使用WebTracking JavaScript SDK上传日志时,需要开启Logstore的WebTracking功能(Logstore匿名写入),可能会产生脏数据。阿里云STS(Security Token Service)是阿里云提供的一种临时访问权限管理服务,通过STS可以获取自定义时效和访问权限的临时身份凭证。使用WebTracking JavaScript SDK的STS插件进行日志上传,无需开启Logstore的WebTracking功能。
背景信息

如果不使用STS进行临时授权,则必须打开Logstore的WebTracking功能开关,WebTracking JavaScript SDK会将从浏览器采集到的日志直接上传到日志服务的Logstore中,可能产生脏数据。使用WebTracking JavaScript SDK的STS插件进行日志上传的流程如下:
浏览器向业务服务器请求临时身份凭证,即安全令牌(STS Token)。
业务服务器向STS服务请求安全令牌(STS Token)。
在服务器中配置RAM用户的访问密钥,而且已为RAM用户授予STS的管理权限AliyunSTSAssumeRoleAccess。
服务器使用RAM用户的访问密钥调用STS的AssumeRole - 获取扮演角色的临时身份凭证,获取RAM角色的临时安全令牌。您可以通过AssumeRole的
Policy参数来根据用户或设备限制不同临时安全令牌的权限。
STS服务向业务服务器返回安全令牌。
业务服务器向浏览器端返回安全令牌。
浏览器端使用获取的安全令牌扮演RAM角色,将从浏览器采集到的日志上传到Logstore中。
日志服务向浏览器返回上传日志成功后的响应。
前提条件
已创建RAM用户并授予STS的管理权限AliyunSTSAssumeRoleAccess。
在业务服务器的环境变量中配置RAM用户的访问密钥,请参见在Linux、macOS和Windows系统配置环境变量。
已创建可信实体为阿里云账号的RAM角色,并授予RAM角色向指定Project写入数据的权限,更多权限策略内容请参见RAM自定义授权示例。
{ "Version": "1", "Statement": [ { "Action": [ "log:Post*" ], "Resource": "acs:log:*:*:project/<指定的project名称>/*", "Effect": "Allow" } ] }
步骤一:安装和配置SDK
使用WebTracking JavaScript SDK的STS插件进行日志上传的完整步骤,请参见采集-搭建浏览器端日志直传服务和采集-搭建小程序端日志直传服务。本文仅介绍SDK的STS插件使用步骤。
本文以WebTracking 网页端 JavaScript SDK的npm方式为例介绍操作步骤,CDN方式安装步骤请参见WebTracking 网页端 JavaScript SDK。
已安装Node.js。
在业务服务器中执行以下命令,安装依赖。
npm install --save @aliyun-sls/web-track-browser npm install --save @aliyun-sls/web-sts-plugin在您的程序中添加以下代码,配置SDK。
import SlsTracker from '@aliyun-sls/web-track-browser' import createStsPlugin from '@aliyun-sls/web-sts-plugin' const opts = { host: '${host}', // 所在地域的服务入口。例如cn-hangzhou.log.aliyuncs.com project: '${project}', // Project名称。 logstore: '${logstore}', // Logstore名称。 time: 10, // 发送日志的时间间隔,默认是10秒。 count: 10, // 发送日志的数量大小,默认是10条。 topic: 'topic',// 自定义日志主题。 source: 'source', tags: { tags: 'tags', }, } const stsOpt = { accessKeyId: '', accessKeySecret: '', securityToken: '', // 以下是一个 stsToken 刷新函数的简单示例 refreshSTSToken: () => new Promise((resolve, reject) => { const xhr = new window.XMLHttpRequest() xhr.open('GET', 'localhost:7000/test/sts', true) xhr.send() xhr.onreadystatechange = () => { if (xhr.readyState === 4) { if (xhr.status === 200) { let credential = JSON.parse(xhr.response) // 函数的本质目的:设置 stsOpt 的临时密钥和令牌。 