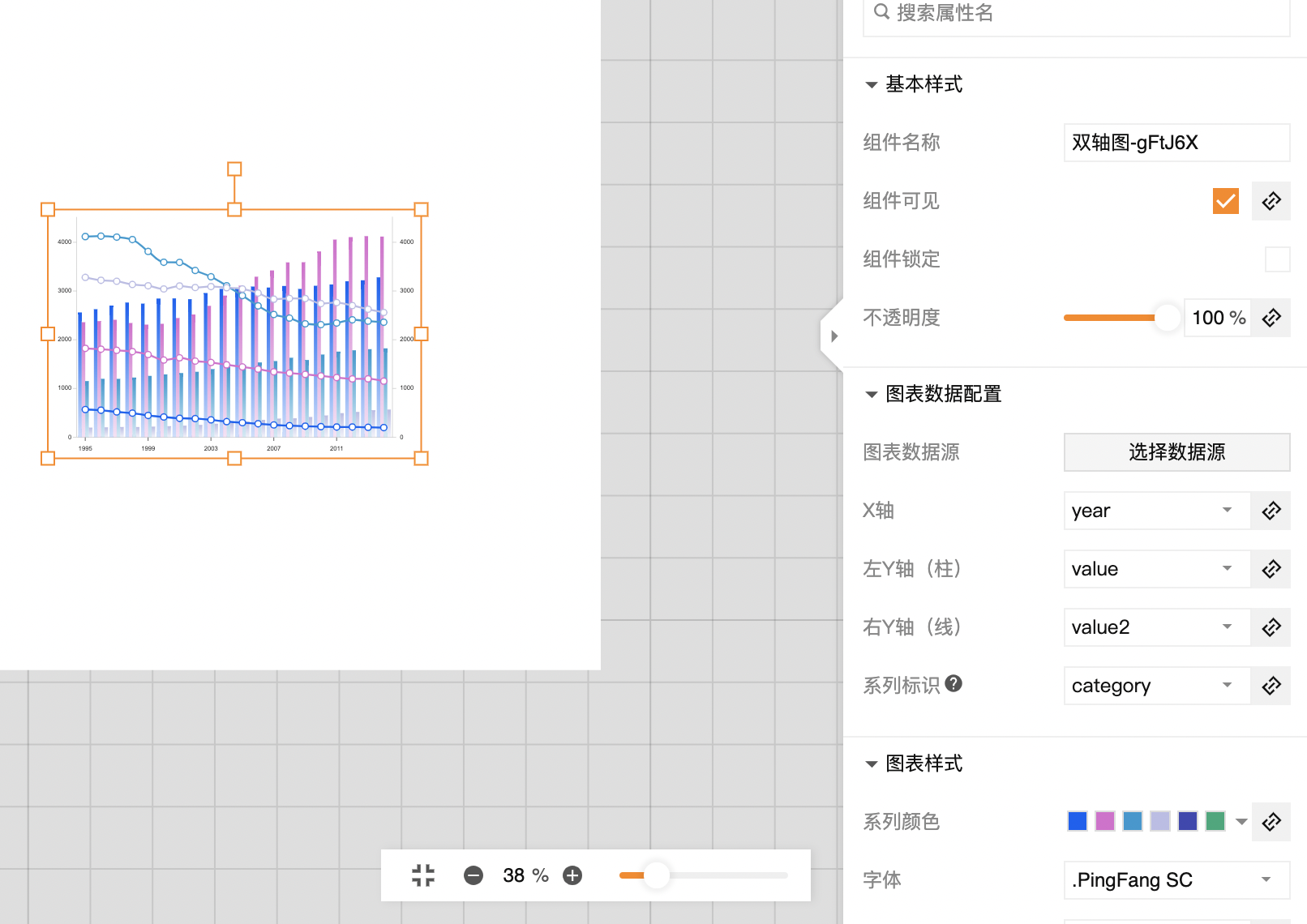
1.配置样式
选中双Y柱线图组件,在右侧面板中,可设置每页显示行数、是否轮播、轮播间隔、显示分页符、样式风格等,以及对表格颜色的配置(表头颜色、高度、字体颜色、奇偶行显示等),也可设置组件的位置、大小、名称、填充、边框、布局、阴影等。

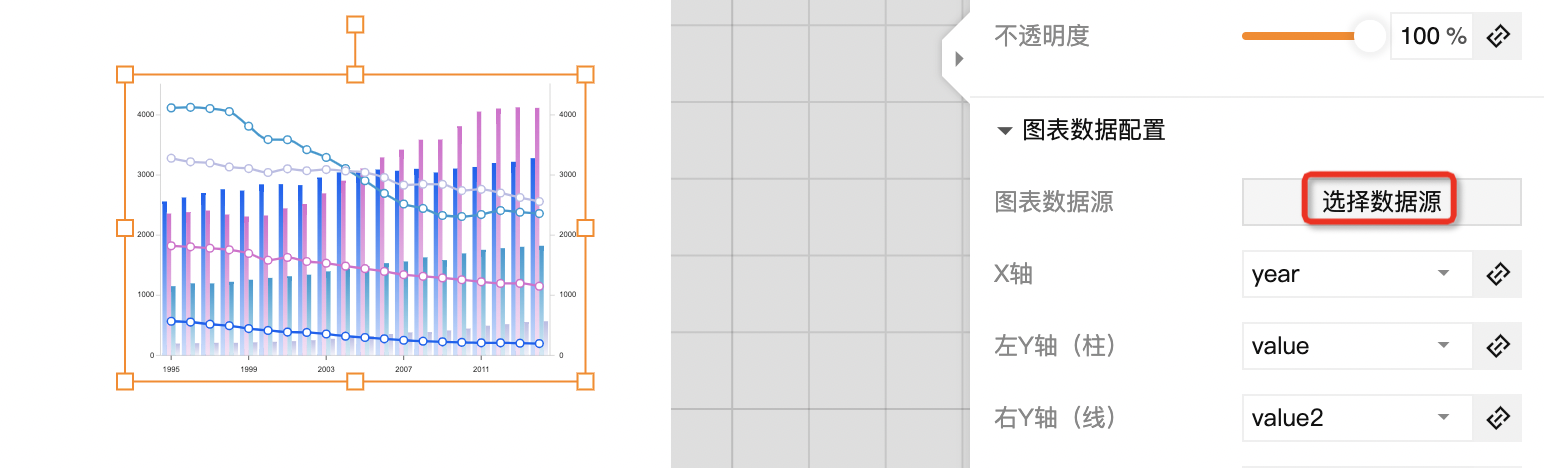
2.配置数据源
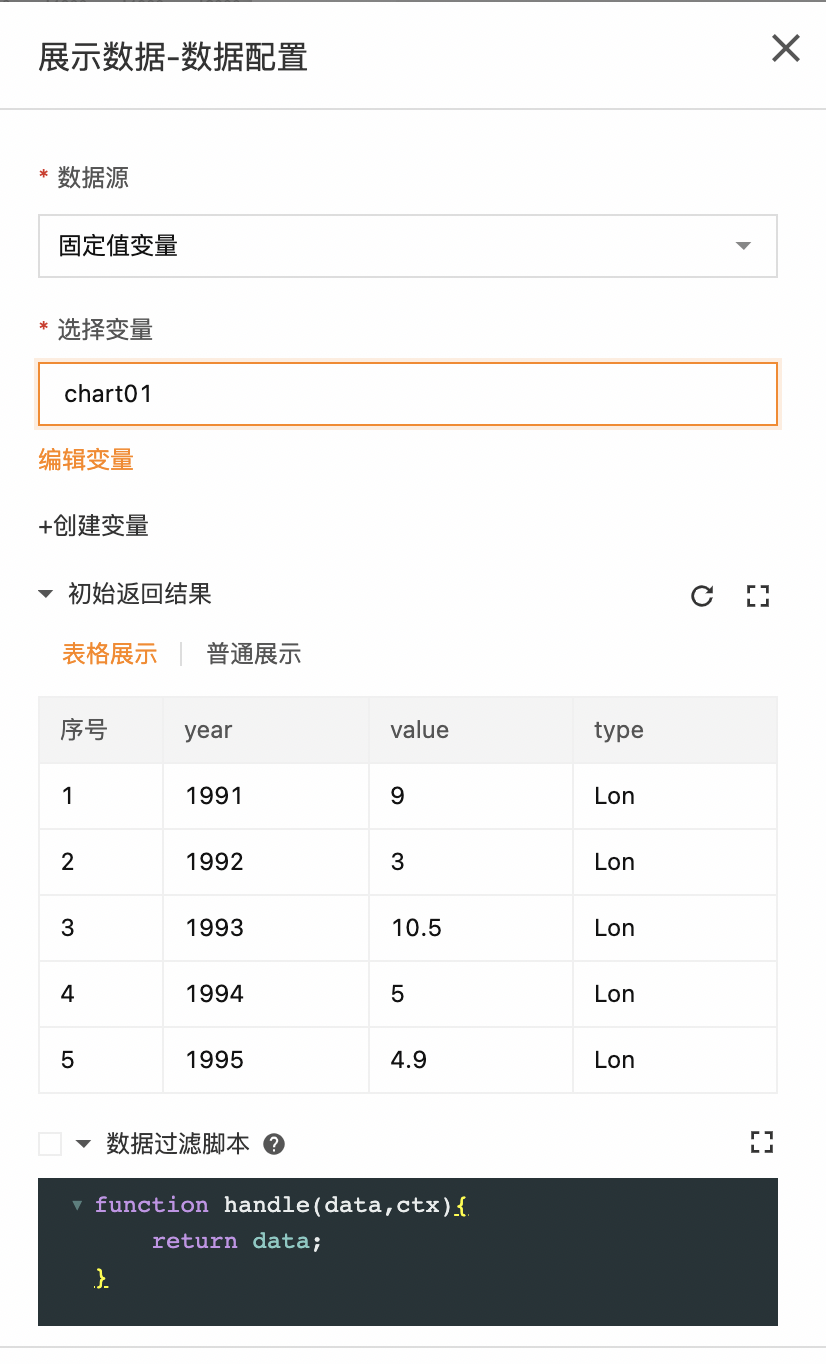
图表数据源是图表类组件显示数据来源,可通过点击右侧的“选择数据源”,打开选择数据源对话框,选择数据源类型、输入数据等配置数据源。

默认显示固定值变量,结构为JSON数组,也可以选择返回值为JSON数组的“文件变量”、设备历史属性变量”或者“外部HTTP接口变量”类型的数据源。数组中每个对象可以有两个或者三个键值。若包含两个键值,如:{"type": "某类型", "value": 654},可以配置X轴和Y轴;若包含三个键值,如:{ "type": "未知", "value": 654, "地区": "中国" },可配置X轴、Y轴和系列。输入静态数据后,点击确定。

