配置数据源
给组件的样式属性配置了数据源之后,在预览或者发布的页面中,组件样式会跟随数据变化。
1. 组件、页面的数据源
当为组件配置属性时,从变量中选择一个变量做为组件的数据源。
为组件配置数据源可以通过以下几种方法:
方法1: 鼠标悬停在组件的某个属性上

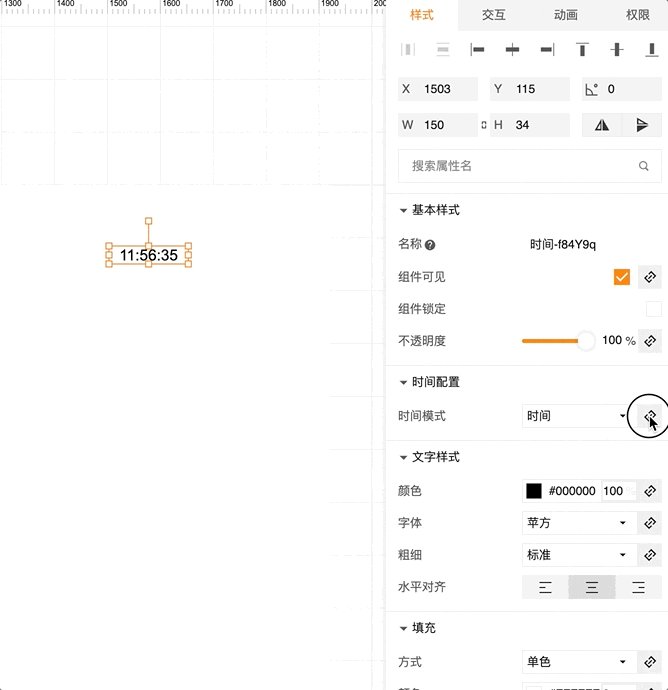
方法2: 点击数据源图标

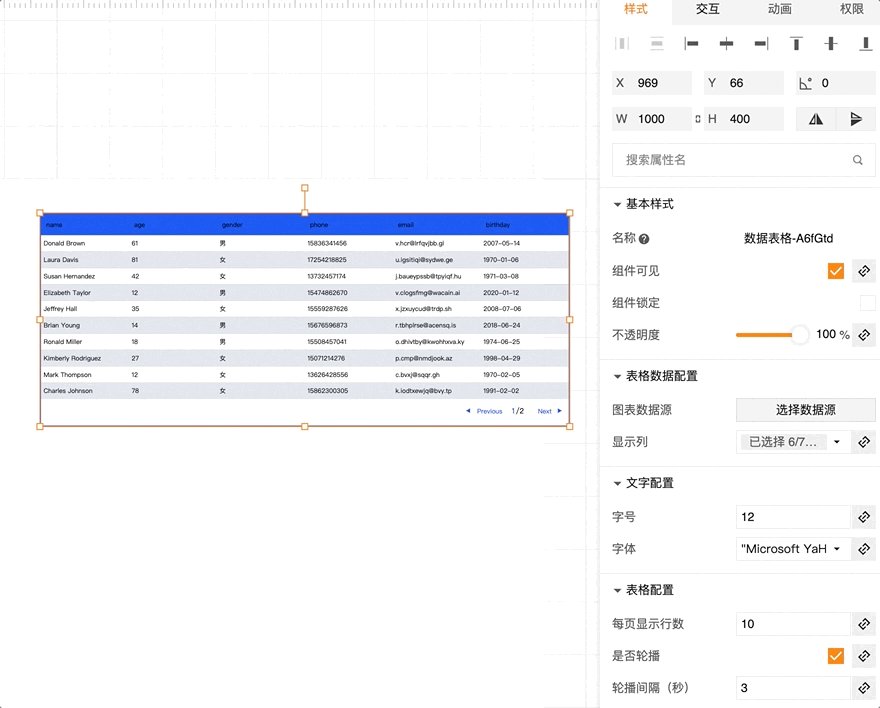
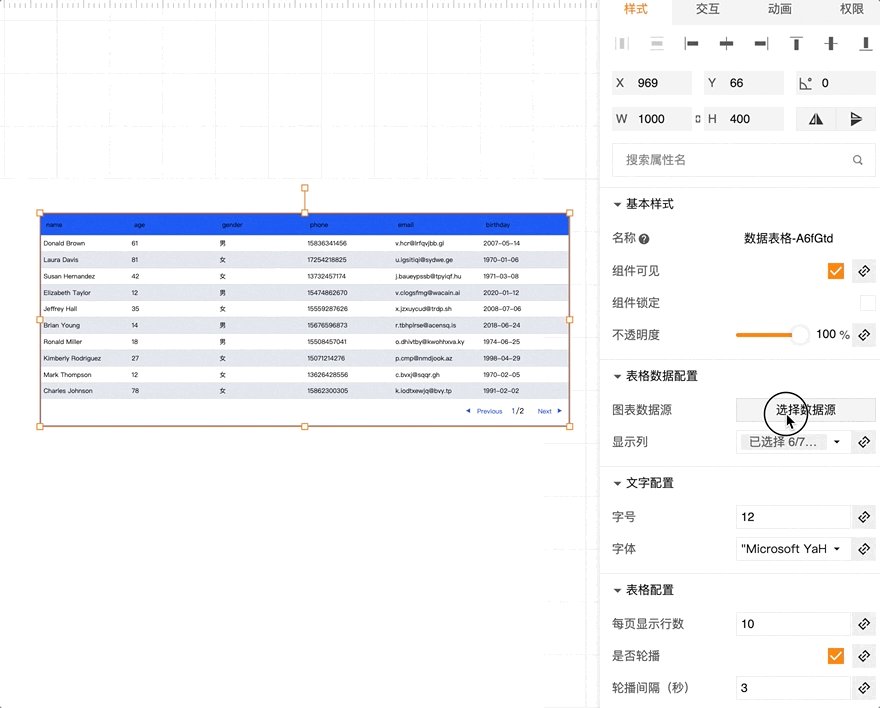
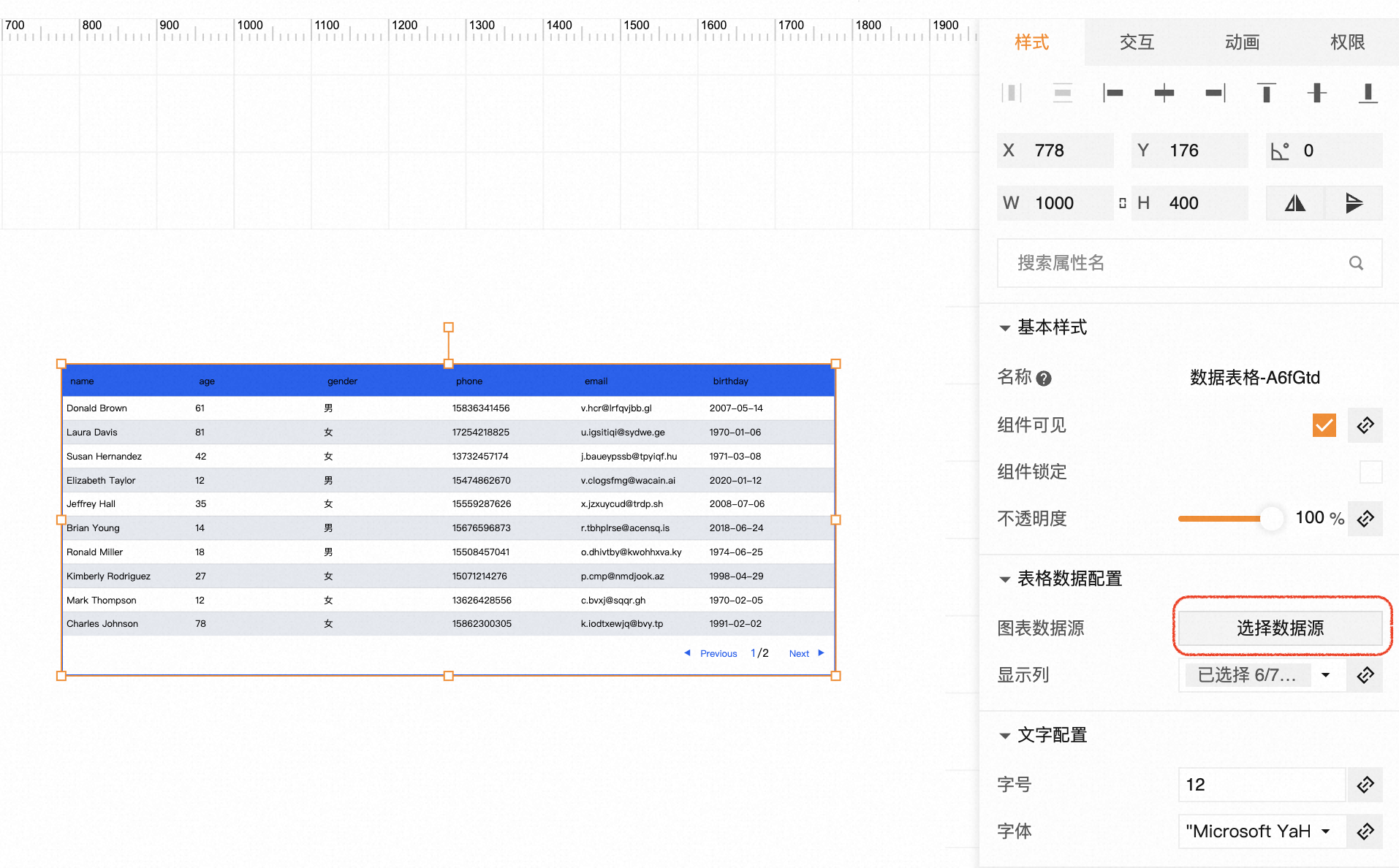
方法3: 点击“选择数据源”按钮

