本文介绍分页组件的图表样式和各配置项的含义。
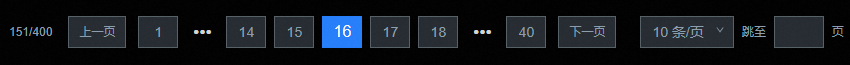
图表样式
分页是控件组件的一种,支持自定义设置分页页码的基础设置样式和高级功能样式,可自定义选择并跳转展示多个页面内容。
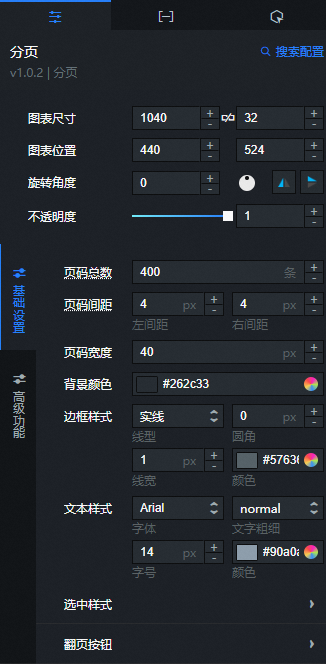
配置面板

- 搜索配置:单击配置面板右上角的搜索配置,可在搜索配置面板中输入您需要搜索的配置项名称,快速定位到该配置项,系统支持模糊匹配。详情请参见搜索资产配置。
- 图表尺寸:包括组件的宽度和高度,单位为px。可单击
 图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。
图标锁定组件的宽高比,等比例修改组件的宽高。再次单击进行解锁,解锁后宽高比不受限制。 - 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。
- 手动输入角度值,控制组件的旋转角度。
- 拖动
 图标内的黑点,控制组件的旋转角度。
图标内的黑点,控制组件的旋转角度。 - 单击
 图标,控制组件左右翻转样式。
图标,控制组件左右翻转样式。 - 单击
 图标,控制组件上下翻转样式。
图标,控制组件上下翻转样式。
- 不透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
基础设置

参数
说明
页码总数
自定义设置分页页码的总数量,单位条,当数据面板配置total字段数据,则默认优先使用数据面板中的内容。
页码间距
页码之间的分别离左侧和右侧的间距值,单位px,对切换器和跳转框配置项同步生效。
页码宽度
分页页码的宽度值,单位px。
背景颜色
分页页码的背景颜色。
边框样式
分页页码的边框样式,包括设置边框的线类型,边框圆角角度值,边框线的宽度值和边框线的颜色。
文本样式
设置分页内文本的字体样式、文本的粗细、文本的字号大小和文本的颜色。
选中样式
当选中某一分页时的样式。
背景颜色:选中分页时的背景颜色。
边框样式:选中分页时的边框样式,包括边框的线类型、边框的圆角角度值、边框的线宽值和边框的颜色。
文本样式:设置选中分页内文本的字体样式、文本的粗细、文本的字号大小和文本的颜色。
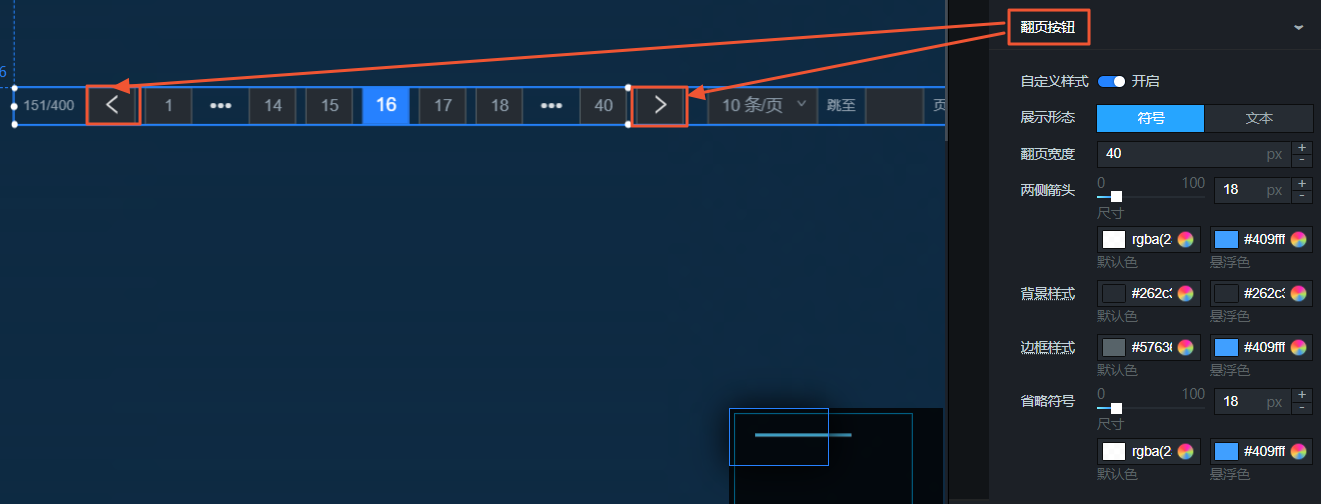
翻页按钮
设置翻页按钮的样式。

