进度条是Quick BI中的一种指标类可视化组件,其核心功能是直观地展示某个或某组指标相对于其目标的完成进度。它非常适用于需要监控任务完成度、关键绩效指标(KPI)达成率、资源消耗比例等场景,帮助用户快速判断当前状态,及时发现业务进展中的亮点或风险。
图表概述
使用场景
多用于完成进度、指标及趋势等场景,重点突出企业/业务,可通过指标的变化快速判断是否有经营异常。
优势简介
计算能力:一键配置进度完成率。
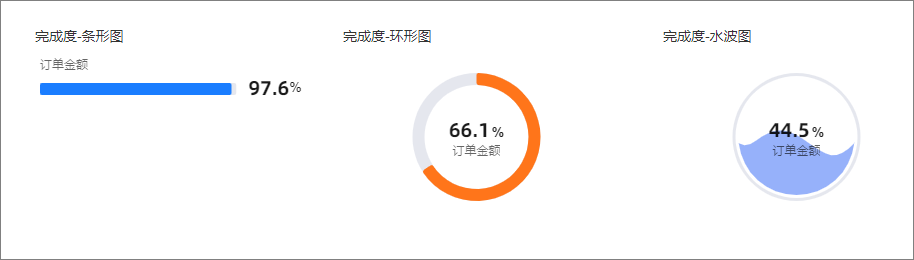
可视化效果:条形、环形样式和水波样式。
备注能力:可配置指标等备注、尾注信息,可配置跳转链接至外部系统进行操作交互。
效果图示例

使用限制
前提条件:已创建仪表板,请参见新建仪表板。
注意事项
使用进度条前,需要在中设定目标值。
为进度条添加数据时,进度指示/度量由数据的度量决定,最少选择1个度量,最多选择5个度量。