3.配置交互动作
4.配置权限
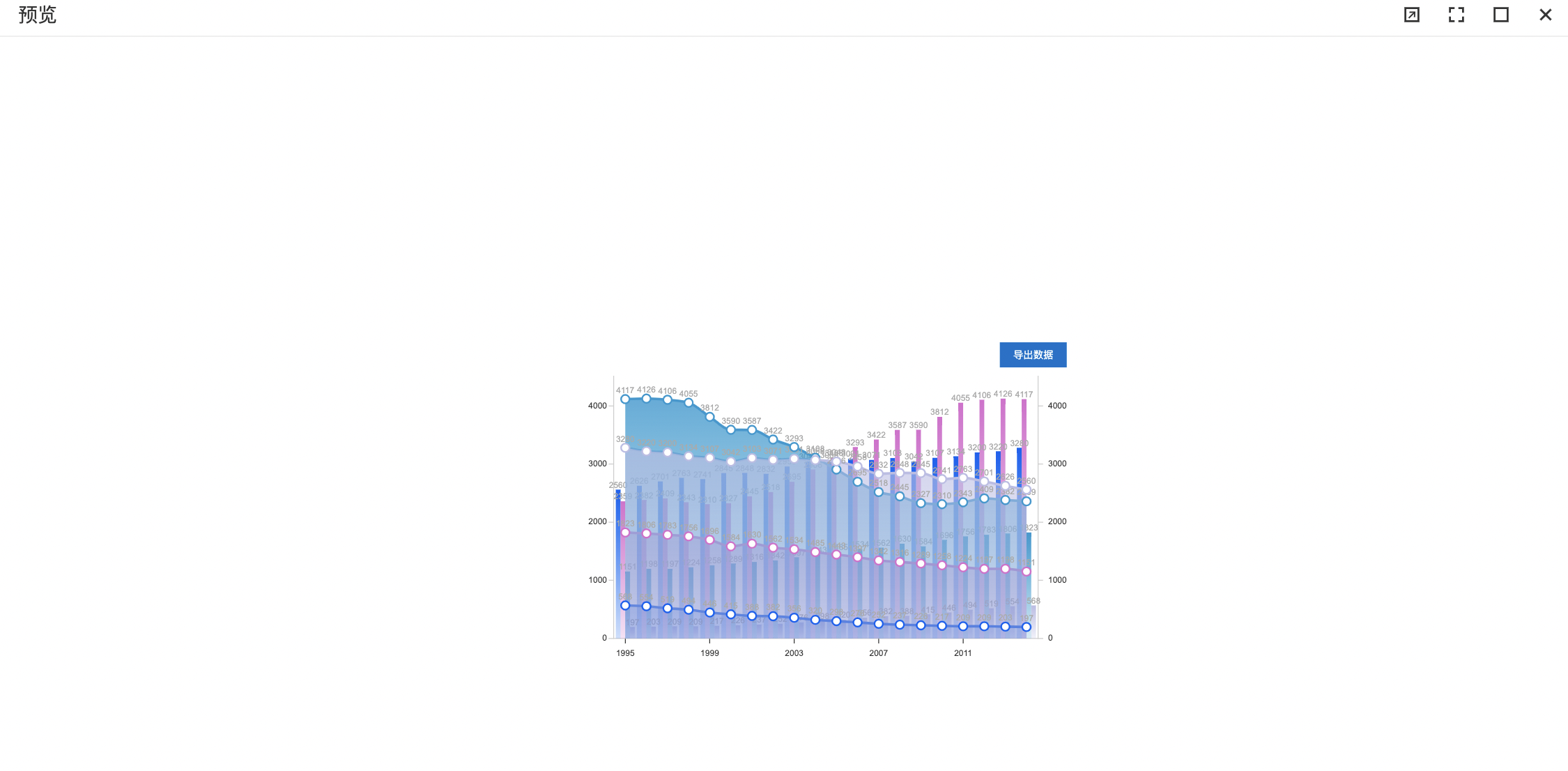
5.预览态双Y柱线图

在编辑态样式配置勾选“导出数据”,预览态时点击“导出数据”按钮,可导出该双Y柱线图中数据。
饼状图
双轴图组件是图表类组件的一种,以饼形或环形展示分类数据的占比。
步骤一:添加组件
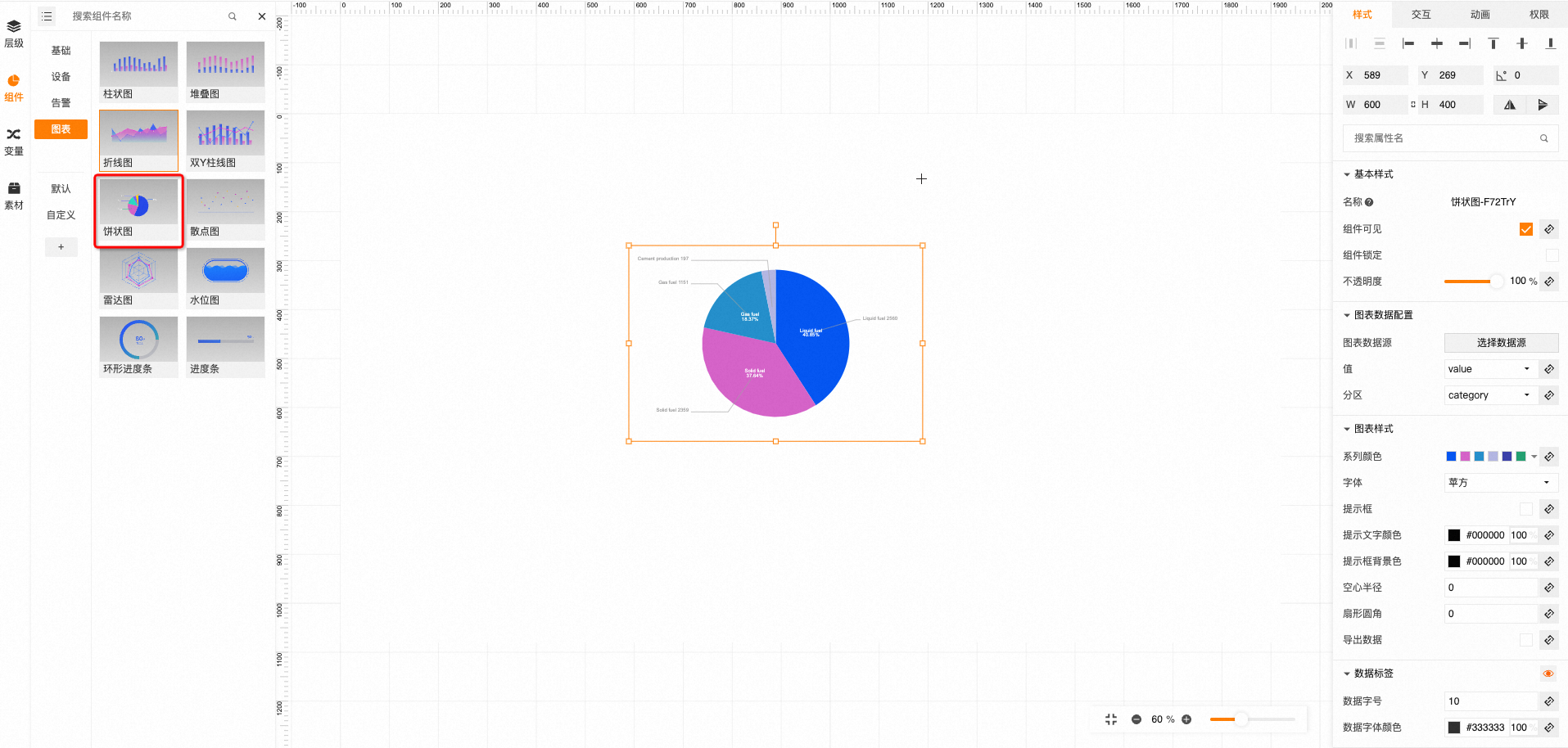
1.在工业组态编辑器中,点击左侧面板的组件Tab
2.在图表中,找到饼状图组件,然后将双轴图拖拽到中间画布。

步骤二:配置
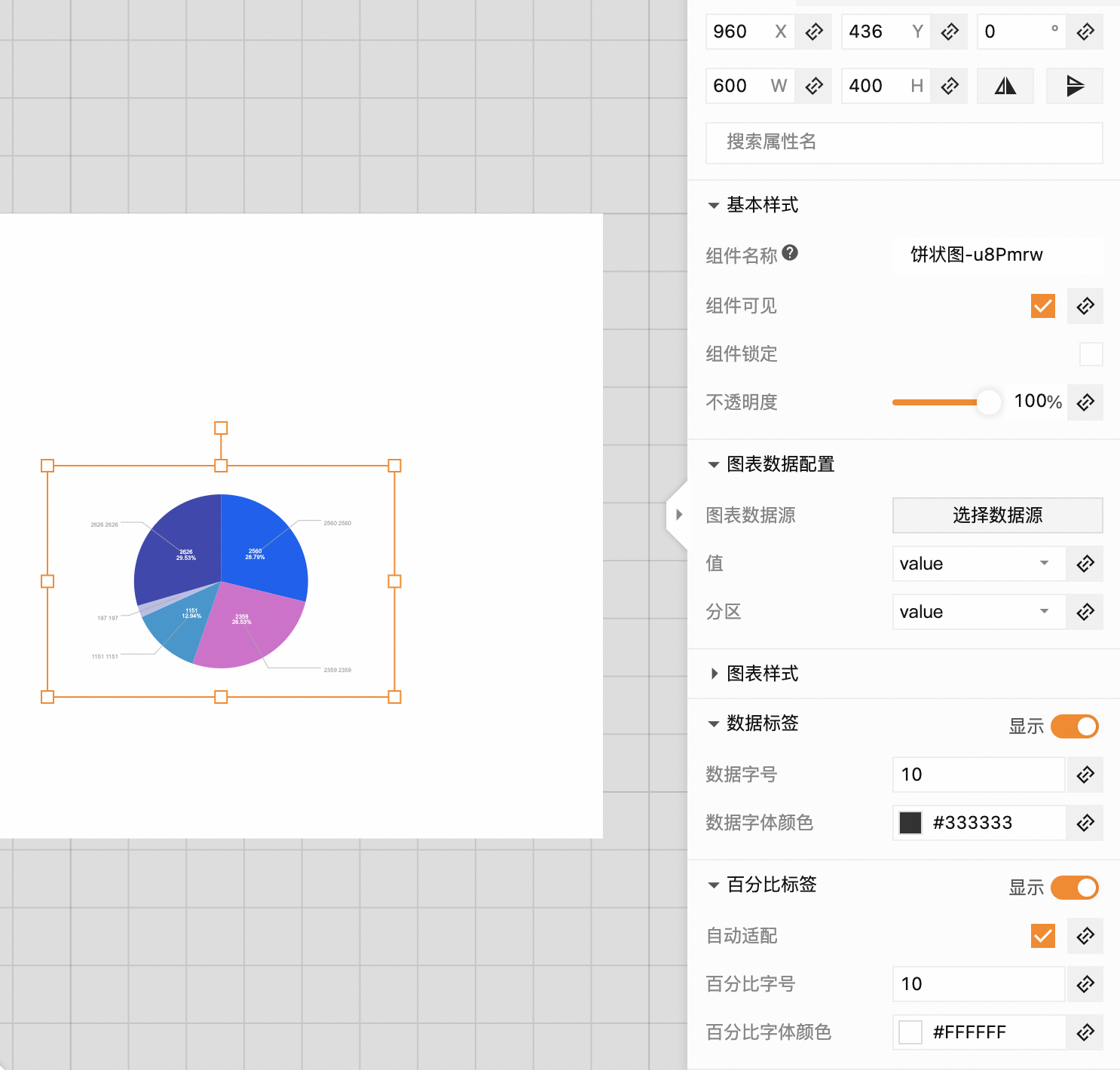
1.配置样式
选中饼状图组件,在右侧面板中,可设置饼图的空心半径、扇形圆角、是否可导出数据、百分比标签、标题是否可见、图例样式等,以及对饼状颜色的配置(样式颜色、字体颜色、百分比字体颜色等),也可设置组件的位置、大小、名称、填充、边框、布局、阴影等。

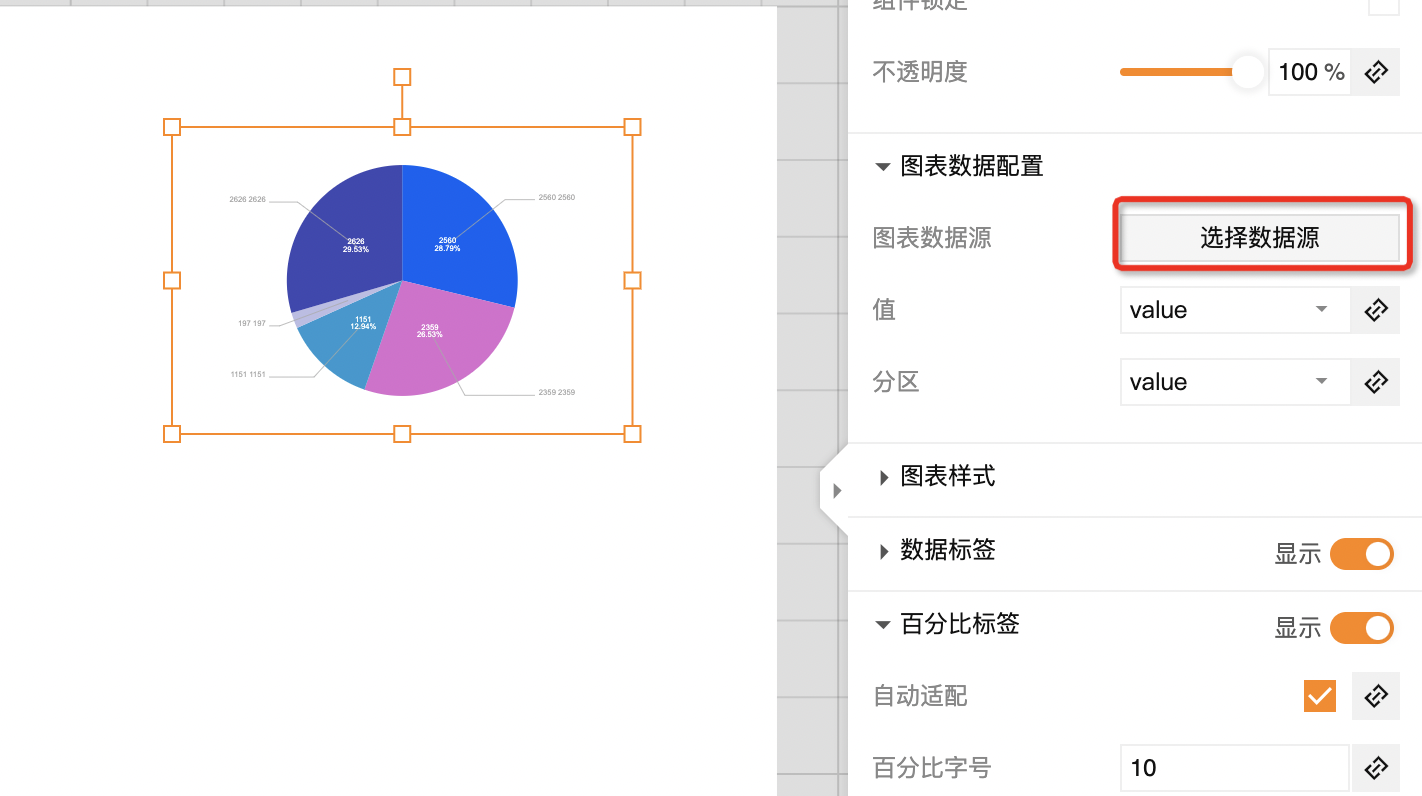
2.配置数据源
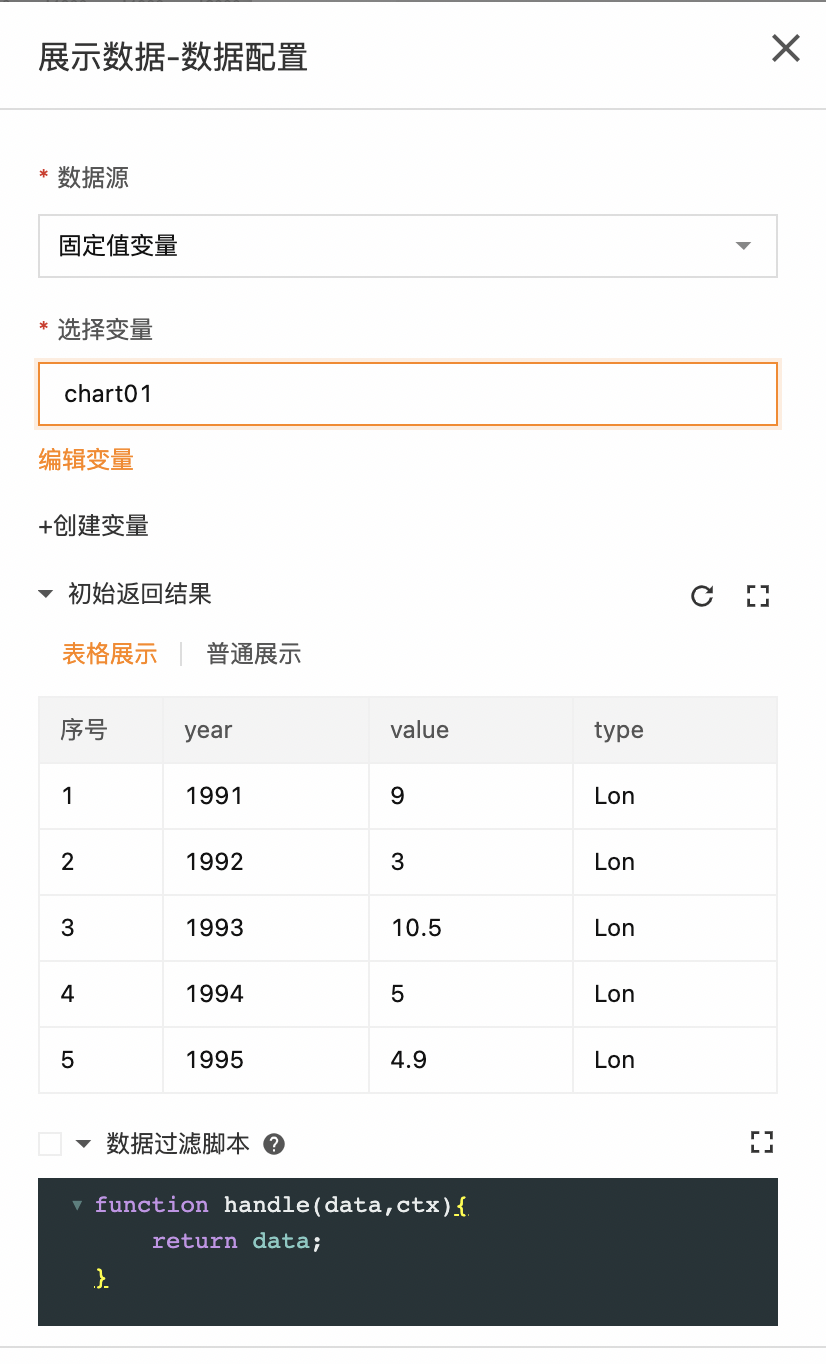
图表数据源是图表类组件显示数据来源,可通过点击右侧的“选择数据源”,打开选择数据源对话框,选择数据源类型、输入数据等配置数据源。