使用步骤如下:
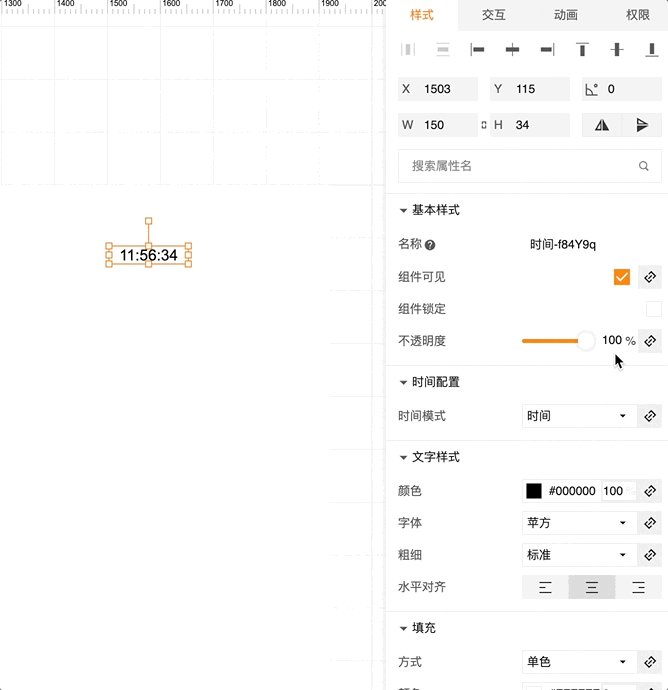
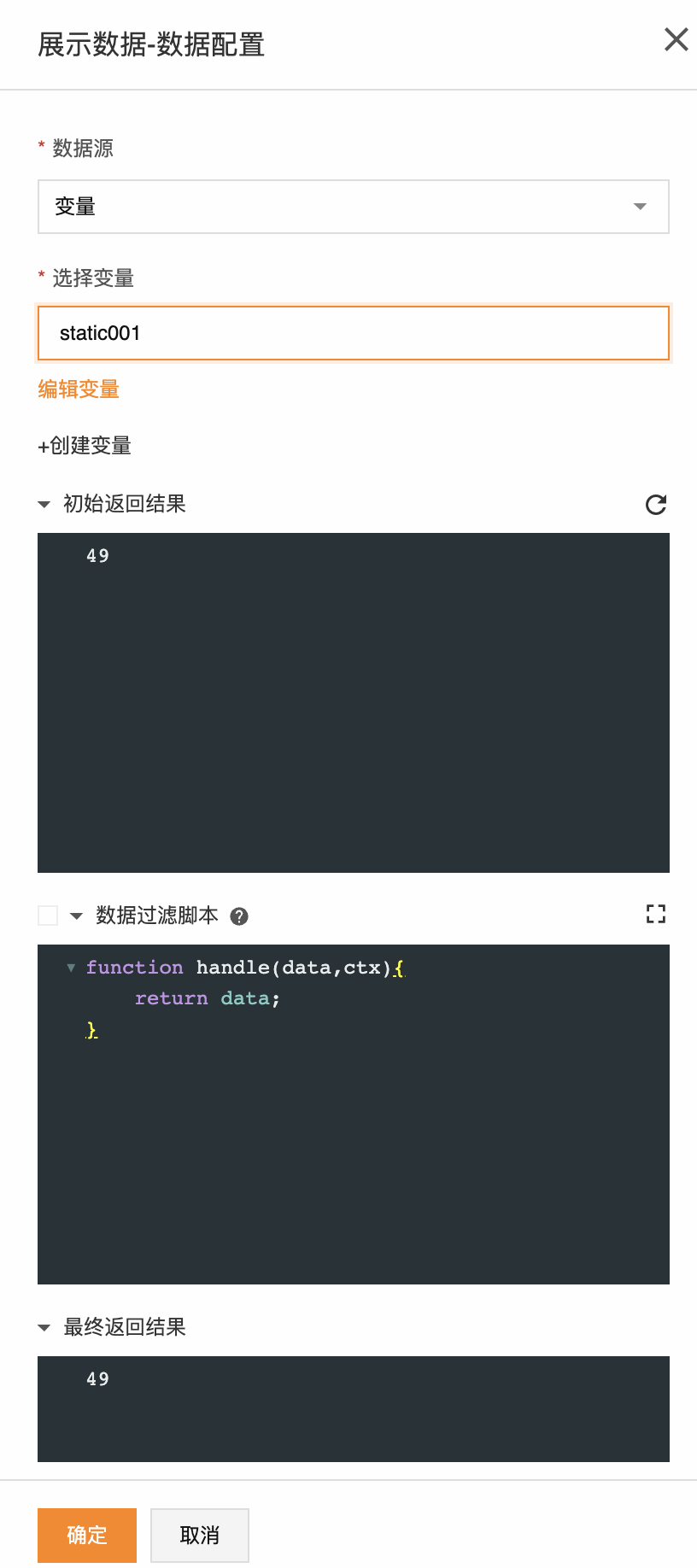
第一步:拖入任意组件,如文字,点击属性左侧内容按钮或者选择数据源按钮,打开数据源弹窗。
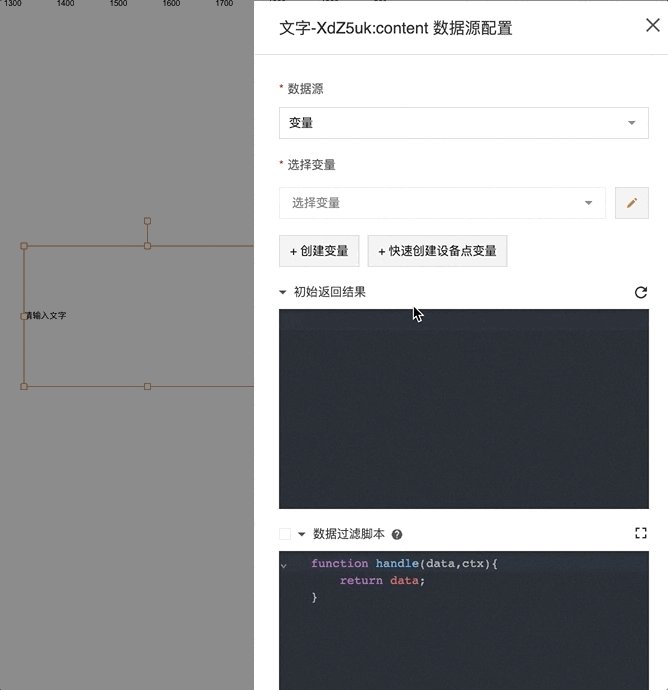
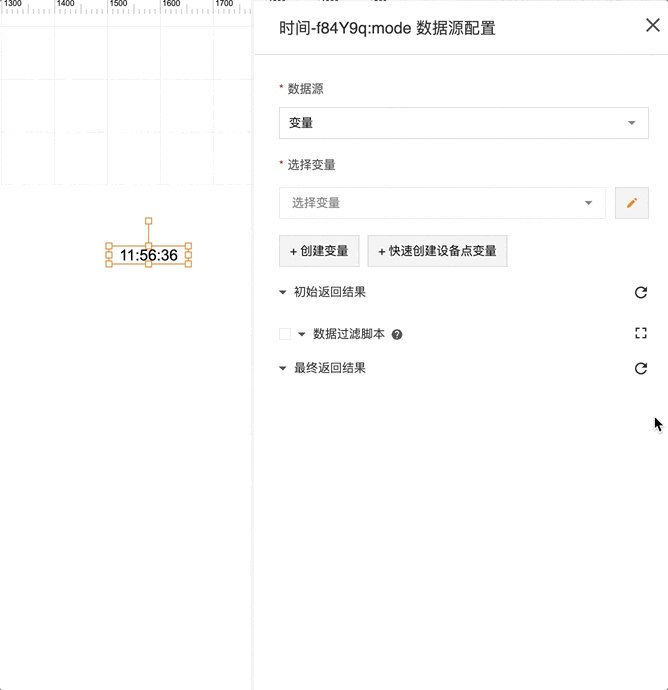
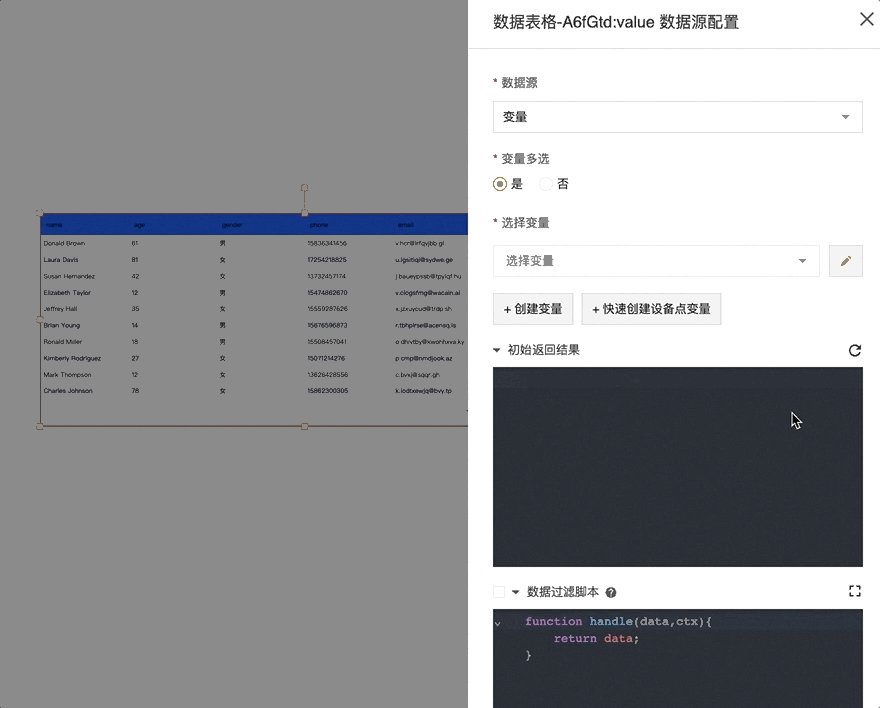
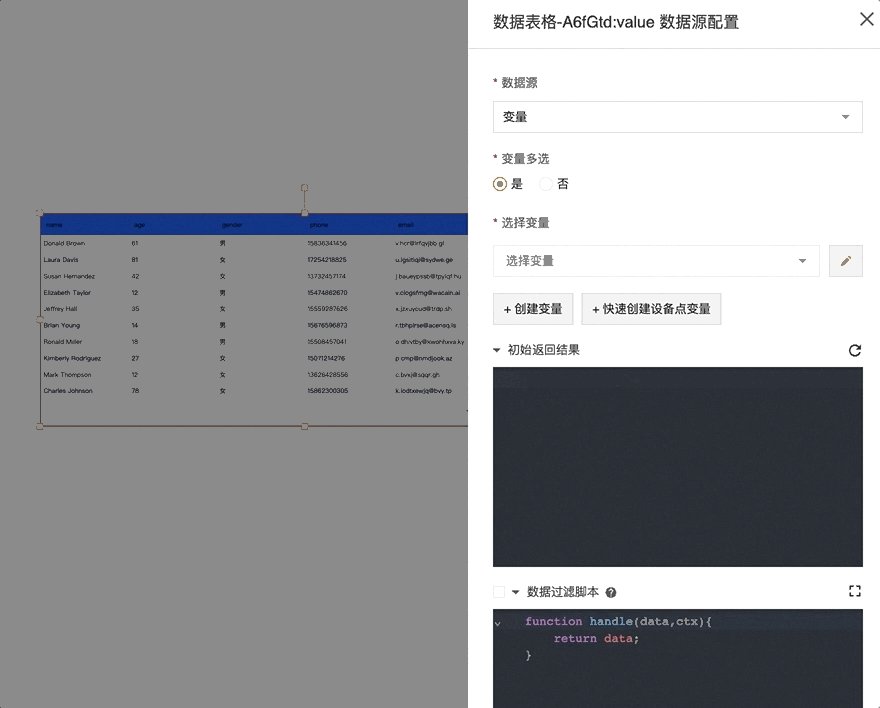
第二步:选择变量数据源。