操作步骤
图表数据配置
在数据面板的度量列表,选择目标字段,双击或拖拽至进度指标/度量区域。
本例中,目标字段为订单金额。
单击更新,系统自动更新图表。
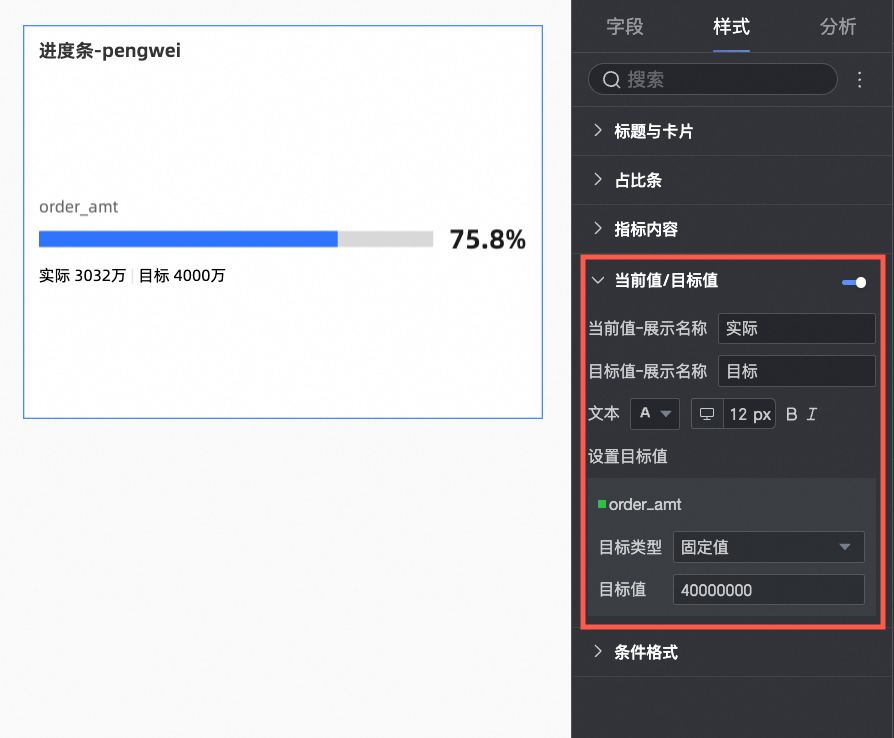
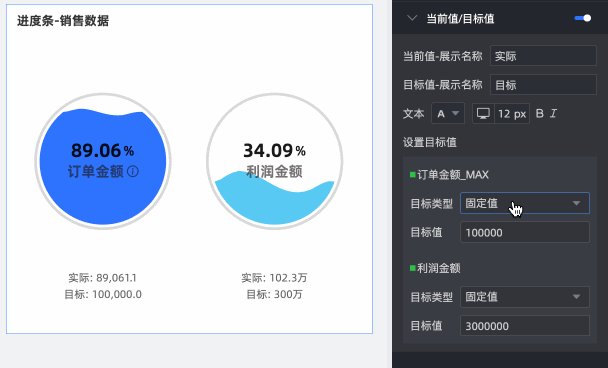
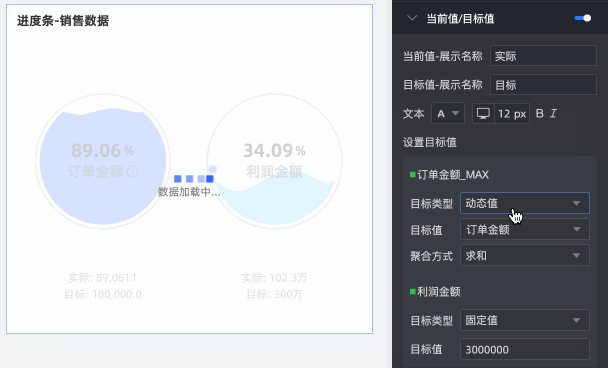
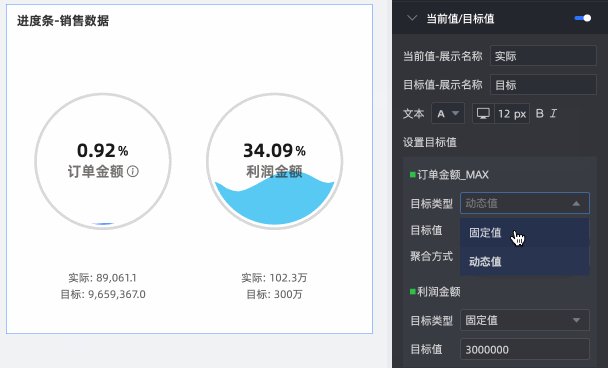
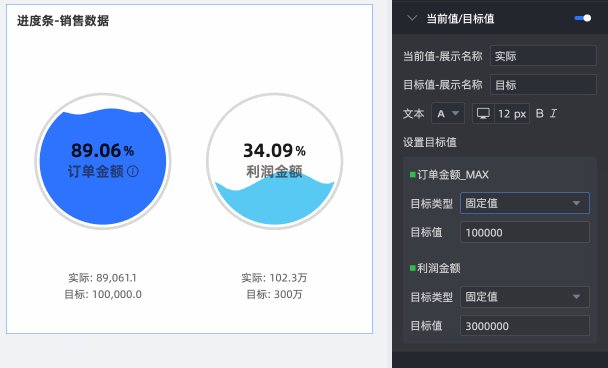
在样式页签的当前值/目标值中,设定目标值。
本例中,设置为固定值40000000。
 说明
说明使用进度条图表时,需要您先设置目标值,否则进度均为100%。
图表样式配置
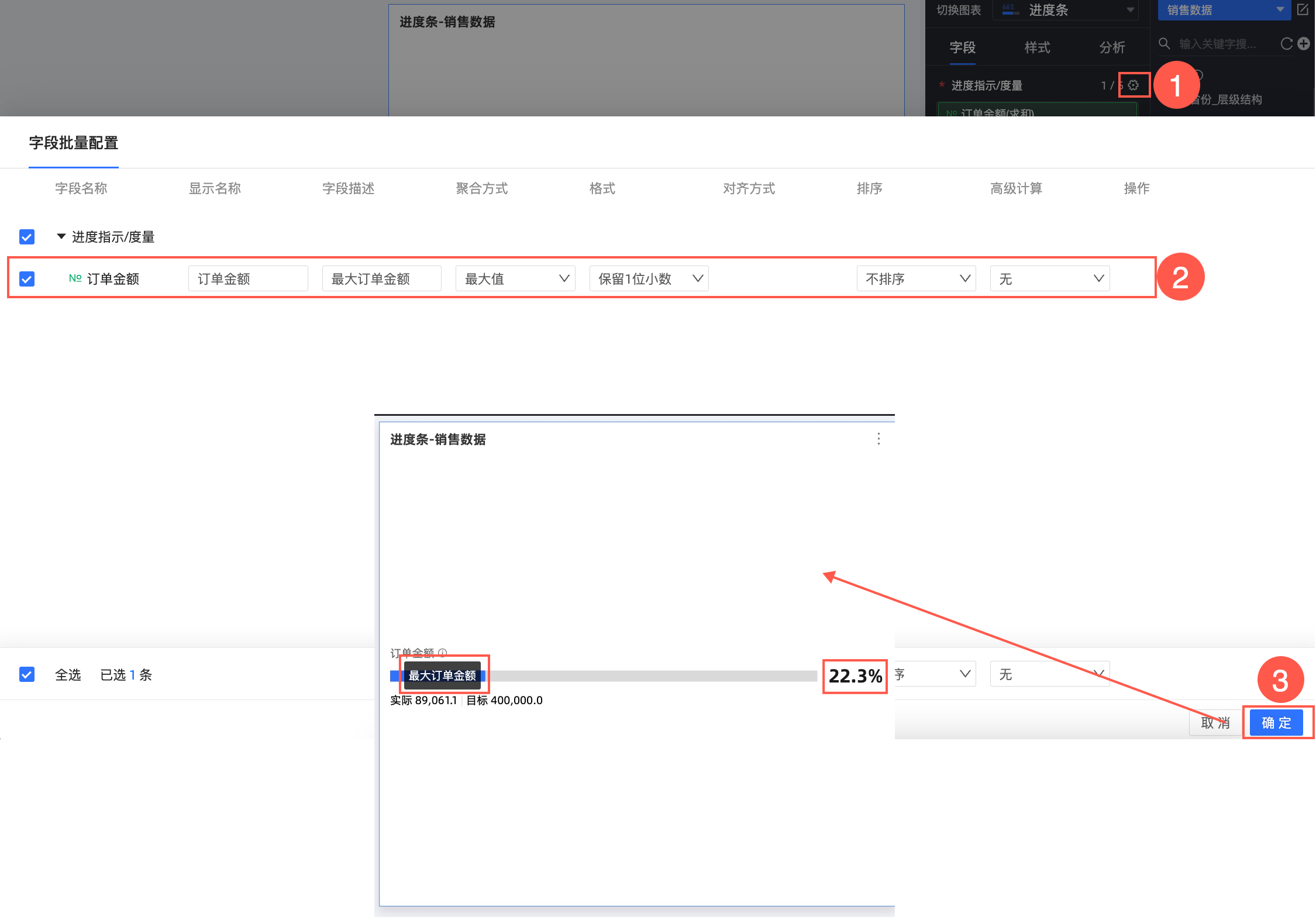