默认显示固定值变量,结构为JSON数组,也可以选择返回值为JSON数组的“文件变量”、设备历史属性变量”或者“外部HTTP接口变量”类型的数据源。数组中每个对象可以有两个或者三个键值。若包含两个键值,如:{"type": "某类型", "value": 654},可以配置X轴和Y轴;若包含三个键值,如:{ "type": "未知", "value": 654, "地区": "中国" },可配置X轴、Y轴和系列。输入静态数据后,点击确定。

3.配置交互动作
4.配置权限
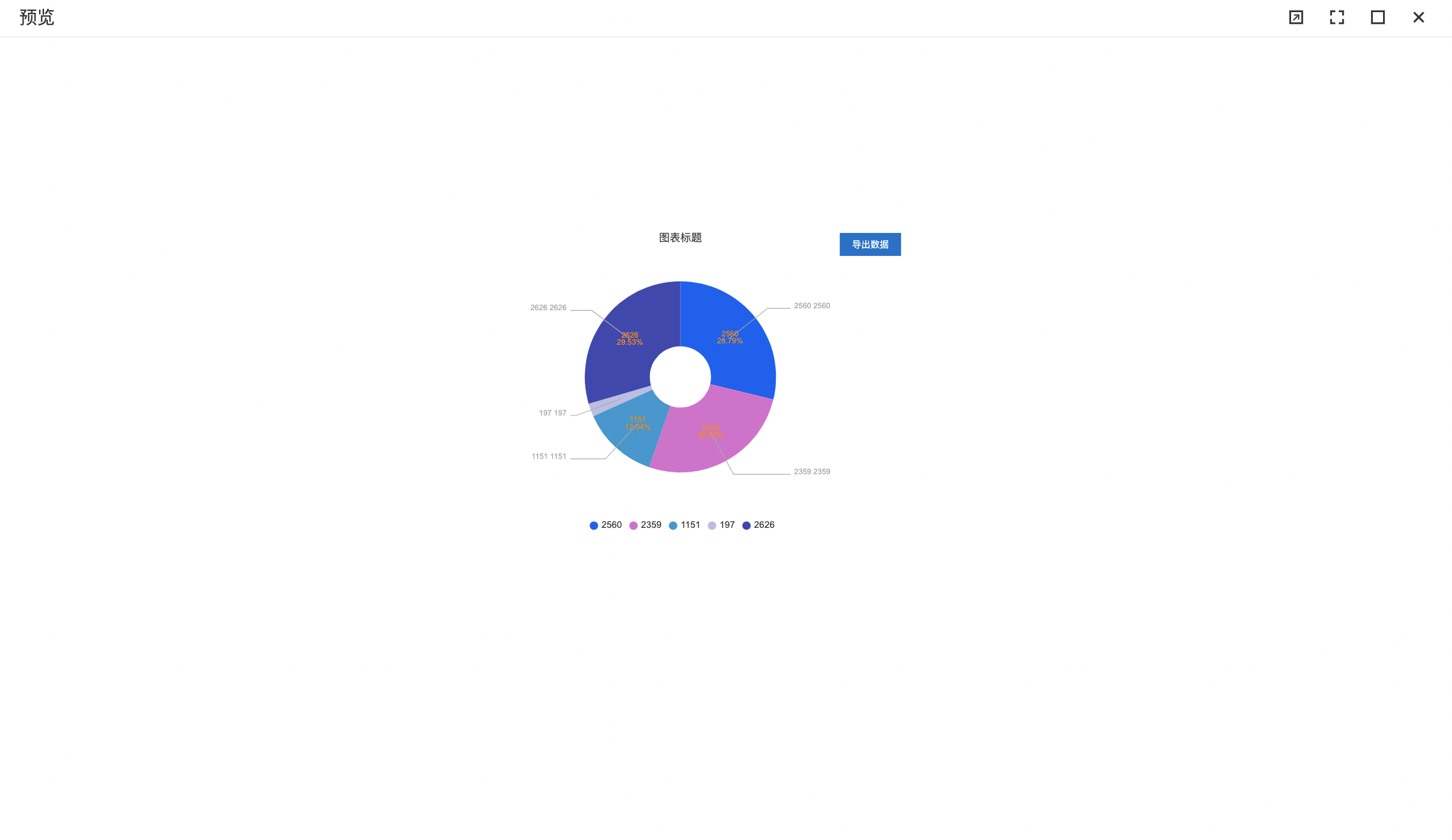
5.预览态饼状图
散点图
散点图组件是图表类组件的一种,主要用于数据的可视化。
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab
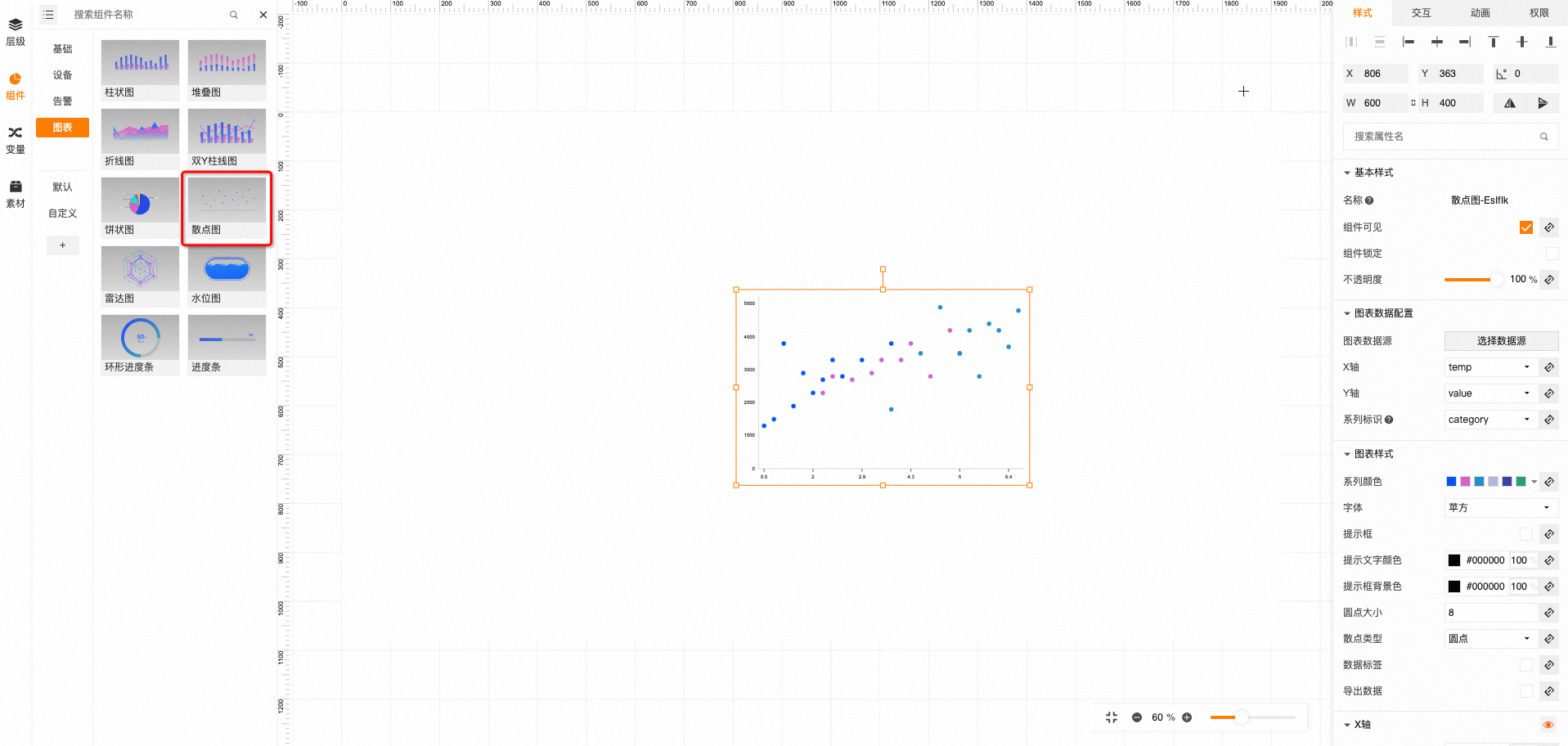
2.在图表中,找到散点图组件,然后将散点图组件拖拽到中间画布。

步骤二:配置
1.样式配置
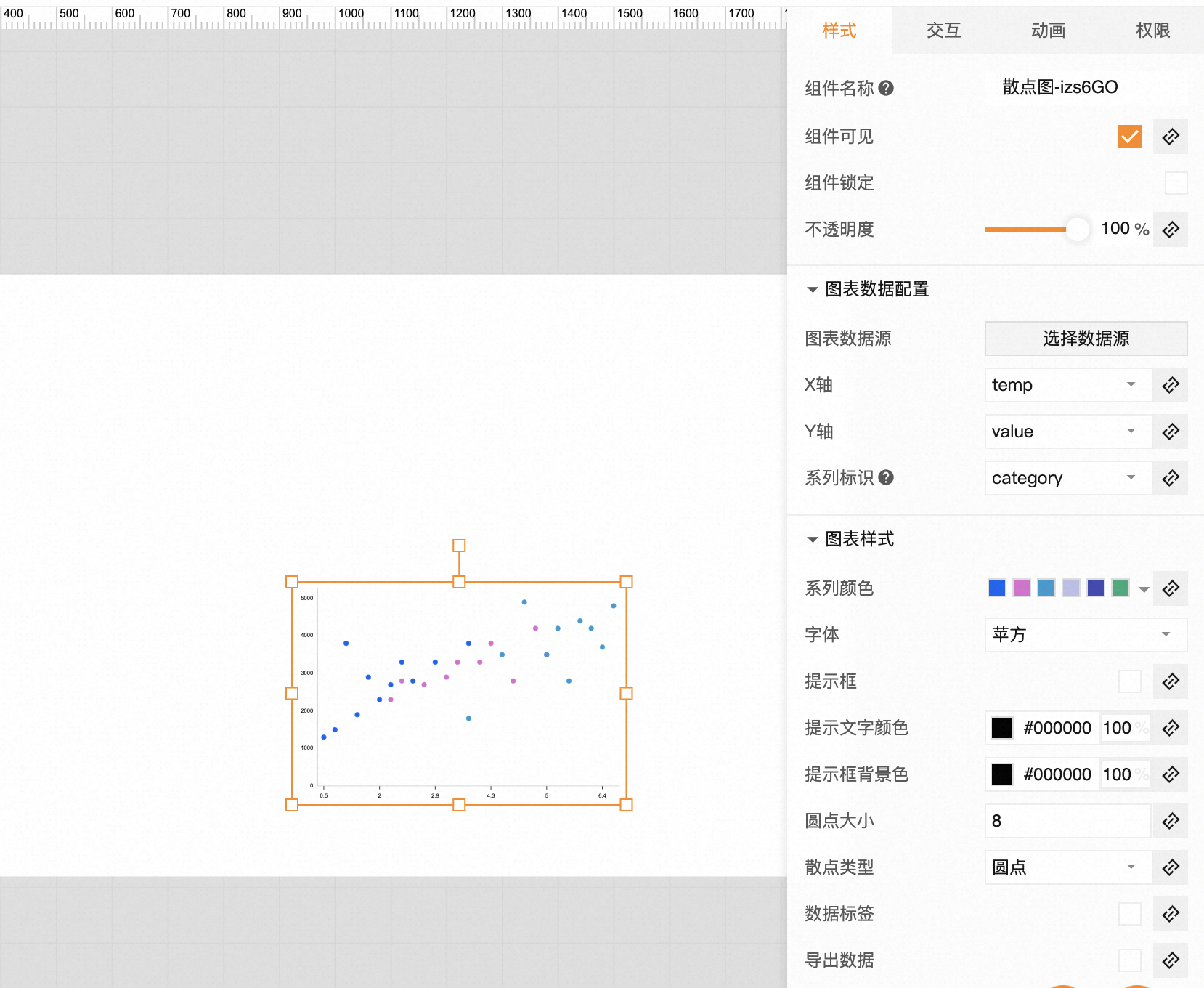
选中散点图组件,在右侧面板中,可设置散点图组件的位置、大小、布局、阴影等,可设置散点图组件图表样式(系列颜色、字体、散点的类型、提示框的显示隐藏等)以及对X轴、Y轴相关样式设置。

