本文介绍轮播图组件的图表样式和各配置项的含义。
图表样式
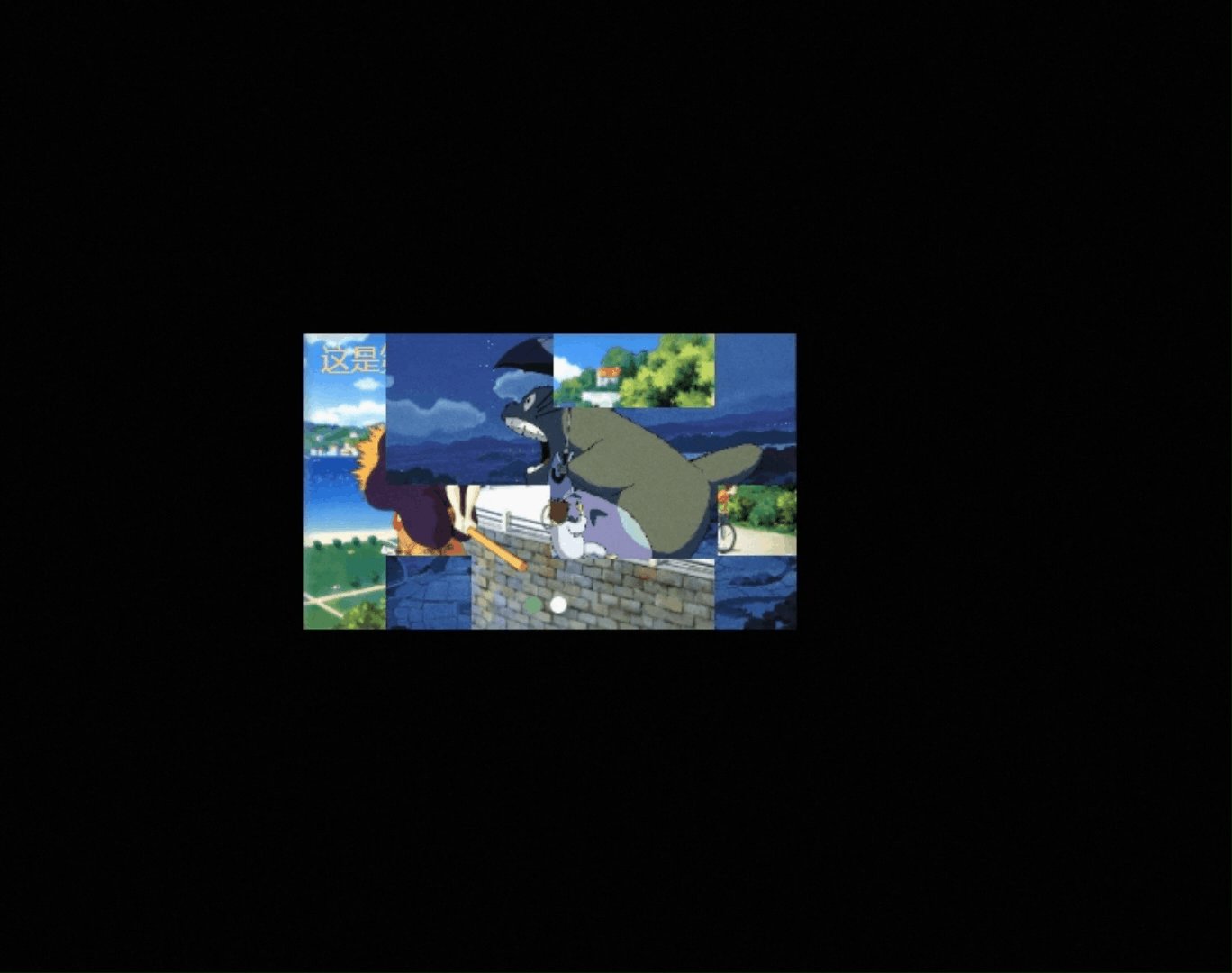
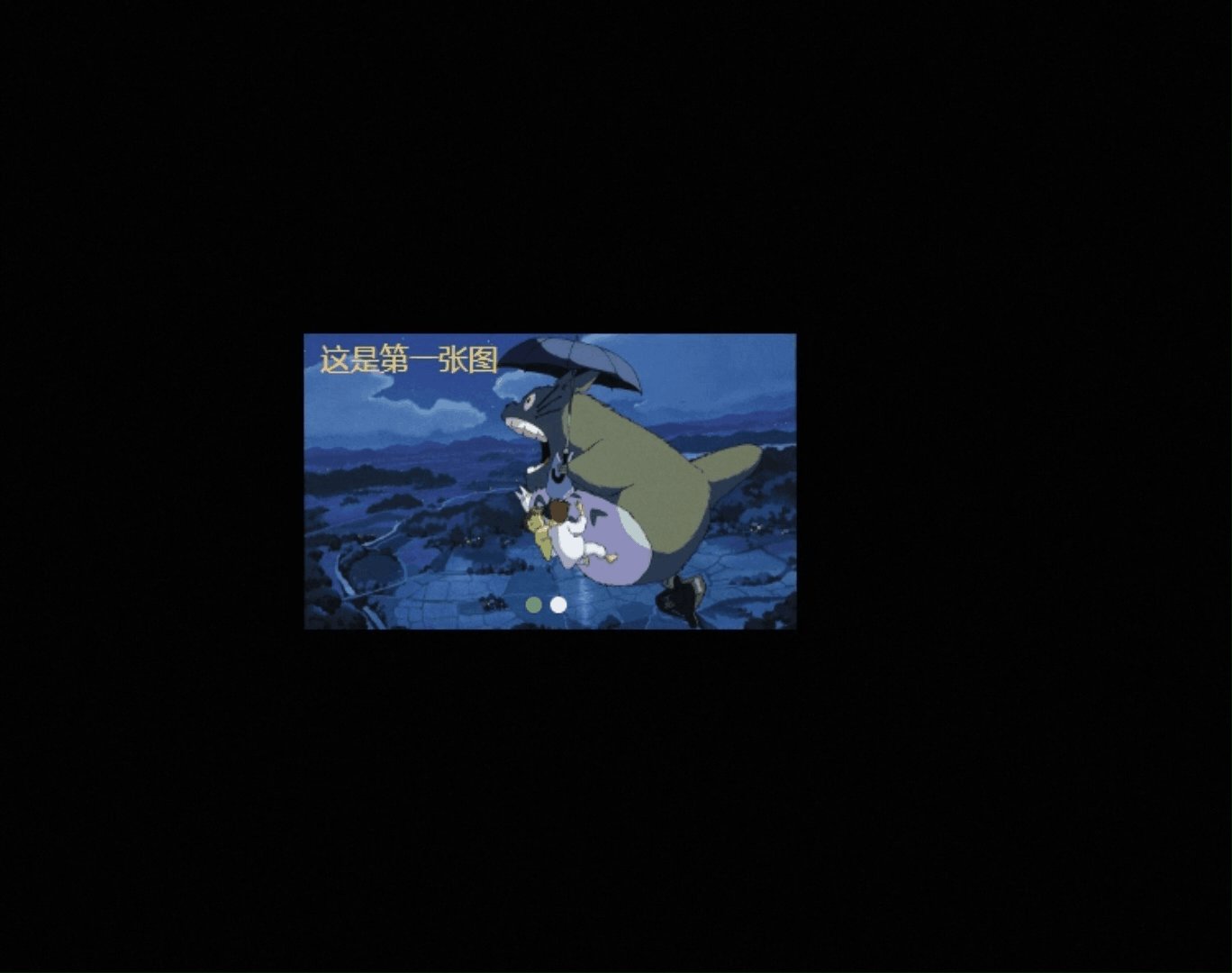
轮播图是媒体组件的一种,支持自定义轮播图片、轮播动画效果等,能够在可视化应用中展示多张图片轮流播放的效果。
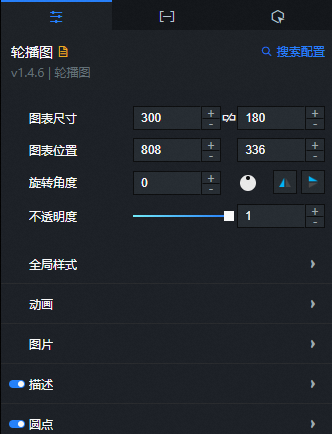
配置面板
- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
全局样式
参数
说明
字体
组件中所有文本的字体。请选择已安装于本机中的字体,否则以默认字体显示。
字号
组件中所有文本的字体大小,取值范围为10~100。
动画
参数
说明
自动轮播
打开开关,开启图片自动轮播;关闭开关,图片不轮播。
停顿
图片停留展示的时间,单位为ms。
速度
图片轮播时动画效果持续时间,单位为ms。
特效
动画播放的效果,可选:水平滚动、垂直滚动、淡入淡出和马赛克。
图片
参数
说明
默认图片
轮播图默认显示的图片,将本地图片拖动到虚线框内或者输入图片的URL地址。可单击虚线框内删除图标删除当前图片。
说明当数据面板中url字段为空时,使用默认图片配置项中的图片。
填充方式
图片的填充方式,可选:拉伸以充满容器、充满容器和居中。
描述:轮播图中每张图片的描述样式,可单击
 图标控制描述的显隐。
图标控制描述的显隐。
背景颜色:描述模块的背景颜色。
参数
说明
颜色样式
背景颜色的样式,可选:渐变和单色。
颜色
背景颜色,仅当颜色样式为单色时有效。
开始颜色
背景的开始颜色,请参见颜色选择器说明进行修改,仅当颜色样式为渐变时有效。
结束颜色
背景的结束颜色,仅当颜色样式为渐变时有效。
角度
开始到结束两个颜色渐变的方向。
文字颜色:描述文本的颜色。
字体粗细:描述文本的字体粗细。
长度:描述栏占组件长度的百分比,单位为%。