您可以在图表设计的字段页签,批量设置图表字段格式。

关于图表数据更多配置请参见配置图表字段。
您可以在图表设计的样式页签,配置进度条的样式。
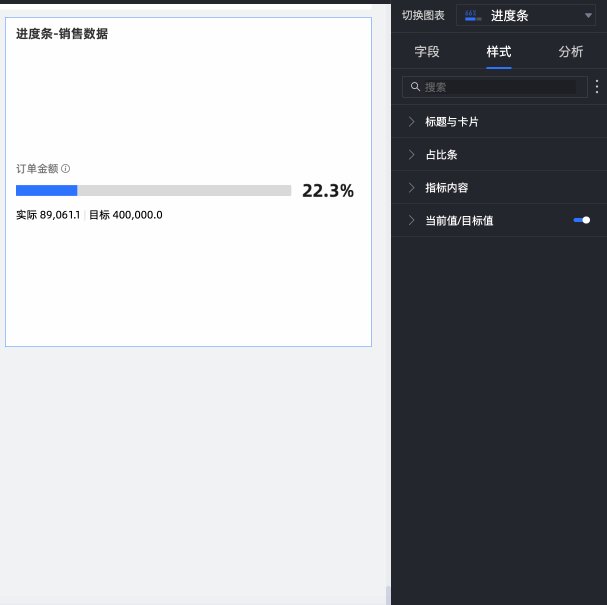
下面为您介绍图表的样式配置,图表通用的样式配置请参见配置图表标题区。
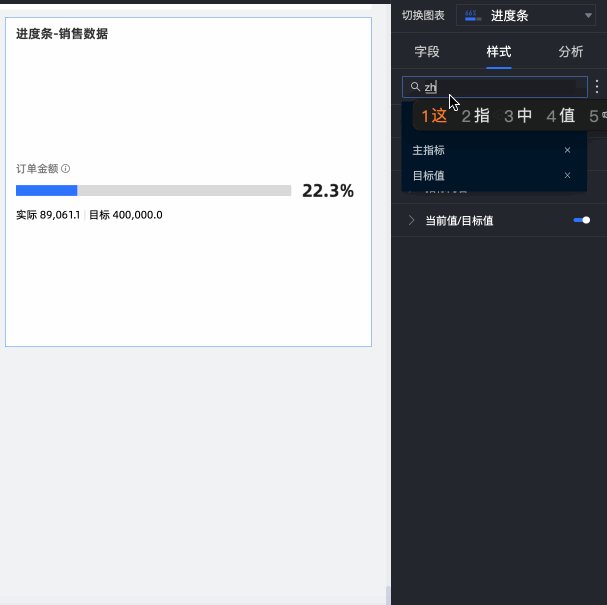
您可以在配置区顶部的搜索框中输入关键字快速查找配置项进行配置。同时单击右侧
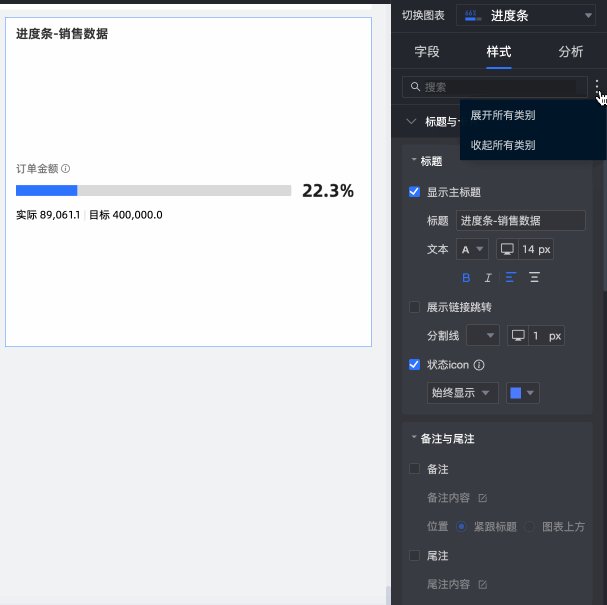
 图表支持操作展开/收起全部类别。
图表支持操作展开/收起全部类别。
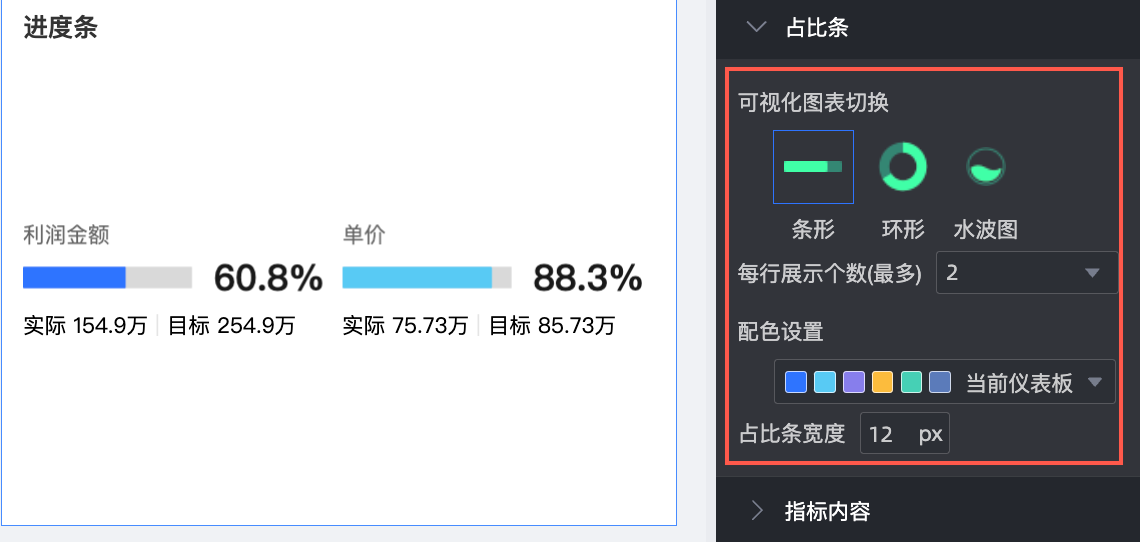
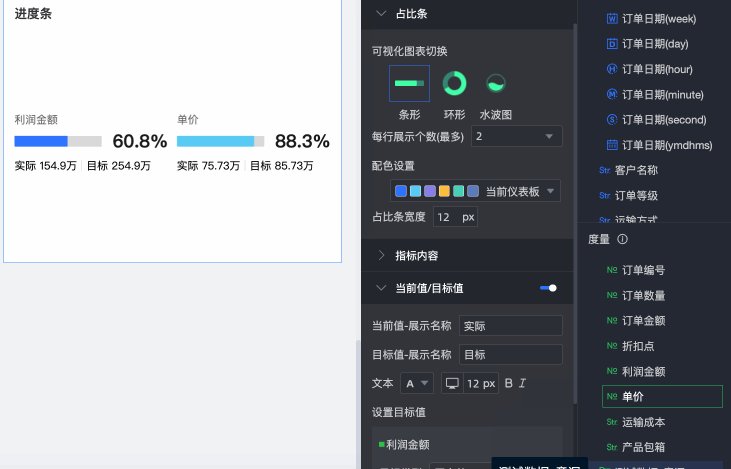