自定义样式:打开开关,可自定义翻页按钮的样式,包括可设置展示形态为翻页按钮的符号和文本;关闭开关,默认翻页按钮的样式展示形态为符号,无法自定义配置其他样式。
翻页宽度:设置翻页按钮的宽度值,单位px。仅在打开自定义样式开关时可配置。
两侧箭头:拖动滑块,调整翻页两侧箭头的尺寸大小、箭头的默认颜色和鼠标移动悬浮到箭头时的颜色。仅在打开自定义样式开关,且展示形态设置为符号时可配置。
显示文本:设置翻页按钮内上一页和下一页配置项中的显示文本内容。仅在打开自定义样式开关,且展示形态设置为文本时可配置。
文本样式:设置翻页按钮内文本的样式,包括文本的字号大小、文本的默认颜色和鼠标移动悬浮到文本时的颜色。仅在打开自定义样式开关,且展示形态设置为文本时可配置。
背景样式:翻页按钮的背景颜色,包括按钮的默认颜色和鼠标移动悬浮到按钮时的颜色。仅在打开自定义样式开关时可配置,且配置背景样式对省略符号无效。
边框样式:翻页按钮的边框样式,包括边框的默认颜色和鼠标移动悬浮到按钮边框时的颜色。仅在打开自定义样式开关时可配置,且配置背景样式对省略符号无效。
省略符号:设置翻页按钮内省略符号的样式,包括省略符号的尺寸大小、默认颜色和鼠标移动悬浮到省略符合时的颜色。仅在打开自定义样式开关时可配置。
高级功能