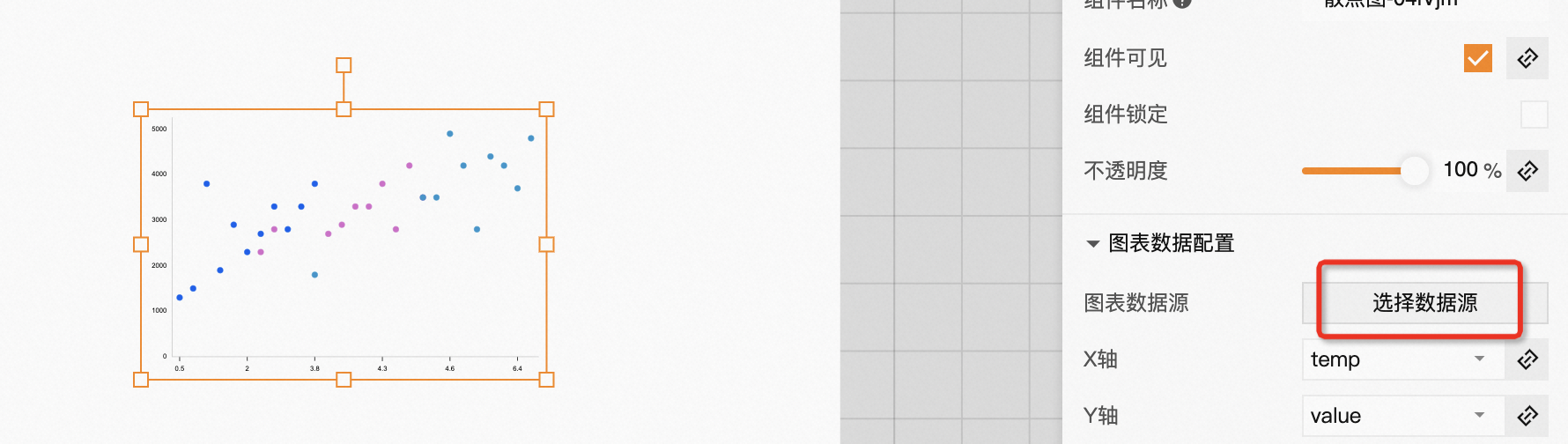
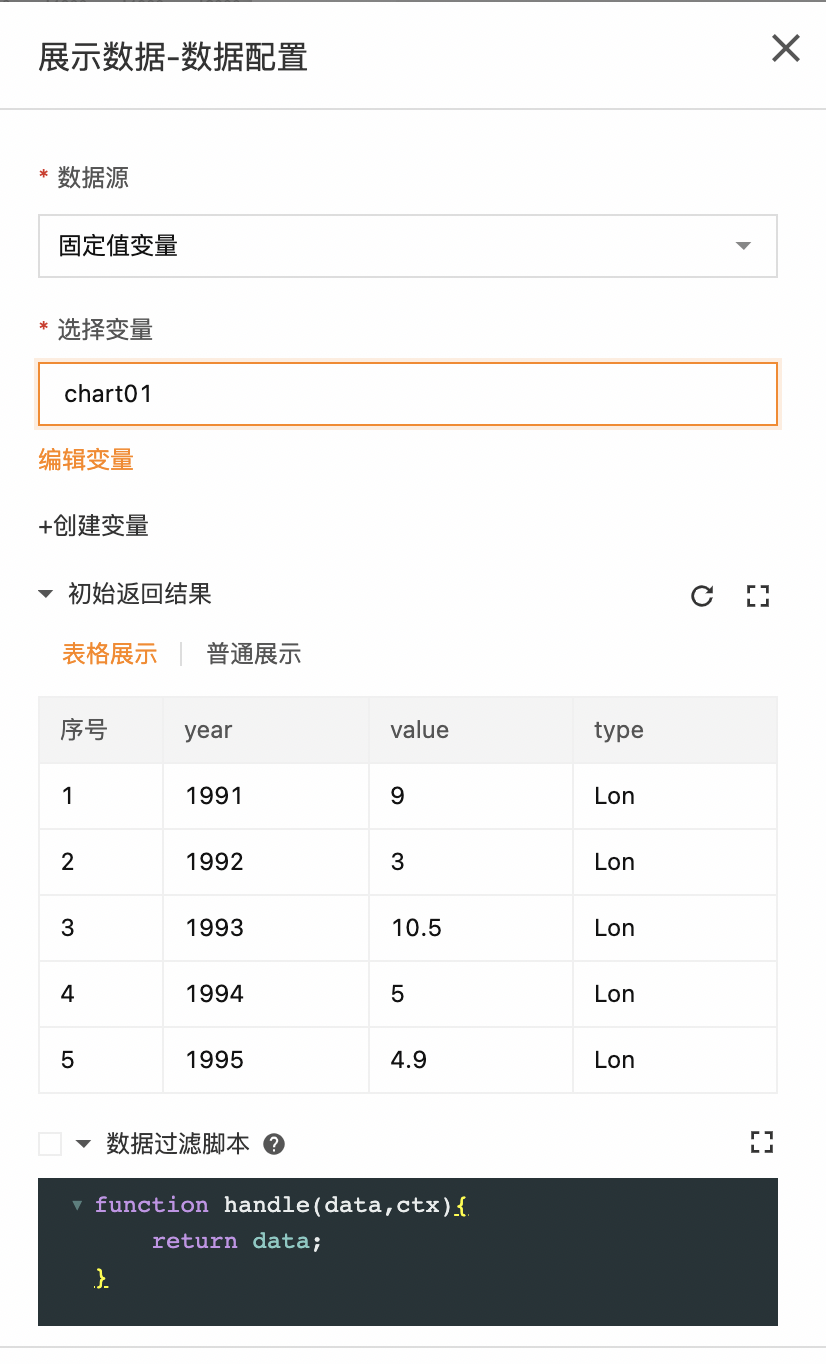
2.配置数据源图表数据源是图表类组件显示数据来源,可通过点击右侧的“选择数据源”,打开选择数据源对话框,选择数据源类型、输入数据等配置数据源。

默认显示固定值变量,结构为JSON数组,也可以选择返回值为JSON数组的“文件变量”、设备历史属性变量”或者“外部HTTP接口变量”类型的数据源。数组中每个对象可以有两个或者三个键值。若包含两个键值,如:{"type": "某类型", "value": 654},可以配置X轴和Y轴;若包含三个键值,如:{ "type": "未知", "value": 654, "地区": "中国" },可配置X轴、Y轴和系列。输入静态数据后,点击确定。

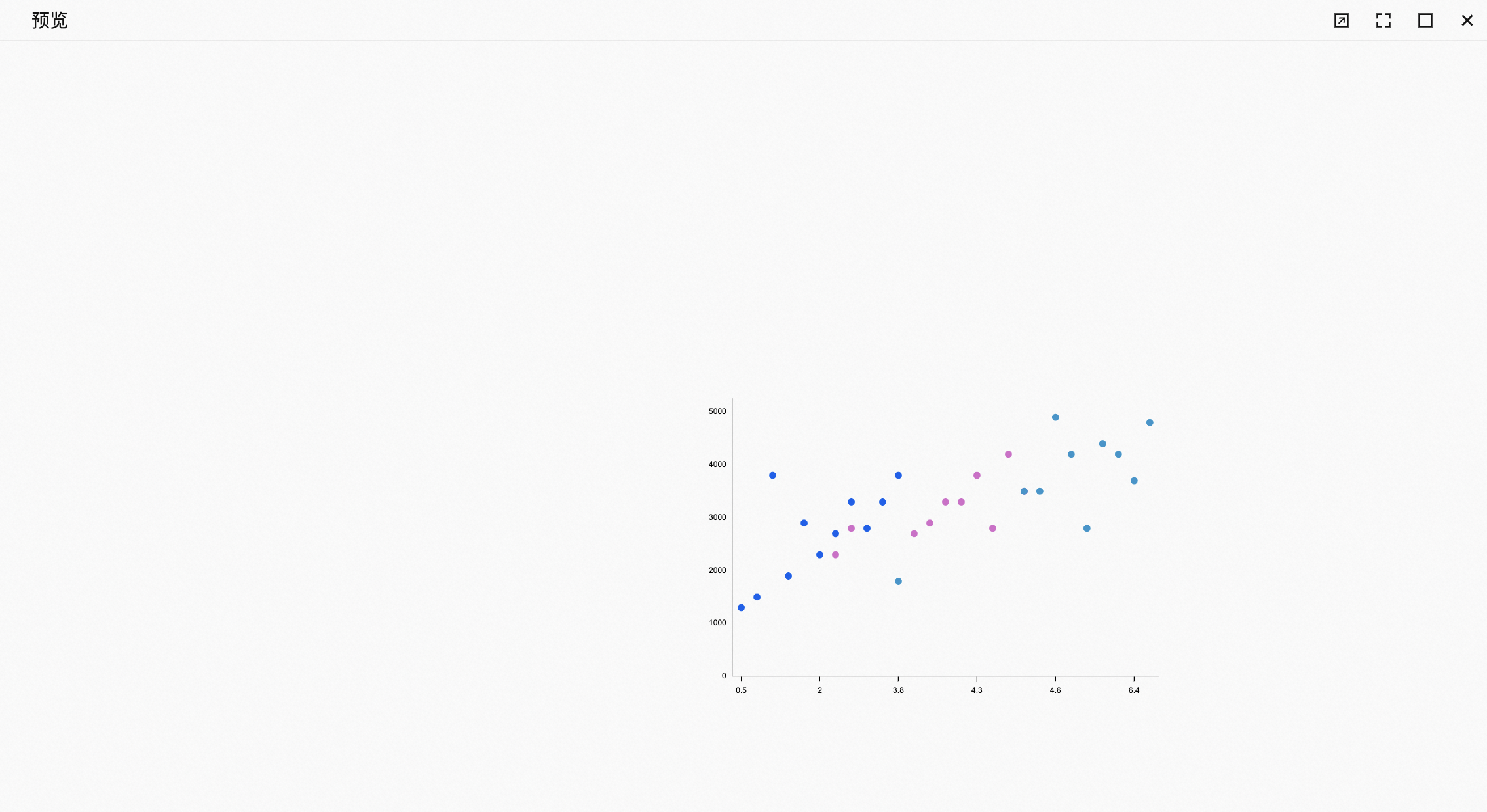
通过右侧的“图标数据配置”,设置散点图数据显示方式。如以下配置,会以"temp"为X轴,以"value"为Y轴,"category"为系列标识。
3.配置交互动作
4.配置权限
5.预览散点图交互:鼠标经过会显示对应的提示框,展示具体的系列、数值。

数据表格
数据表格组件主要用于将数据以表格的形式展示出来。
步骤一:添加组件
1.在工业组态编辑器中,点击左侧面板的组件Tab
2.在图表中,找到数据表格组件,然后将数据表格图组件拖拽到中间画布。