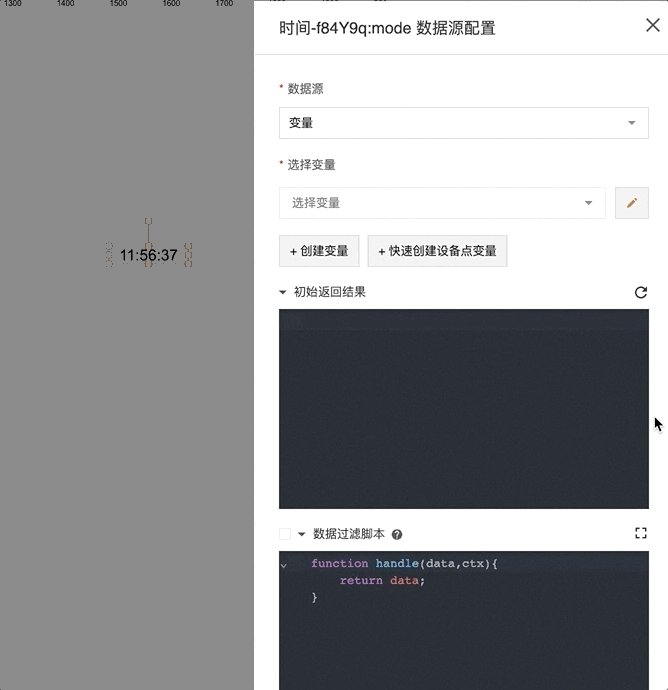
第三步:若需数据过滤,可勾选数据过滤脚本,在编码框的函数内对数据进行加减乘除等操作。
第四步:点击预览或点击“编辑数据源”图标打开数据源弹窗查看数据源实际情况。
动态变量的使用
1.动态OT变量的使用:
1.1 选择一个创建的动态变量作为数据源:动态变量

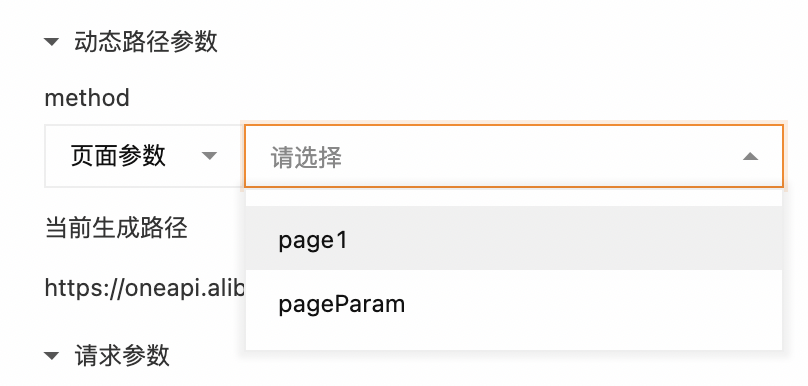
1.2 配置动态路径参数, 有固定值、页面参数和来自变量三种来源。

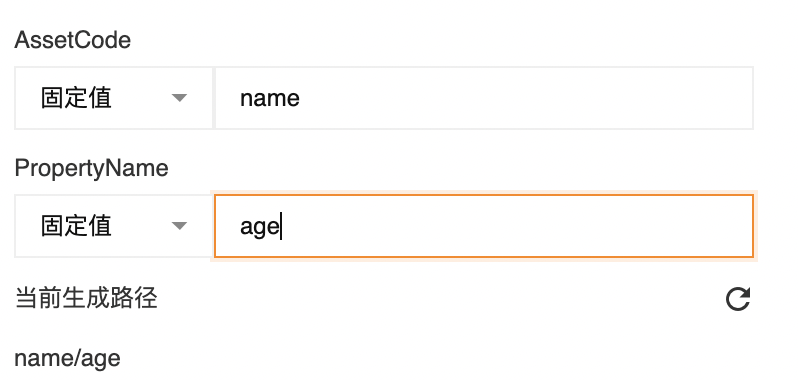
固定值:手动输入静态路径参数:

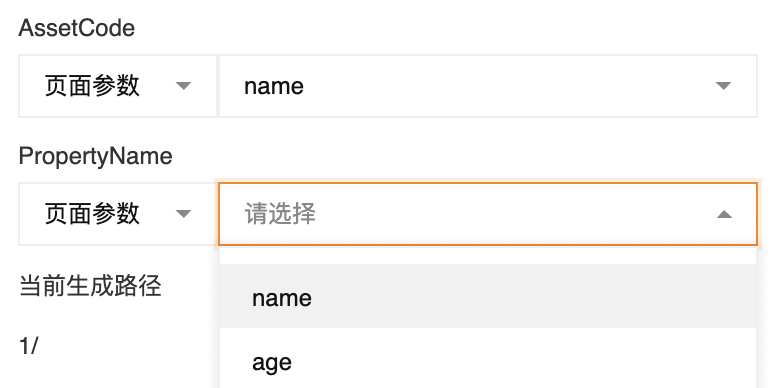
页面参数:配置页面参数

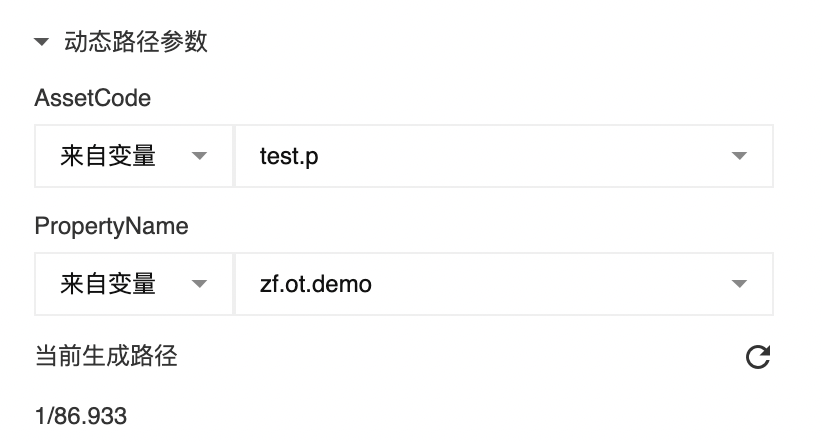
来自变量:选择变量作为路径参数

1.3 查看返回数据,根据返回数据和需要添加过滤函数。

1.4 点击保存页面按钮,保存数据源配置。
2.动态HTTP变量的使用:
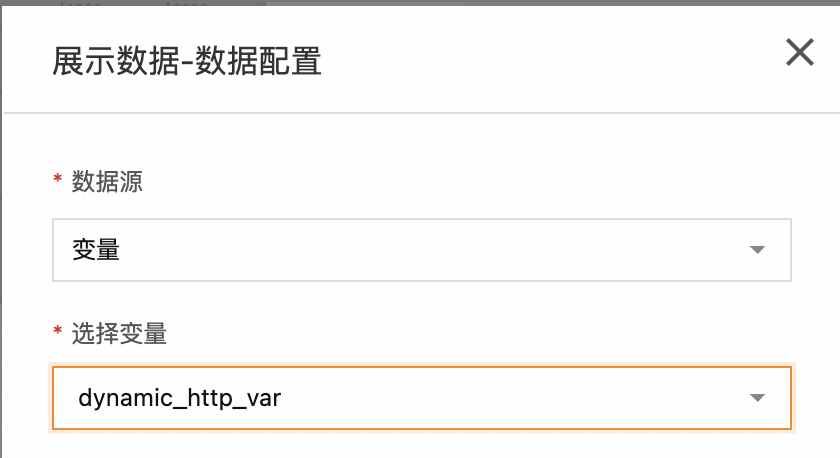
2.1 选择一个创建的动态变量作为数据源:

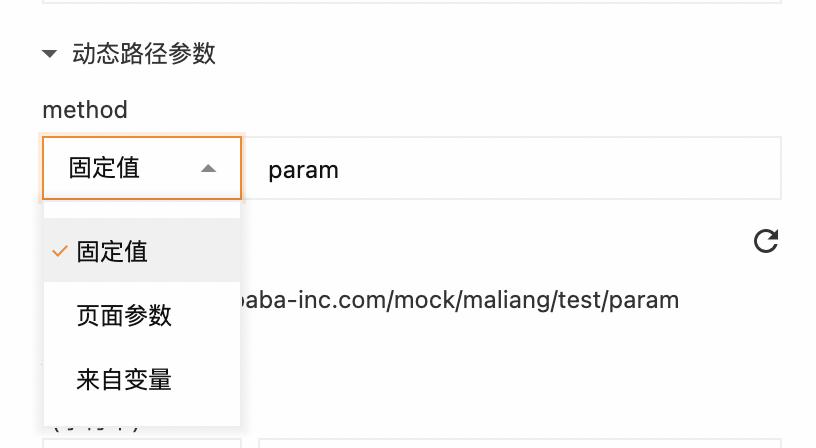
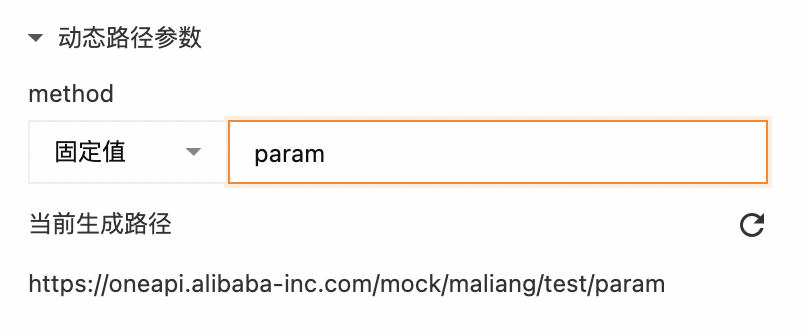
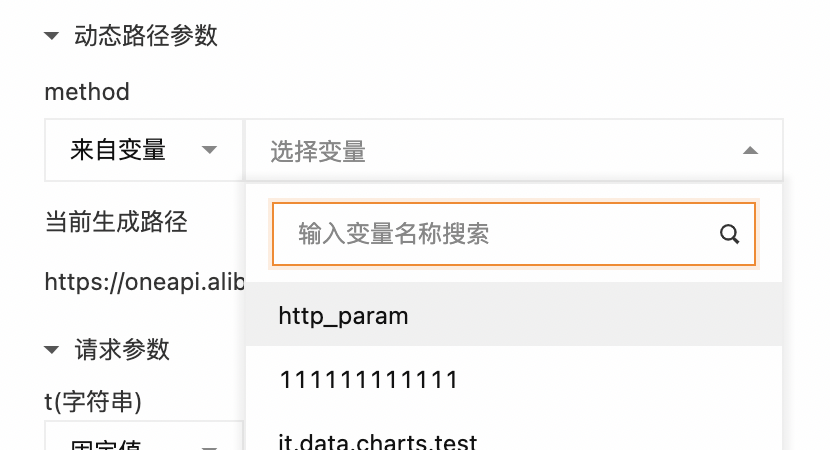
2.2 配置动态HTTP变量路径参数,有固定值、页面参数和来自变量三种来源。

固定值:手动输入静态路径参数:

页面参数:配置页面参数

来自变量:选择变量作为路径参数

2.3 根据接口需要,添加参数。

2.4 查看返回数据,根据返回数据和需求,修改过滤函数。

2.5 点击确定按钮保存数据源。
2. 自定义组件的数据源
自定义组件开发时特有的数据源,包括设备模型数据源和自定义属性数据源。
类型一:设备模型数据源。如果想为每个自定义组件实例绑定同一个设备模板下的设备或者不同设备模板下的设备,这时就需要设备模型数据源。
在自定义组件模板中只需要将绑定设备模型下的某个属性绑定给子组件的属性,在页面中使用自定义组件的时候再绑定具体的设备,这样每个自定义组件实例会根据不同设备显示不同的数据。具体使用方法如下:
第一步:为自定义组件添加设备模型。在自定义组件工作台中点击右侧面板中的添加设备模型,弹出选择设备模型弹窗,选择设备模型,点击确定。最多可以添加10个设备模型。


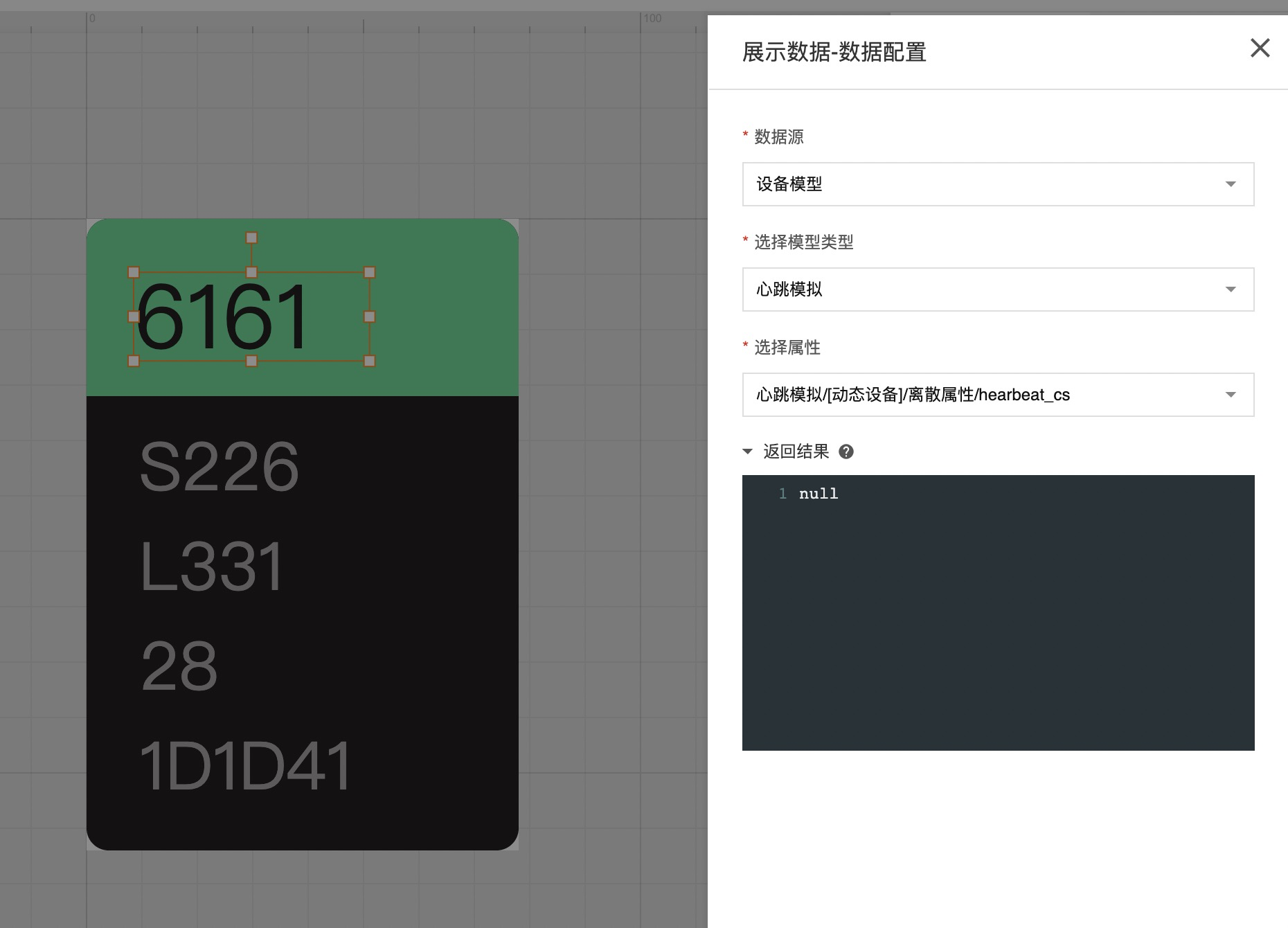
第二步:在自定义组件工作台中可以为子组件属性绑定设备模板,选择子组件的属性,点击数据源按钮。在弹出数据源配置弹窗中选择第一步中添加的设备模型,然后选择设备属性,点击确定即可。