参数
说明
自动隐藏
打开开关,当只有一页时将自动隐藏组件;关闭开关,不自动隐藏。
简略显示
打开开关,会简略显示较少的页码选项。
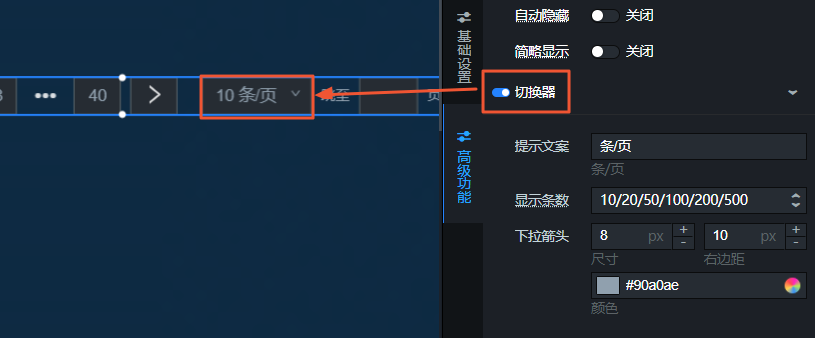
切换器
分页组件中切换器的样式,可单击
 图标控制切换器的显隐。
图标控制切换器的显隐。 
提示文案:自定义设置切换器内显示的文案内容,默认为条/页。
显示条数:设置切换器指定下拉列表中展示的个数,可选10/20/3010/20/50/100和10/20/50/100/200/500。
下拉箭头:设置切换器下拉箭头的样式,包括箭头的尺寸大小、箭头距离右边的间距和箭头的颜色。
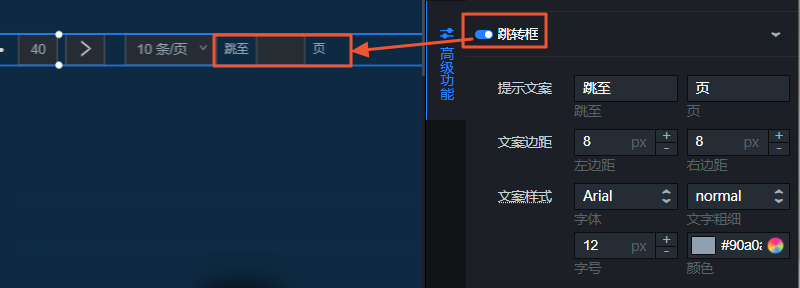
跳转框
分页组件中切换器的样式,可单击
 图标控制跳转框的显隐 。
图标控制跳转框的显隐 。
提示文案:自定义设置跳转框内显示的文案内容。
文案边距:设置跳转框内文案距离左右两侧的边距值,单位px。
文案样式:自定义设置切跳转框内文案文本的样式,包括文案文本内容的字体样式、文字的粗细值、字号的大小和文字的颜色。
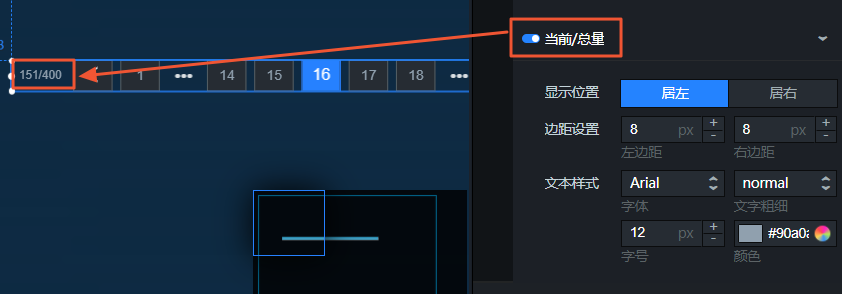
当前/总量
分页组件中切换器的样式,可单击
 图标控制当前和总量内容的显隐。
图标控制当前和总量内容的显隐。
显示位置:设置当前/总量显示内容所处的位置,可选条居左或居右。
边距设置:设置当前/总量内容距离左右两侧的边距值,单位px。
文本样式:设置当前/总量内文本的样式,包括文本内容的字体样式、文字的粗细值、字号的大小和文字的颜色。
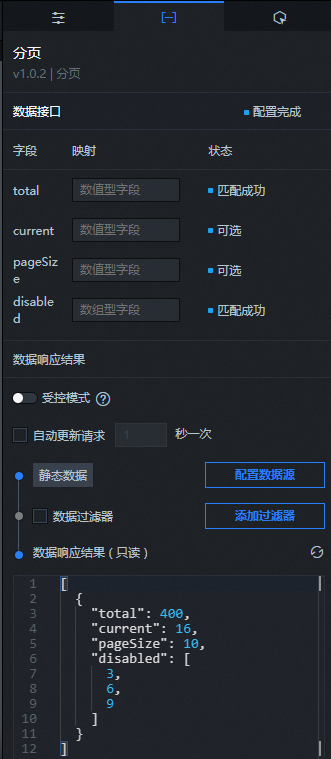
数据面板