stsOpt.accessKeyId = credential.AccessKeyId stsOpt.accessKeySecret = credential.AccessKeySecret stsOpt.securityToken = credential.SecurityToken resolve() } else { reject('Wrong status code.') } } } }), // refreshSTSTokenInterval: 300000, // stsTokenFreshTime: undefined, } // 创建 Tracker const tracker = new SlsTracker(opts) // 创建 sts 插件 const stsPlugin = createStsPlugin(stsOpt) // 使用 sts 插件 tracker.useStsPlugin(stsPlugin) // 以单条日志上传为例 tracker.send({ eventType:'view_product', productName: 'Tablet', price: 500 })WebTracking参数配置说明:
参数名称
是否必填
说明
host
是
日志服务所在地域的Endpoint。此处以杭州为例,其它地域请根据实际情况填写。更多信息,请参见服务入口。
project
是
Project名称。
logstore
是
Logstore名称。
time
否
发送日志的时间间隔,默认值为10秒。
count
否
发送日志的数量大小,默认值为10。
topic
否
日志主题。您可以自定义该字段,便于识别。
source
否
日志来源。您可以自定义该字段,以便于识别。
tags
否
日志标签信息。您可以自定义该字段,便于识别。
STS参数配置说明:
参数名称
是否必填
说明
accessKeyId
accessKeySecret
securityToken
是
业务服务器使用RAM用户的访问密钥,调用AssumeRole接口的返回参数
AccessKeySecret、AccessKeyId和SecurityToken。AssumeRole接口的输入参数中,
DurationSeconds决定Token的有效时间,Policy决定Token的权限范围。
refreshSTSToken
是
您的stsToken请求函数,用于定时获取sts令牌更新上述三个字段,可以是一个Promise/async函数。
refreshSTSTokenInterval
否
刷新令牌的间隔(毫秒),默认为 300000(5分钟)。
stsTokenFreshTime
否
最新的令牌获取时间,不用填写
步骤二:上传日志
上传单条日志时,每条日志单独作为一个对象Object。上传多条日志时,数据结构是包含多个对象Object的数组Array。
单条日志上传,类型为
Object,示例:tracker.send({ eventType:'view_product', productName: 'Tablet', price: 500 })单条日志立即上传(time和count参数不生效),类型为
Object,示例:tracker.sendImmediate({ eventType:'view_product', productName: 'Tablet', price: 500 })批量日志上传,类型为
Array,示例:tracker.sendBatchLogs([ { eventType: 'view_product', productName: 'Tablet', price: 500 }, { eventType: 'view_product', productName: 'Laptop', price: 1200 } ])批量日志立即上传(time和count参数不生效),类型为
Array,示例:tracker.sendBatchLogsImmediate([ { eventType:'view_product', productName: 'Tablet', price: 500 }, { eventType:'view_product', productName: 'Laptop', price: 1200 } ])
步骤三:查看上传结果
日志上传到Logstore后,必须创建索引才能进行查询分析。
快速查看
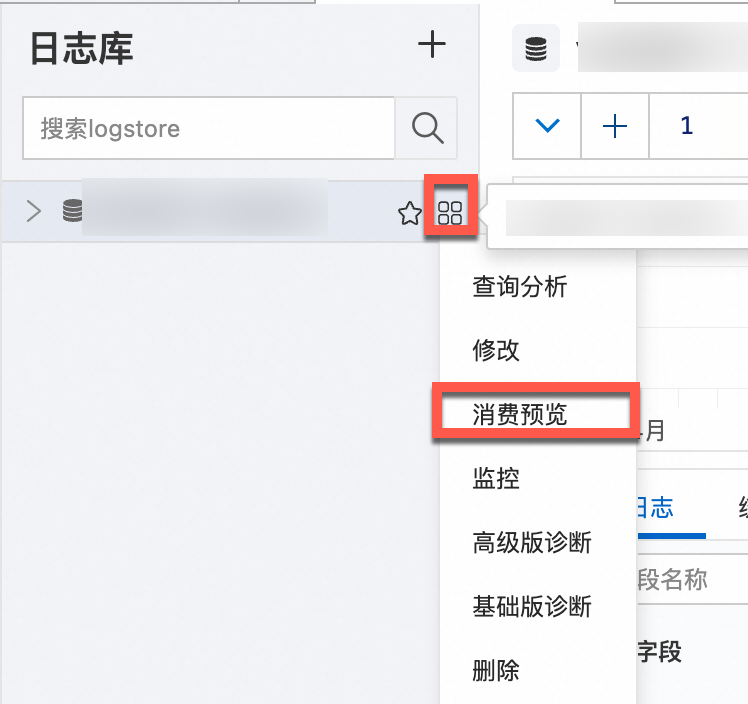
如果未创建索引,可以在Logstore的查询分析页面,单击消费预览快速查看日志。

查询分析日志
调用CreateIndex创建全文索引或字段索引,如果需要使用SELECT语句,必须创建字段索引。
调用GetLogsV2 - 查询Logstore中的日志数据,返回结果是日志数组Logs,每个元素就是一条日志。
相关文档
使用WebTracking JavaScript SDK的STS插件进行日志上传的最佳实践,请参见采集-搭建浏览器端日志直传服务和采集-搭建小程序端日志直传服务。
本文以网页端SDK为例介绍STS插件的操作步骤,小程序端SDK的配置步骤请参见WebTracking 小程序端 JavaScript SDK。
常见问题
SDK启动不报错,但在发送日志时报错
TypeError: Cannot read properties of undefined (reading 'sigBytes'),如何解决?可能原因:cryptojs加密时候的问题,由于第三方包不好修改,推荐使用webtracking无鉴权写入。更多信息,请参见使用Web Tracking采集日志。