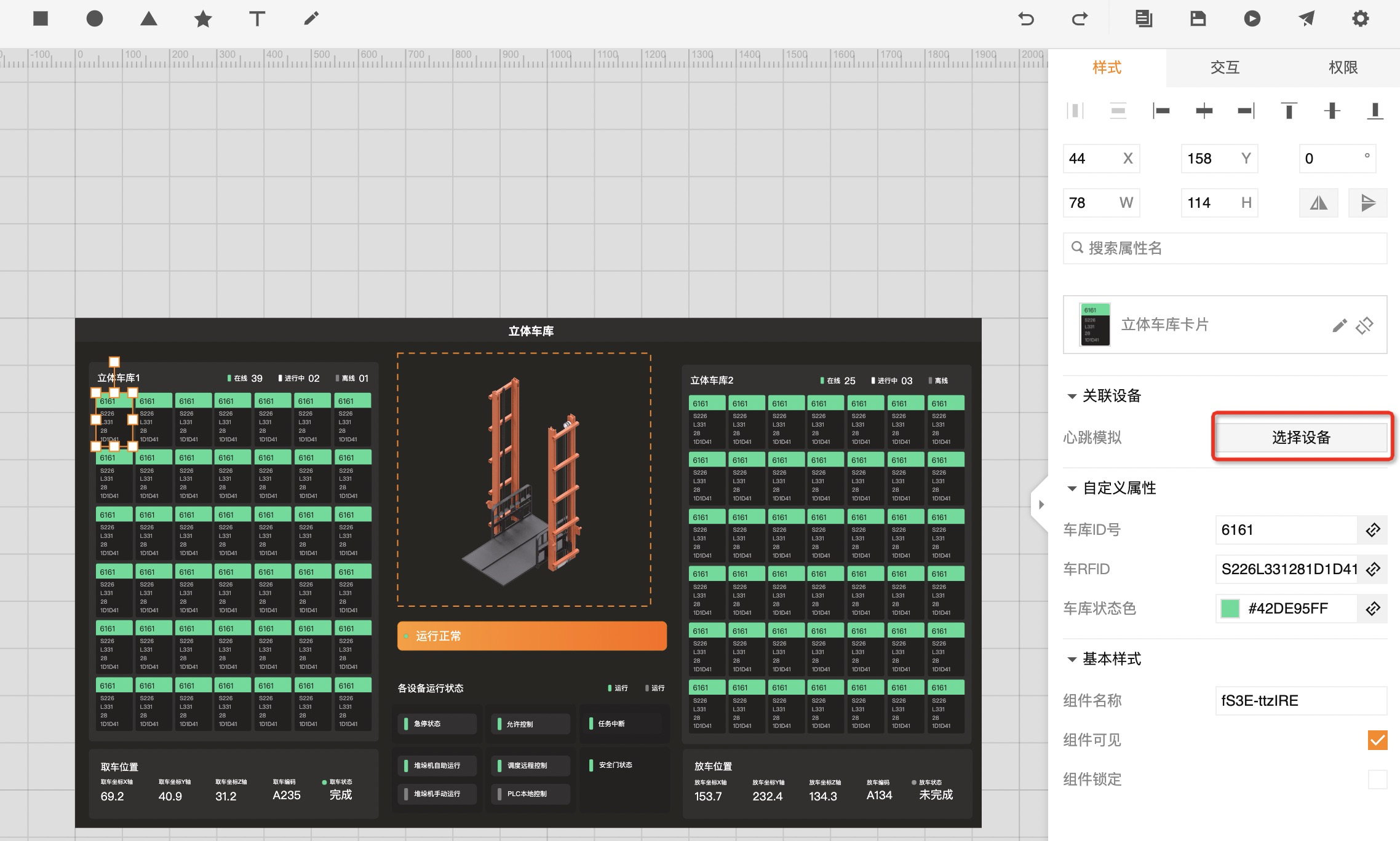
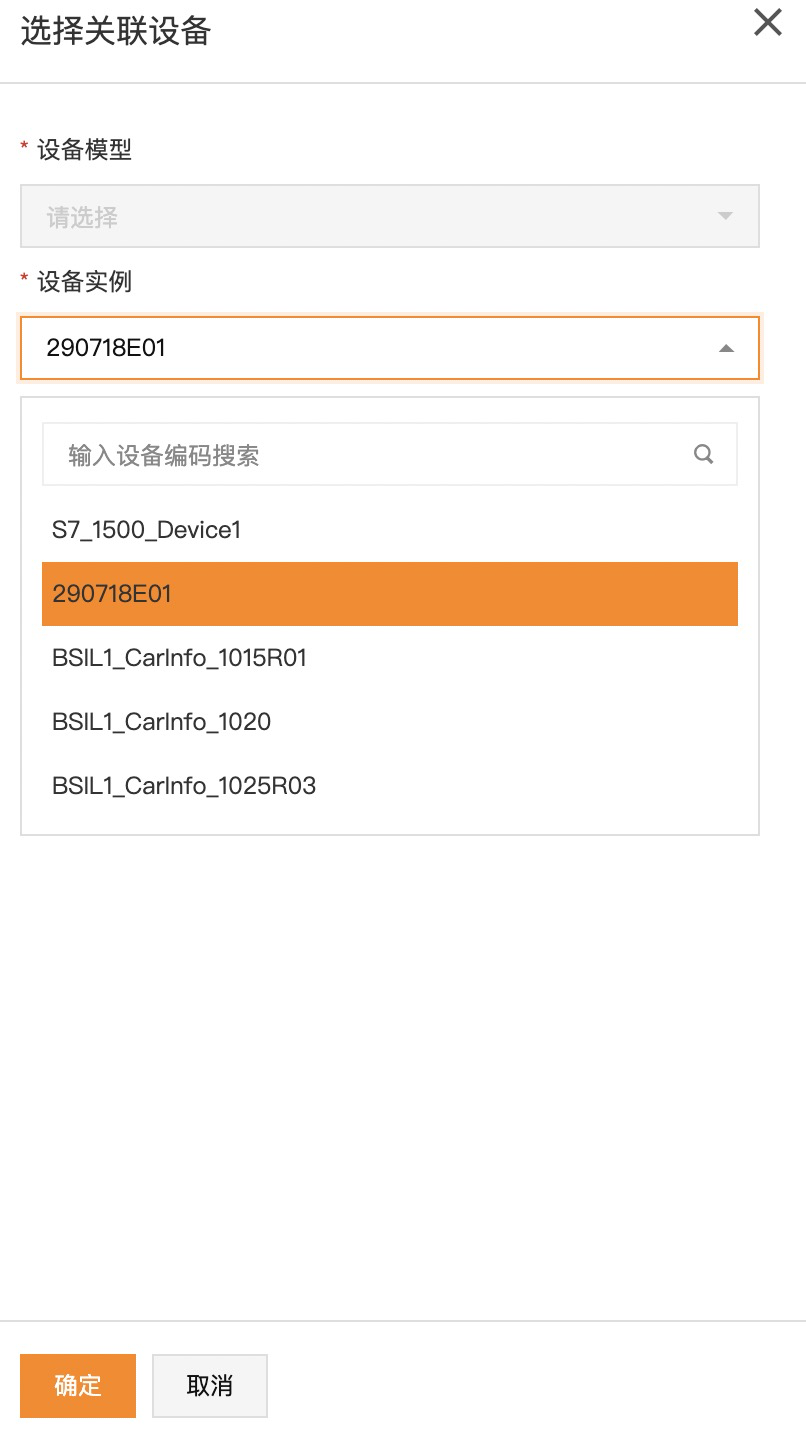
第三步:为第二步中绑定的设备模板添加具体设备。在页面中拖入前两步保存或发布的自定义组件,点击选中该自定义组件,然后在右侧面板中点击选择设备,然后点击确定就完成了为设备模板绑定具体设备的工作,该数据源配置完成。