步骤二:配置
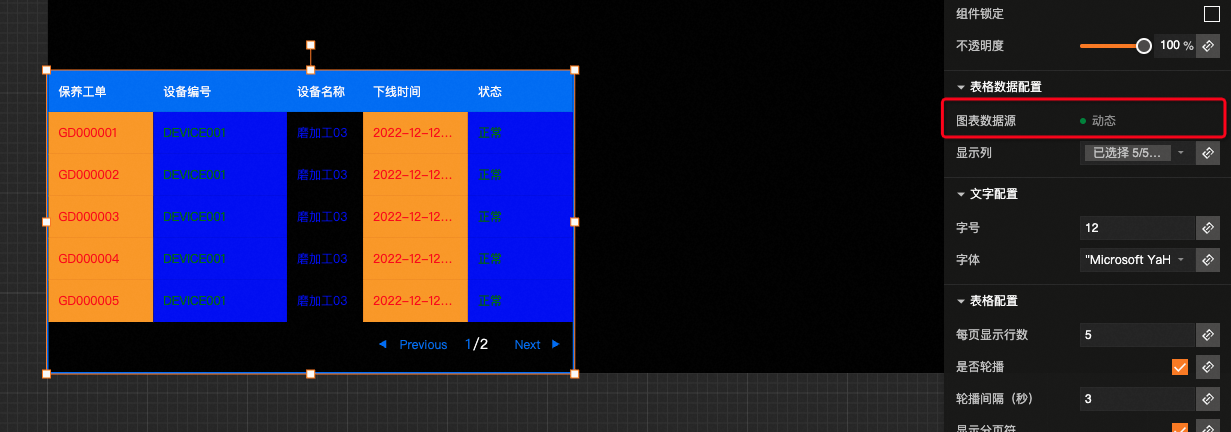
1.配置样式
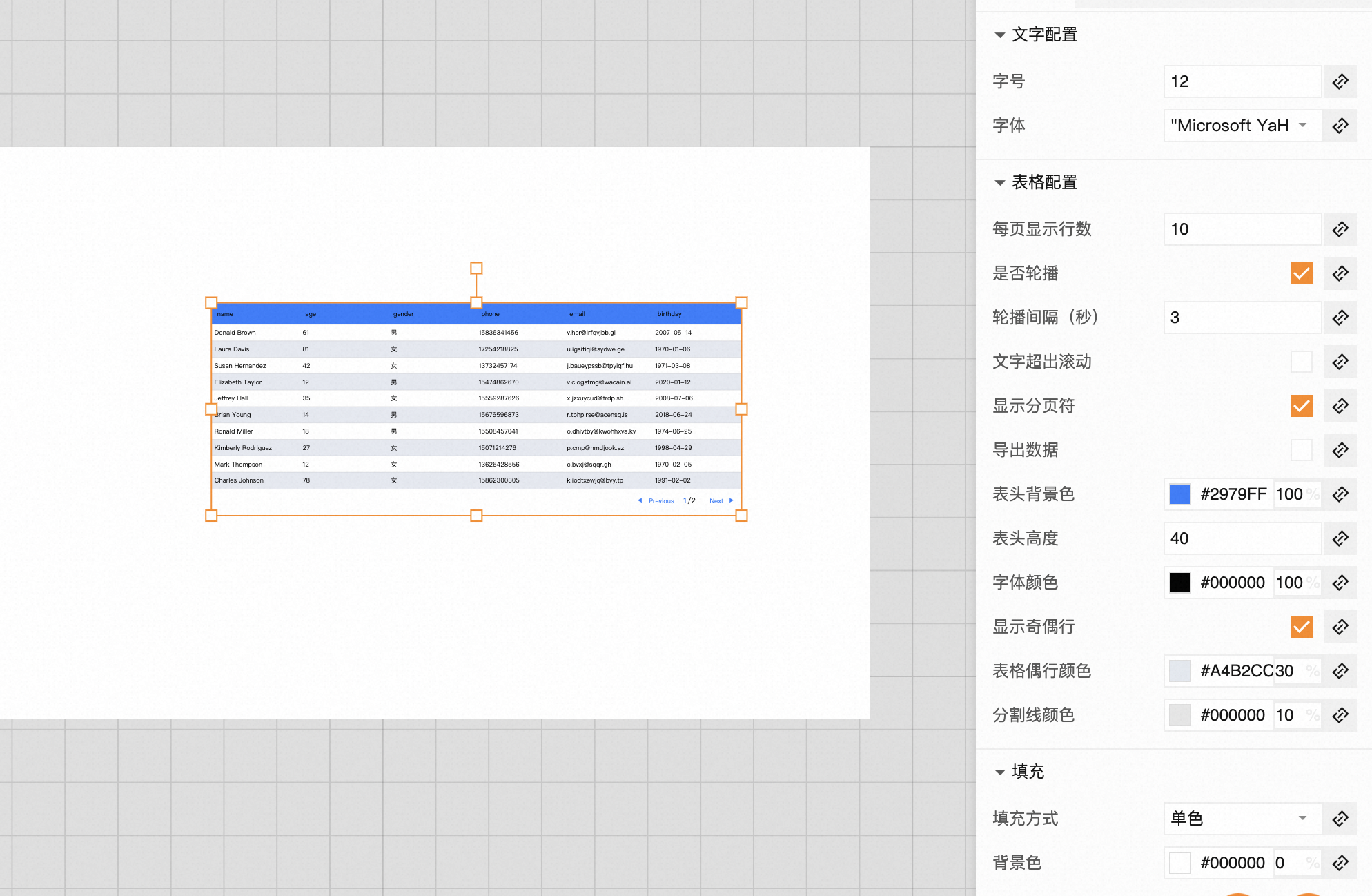
选中数据表格组件,在右侧面板中,可设置每页显示行数、是否轮播、轮播间隔、显示分页符、文字超出是否滚动等,以及对表格颜色的配置(表头颜色、高度、字体颜色、奇偶行显示等),也可设置组件的位置、大小、名称、填充、边框、布局、阴影等。
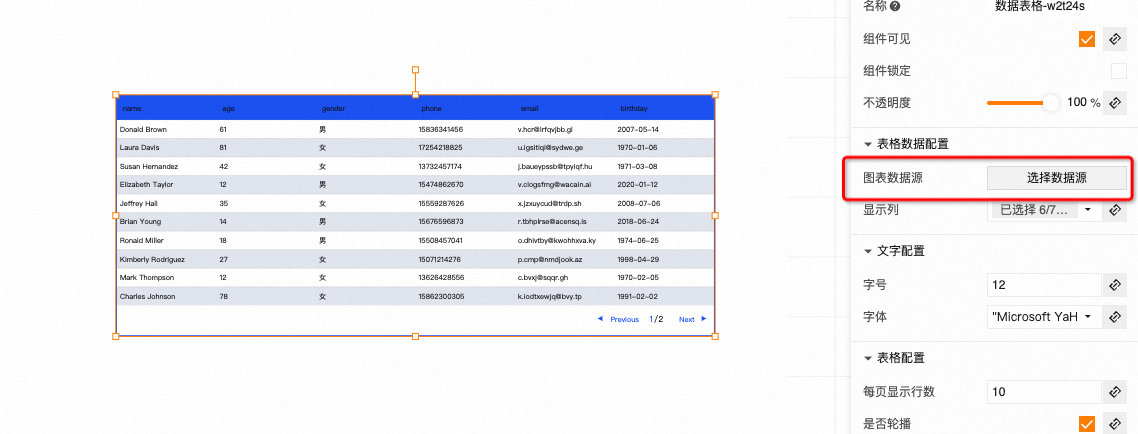
2.配置数据源
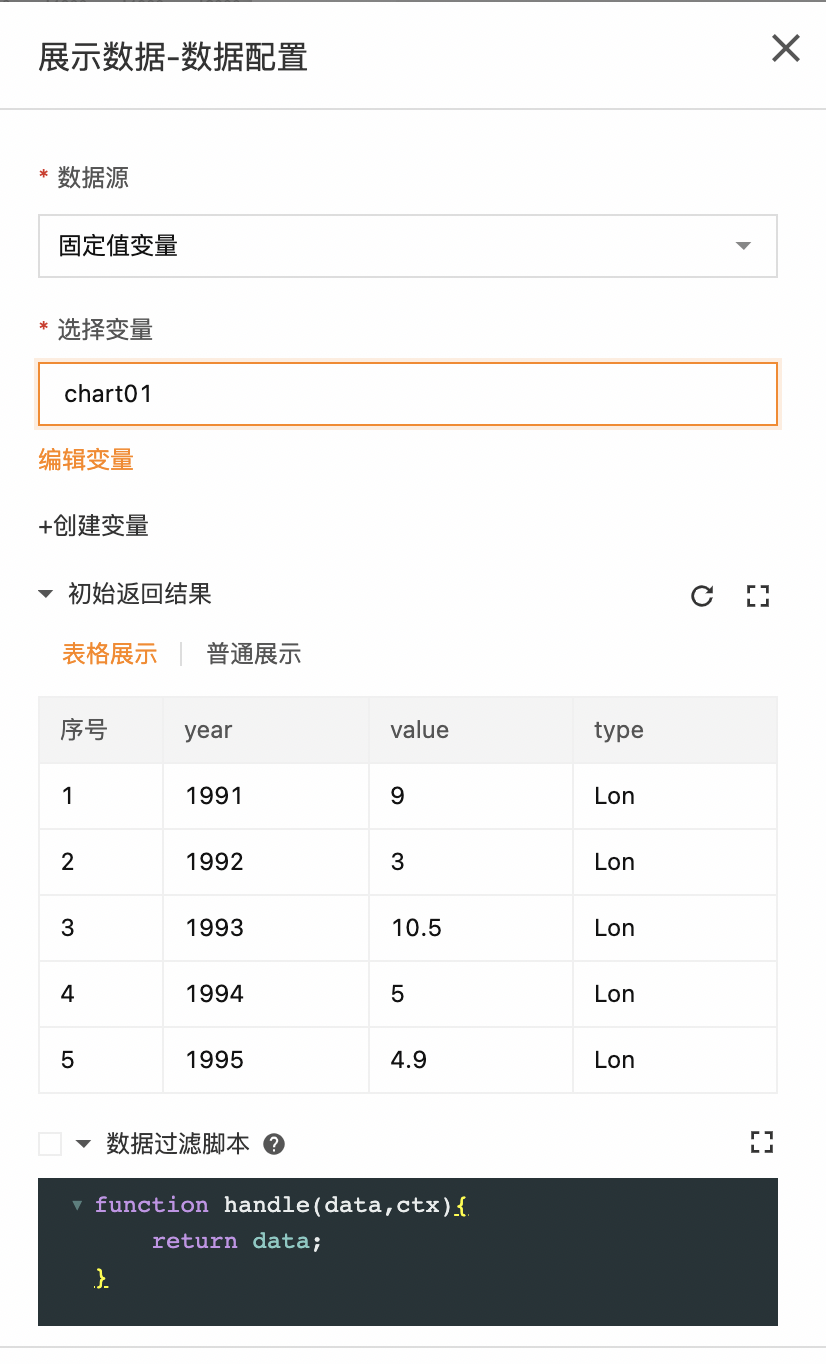
图表数据源是图表类组件显示数据来源,可通过点击右侧的“选择数据源”,打开选择数据源对话框,选择数据源类型、输入数据等配置数据源。

默认显示固定值变量,结构为JSON数组,也可以选择返回值为JSON数组的“文件变量”、设备历史属性变量”或者“外部HTTP接口变量”类型的数据源。数组中每个对象可以有两个或者三个键值。若包含两个键值,如:{"type": "某类型", "value": 654},可以配置X轴和Y轴;若包含三个键值,如:{ "type": "未知", "value": 654, "地区": "中国" },可配置X轴、Y轴和系列。输入静态数据后,点击确定。

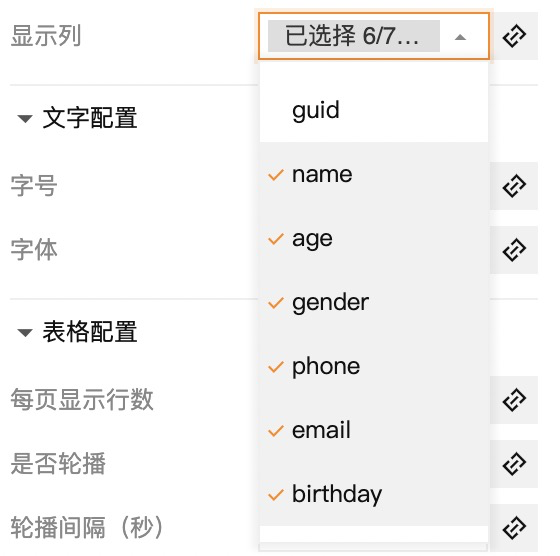
通过右侧的“表格数据配置”,设置表格数据展示列。

3.单元格颜色-脚本配置
数据表格组件支持通过代码脚本为每个单元格配置不同的 背景颜色/文字颜色,具体操作如下:
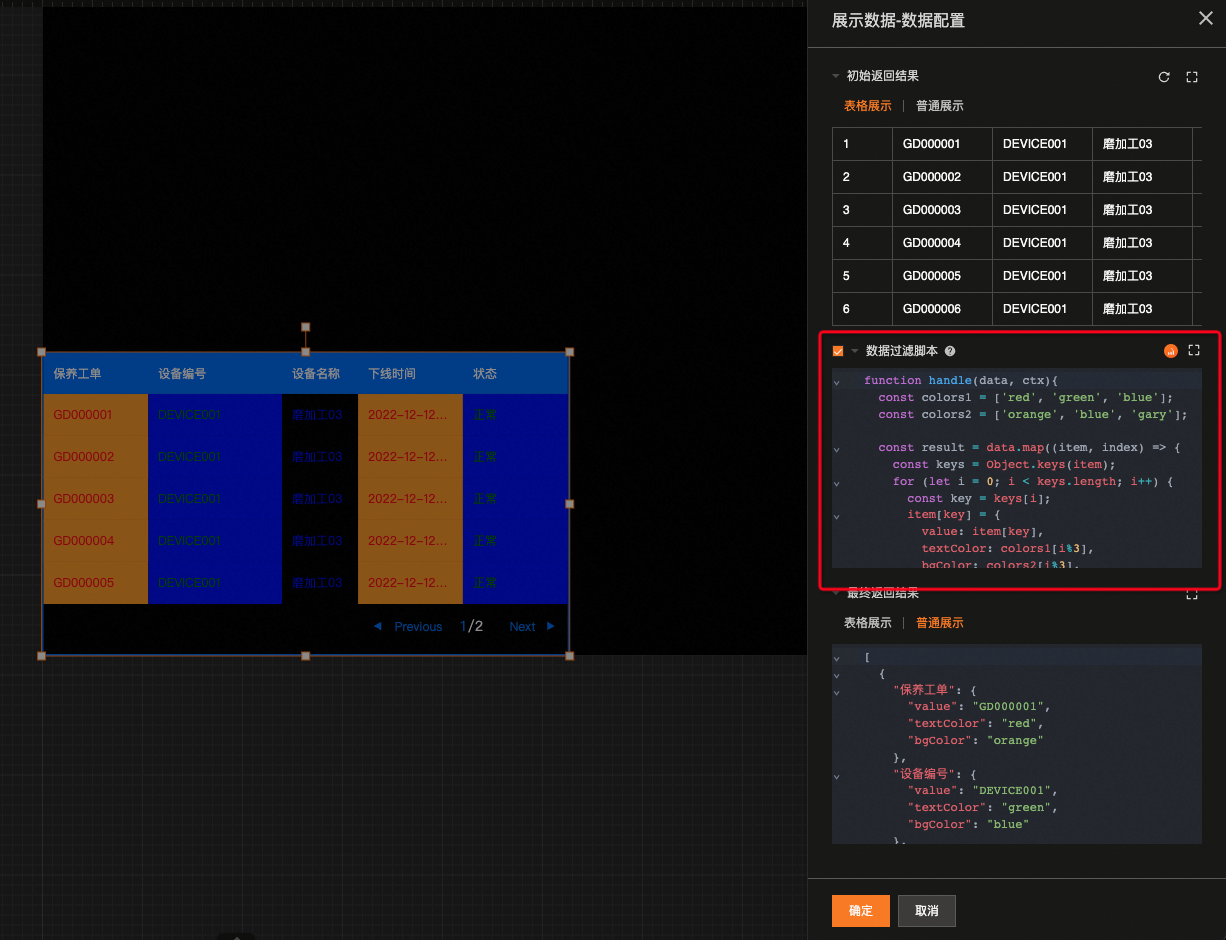
选中要配置的数据表格组件,点击数据源配置按钮,为其配置数据源。

选择表格中要展示的数据,勾选数据过滤脚本,填入代码脚本。默认情况下,数据的每一项都是一个扁平的对象,如 { key: value } 类似,通过过滤脚本将数据修改为每一项类似 { key: object } 数据,这里的 object 须包含 value/textColor/bgColor 字段, value 表示数据项原始的数据值,textColor 表示单元格文字颜色,bgColor 表示单元格背景颜色,每个单元格为这样一个结构:
{ key: { value: 'ABC', textColor: 'red', bgColor: 'blue' } }

示例脚本:
function handle(data, ctx){
const colors1 = ['red', 'green', 'blue'];
const colors2 = ['orange', 'blue', 'gary'];
const result = data.map((item, index) => {
const keys = Object.keys(item);
for (let i = 0; i < keys.length; i++) {
const key = keys[i];
item[key] = {
value: item[key], // 原始值
textColor: colors1[i%3], // 文本颜色
bgColor: colors2[i%3], // 背景颜色
}
}
return item;
});
return data;
}4.配置交互动作
5.配置权限
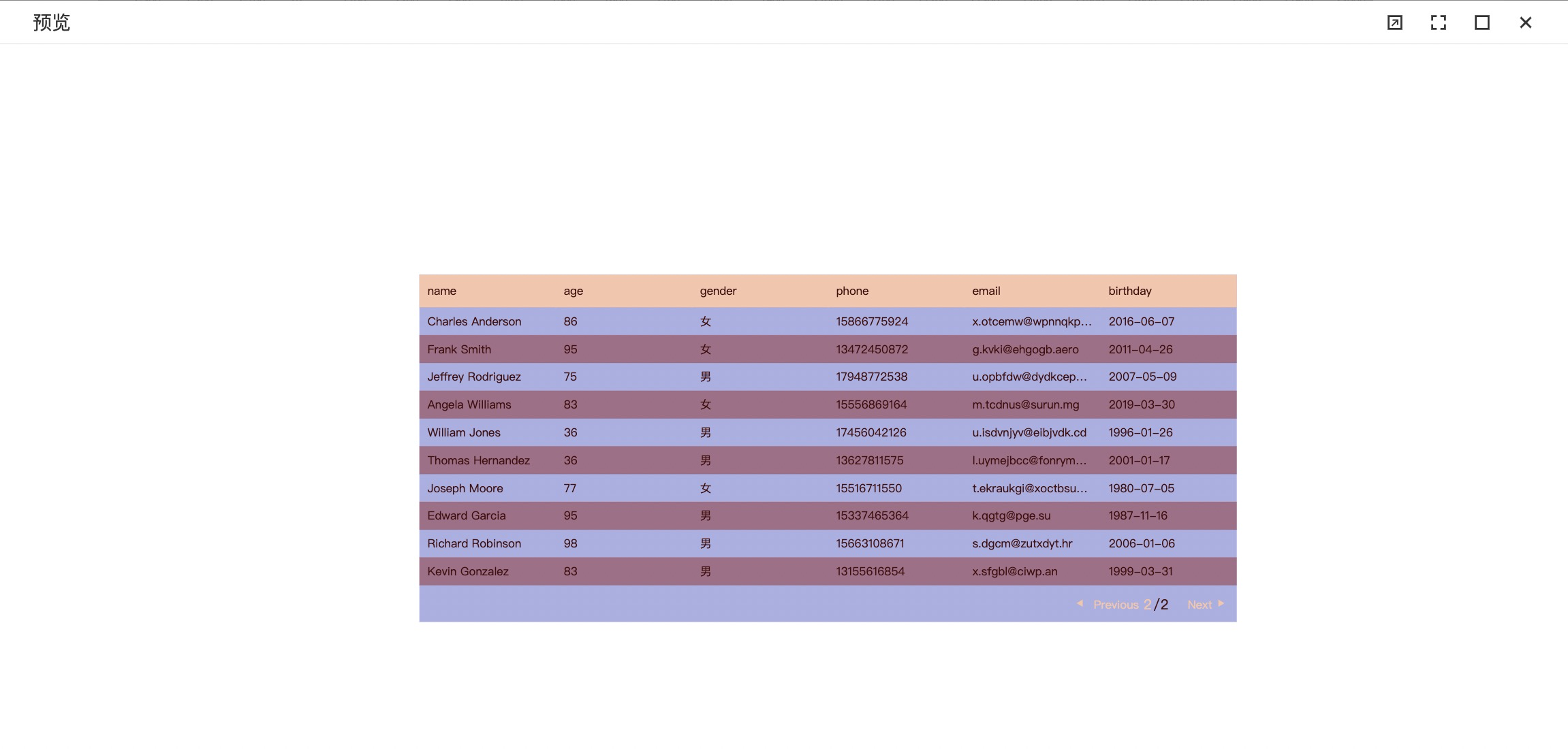
6.预览态数据表格
当开启轮播时,鼠标悬浮数据停止跳动,可避免数据源跳动太快。

