1. 组件介绍
利用本组件可以在Chrome、Edge、IE浏览器对象页面,将拖拽指定元素(控件)。
2. 输入项
说明
请参照可视化编辑器内组件面板中各输入项的帮助信息
3. 输出项
说明
请参照可视化编辑器内组件面板中各输出项的帮助信息
4. 组件使用示例
4.1. 组件配置示例
4.2. 示例执行结果
该组件成功在Chrome浏览器中将指定元素拖拽到指定位置
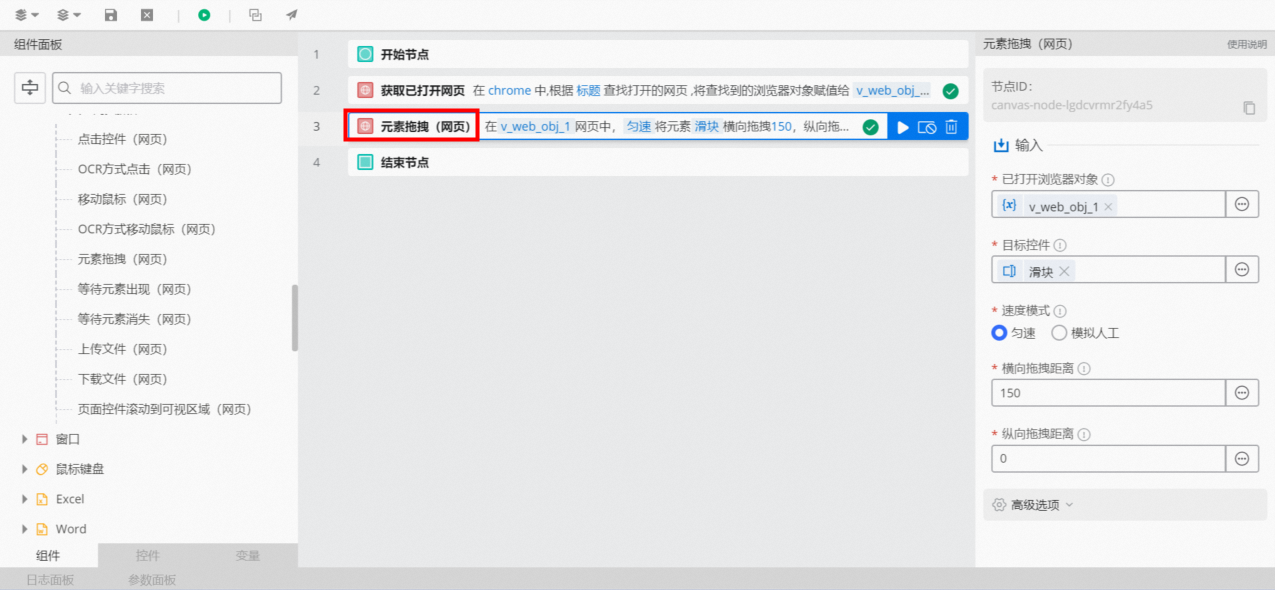
5. 流程搭建示例
搭建流程
如下图所示,该流程成功在Chrome浏览器的页面中,操作滑块横向移动150像素距离


该文章对您有帮助吗?