配置字段说明
字段 | 说明 |
| 分页的数据总数,如果该字段没有配置数据,则使用配置面板中的页码总数内容。 |
| 当前页数,如果不填数据则默认为第一页。 |
| 每页条数,如果不填数据则默认为每页10条。 |
| 禁用的页数,示例如下。 |
| 配置项 | 说明 |
| 受控模式 | 打开开关,资产初始化状态下不请求数据,仅通过回调ID或蓝图编辑器配置的方法发起请求数据;关闭开关,可以使用自动更新请求数据。开关默认为关闭状态。 |
| 自动更新请求 | 选中后可以设置动态轮询,还可以手动输入轮询的时间频次。取消选中后则不会自动更新,需要手动刷新页面,或通过蓝图编辑器和回调ID事件来触发请求更新数据。 |
| 数据源 | 单击配置数据源,可在设置数据源面板中修改数据源类型和数据查询代码、预览数据源返回结果以及查看数据响应结果,详情请参见配置资产数据。 |
| 数据过滤器 | 数据过滤器提供数据结构转换、筛选和一些简单的计算功能。单击添加过滤器,可在设置数据源面板配置数据过滤器脚本,详情请参见过滤器使用说明。 |
| 数据响应结果 | 展示数据请求的响应结果。当数据源发生改变时,可单击右侧的 |
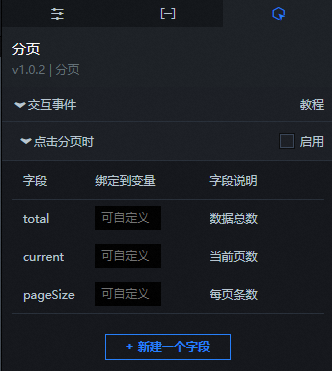
交互面板

选中当点击分页时右侧的启用,开启组件交互功能。分页组件拥有交互配置,可单击不同的分页,触发数据请求,抛出回调值,然后在其他组件中配置使用。默认抛出数据面板中配置的total、current和pageSize值,具体配置请参见组件回调ID配置。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
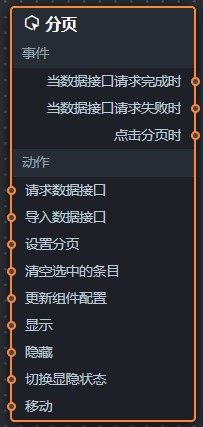
图标。 在蓝图编辑器配置页面,单击导入节点栏内的分页组件,在画布中可以看到如下图所示的分页的蓝图编辑器配置参数。

事件
事件
说明
当数据接口请求完成时
数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
当数据接口请求失败时
数据接口请求失败时(请求失败的情况可能是:网络问题或接口报错等)返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
点击分页时
当点击节点时抛出的事件,同时抛出该值对应的数据项。
动作
动作
说明
请求数据接口
重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如分页配置了API数据源为
https://api.test,传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为https://api.test?id=1。导入数据接口
按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据示例请参见画布编辑器中组件右侧配置面板数据页签的数据响应结果区域。
设置分页
设置分页,传入数据为object类型,保护如下字段,数据示例。
return{ "total": 100, //设置数据总数 "current": 1,//设置当前页数 "pageSize": 10//设置每页条数 }清空选中的条目
清空分页选中的条目。
更新组件配置
动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。
显示
显示组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };隐藏
隐藏组件,参考数据示例如下。
return { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" };切换显隐状态
切换组件显示或者隐藏,参考数据示例如下。
return { "animationIn": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" }, "animationOut": { "animationType": "", "animationDuration": 1000, "animationEasing": "linear" } };移动
将组件移动到指定位置,参考数据示例如下。
return { // 移动方式。绝对定位:to,相对定位:by。默认值:to。 "positionType": "to", // 指定位置。x坐标,y坐标。 "attr": { "x": 0, "y": 0 }, // 动画方式。 "animation": { "enable": false, // 动画延时。 "animationDuration": 1000, // 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。 "animationEasing": "linear" } };




 图标控制切换器的显隐。
图标控制切换器的显隐。