类型二:自定义属性数据源。如果想配置页面中自定义组件的实例的某些子组件的属性值,那么就需要以自定义属性的形式透出。使用方法如下:
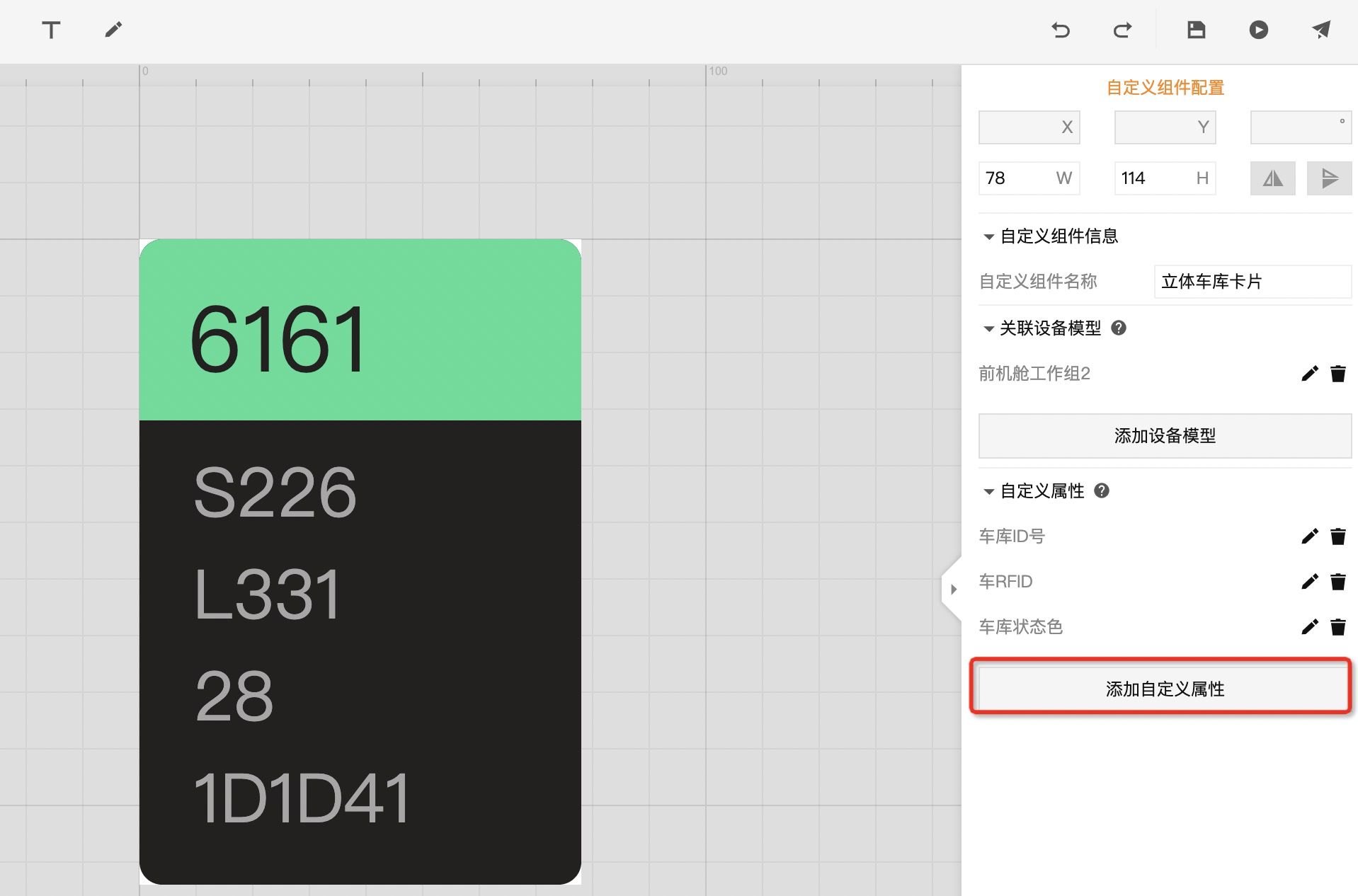
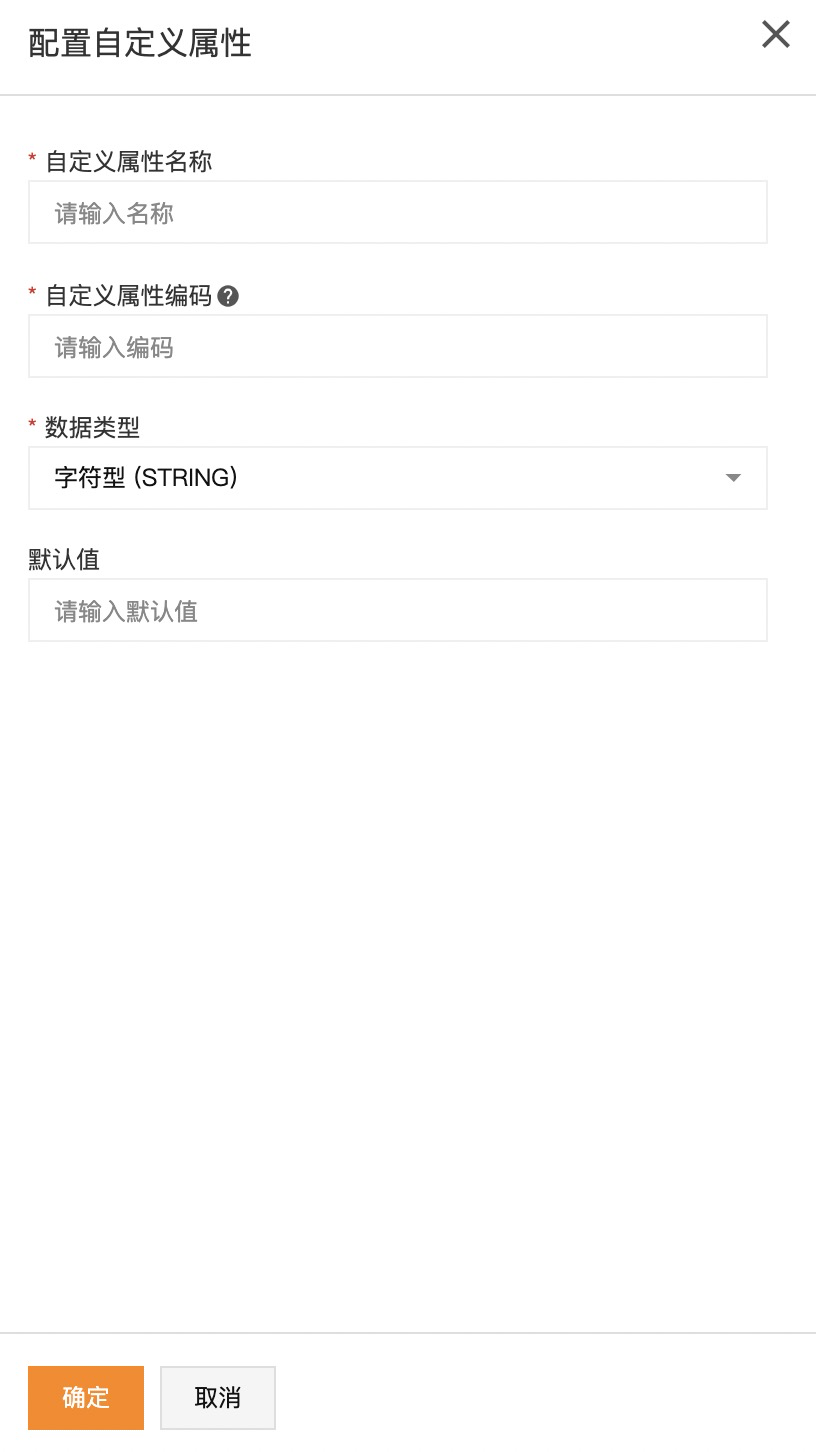
第一步:在自定义组件工作台中为自定义组件添加自定义属性。点击右侧面板中的添加自定义属性按钮,在弹出的配置自定义属性弹窗中输入自定义属性名称、自定义属性编码,选择数据类型,设置默认值后点击确定,就完成了自定义属性的定义,可以创建多个自定义属性。