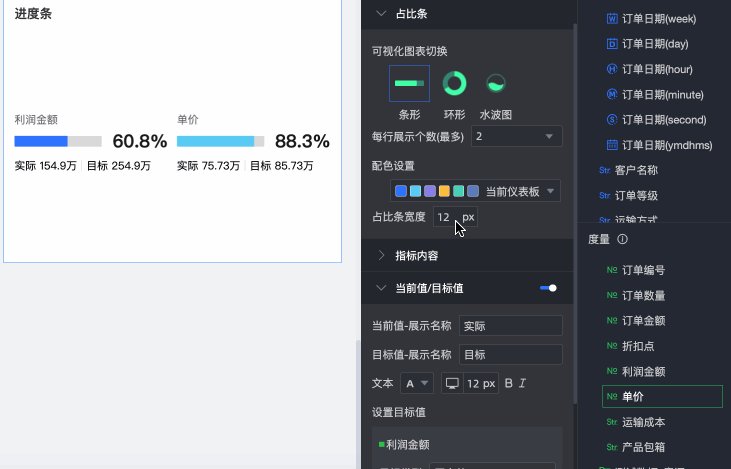
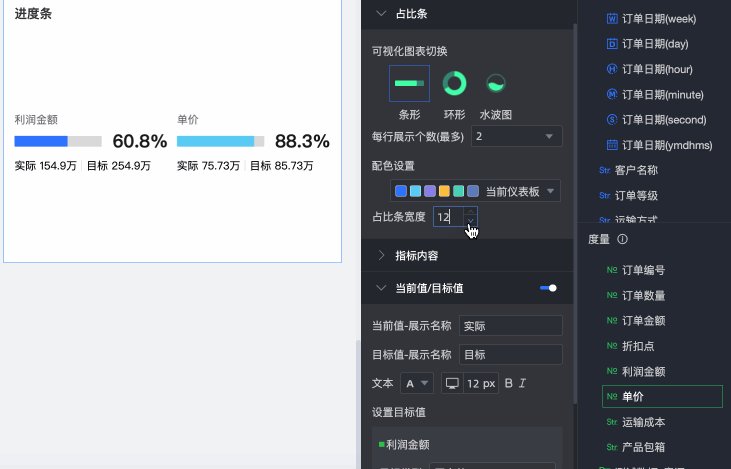
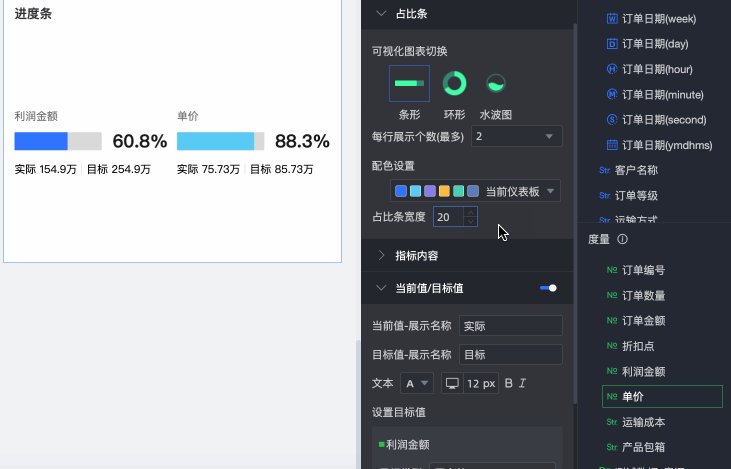
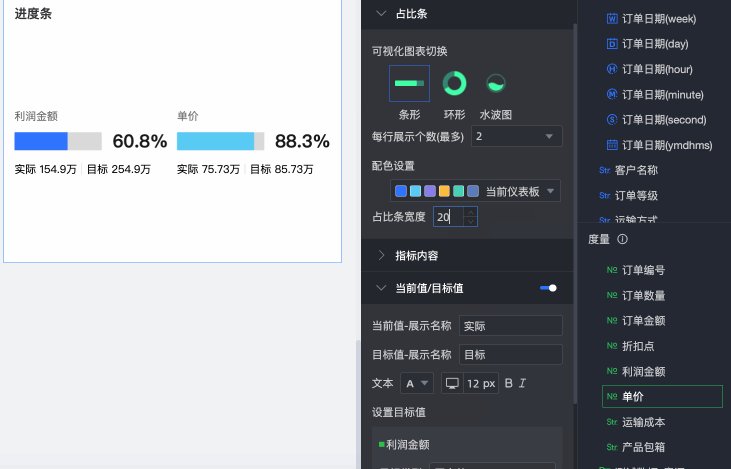
在占比条中,设置可视化图表类型、展示个数和配色设置、占比条宽度。

图表配置项
配置项说明
可视化图表切换
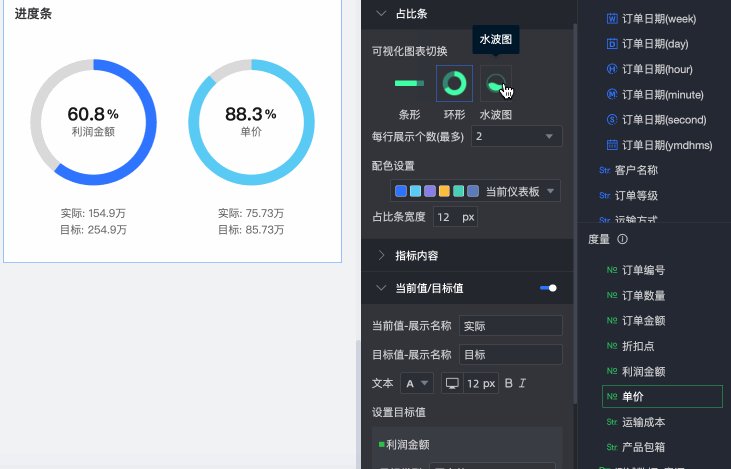
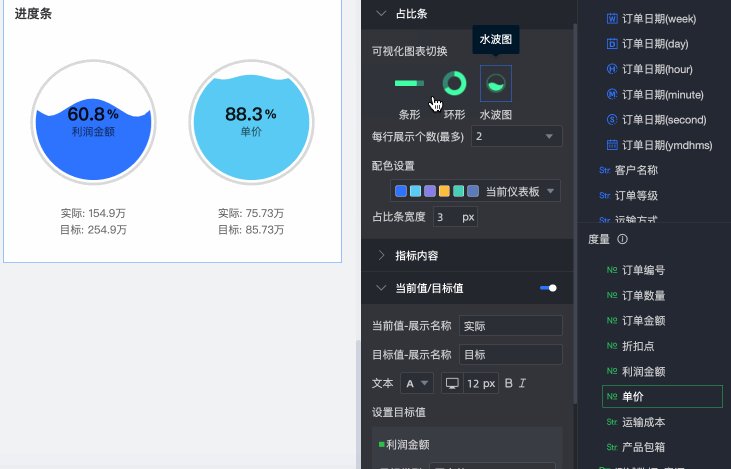
支持切换条形、环形和水波图三种类型。

每行展示个数(最多)
设置每行最多展示个数。
配色设置
设置进度条的配色,支持为每个进度指示设置指定的颜色。

占比条宽度
支持自定义进度条宽度。