雷达图
雷达图组件是图表类组件的一种,主要用于数据的可视化。
步骤一:添加组件
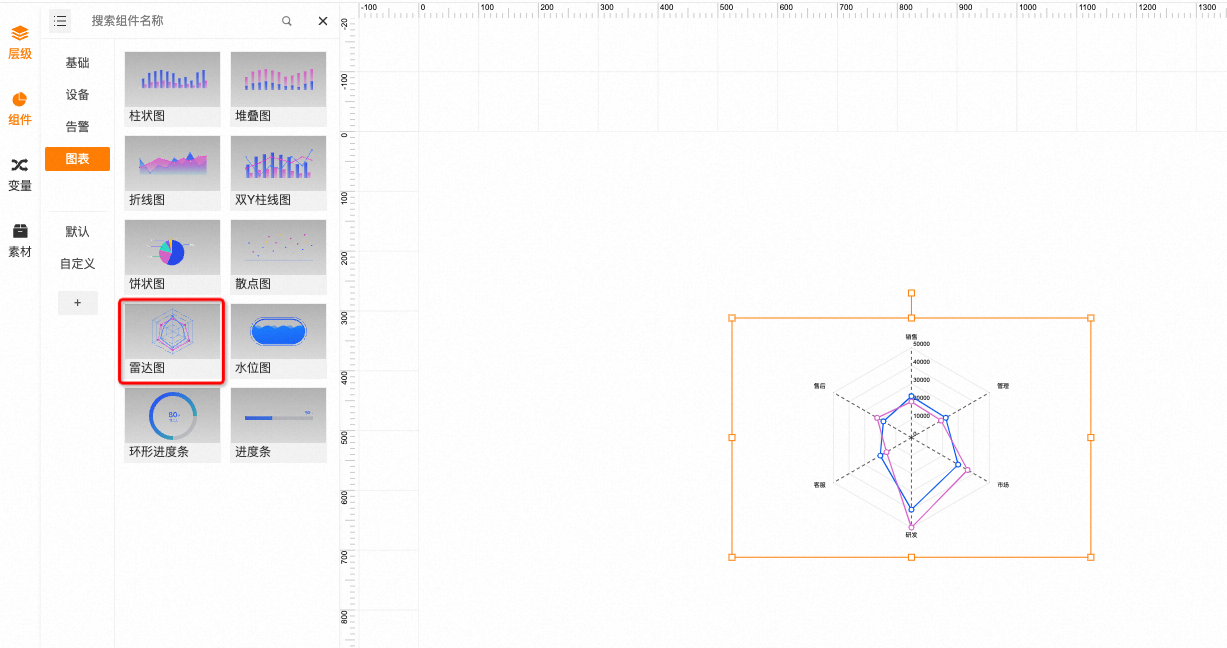
1.在工业组态编辑器中,点击左侧面板的组件Tab
2.在图表类中,找到雷达图组件,然后将雷达图组件拖拽至画布。

步骤二:配置
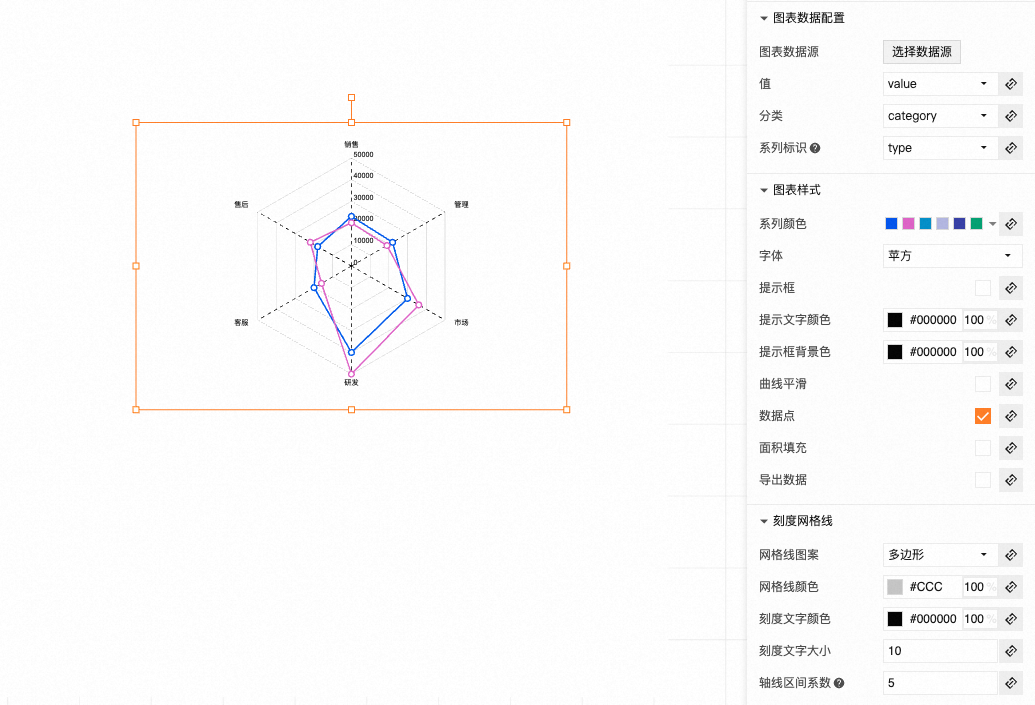
1.样式配置
选中雷达图组件,在右侧面板中,可设置雷达图组件的位置、大小、布局、阴影等,可设置雷达图组件图表样式(系列颜色、字体、提示框的显示隐藏等)以及对各个部分相关样式设置。

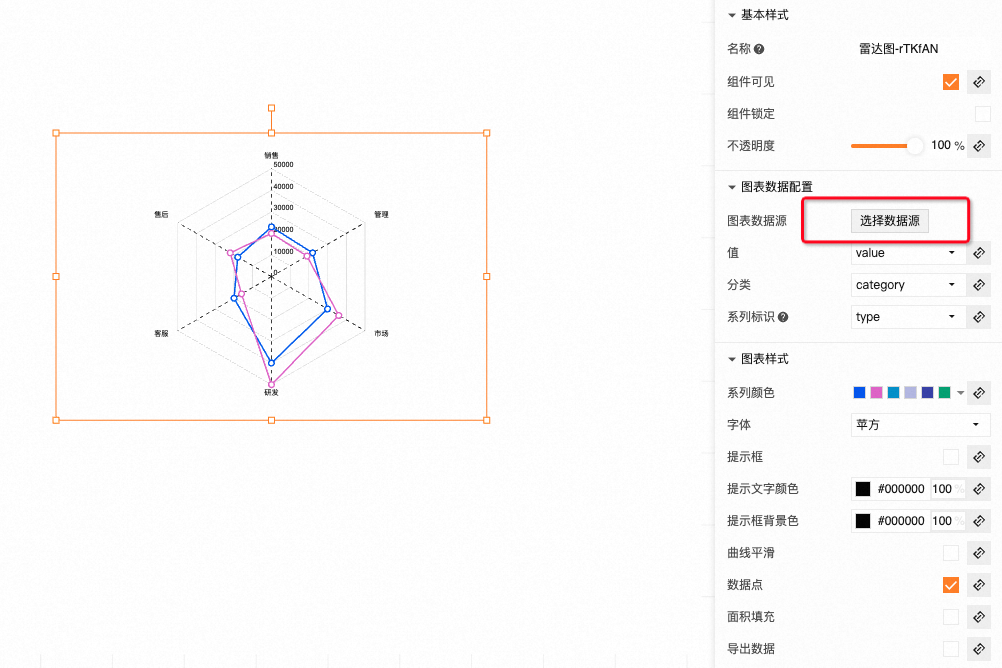
2.配置数据源 图表数据源是图表类组件显示数据来源,可通过点击右侧的“选择数据源”,打开选择数据源对话框,选择数据源类型、输入数据等配置数据源。

可以选择变量,支持各种图表数据源,和其他图表类似。
数据结构为 json 数组,也可以选择返回值为 json 数组的“设备历史属性”或者“外部HTTP接口”类型的数据源。数组中每个对象可以有两个或者三个键值。
若包含两个键值,例如:{"type": "某类型", "value": 654},可以配置值和分类;若包含三个键值,如:{ "type": "未知", "value": 654, "地区": "中国" },可配置 值、分类 和系列。设置好数据后,点击确定。

通过右侧的“图标数据配置”,设置雷达图数据显示方式。这里的 值、分类 和系列 配置 类似于折线图、柱状图 的 X轴/Y轴。
3.配置交互动作
4.配置权限
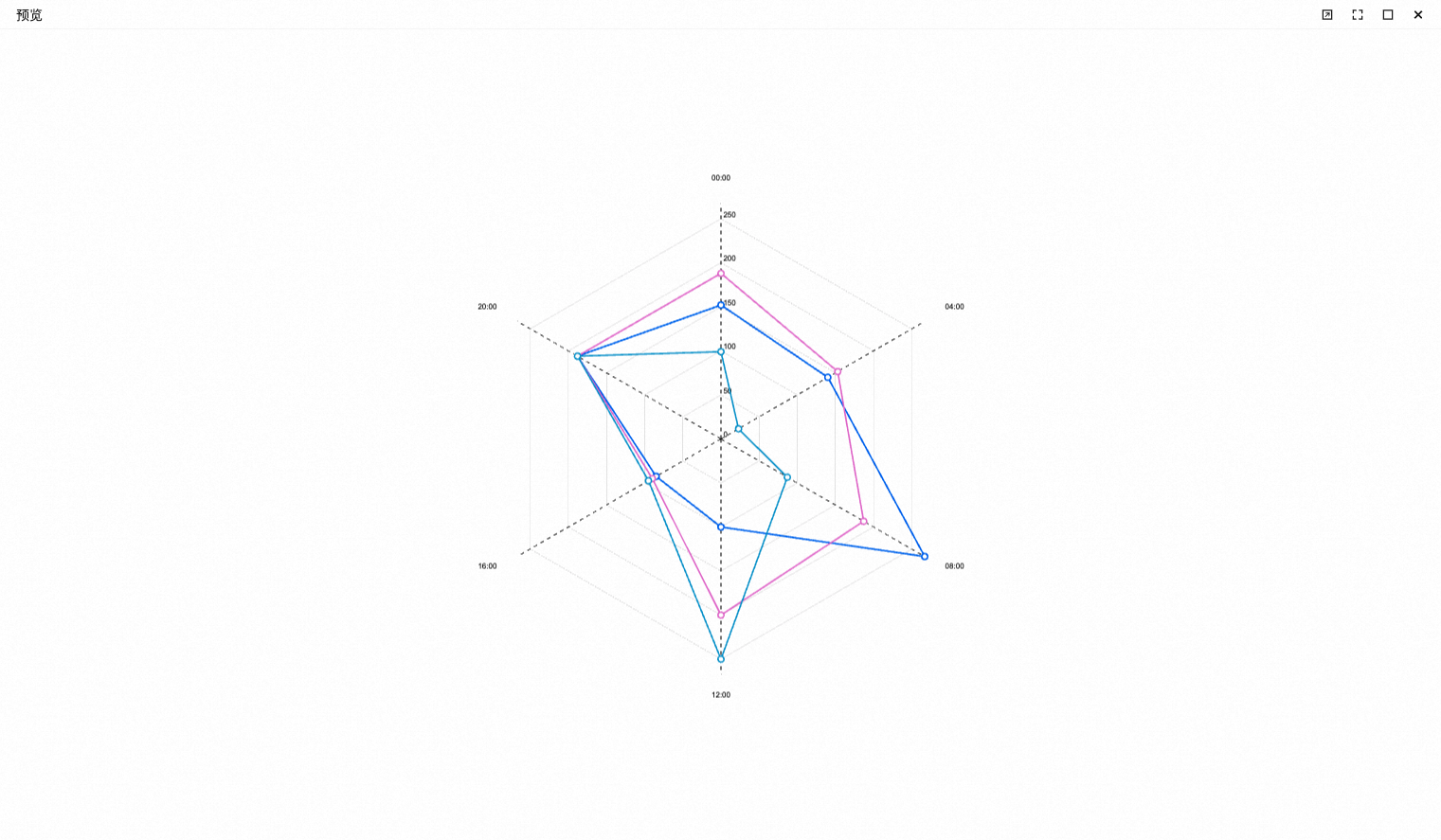
5.预览雷达图交互:鼠标经过会显示对应的提示框,展示具体的系列、数值。