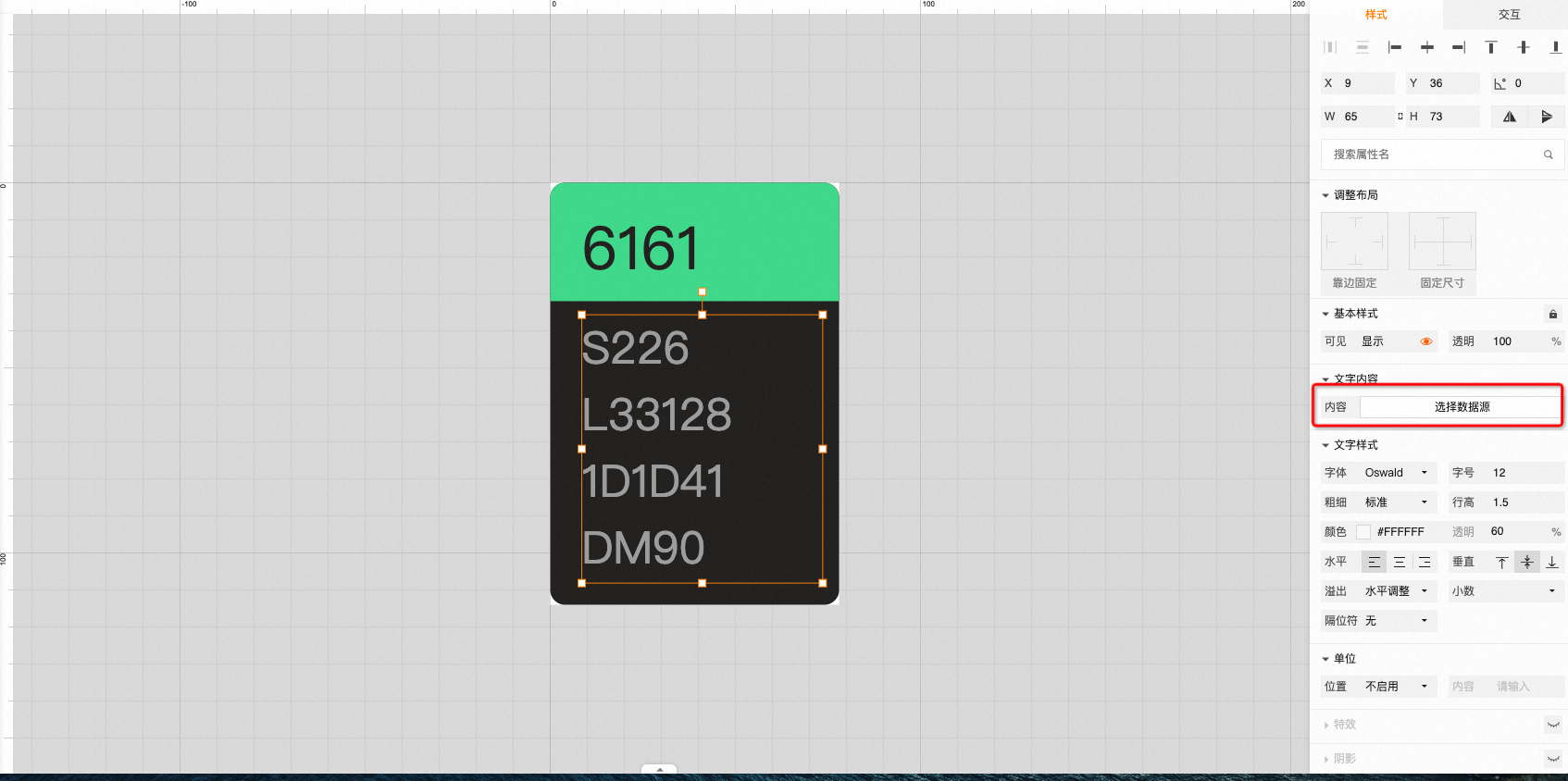
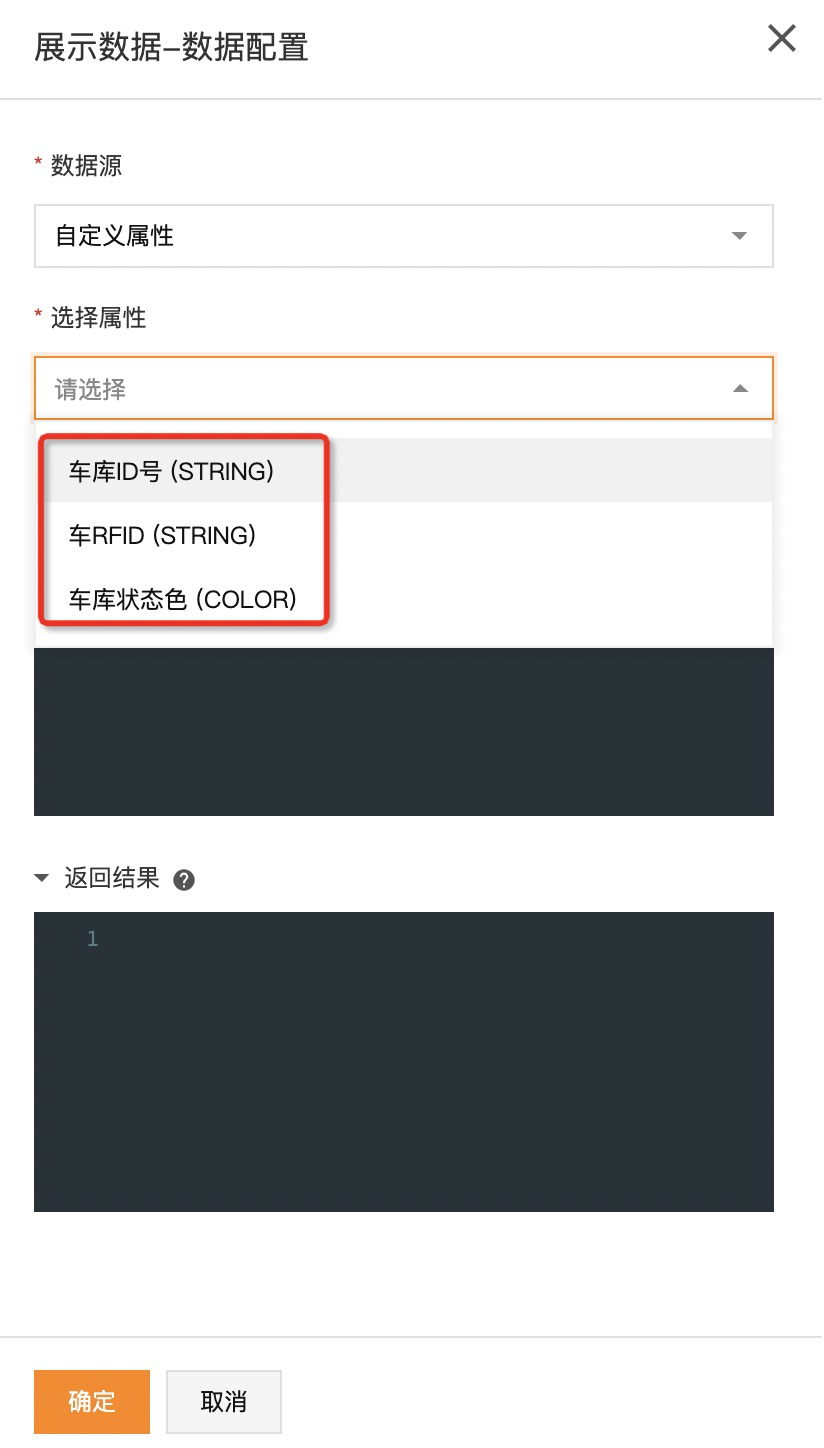
第二步:为自定义组件中的子组件属性绑定自定义属性。在自定义组件工作台中,点击子组件,在右侧面板中选择属性,点击数据源按钮,会弹出数据配置弹窗。然后选择第一步中添加的自定义属性后点击确定按钮。将自定义属性和子组件的某个属性相关联。


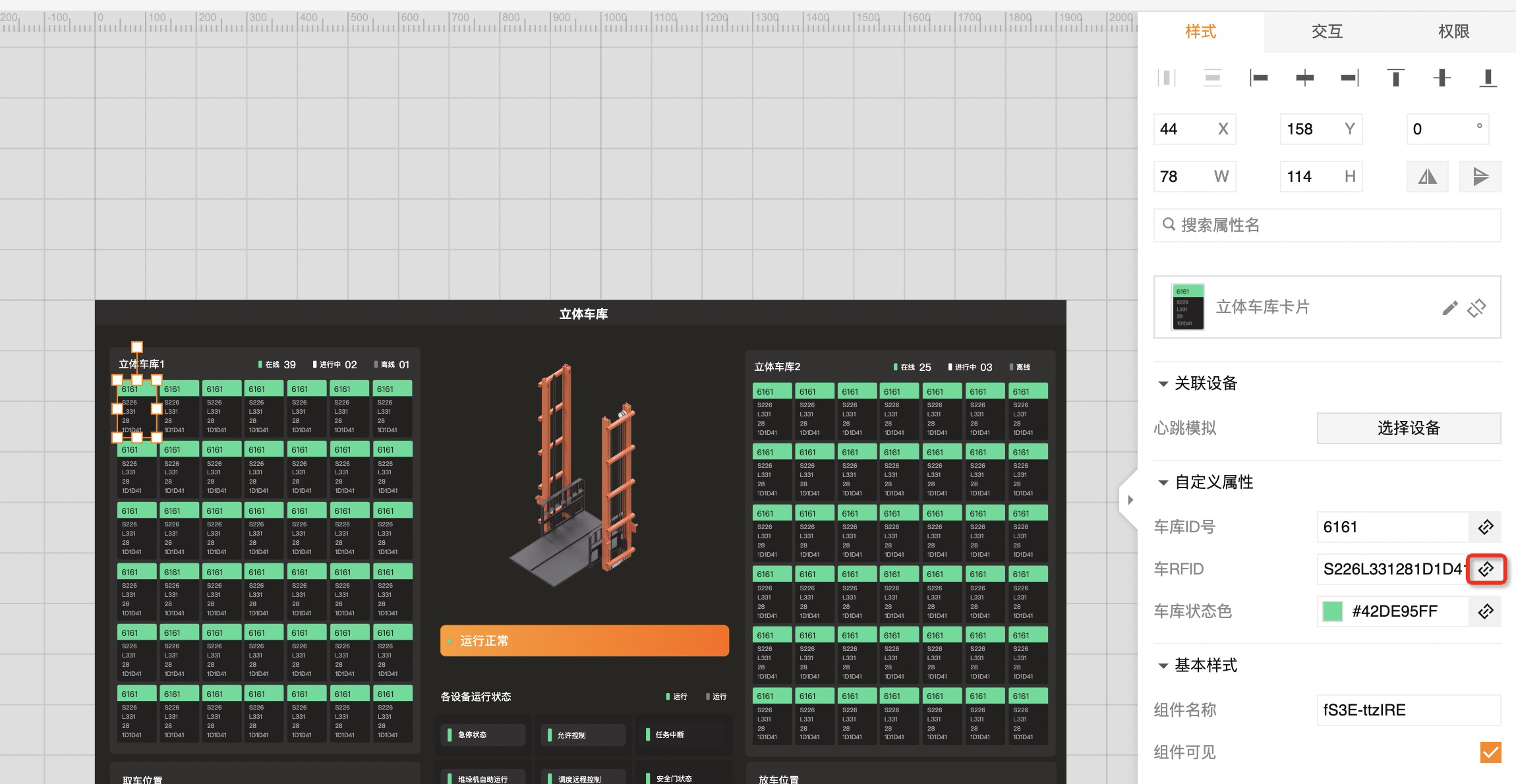
第三步:在页面中拖入前两步保存或发布的自定义组件,点击选中该自定义组件,可在右侧面板中直接修改自定义属性的值,绑定了该自定义属性的子组件会直接响应静态值。也可为自定义属性添加数据源:点击某个自定义属性的数据源按钮,会弹出数据配置弹窗,选择变量,就可以完成为自定义属性添加数据源的工作,可通过“预览”查看组件响应该动态数据。