高度:描述栏占组件高度的百分比,单位为%。
上边距:描述栏距离组件上边界的距离,单位为px。
左边距:描述栏距离组件左边界的距离,单位为px。
对齐方式:描述文本的对齐方式,可选:向左、居中和向右。
圆点:轮播图底部的圆点样式,可单击
 图标控制圆点的显隐。
图标控制圆点的显隐。
参数
说明
圆点颜色
未选中图片的圆点颜色。
当前颜色
当前页面的圆点颜色。
数据面板(默认模式)
组件数据面板默认是默认模式,您可以单击切换数据面板右上角的分析模式,即可在弹窗对话框内,确认将组件转为分析模式并创建分析器,并单击确认变更,使用DataV数据集提供的分析模式功能后,当前组件会转换成BI分析模式组件,组件数据面板变为分析模式。

配置字段说明
字段 | 说明 |
| 轮播图片的URL,与配置面板中图片下的默认图片配置项功能相同。如果同时配置,则以 说明 此处的图片需要进行跨域配置。若不指定访问协议(如://img.alicdn.com/tps/TB1PH6EPXXXXXXbaFXXXXXXXXXX-4001-2251.png),DataV会按照可视化应用访问协议去请求图片。 |
| (可选)图片的描述内容。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
数据面板(分析模式)
在使用DataV数据集提供的BI分析功能之前,系统会对轮播图进行以下变更。
数据源轮播图数据接口由静态数据切换至DataV数据集。
更新DataV数据集配置(此操作不会使字段配置丢失)。

BI分析数据配置面板中的详细操作说明,请参见BI分析模式数据面板功能介绍。
配置字段说明
字段 | 说明 |
| 轮播图片的URL地址,与配置面板中图片下的默认图片配置项功能相同。如果同时配置,则以 说明 此处的图片需要进行跨域配置。若不指定访问协议(如://img.alicdn.com/tps/TB1PH6EPXXXXXXbaFXXXXXXXXXX-4001-2251.png),DataV会按照可视化应用访问协议去请求图片。 |