其他组件
还有部分组件并未在左侧组件列表中直接展示出来,主要是基础图形(矩形、三角、圆形等等)、文字、线条、以及图片、视频、3D模型。由于这些的组件使用方式和以上组件不一样,所以在编辑器所处位置也不同,单独说明这些组件的使用方法。
基础形状、文字、线条、连线、管道
添加方法参考绘图
图片
图片组件主要用于在页面中展示图片资源,例如某些元素的背景、一些代表性的标志等。
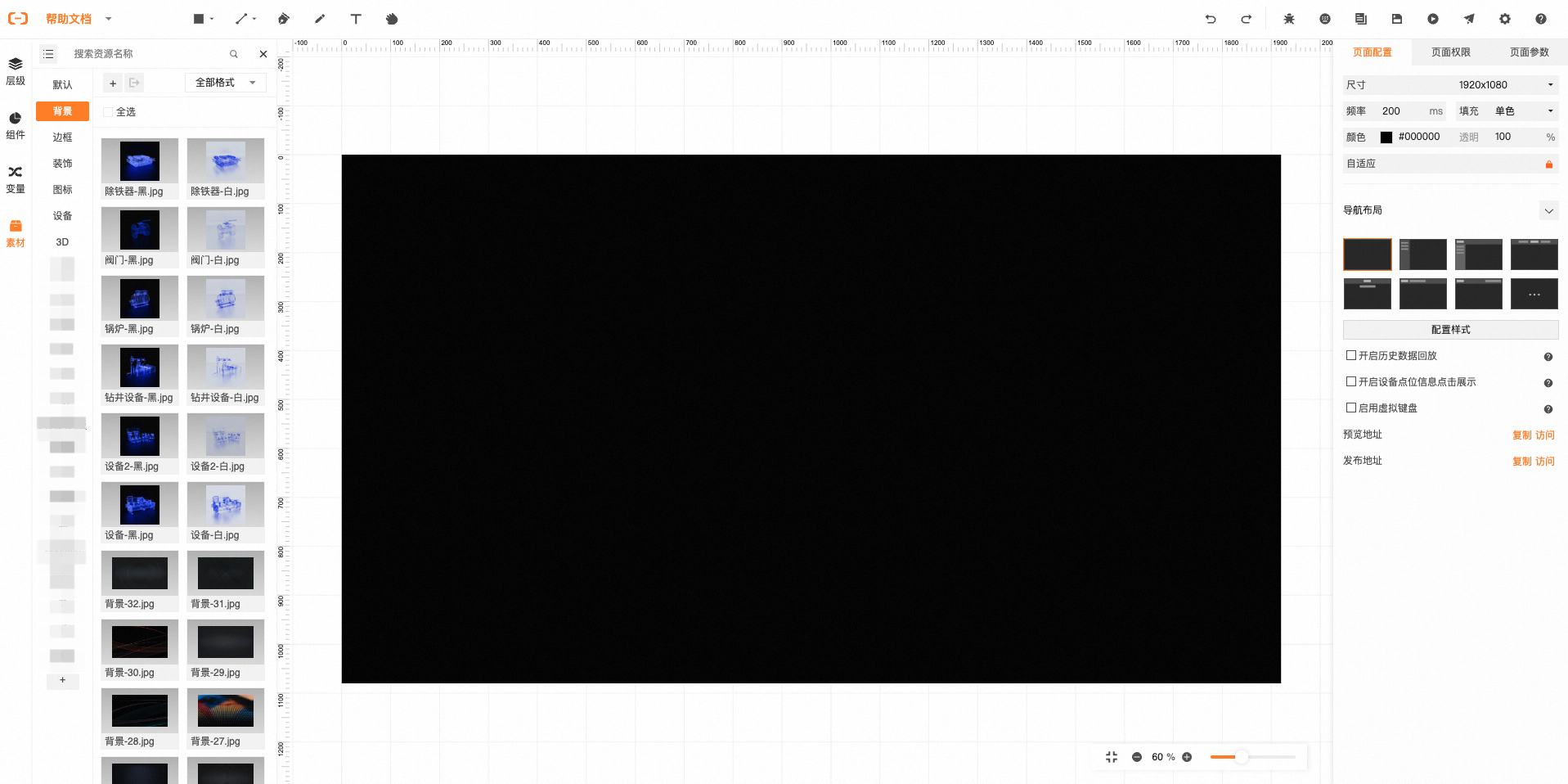
步骤一:打开左侧素材管理中心,如图所示。

步骤二: 选择图片并拖拽至画布中
从素材管理中心的分类中挑选图片,或者直接从本地上传图片至素材管理中心,选择完成后,直接将图片拖拽至画布中
上传图片的方法:
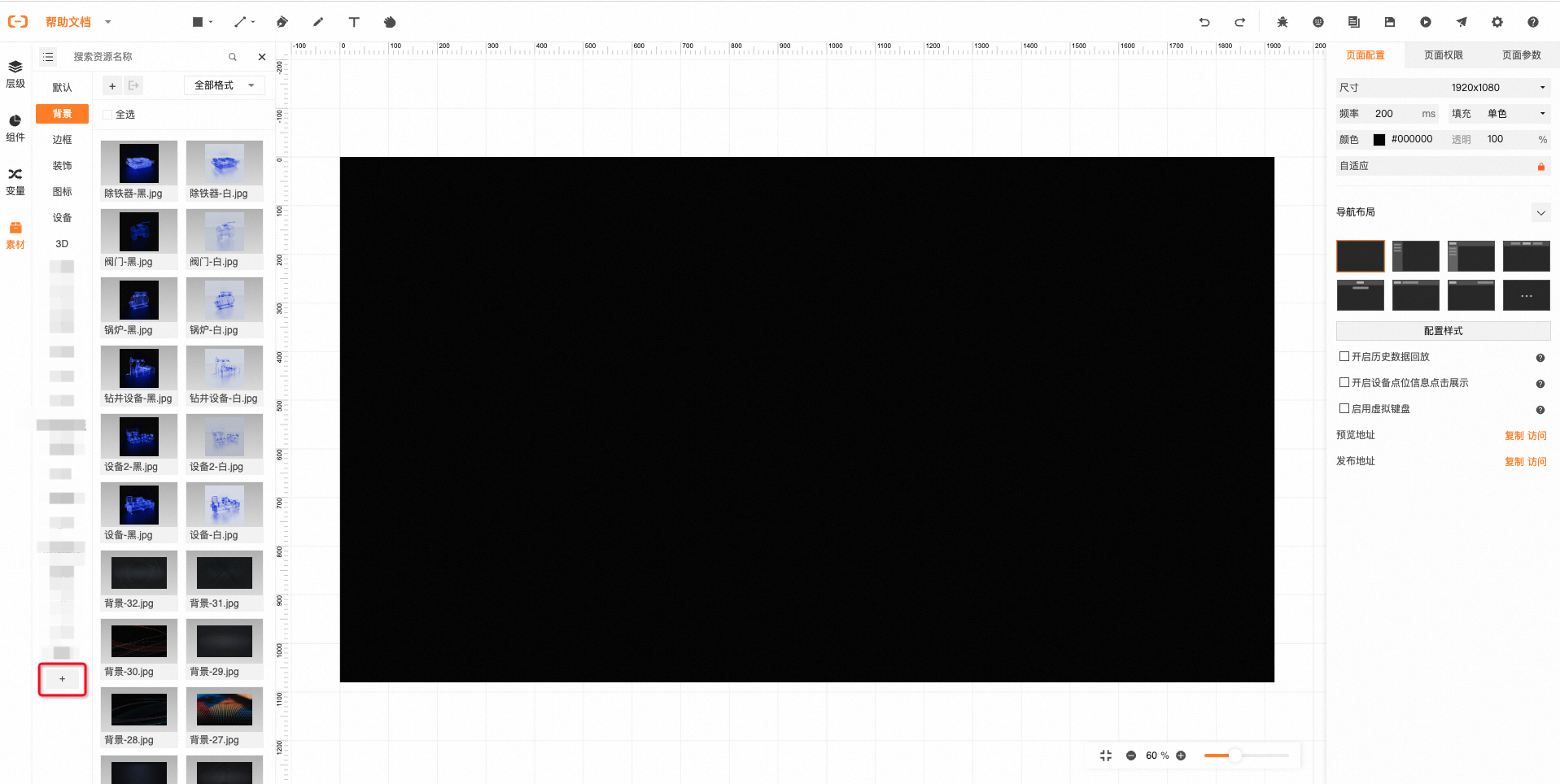
切换至可以上传资源的分类下,如图中的“默认”。也可自定义新增分类

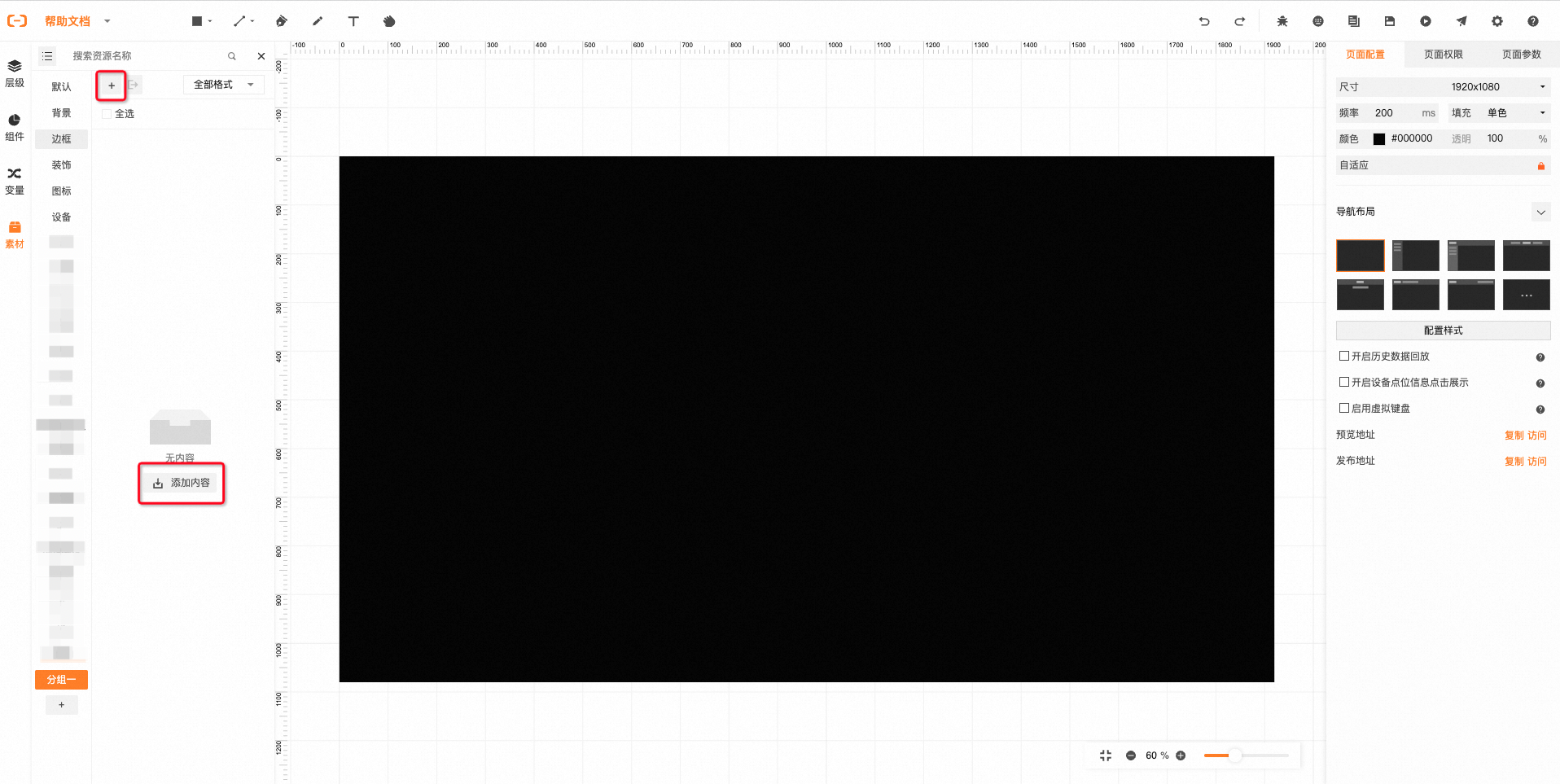
选择“添加内容” 或者 “+”号,选择相应的选项“上传图片”。接下来更加详细的步骤可以参考新增资源

更换图片,两种方式任选其一:
方法一:直接拖拽
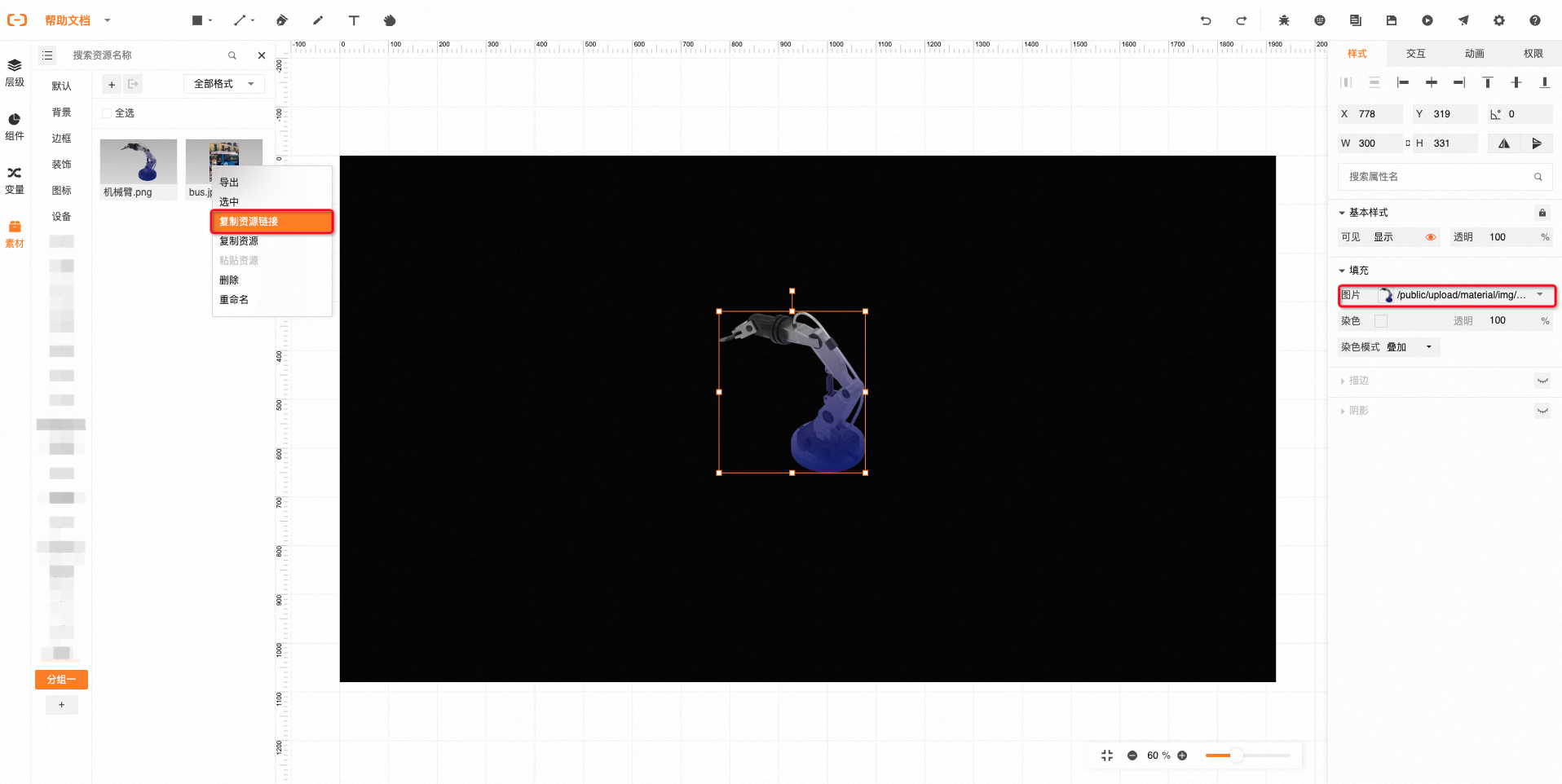
方法二:右键菜单选择复制资源链接后在背景图片处粘贴地址。