告警组件数据源
告警组件数据源是在告警组件中使用的数据源,详情请见告警组件。主要用来接入告警数据。配置方法如下:
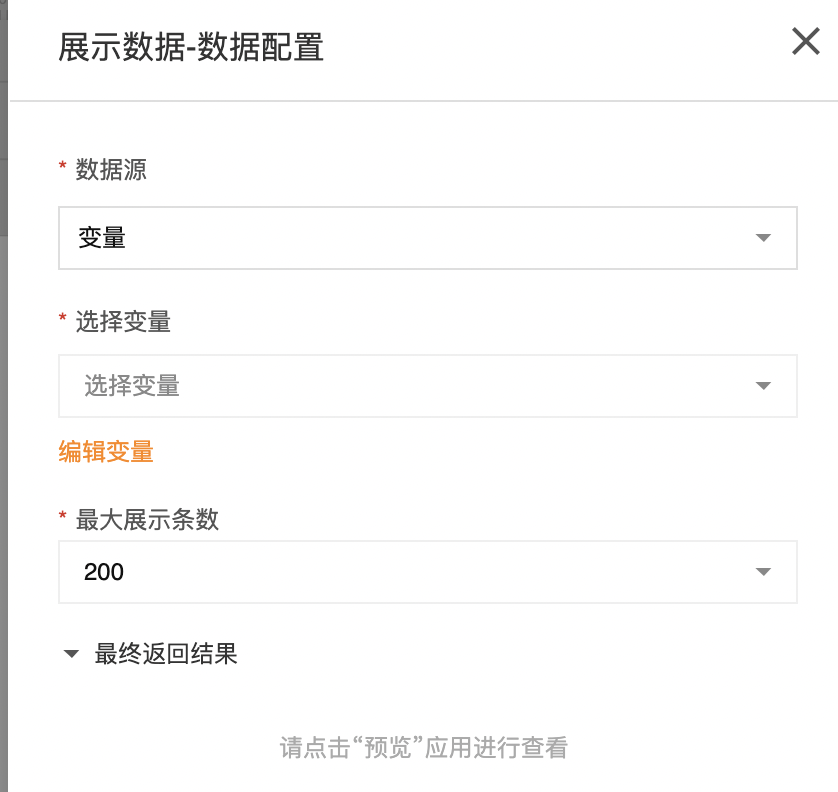
第一步:点击告警组件,选择右侧面板中的选择数据源按钮。

第二步:在弹出的数据配置弹窗中默认数据源-变量,选择变量(点击编辑变量可直接打开编辑变量的弹框修改变量)、选择展示最大展示条数,点击确定,在预览和发布页面可以查看告警数据。

数据表格组件数据源
数据源过滤器
数据源过滤器用于过滤出数据源中指定的数据,目前支持数据过滤脚本过滤方法。通过数据过滤器可以将数据源返回的数据转换成您所需要的内容,并展示在组件样式上。数据过滤器的使用方法如下:
使用步骤:
步骤一:进入数据源面板,选择数据源,如下选择数据源为“变量”,再选择需要的变量后编码框中默认返回结果为该变量的值“333”,其中点击刷新按钮可获取到设备最新值。

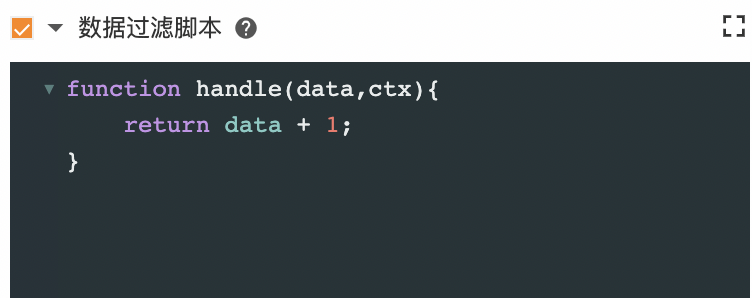
步骤二:勾选数据过滤脚本,对数据进行处理,过滤函数中默认data为初始变量值,通过函数对数据进行处理,如给数据+1。

步骤三:点击编码框处的刷新按钮,数据刷新,最终返回结果为“334”。

过滤方法
数据过滤脚本基于JavaScript对接口返回的原始数据进行一定的加工,以适配图表或文字组件的展示需求。
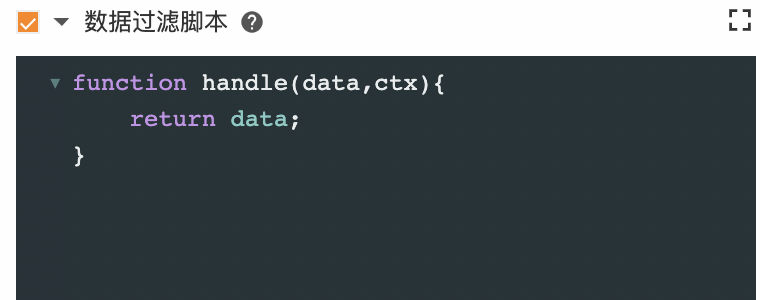
接口定义
过滤器脚本支持传入变量 data ,data是数据源的值,另外会传入ctx参数,ctx参数是上下文信息,后面会详细描述。
function handle(data,ctx) {// do something...return value; }
手写代码
//把数据0转换为蓝色,1转换为红色
/*可以用英文*/
function handle(data){
return data == 1 ?'red':'blue';
}
/*也可以用十六进制 RGB*/
function handle(data){
return data == 1 ?'#FF0000':'#0000FF';
}使用官方提供的数据处理函数:
官方提供了数据映射函数、保留小数、取整等函数。
function handle(data) { // do something... return data; }
在数据源处理函数中可以通过ml对象来获取官方过滤器函数和全局变量。ml.filter 是官方过滤器函数对象,ml.globalData是全局变量。
function handle(data){
console.log('=====',ml.filter)
console.log('=====',ml.globalData)
console.log('=====',ml.globalData['text-qxNLOM:content']) // 获取组件id为text-qxNLOM的content属性
let map = {
'[1,518650]':'red',
}
return ml.filter.mapFilter('range',map,data);
}2.1 数据映射函数 mapFilter
mapFilter(iType, map, value);
/*
* @description 映射函数,把数值、字符串、区间等,映射为数值、字符串和颜色等。
* @param iType 原始值类型
* @map 转换规则映射map
* @value 点位数值
*/
/*
iType 的值为 'value'和 'range',其中value 表示普通数值转换,range 表示区间数值转换,
[]表示区间包含起始值,()表示区间不包含起始值。
map 是转换规则的map对象。
*/
// 123 数值映射为字符串 ok
const map = new Map();
map.set(123, 'ok');
const re = filter.mapFilter('value', map, 123);
// [1,2]区间的数值映射为1
const map = new Map();
map.set('[1, 2]', 1);
const re = filter.mapFilter('range', map, 2);
// [1,5]区间的数值映射为红色
const map = new Map();
map.set('[1, 5]', 'red');
const re = filter.mapFilter('range', map, 2);2.2 向上取整函数ceil
// 向上取整
const re = filter.ceil(2.11); // 32.3向下取整函数floor
//向下取整
const re = filter.floor(2.11); // 22.4 四舍五入函数 round
// 四舍五入
const re = filter.round(2.11); // 22.5 数字转字符串函数numToStr
//数字转字符串
const re = filter.numToStr(123) // '123'2.6 字符串转数字
//字符串转数字
const re = filter.strToNum('123') // 1232.7 保留小数位toFixed
//保留小数位
const re = filter.toFixed(2.111314, 2); //2.112.8 开平方函数 sqrt
// 开平方
const re = filter.sqrt(100);//102.9 线性转换函数 linearTransform
// 线性转换
/*
* @description 线性转换把原始值转换为目标值,
* @param source 原始值最大、最小值
* @param target 目标值最大、最小值
* @value 点位数值
*/
const re = filter.linearTransform({
start: 0,
end: 1000,
}, {
start: 0,
end: 100,
}, 500);// 502.10 获取当前日期 getCurrentDate
/*
* @description 获取当前日期
* @param sep 日期分隔符
*/
const re = filter.getCurrentDate(sep)
// "2022-9-15"
const re = filter.getCurrentDate('/')
// "2022/9/15"3. 使用官方内置的快捷函数
3.1 获取当前页面参数
function handle(data,ctx){
return ctx.ml.getPageParam('填写您定义的页面参数id');
}4. 复杂场景案例
如果需要在过滤器中实现以下的场景:
根据点位数据触发组件颜色改变、弹窗等。
定时执行一段脚本。
点击一个组件触发一段脚本,弹窗等。
点击一个按钮,改变另一个组件的颜色等。
可是使用事件机制API来实现。事件机制API支持对变量值的获取和修改,对组件属性值的获取和修改以及弹窗。本期会在变量和数据源过滤器中增加一个ctx参数,这些API会注入到数据源过滤器的ctx参数中。
数据源过滤器的ctx 参数结构:
{
node:{ // 当前节点的dsl
"id":"text-werewr",
"nodeType": "text",
"editProps": {
"editable": true,
"usage":''
},
"props": {
"zIndex":0,
},
"interactions": [],
"children": []
},
dsInfo:{ // 点位信息,质量码等
},
filterFunc:{}, // 官方过滤器函数
ml:{ // 官方API,
csrd:{}, // 操作组件dsl接口
tag:{}, // 操作变量接口
eventBus:{},// 事件总线接口
model:{} , // 弹窗接口
},
}其中ctx中ml对象中挂载的就是事件相关API:
通过组件ID来获取组件实例,并修改dsl的API:
ctx.ml.csrd.getNodeById('text-001').getProps('content') // 获取组件的属性
ctx.ml.csrd.getNodeById('text-001').setProps('content','this is demo') // 设置组件的属性通过变量code来获取变量值的API:
ctx.ml.tag.getTagByCode('zf.ot01').value // 获取值
ctx.ml.tag.getTagByCode('zf.ot01').quality // 获取质量码
ctx.ml.tag.getTagByCode('zf.ot01').timestamp // 获取时间戳
ctx.ml.tag.getTagByCode('zf.ot01').sendValue('1')触发弹窗API:
// 弹出弹窗
ctx.ml.model.pop('c120jrkznZCjNh3A',{
custom_props:{
}
props:{
}
})
// 关闭弹窗
ctx.ml.model.close('c120jrkznZCjNh3A')