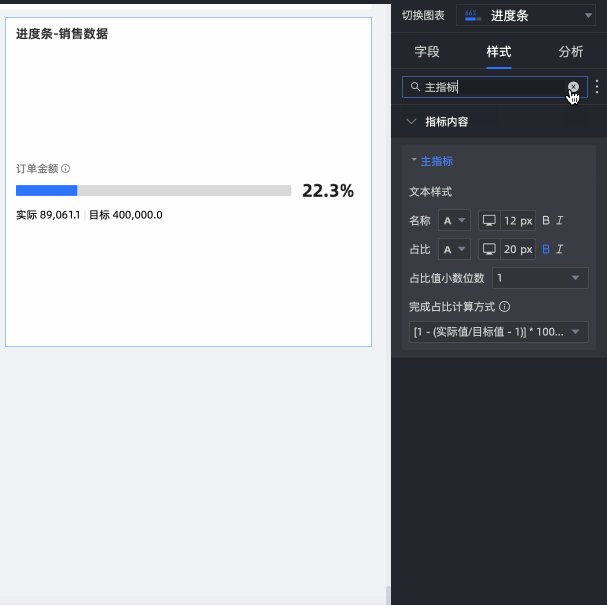
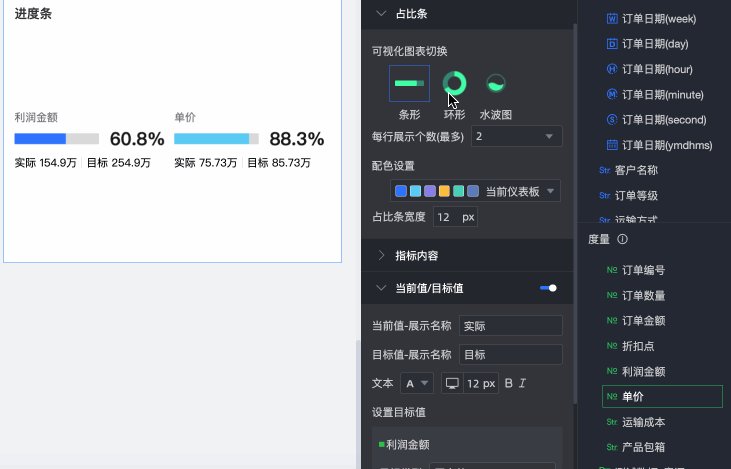
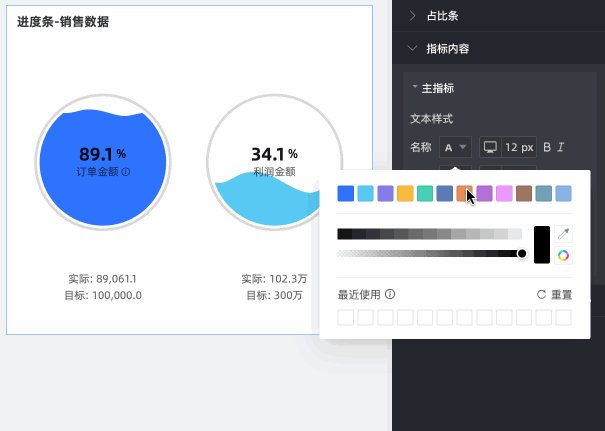
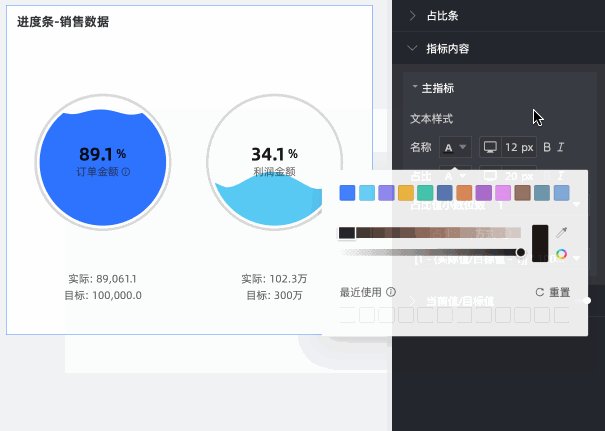
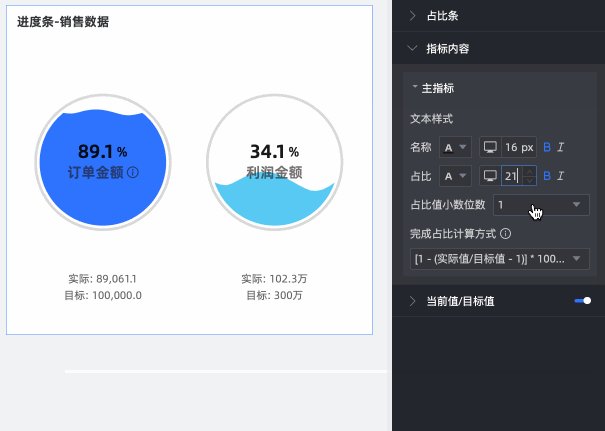
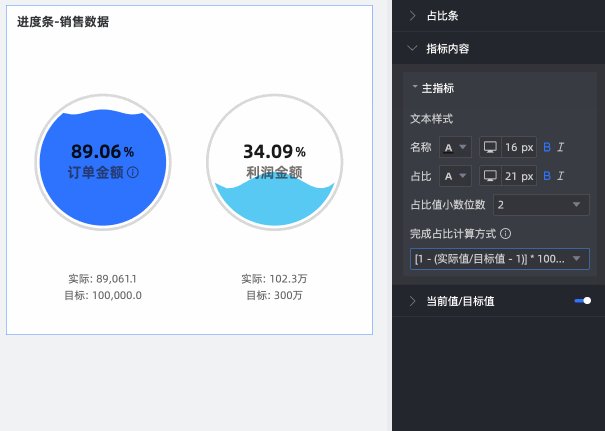
在指标内容中,设置指标展示内容的样式。

在当前值/目标值中,设置目标值即展示名称的文本样式。

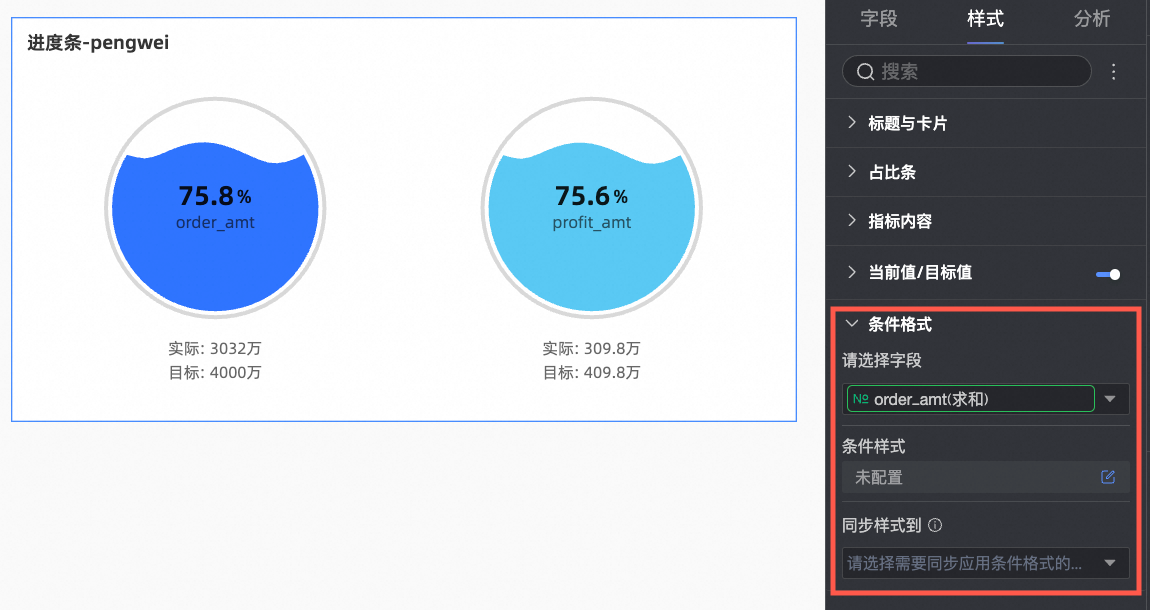
您可以通过条件格式,为不同阶段设置不同颜色,以直观地呈现数据的不同发展阶段。

图表配置项
配置项说明
请选择字段