| (可选)图片的描述内容。 |
当组件是以分析模式添加后,您可以单击切换数据面板右上角的默认模式,即可在弹窗对话框内确认退出分析模式并删除该BI分析组件对应的分析器。退出分析模式后,组件数据面板为默认模式。
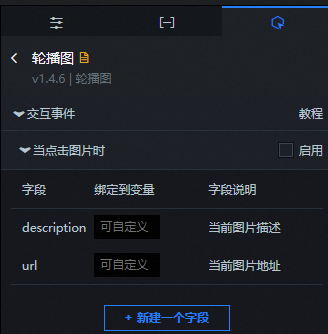
交互面板
选中启用,开启组件交互功能。当单击图片时,会触发数据请求,抛出回调值,动态加载轮播图的数据。默认抛出数据中的description和url值,具体配置请参见组件回调ID配置。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
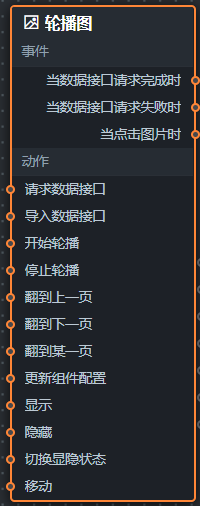
图标。 在蓝图编辑器配置页面,单击导入节点栏内的轮播图组件,在画布中可以看到如下图所示的轮播图的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当点击图片时
当单击轮播图的图片时抛出的事件,同时抛出当前图片描述和地址对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如轮播图配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
开始轮播
开始轮流播放图片,参考数据示例如下。
return { "index": 0//图片在组件数据源中对应的序号,默认从0开始计数 }停止轮播
停止播放图片,无需参数。
翻到上一页
播放小于当前图片序号的前面一张图片,无需参数。
翻到下一页
播放大于当前图片序号的前面一张图片,无需参数。
翻到某一页
播放某一张图片,无需参数。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };

 图标控制描述的显隐。
图标控制描述的显隐。