步骤二:配置样式
配置位置、大小、填充、描边、阴影等。如果为图片配置的链接是gif动图类型的,那么可以通过是否勾选“播放动图”来控制gif动图是否播放。

配置数据源:样式中有多个配置项支持配置数据源。
配置交互动作
配置权限
矢量图
矢量图组件与图片组件类似,在页面中展示 svg 矢量图资源,和普通图片不同的是矢量图组件支持局部颜色修改。
步骤一:添加矢量图
打开素材管理中心
从已有资源中选择矢量图,或者从本地上传矢量图
拖拽至画布中,截止到此步骤可以参考图片组件的使用
步骤二:配置样式
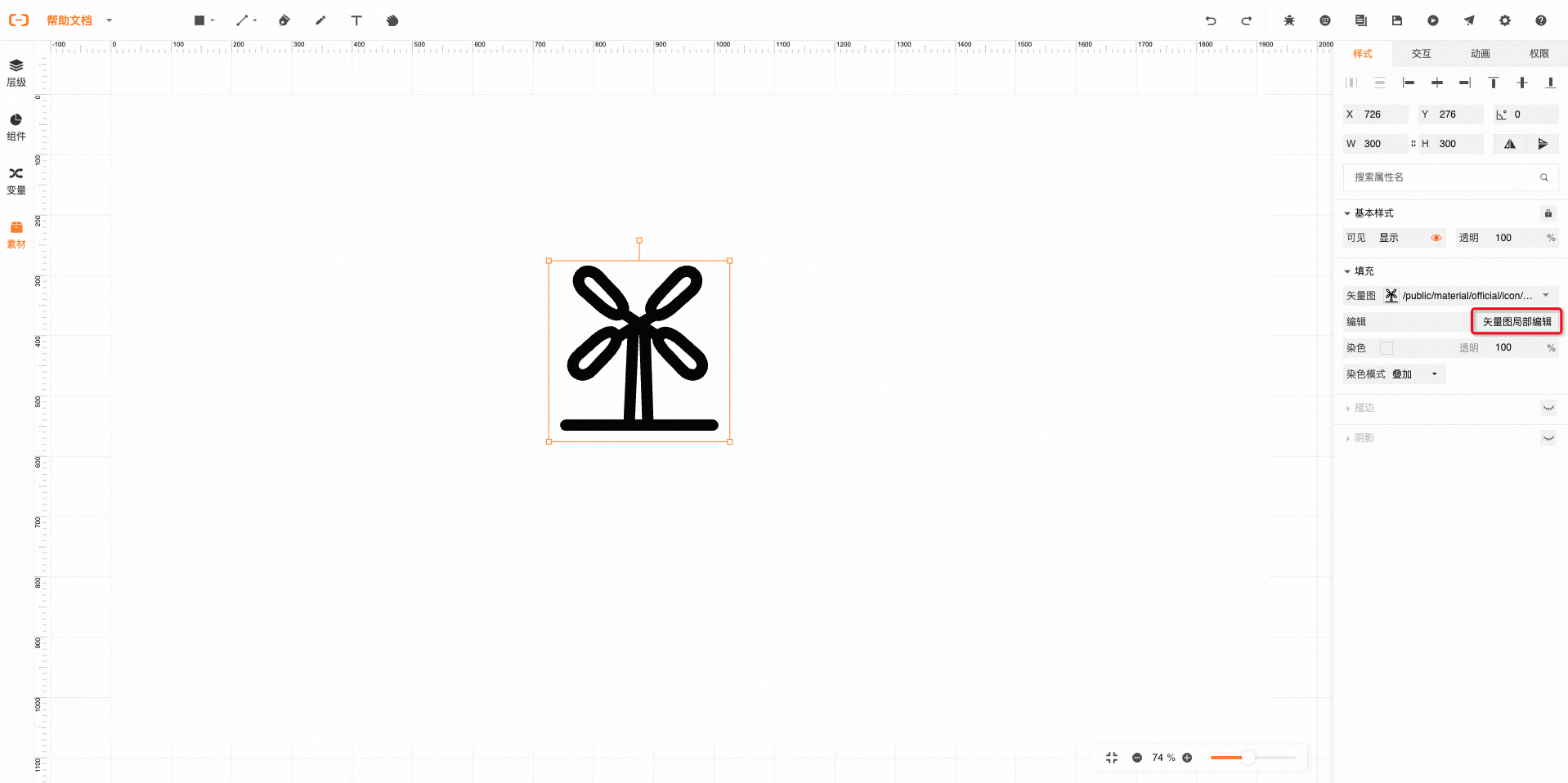
选中矢量图,如果想修改矢量图的颜色,通过右侧配置面板的 “矢量图局部编辑” 按钮可以打开局部编辑配置弹窗。

通过点击 “新增编组” 按钮,添加一项配置,可以添加多项配置。
点击 “选择区块” 按钮,此时可以在左侧 SVG 资源上点击选取其中的某个区块,再次点击该区块会取消选择,可以多选。
也可以点击删除按钮来删除相应的编组,通过点击某项编组的标题部分来激活当前要操作的编组配置。
一个区块只能存在于一个编组中,如果有多个编组配置,重复选取已经在其他编组中的区块,是不能成功选取的,会提示 “该区块已经包含在其他分组中”。
点击 “完成选择” 并配置上颜色,左侧图像会及时生效相应的每个编组配置。 颜色值同样也可以配置数据源,与其他属性配置数据源的方式一致。
配置编辑完成后,点击 “确定” 按钮保存相应的配置,此时画布上的矢量图会根据配置生效每个区块的颜色。
配置数据源:样式中有多个配置项支持配置数据源。
配置交互动作
配置权限
3D
主要用于在页面中展示3D组件资源。
步骤一:添加3D模型
添加方式和添加图片的方式一致:在素材管理中心选择3D模型,将其拖拽至画布中
步骤二:配置
配置3D模型:操作方式参考图片组件
配置样式:选中3D组件,在右侧面板中配置3D的外观样式,通过调整缩放比例可以改变模型的尺寸,也可配置位置、大小、填充、描边、阴影等。

3.配置数据源:样式中有多个配置项支持配置数据源。
4.配置交互动作
5.配置权
特殊说明:画布中最多支持16个3D模型,超过16个会出现部分模型无法显示的问题!
点播视频
点播视频组件用于播放mp4视频流。
步骤一:添加组件
添加方式和添加图片的方式基本一致:在素材管理中心选择视频,将其拖拽至画布中
步骤二:配置
1.配置样式:选中点播视频组件,在右侧面板中配置设置视频组件的填充方式、自动播放、循环播放、控制条显示与隐藏、视频地址,配置过视频地址之后会显示“已配置视频地址点击预览/发布查看视频效果”, 需点击右上角工具栏中预览/发布查看展示效果。也可配置位置、大小、名称、填充、边框、布局、阴影等。
2.配置数据源:样式中有多个配置项支持配置数据源。
3.配置交互动作
4.配置权限
5.配置视频地址:操作步骤和图片一样
方法一:将资源管理中的视频拖入视频地址处进行配置

方法二:右键复制资源管理视频中的地址,Ctrl + v / Command + v粘贴到视频地址处
方法三:自行输入视频地址进行配置6. 点击预览,查看视频效果
文字
文字组件以文本形式展示指定内容。
步骤一:添加组件
点击工具栏文字组件或使用快捷键 Shift + T,将鼠标移至画布中,按下鼠标并拖动即可进行绘制矩形
绘制完成,会自动退出绘画状态,若未绘画,可按Esc或回车键退出绘画状态
绘制完成的矩形组件可在右侧面板配置样式及交互

双击文字组件输入文字:
步骤二:配置
1.配置样式:选中文字组件,在右侧面板中,可设置文字组件的文字内容、字体、字号、颜色、粗细、行高、对齐等样式、也可以配置位置、大小、名称、填充、边框、布局、阴影等。
特殊配置解释:
1)配置文字溢出方式。
在预览或者发布的页面中,当文字内容超出文字宽度时,可以通过配置“文字溢出方式”调整。
右侧面板-文字样式中可配置文字溢出方式,默认为 “ 水平调整”。

选择“省略号显示”,当文字溢出时,保持宽度高度不变,用省略号隐藏溢出内容;鼠标悬停时气泡显示全部内容。
编辑时:
预览或发布时:
选择“水平调整”当文字溢出时,水平横向适配显示。
编辑时:
预览或发布时:
选择“自动换行”时,可切换为自动换行,当文字溢出时,宽度不变,换行以显示所有内容。
编辑时:
预览或发布时:
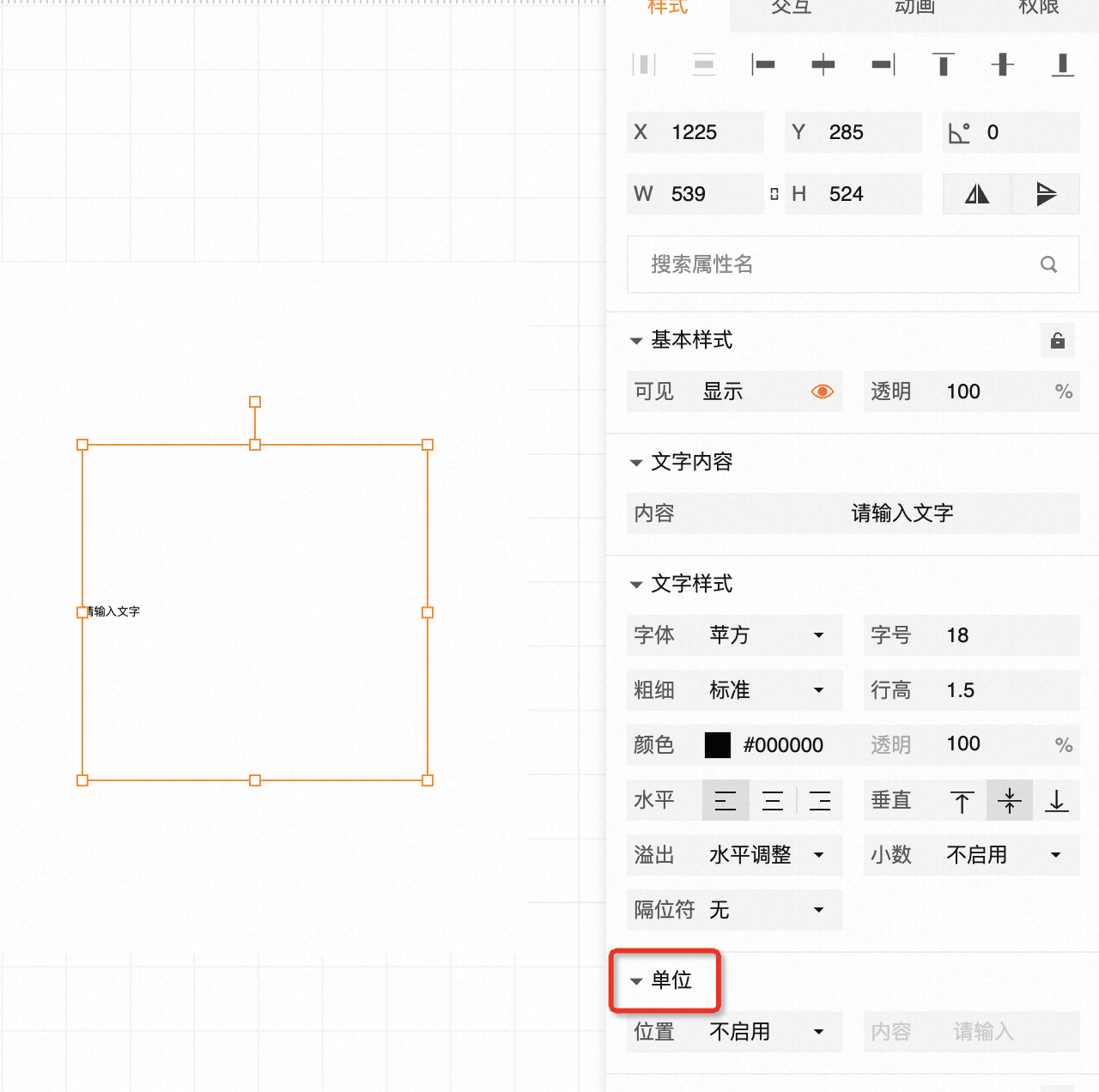
2)配置文字单位
右侧面板-文字样式中可配置文字单位显示,默认为 “不启用”。

选择“前缀”或“后缀”后,可以输入想要显示出的单位内容。

选择“不启用”时,无法输入单位内容,文字内容正常显示:

选择“前缀”时,输入的单位内容会显示在文字内容前:

选择“后缀”时,输入的单位内容会显示在文字内容后:

3)支持跑马灯
选择文字组件输入文本,点击开启特效

注意:需要文本内容行数多于一行才会生效。
预览或发布态查看效果:
2.配置数据源:样式中有多个配置项支持配置数据源。
3.配置交互动作
4.配置权限





 特别说明:为了二维码能够正常扫描出结果,建议都是用微信进行扫描。
特别说明:为了二维码能够正常扫描出结果,建议都是用微信进行扫描。