选择需要配置条件格式的度量字段,添加到进度指示/度量区域的度量项均可选择。
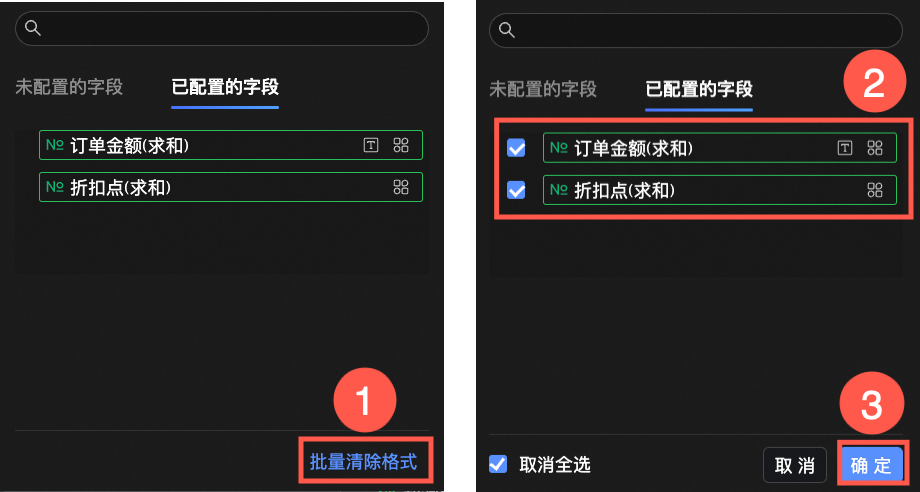
在样式配置完成后,当不再需要使用某几个已配置的条件格式时,您也可以在此通过点击字段面板右下角批量清除格式操作,在待选列表中选择需要清除的条件格式后,点击确定完成格式清除。

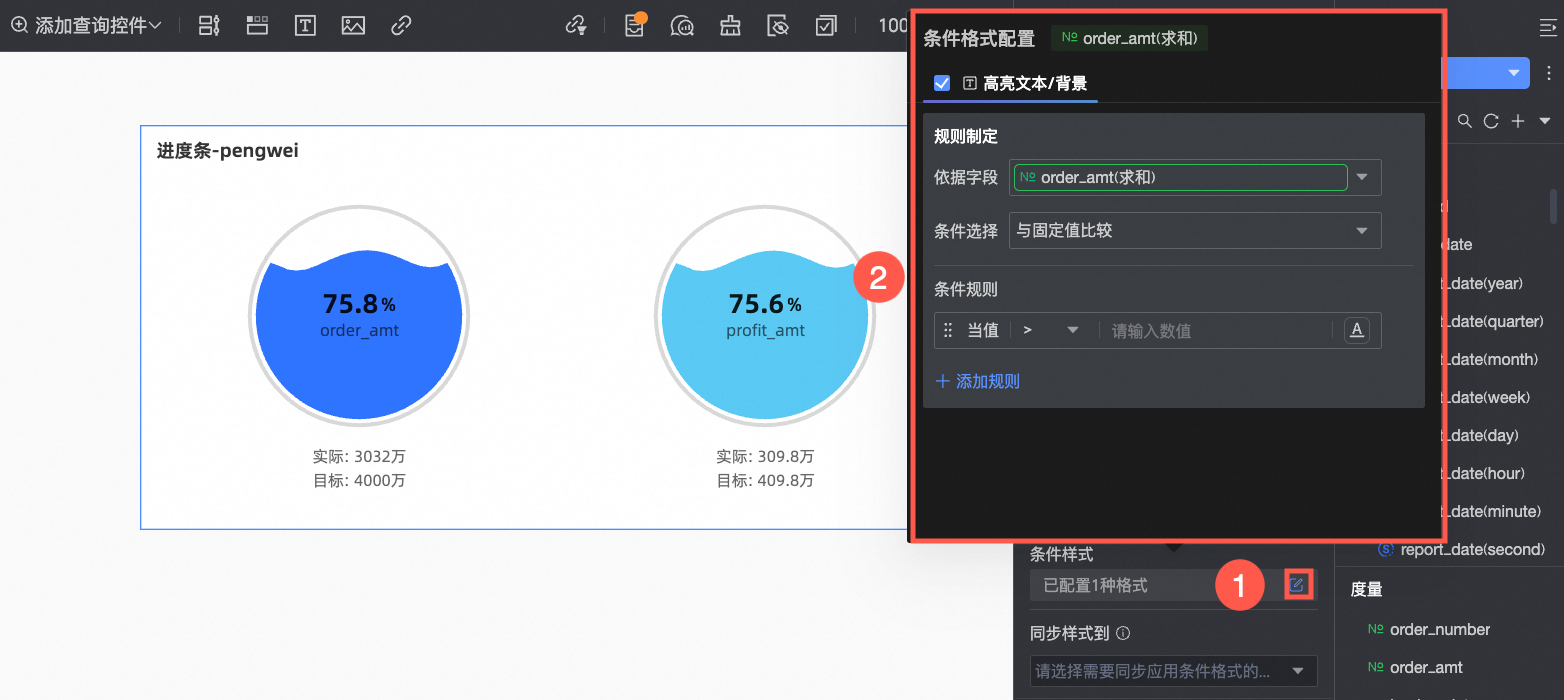
条件样式
点击
 图标,在条件格式配置面板中为当前选定的度量字段,设定其文本及文本背景显示为高亮颜色的条件规则,支持基于其他字段的值配置当前字段的条件规则。
图标,在条件格式配置面板中为当前选定的度量字段,设定其文本及文本背景显示为高亮颜色的条件规则,支持基于其他字段的值配置当前字段的条件规则。
您需要在此配置以下信息。
依据字段:设置条件规则作用于哪个数据字段。此处将默认显示为请选择字段中配置的字段;您也可以在此选择图表中的其他字段,实现基于其他字段的值配置较复杂的条件规则。
条件选择:设置条件规则的比较基准,支持设定为与固定值比较、按百分比区间划分及与动态字段比较。
条件规则:设置条件规则的具体判断逻辑,及满足规则时单元格文本/背景对应的显示样式。支持设置文字颜色、是否加粗、是否倾斜以及背景填充色。
添加规则:点击后可新增一条运算规则。
同步样式到
同步当前的条件格式到其他度量指标中。
说明同步样式仅单次生效,调整样式后需再次同步。
后续步骤
常见问题
1. 我的进度条为什么总是显示100%?
答:这是最常见的问题。原因是您没有设置目标值。请务必在“样式”配置页签下的当前值/目标值设置项中,为您的进度条设定一个明确的目标值(可以是固定值,也可以关联数据集中的某个字段作为动态目标值)。
2. “进度指标/度量”区域应该放什么字段?
答:这个区域应该放置代表当前实际完成值或当前状态值的度量字段。进度条会计算这个“当前值”占您设定的“目标值”的百分比,并据此进行可视化展示。
3. 如何将进度条从条形改成环形或水波图样式?
答: 在样式配置页签中,找到占比条设置区域,点击可视化图表切换选项,即可在“条形”、“环形”和“水波图”之间进行选择。
4. 我想在一个组件里展示多个指标的进度,可以吗?
答:可以。您只需要将多个代表当前值的度量字段(最多5个)都拖拽到进度指标/度量区域即可。每个度量字段都会生成一个对应的进度条(需要分别为它们或统一设置目标值,并可在样式中调整布局,如设置每行展示个数)。









 图标,在条件格式配置面板中为当前选定的度量字段,设定其文本及文本背景显示为高亮颜色的条件规则,支持基于其他字段的值配置当前字段的条件规则。
图标,在条件格式配置面板中为当前选定的度量字段,设定其文本及文本背景显示为高亮颜色的条件规则,支持基于其他字段的值配置当前字段的条件规则。